VUE插值语法
基本使用
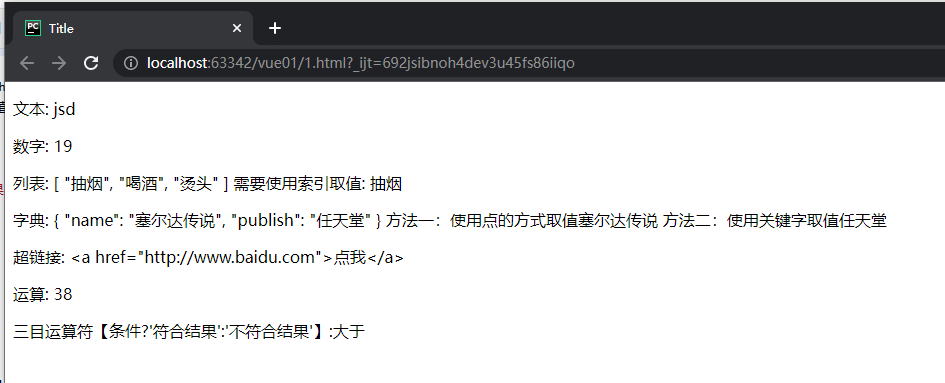
在body中创建一个标签,一般使用div,定义好id后,在script中进行定义,在前台使用{{变量}}的形式进行调用,语法如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<p>文本: {{name}}</p>
<p>数字: {{age}}</p>
<p>列表: {{hobby}} 需要使用索引取值: {{hobby[0]}}</p>
<p>字典: {{game}} 方法一:使用点的方式取值{{game.name}} 方法二:使用关键字取值{{game['publish']}}</p>
<p>超链接: {{a_url}}</p>
<p>运算: {{10*3+4*2}}</p>
<p>三目运算符【条件?'符合结果':'不符合结果'】:{{10>9?'大于':'小于'}}</p>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
name: 'jsd',
age: 19,
hobby: ['抽烟', '喝酒', '烫头'],
game: {'name': '塞尔达传说', 'publish': '任天堂'},
a_url:'<a href="http://www.baidu.com">点我</a>',
}
})
</script>
</html>

VUE插值语法的更多相关文章
- Vue模板语法(一)
Vue模板语法 一.插值 1.1.1 文本 {{msg}} 1.1.2 html 使用v-html指令用于输出html代码 1.1.3 属性 HTML属性中的值应使用v-bind指令 1.1.4 表达 ...
- Vue模板语法(一)
Vue模板语法 一 vue简介 Vue.js是一套构建用户界面的渐进式框架. 与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计. Vue 的核心库只关注视图层,并且非常容易学习,非常容易与 ...
- 11 - Vue模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据. 所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML ...
- Vue mustache语法
mustache语法 Vue中的插值语法mustache本意为胡子,可能是{{}}长得像胡子吧. 下面是对mustache插值语法一个最简单的使用. 被管理元素会通过data属性拿到其中的数据对象. ...
- 一、vue基础语法(轻松入门vue)
轻松入门vue系列 Vue基础语法 一.HelloWord 二.MVVM设计思想 三.指令 1. v-cloak 2. v-text 3. v-html 4. v-show 4. v-pre 5. v ...
- Vue基础语法-数据绑定、事件处理和扩展组件等知识详解(案例分析,简单易懂,附源码)
前言: 本篇文章主要讲解了Vue实例对象的创建.常用内置指令的使用.自定义组件的创建.生命周期(钩子函数)等.以及个人的心得体会,汇集成本篇文章,作为自己对Vue基础知识入门级的总结与笔记. 其中介绍 ...
- Vue 模板语法 && 数据绑定
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8" /> 5 & ...
- 初始Vue、Vue模板语法、数据绑定(2022/7/3)
文章目录 1.Vue简介 1.1.Vue的安装使用 1.2.实际的运用案例 1.3.vue开发工具的使用(这个需要在浏览器中安装) 2.初始Vue 2.1 .基础知识 2.1 .代码实例 2.2 .页 ...
- python 全栈开发,Day89(sorted面试题,Pycharm配置支持vue语法,Vue基础语法,小清单练习)
一.sorted面试题 面试题: [11, 33, 4, 2, 11, 4, 9, 2] 去重并保持原来的顺序 答案1: list1 = [11, 33, 4, 2, 11, 4, 9, 2] ret ...
- idea 添加 VUE 的语法支持和开发
<一>VUE的开发分两种,一种是直接在HTML文件中使用,一种是VUE文件的形式开发 1,首先我们先让 HTML 文件支持 VUE 的语法指令提示 2,File -> Setting ...
随机推荐
- 解决element-ui表格字段用expand展开行时其他字段也会同时展开的问题
使用element-ui的table表格时,我们通常会在需要展开的列上通过设置 type="expand" 和 Scoped slot 可以开启展开行功能,但是渲染结果会出现其他未 ...
- ④ 版本② axios 封装
HttpRequestBase 类 1 构造函数 constructor(baseUrl) { const basePort = getUrlPort(baseUrl); this.baseUrl = ...
- Alibaba Cloud Linux 3.2104 64位安装php7.2.12
1 安装php所需要的扩展 yum -y install libxml2 libxml2-devel openssl openssl-devel bzip2 bzip2-devel curl curl ...
- applicationContext使用注解代替
创建一个类SpringConfig @Configuration//证明这个类是spring的配置文件类 @ComponentScan("com.itheima")//扫描的哪些包 ...
- 20193314白晨阳《Python程序设计》实验四 Python综合实践
课程:<Python程序设计> 班级: 1933 姓名: 白晨阳 学号:20193314 实验教师:王志强老师 实验日期:2021年6月13日 必修/选修: 公选课 实验内容: Pytho ...
- NuGet国内镜像
NuGet国内镜像 https://nuget.cdn.azure.cn/v3/index.json
- 3.Vue常用特性
1.表单操作 (1)基于Vue的表单操作 input 单行文本 处理方式就是使用 v-model双向绑定data中的数据 1 <input type="text" v-mod ...
- jquery 选择器 或 且
jquery选择器具有很强大的功能,基本的使用方法随处可见,jquery还提供了更为方便的使用. 且:$("div[id^='AAA_']div[id$='_DIV']"),此选择 ...
- 【帆吖】Java学习零基础22
Java数组
- Matlab:4维、单目标、约束、粒子群优化算法
% 主调用函数(求最大值) clc; clear; close all; % 初始化种群 N = 100; % 初始种群个数 D = 4; % 空间维数 iter = 50; % 迭代次数 x_lim ...
