Android添加布局和按键
Android添加布局和按键
Android布局方式分为
1.LinearLayout (线性布局)
3.FrameLayout (帧布局)
4.TableLayout (表格布局)
5.RecyclerView (循环使徒)
我拿LinearLayout 线性布局来做演示,推荐书籍 《基于android studio的app案列教程(第2版)—宋三华》 讲的很详细,很好理解,没有基础也能看。
首先:找到app下的activity_main.xml,双击打开,

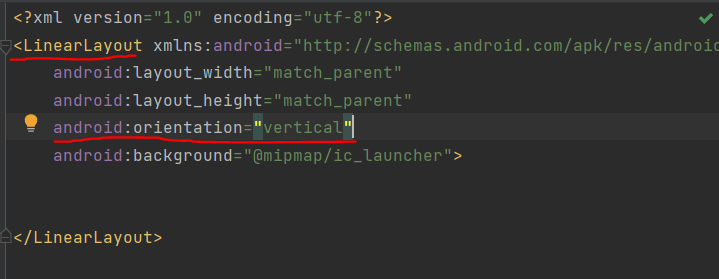
我们将布局方式改为LinearLayout ,同时使用垂直方向布局(vertical),水平方向布局为horizontal。

这时候我们得到了一个空白的线性布局,这时候就可以在布局中添加按键(设置背景看我的文章:Android添加背景和设置app图标)
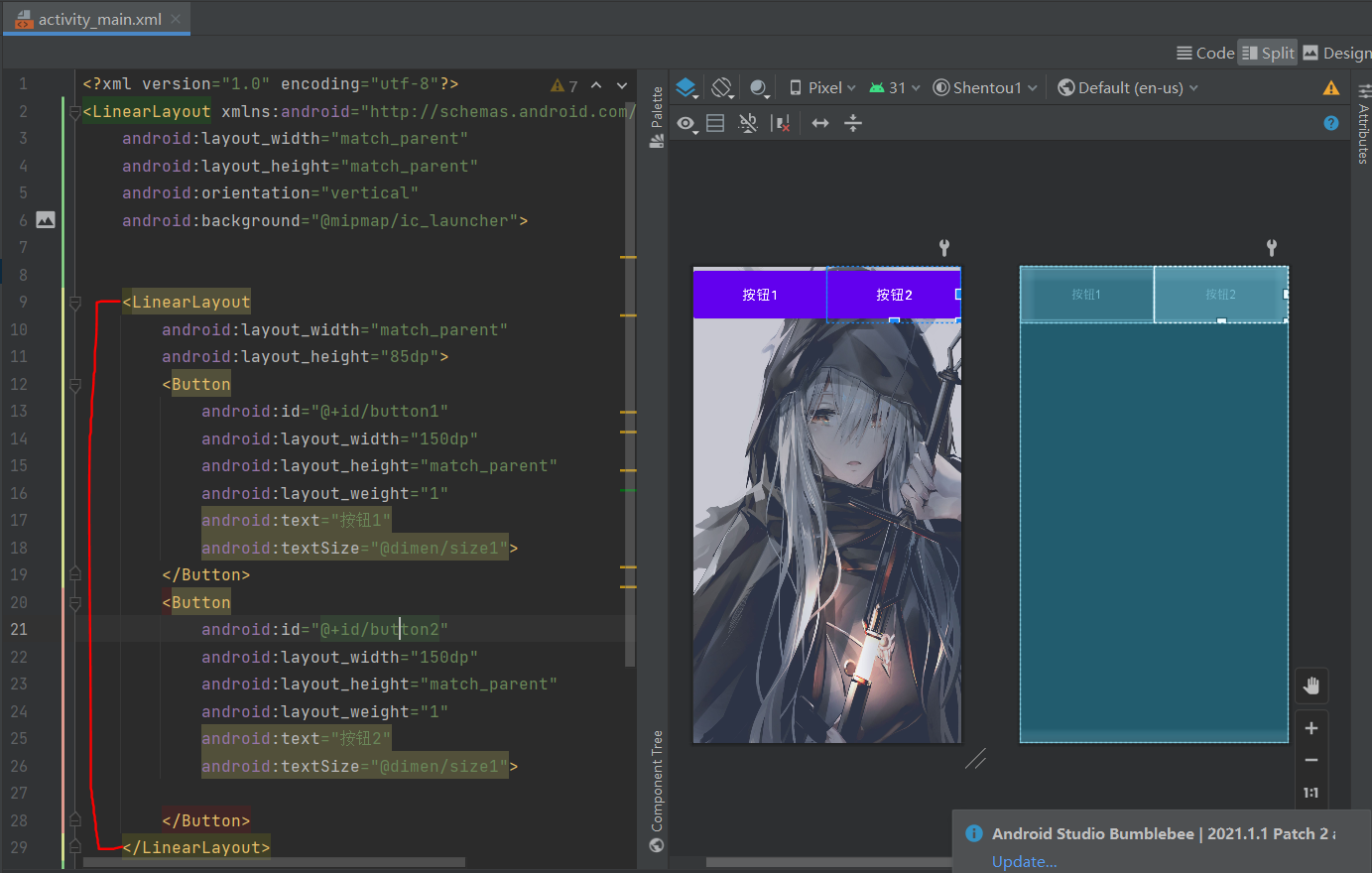
一行里面添加两个Button按键,添加三个按键就是在LinearLayout之中含有三个Button
将以下代码保存到activity_main.xml可直接使用,添加背景还需要自己配置 Android添加背景和设置app图标
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical">
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="270dp">
- </LinearLayout>
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="85dp">
- <Button
- android:id="@+id/button1"
- android:layout_width="150dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:text="馒头1"
- android:textSize="20dp">
- </Button>
- <Button
- android:id="@+id/button2"
- android:layout_width="150dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:text="馒头2"
- android:textSize="20dp">
- </Button>
- </LinearLayout>
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="85dp">
- <Button
- android:id="@+id/button3"
- android:layout_width="150dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:text="馒头3"
- android:textSize="20dp"
- >
- </Button>
- <Button
- android:id="@+id/button4"
- android:layout_width="150dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:text="馒头4"
- android:textSize="20dp">
- </Button>
- </LinearLayout>
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="85dp">
- <Button
- android:id="@+id/button5"
- android:layout_width="150dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:text="馒头5"
- android:textSize="20dp">
- </Button>
- <Button
- android:id="@+id/button6"
- android:layout_width="150dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:text="馒头6"
- android:textSize="20dp">
- </Button>
- </LinearLayout>
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="85dp">
- <Button
- android:id="@+id/button7"
- android:layout_width="150dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:text="馒头7"
- android:textSize="20dp">
- </Button>
- <Button
- android:id="@+id/button8"
- android:layout_width="150dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:text="馒头8"
- android:textSize="20dp">
- </Button>
- </LinearLayout>
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="85dp">
- <Button
- android:id="@+id/button9"
- android:layout_width="150dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:text="馒头9"
- android:textSize="20dp">
- </Button>
- <Button
- android:id="@+id/button10"
- android:layout_width="150dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:text="馒头10"
- android:textSize="20dp">
- </Button>
- </LinearLayout>
- </LinearLayout>

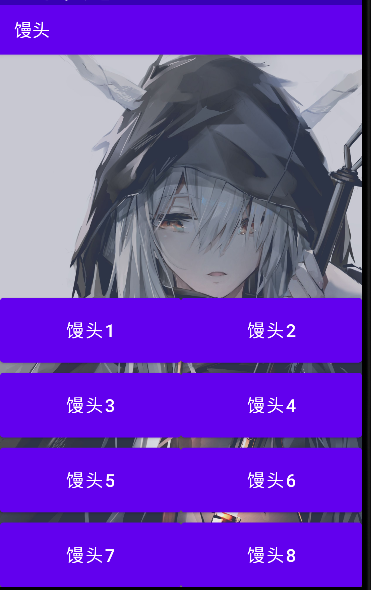
很简单,通过布局可以随着你的想法,添加不同的组件来构造你想要的模型

Android添加布局和按键的更多相关文章
- Android添加新按键
1.前言 在Android开发中可能会遇到添加新的按键的需求,本文将简单介绍如何在Android系统中完成一个新的按键的添加. 当系统有新的按键需要添加时,Linux内核下的键码到Android系统中 ...
- Android动画效果之自定义ViewGroup添加布局动画
前言: 前面几篇文章介绍了补间动画.逐帧动画.属性动画,大部分都是针对View来实现的动画,那么该如何为了一个ViewGroup添加动画呢?今天结合自定义ViewGroup来学习一下布局动画.本文将通 ...
- Android 添加键值并上报从驱动到上层
转载:https://blog.csdn.net/weixin_43854010/article/details/94390803 Android 添加键值并上报从驱动到上层 平台 :RK3288 O ...
- 【腾讯Bugly干货分享】Android动态布局入门及NinePatchChunk解密
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/57c7ff5d53bbcffd68c64411 作者:黄进——QQ音乐团队 摆脱 ...
- Xamarin.Android之布局文件智能提示问题
一.前言 看到有人问关于xamarin.android的布局没智能提示问题(VS 2015),当然,写布局这东西没提示这是一件相对痛苦的事 ,所以这里就提供一个解决的方案! 二.解决方案 想要智能提示 ...
- Android基本布局
android基本布局有三种:LinearLayout,RelativeLayout,FrameLayout. 一.LinearLayout 1,这是一种垂直布局(或者水平布局),可以通过下面这一句来 ...
- android layout布局属性
参考:http://blog.csdn.net/msmile_my/article/details/9018775 第一类:属性值 true或者 false android:lay ...
- Android 优化布局层次结构
前面介绍过使用HierarchyViewer和Android lint来优化我们的程序,这一篇算是总结性的,借助一个小例子来说用怎么优化应用布局.这个例子是android官网给出的,作者也当一把翻译. ...
- Android相对布局(RelativeLayout)
Android相对布局(RelativeLayout) 备注:这里的视图和元素是等同的概念. RelativeLayout是一个允许子视图相对于其他兄弟视图或是父视图显示的视图组(通过ID指定).每个 ...
随机推荐
- java中的四种引用类型
为什么需要引用: Java的内存回收不需要程序员负责,JVM会在必要时启动Java GC完成垃圾回收. Java以便我们控制对象的生存周期,提供给了我们四种引用方式,引用强度从强到弱分别为:强引用.软 ...
- Axure在Chrome浏览解决方案
AXURE RP EXTENSION FOR CHROME Google Chrome浏览器需要扩展程序才能查看本地存储的项目.或者,将您的RP文件上传到Axure Cloud或使用其他浏览器.您也可 ...
- Thymeleaf集成Shiro,shiro权限使用el表达式
如果是Thymeleaf集成Shiro的话, 如果使用Shiro在页面上权限字符串需使用thymeleaf的表达式的话, 如果权限字符串在实例级别的话, 可以使用这种方式进行权限字符串的动态实例控制 ...
- JPA、JTA、XA相关索引
JPA和分布式事务简介:https://www.cnblogs.com/onlywujun/p/4784233.html JPA.JTA与JMS区别:https://www.cnblogs.com/y ...
- 使用 Spring 有哪些方式?
使用 Spring 有以下方式: 作为一个成熟的 Spring Web 应用程序. 作为第三方 Web 框架,使用 Spring Frameworks 中间层. 用于远程使用. 作为企业级 Java ...
- 顺利通过EMC实验(3)
- html5 canvas基础10点
本文主要讲解下一些canvas的基础 1.<canvas id="canvas">若此浏览器不支持canvas会显示该文字</canvas> //创建个ht ...
- 基于 WPF和ASP.NET Core 在线音视频聊天项目
Dimension 基于 .NET 6 的在线音视频聊天项目 WPF和ASP.NET API开发 使用第三方依赖介绍 公用依赖 log4net 日志记录. SignalR 用于服务器与客户端的通讯手段 ...
- Java---变量和基本数据类型
变量 在Java中,变量分为两种:基本类型的变量和引用类型的变量. 在Java中变量必须先定义后使用,在定义变量的时候可以给它一个初始值.如果不写初始值,默认为0或空. 变量的一个重要特点是可以重新赋 ...
- Docker-操作容器1
->点击该链接:Linux(Centos7)安装Docker<- 前言 步骤: 软件镜像->运行镜像->产生一个容器 这就类似于我们在pc端下载微信时需要启动wechat.ex ...
