viewport布局
1、viewport实例
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<title>vw/vh</title>
<style>
* {
box-sizing: border-box;
margin: 0;padding: 0;
} body {
display: flex;
flex-direction: column;
justify-content: center;
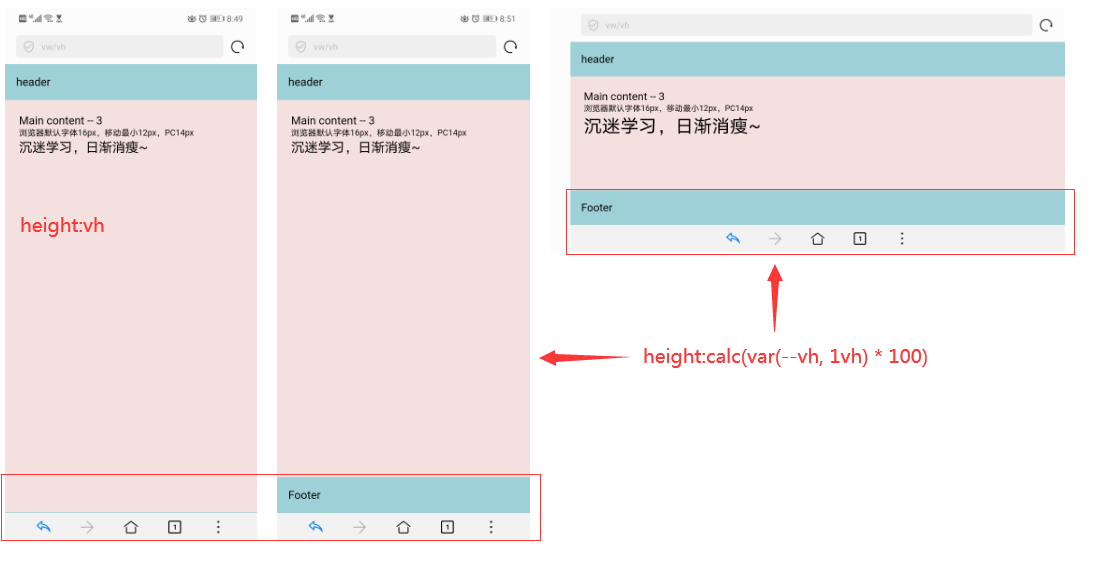
height: 100vh; /* 回退设置,如果浏览器不支持calc()和var(); */
height: calc(var(--vh, 1vh) * 100); /* 如果浏览器器不支持var(--vh)写法,则可以看成calc(1vh * 100);如果支持,则是calc(var(--vh) * 100); */
} header, main, footer {
padding: 1rem;
} header, footer {background: #9ed0d7} main {
overflow-y: scroll;
-webkit-flex-grow: 1;
flex-grow:1;
padding: 20px;
background: #f5e0e0;
} div {
height: 1000px;
font-size: inherit;
} div p:nth-child(1) { }
div p:nth-child(2) {
font-size: 12px;
}
div p:nth-child(3) {
/*font-size: 12px + 2vw;*/
font-size: calc(12px + 2vw); /* 375px下,字体大小为19.5px */
} </style>
</head>
<body>
<header>header</header>
<main>
<div>
<p>Main content -- 3</p>
<p>浏览器默认字体16px,移动最小12px,PC14px</p>
<p>沉迷学习,日渐消瘦~</p>
</div>
</main>
<footer>Footer</footer>
<script>
window.onload = function () {
// 得到视口高度,乘以1%得到一个vh单位的值(不支持以1%代替0.01),这里只是一个单位vh的占比。
var vh = window.innerHeight * 0.01; // 将‘--vh’设置为文档根元素的一个属性,值为(innerHeight / 100)px
//vw:只是占页面宽度的百分比值,比如,375px的宽度,1vw就是3.75px
document.documentElement.style.setProperty('--vh', vh + 'px');
}
</script>
</body>
</html>

viewport布局的更多相关文章
- [转载]ExtJs4 笔记(9) Ext.Panel 面板控件、 Ext.window.Window 窗口控件、 Ext.container.Viewport 布局控件
作者:李盼(Lipan)出处:[Lipan] (http://www.cnblogs.com/lipan/)版权声明:本文的版权归作者与博客园共有.转载时须注明本文的详细链接,否则作者将保留追究其法律 ...
- ExtJs4 笔记(9) Ext.Panel 面板控件、 Ext.window.Window 窗口控件、 Ext.container.Viewport 布局控件
本篇讲解三个容器类控件. 一.面板控件 Ext.Panel 一个面板控件包括几个部分,有标题栏.工具栏.正文.按钮区.标题栏位于最上面,工具栏可以在四个位置放置,围绕中间部分正文,按钮区位于最小方.下 ...
- ExtJs Ext.panel.Panel和Ext.container.Viewport布局问题
Ext.container.Viewport Ext.panel.Panel Viewport 它的布局会占用整个 body,也应该是这样,它会随着浏览器的高度和宽度的变化而变化. Panel 布局时 ...
- 移动web开发之视口viewport
× 目录 [1]布局视口 [2]视觉视口 [3]理想视口[4]meta标签[5]总结 前面的话 在CSS标准文档中,视口viewport被称为初始包含块.这个初始包含块是所有CSS百分比宽度推算的根源 ...
- ExtJs4 笔记(14) layout 布局
作者:李盼(Lipan)出处:[Lipan] (http://www.cnblogs.com/lipan/)版权声明:本文的版权归作者与博客园共有.转载时须注明本文的详细链接,否则作者将保留追究其法律 ...
- 移动前端中viewport(视口) 转
移动前端中常说的 viewport (视口)就是浏览器显示页面内容的屏幕区域.其中涉及几个重要概念是 dpi ( device-independent pixel 设备逻辑像素 )和 CSS 像素之间 ...
- 浅谈viewport
我们通常在写移动端页面时,往往都会在html页面中加入这样一段话 <meta name="viewport" content="width=device-width ...
- CSS3 & 页面布局
相关链接 视频链接: CSS3 & 页面布局 CSS3与页面布局学习总结(一) CSS3与页面布局学习总结(二) CSS3与页面布局学习总结(三) CSS3与页面布局学习总结(四) CSS3与 ...
- 浅谈移动端三大viewport
我们通常在写移动端页面时,往往都会在html页面中加入这样一段话 <meta name="viewport" content="width=device-width ...
随机推荐
- Java堆空间的划分:新生代、老年代
参考链接:Java堆空间的划分:新生代.老年代
- 说说三元运算和if...else的相同之处
三元运算符和if-else语句:不同之处. a) 三元运算符是必须要有返回值,而if-else语句并不一定有返回值,其执行结果可能是赋值语句或者打印输出语句. b) java三元表达式有字符强转(双目 ...
- SaltStack项目实战(一)
系统架构图 一.初始化 1.salt环境配置,定义基础环境.生产环境(base.prod) ? 1 2 3 4 5 6 7 8 9 10 vim /etc/salt/master 修改file_r ...
- 学习MFS(六)
一.文件系统选型 在一般的生产环境中,NFS共享存储算是比较常用的,简单.方便,但随着业务的不断扩展,数据量也是承爆发式的增长,因而对存储这些数据的文件系统要求也越来越高了,分存式.可扩展.大容量,这 ...
- 无人驾驶—高精地图和V2X
高精地图将厘米级的静态信息传传递给无人车V2X将路况上的动态信息传递给无人车 高精地图的作用 高精地图与传统地图的对比 高精地图与定位的关系 上图左侧是感知到的区域,右侧是高精地图,之后进行拼接获得车 ...
- carsim2016 与 MATLAB2018 联合仿真send to simulink后编译不成功解决方法
之前使用CarSim8.1和Matlab17b联合仿真时遇到的问题和现在换用Carsim2017之后遇到了不一样的问题.carsim2017界面选择send to simulink 按钮之后,点击运行 ...
- getch()函数的使用方法及其返回值问题
getch()函数依赖于头文件 conio.h .会在windows平台下从控制台无回显地取一个字符,并且返回读取到的字符. 然而,我在实际用这个函数才发现getch()这个函数并不简单. getch ...
- 一行代码让微信小程序支持 cookie
weapp-cookie 一行代码让微信小程序支持 cookie,传送门:github Intro 微信原生的 wx.request 网络请求接口并不支持传统的 Cookie,但有时候我们现有的后端接 ...
- Episode 3:我们想要更好的社交网络
我们为什么爱看评论?怎样的人类文字最有效率?更「好」的手机设计.APP 设计?APP Store 已经十年了?这是 WEB VIEW 的第三期节目<我们想要更好的社交网络>. 链接描述 s ...
- CSS:两端对齐原理(text-align:justify)
我是一个小白我是一个小白我是一个小白喷我吧,哈哈 写样式的是时候经常会碰到字体两端对齐的效果,一般就网上找端css样式复制下就结束了,没有考虑过原理是啥贴下代码 <head> <me ...
