webpack打包学习

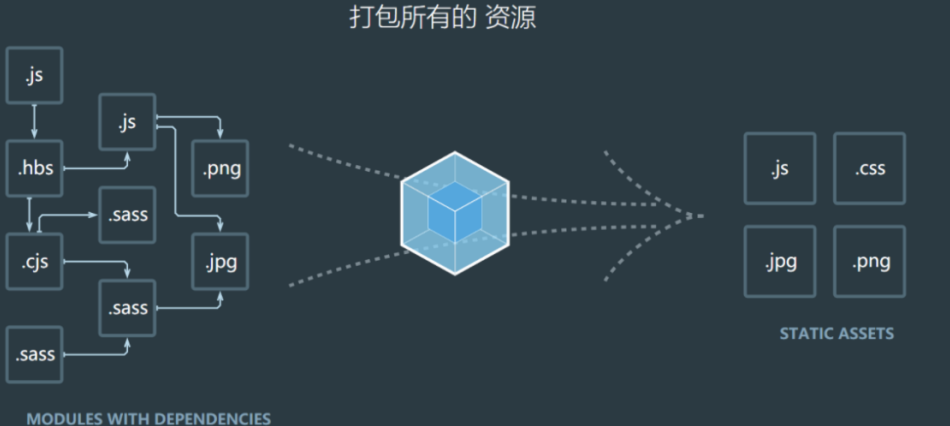
从上图我们可以看出,webpack 可以将多种静态资源 js、css、sass文件等转换成一个静态文件,以此可以减少页面的请求,从而提高浏览器响应速度
1.安装开发依赖包
npm install webpack webpack-cli -D
2.添加打包配置文件
webpack.config.js(执行打包命令时会默认执行)
const path = require('path');
module.exports = {
//development:开发模式,production:生产(上线)模式
mode: 'development',
//打包文件的入口
//单个文件
entry: './src/index.js',
//多个文件
// entry: {
// index: './src/index.js',
// //other: './src/other.js'
// },
//打包文件的出口
output: {
//打包后的文件
//单个文件
filename: 'js/bundle.js',
//多个文件
//filename: 'js/[name].bundle.js',
//打包后的文件所在目录,对于webpack命令有效;
//而对于webpack-dev-server命令无效,其打包后存储在devServer开发服务器内存根目录下('/'),所以我们无法查看
path: path.join(__dirname, './dist')
},
};
3.打包命令
开发打包命令
npx webpack --watch(监听程序是否修改,若程序修改,自动重新打包)
或者
npm run dev (先在package.json文件的scripts选项添加 "dev":"webpack" 配置)
打包成功后,html文件就可以手动导入打包后所需的目标文件;
当然我们也可以事先安装好html-webpack-plugin插件,然后在webpack.config.js配置文件中设置相关配置,就不需要我们手动导入打包后的文件了,该插件可以帮助我们把打包后的文件自动注入到配置好的html文件中,该html文件也会在导出目录中自动创建。
生产(上线)打包命令
npx webpack -p(或者--production)
或者
npm run build (先在package.json文件的scripts选项添加 "build":"webpack -p" 配置)
4.devServer开发服务器(webpack自动打包工具)
安装开发依赖包:
npm install webpack-dev-server -D
打包命令:
npx webpack-dev-server
(1)打包后的文件默认会存放在devServer开发服务器内存的根目录下('/'),在电脑硬盘上是无法查看的,不过当我们用浏览器访问开发服务器时,可在浏览器调试窗口下的源代码选项查看
(2)打包成功后devServer开发服务器默认地址为:http://localhost:8080,当浏览器访问该地址时,默认会加载devSer开发服务器目录下的index.html文件,当然我们还应当安装html-webpack-plugin插件设置相关配置,才能自动生成index.html
或者
npm run start (先在package.json文件的scripts选项添加 "start":"webpack-dev-server --open --host 127.0.0.1 --port 8888" 配置)
相关参数
--open:自动打开浏览器
--host:指定主机名
--port:指定端口号
也可以在webpack.config.js文件设置devServer相关配置
const path = require('path');
module.exports = {
devServer: {
open: true,
host: '127.0.0.1',
port: 8888
//设置devServer开发服务器静态资源目录
//默认为项目的根目录(与package.json同路径)
contentBase: path.join(__dirname, './')
}
}
5.html页面预览插件(html-webpack-plugin)
npm i html-webpack-plugin -D
webpack.config.js文件相关配置
//html webpack打包成功后预览页面插件
const HtmlWebpackPlugin = require('html-webpack-plugin');
const htmlPlugin = new HtmlWebpackPlugin({
//设置打包成功后预览页面的模板
template: './src/index.html',
//打包成功后,打包过后的文件会自动注入到模板文件中,设置最终生成的预览文件名
filename: 'index.html',
});
module.exports = {
plugins: [htmlPlugin]
}
6.打包css相关文件
打包css文件
npm i css-loader style-loader postcss-loader autoprefixer -D
webpack.config.js文件相关配置
module.exports = {
module: {
//配置规则
rules: [
//加载css样式配置
{
//匹配的文件类型,以.css后缀
test: /\.css$/,
//加载器从右往左处理
use: ['style-loader', 'css-loader', 'postcss-loader'] //postcss-loader用于自动添加前缀
}
]
}
}
postcss.config.js文件相关配置
//自动添加css前缀插件,配合postcss-loader使用
const autoprefixer = require('autoprefixer');
module.exports = {
plugins: [
autoprefixer
]
}
打包less文件
npm i css-loader style-loader less-loader less -D
webpack.config.js文件相关配置
module.exports = {
module: {
//配置规则
rules: [
//加载less样式配置
{
test: /\.less$/,
use: ['style-loader', 'css-loader', 'less-loader'] //less-loader依赖less核心包
}
]
}
}
打包scss文件
scss是sass基于css3规范的一种。
npm i css-loader style-loader sass-loader node-sass -D
webpack.config.js文件相关配置
module.exports = {
module: {
//配置规则
rules: [
//加载scss样式配置
{
test: /\.scss$/,
use: ['style-loader', 'css-loader', 'sass-loader'] //sass-loader依赖node-sass核心包
}
]
}
}
7.打包图片/音频文件
npm i url-loader file-loader -D
webpack.config.js文件相关配置
module.exports = {
module: {
//配置规则
rules: [
//加载图片/字体配置
{
test: /\.(jpg|png|gif|bmp|eot|svg|woff|woff2)$/,
//url-loader依赖file-loader核心包,图片小于16940字节,会转化成base64格式,超过则不会转化,name参数为图片打包路径
//use: 'url-loader?limit=16940&name=images/[name].[ext]&esModule=false'
// 或者
loader: 'url-loader',
options: {
limit: 16940, //文件大小小于这个值,转为base64格式,超过保持原有格式
name: 'images/[name].[ext]', //文件大小超过限制时的存储路径,以及文件命名格式
esModule: false //src路径默认会解析成[object Module],因此设置不解析成Module
}
},
//加载音频文件配置
{
test: /\.(mp3)(\?.*)?$/,
use: 'url-loader?name=audio/[name].[ext]&esModule=false'
}
]
}
}
8.打包js文件(高级语法)
安装babel转换器相关包
npm i babel-loader @babel/core @babel/runtime -D
安装babel语法插件相关包
npm i @babel/preset-env @babel/plugin-transform-runtime @babel/plugin-proposal-class-properties -D
webpack.config.js文件相关配置
module.exports = {
module: {
//配置规则
rules: [
//加载高级js语法文件配置
{
test: /\.js$/,
use: 'babel-loader',
exclude: [/node_modules/] //排除node_modules文件夹
}
]
}
}
babel.config.js文件相关配置
const presets = [
["@babel/preset-env",
{ //配置兼容的浏览器版本
targets: {
edge: "17",
firefox: "60",
chrome: "67",
safari: "11.1"
},
//配合@bable/polyfill(可以模拟完整的ES6+环境)
//假如参数值为"usage",babel将检查你的所有代码,查找目标环境中缺失的功能,然后只把必须的polyfill包含进来
//假如参数不是"usage",将会把完整的polyfill包含进来
useBuiltIns: "usage"
}
]
];
module.exports = {
//presets,
presets: ['@babel/preset-env'], //不配置targets,将转换所有ES6+代码为ES5兼容,一般不这样做
plugins: ['@babel/plugin-transform-runtime', '@babel/plugin-proposal-class-properties']
}
9.打包vue文件
npm i vue-loader vue-template-compiler -D
webpack.config.js文件相关配置
const { VueLoaderPlugin } = require('vue-loader');
module.exports = {
plugins:[new VueLoaderPlugin()],
module: {
//配置规则
rules: [
//加载vue单文件组件配置
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
}
}
10.清理dist目录插件
每次打包构建项目时,会先清理dist目录,再打包构建项目
npm i clean-webpack-plugin -D
webpack.config.js文件相关配置
const {CleanWebpackPlugin} = require('clean-webpack-plugin');
module.exports = {
plugins:[new CleanWebpackPlugin()],
}
webpack打包学习的更多相关文章
- Webpack 打包学习
前段时间项目主管让测试组长研究webpack打包方式,闲暇时自己想学习一下,留着备用,本周日学习一下. https://www.jianshu.com/p/42e11515c10f
- 零基础学习webpack打包管理
这些天在项目之余的时间学习了webpack打包项目的东西,非常荣幸的找到一些大神的文章来学习,死劲嚼了几天,终于略知一二.在以后的工作上还需继续学习,下面我将分享我这几天学到的一点东西,希望能让我一个 ...
- Webpack打包工具学习使用
Webpack 是当下最热门的前端资源模块化管理和打包工具.它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源.还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载.通过 ...
- webpack学习--创建一个webpack打包流程
创建一个webpack打包流程 首先安装webpack插件 mkdir webpack-demo && cd webpack-demo npm init -y npm install ...
- WebPack 简明学习教程
WebPack 简明学习教程 字数1291 阅读22812 评论11 喜欢35 WebPack是什么 一个打包工具 一个模块加载工具 各种资源都可以当成模块来处理 网站 http://webpack. ...
- Webpack入门——使用Webpack打包Angular项目的一个例子
2016.1.22,对大多数人来说,这是一个非常平常的日子,但这却是我决定在博客园写博客的日子.虽然注册博客园的博客已有4年8个月,却一直没有动手写过一篇博客,原因是觉得自己水平不行,写不出好东西,所 ...
- webpack打包The 'mode' option has not been set,错误提示
学习到webpack打包这个工具的时候,总是报错.在这里记录一下...... 我是window系统 当使用npm安装好webpack后,你去查看如果出现一下问题. 出现以上问题,我的做法是 先将web ...
- webpack打包和gulp打包工具详细教程
30分钟手把手教你学webpack实战 阅读目录 一:什么是webpack? 他有什么优点? 二:如何安装和配置 三:理解webpack加载器 四:理解less-loader加载器的使用 五:理解ba ...
- webpack打包踩坑之TypeError: Cannot read property 'bindings' of null
file loader介绍:https://www.webpackjs.com/loaders/file-loader/ babel loader介绍:https://webpack.js.org/l ...
随机推荐
- 从零开始,开发一个 Web Office 套件(9):拖动鼠标选中文字 Edge Case
这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的.类似于微软 Office 的 Web Office 套件(包括:文档.表格.幻灯片--等等). 博客园:<从零开始, 开发一 ...
- Linux命令 之 “救命稻草”
一.前言 虽然Linux操作系统图形界面已经退出,但由于大量的操作在终端操作比较快捷,所以,对linux命令的使用必不可少.在linux系统日常的学习和工作中,常常会出现有些命令忘记了或者该命令的参数 ...
- social network 中Clustering Coefficient 相关笔记2
breath_first search 改变了原图的连接情况.
- (八)React Ant Design Pro + .Net5 WebApi:后端环境搭建-Aop
一.Aop Aop 面向切面编程(Aspect Oriented Program),在项目中,很多地方都会用到Aop的概念,比如:过滤器(Filter),中间件(Middleware) 通常用来处理数 ...
- [SWPU2019] NETWORK
[SWPU2019]Network(TTL隐写) 1.题目概述 2.解题过程 文档中的数字代表什么呢?会不会是RGB? 看了一下以前做过的题目,好像并不是 那是什么呢?百度告诉我这是TTL隐写,哇,长 ...
- ActiveMQ 笔记—01
- Fiddler修改接口下行数据,mock测试
应用场景:在不修改服务器代码的情况下,临时改变接口下行数据值,便于查看界面效果.. 使用工具:Fiddler 使用方法:连接Fiddler,使用代理. Fiddler配置方法如下: 1.定位到Fidd ...
- [XCTF嘉年华体验赛](web)web2 assert函数
0x00 题目分析 浏览一遍页面,在about页面,获得如下信息 访问 .git/ ,页面存在. 使用githack扒下来.得到源码,进行代码审计. 分析得到: 1.flag在flag页面,要看源码才 ...
- 恢复训练(学不动了摸会鱼) Pt. 1
本来下午想把pre稿子写了,咕咕咕. 群论是啥也不会了,写个polya试试(手动doge)为什么博客媛没有emoji,以后万一自己搭博客一定要加上这个小东西 polya淼题:poj1286 先复吸一下 ...
- kafka中的 zookeeper 起到什么作用,可以不用zookeeper么?
zookeeper 是一个分布式的协调组件,早期版本的kafka用zk做meta信息存储,consumer的消费状态,group的管理以及 offset的值.考虑到zk本身的一些因素以及整个架构较大概 ...
