微信小程序根据开发环境切换域名

domain.js
// 获取当前账号信息,线上小程序版本号仅支持在正式版小程序中获取,开发版和体验版中无法获取。
// envVersion:'develop','trial','release' // 开发 / 体验 / 正式版 var baseUrl = null ;
const { miniProgram: { envVersion } } = wx.getAccountInfoSync();
console.log(envVersion)
switch (envVersion) {
case "develop": // 开发版
baseUrl = "http://1xxx/";
break;
case "trial": // 体验版
baseUrl = "https:/xxxx/";
break;
default: // 正式版
baseUrl = "http://xxx/";
break;
}
module.exports = {
baseUrl,
// baseUrl: 'http://192xxxxx/', // 本地版接口地址
// baseUrl: 'https://xxxxxx/', // 体验版接口
fileUrl: "https://xxxx/", // 文件地址
localImg: '/images/', // 本地的图片的前缀
serverImg: 'https://xxx/resource/', // 服务器图片地址的前缀
}
api.js 接口统一管理
/**
* 统一接口管理
*/
import { baseUrl } from '../const/domain.js' // --------------------------------------------- 授权登录 ------------------------------------------------
export const registerPath = `${baseUrl}user-srv/register` // 客户端注册
index.js 引入接口
import { registerPath} from "../../utils/request/api"; // 引入统一接口
import { $http } from "../../utils/request/index"; //引入封装请求
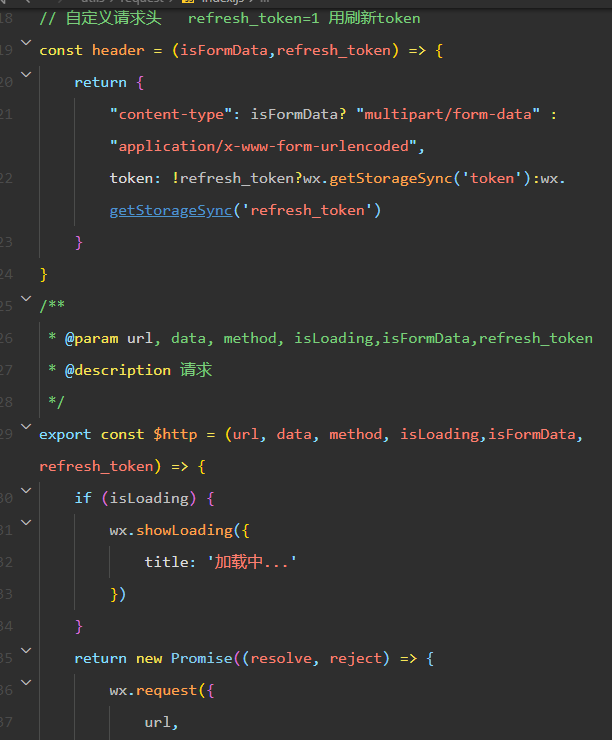
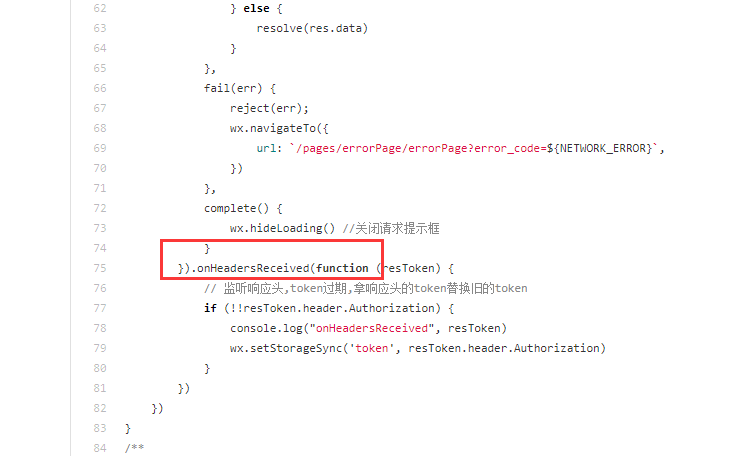
需要统一封请求的 可以联系我; 我这边封装的 有 无感刷新token; 过期跳转登录; 等等 自定义请求头; 头部返回token等 统一上传图片封装


微信小程序根据开发环境切换域名的更多相关文章
- [微信小程序] 认识微信小程序及开发环境搭建
微信公众平台首页 https://mp.weixin.qq.com 微信公众平台测试帐号系统 https://open.weixin.qq.com/connect/qrconnect?appid=wx ...
- 微信小程序的开发环境搭建(Windows版本)
前言: 小程序是指微信公众平台小程序,小程序可以帮助开发者快速的开发小程序,小程序可以在微信内被便捷地获取和传播:是一种不需要下载安装即可使用的应用小程序,和原有的三种公众号是并行的体系.2017年1 ...
- 微信小程序从零开始开发步骤(一)搭建开发环境
从零到有写一个小程序系列专题,很早以前就想写来分享,但由于项目一直在进展,没有过多的时间研究技术,现在可以继续分享了. 1:注册 用没有注册过微信公众平台的邮箱注册一个微信公众号, 申请帐号 ,网址: ...
- 《微信小程序项目开发实战:用WePY、mpvue、Taro打造高效的小程序》(笔记1)WePY开发环境的安装
WePY的安装或更新都通过npm进行,全局安装或更新WePY命令行工具,使用以下命令: npm install wepy-cli -g 稍等片刻,成功安装后,即可创建WePY项目. 注意:如果npm安 ...
- 微信小程序云开发更换云开发环境
小程序云开发环境初始化默认是第一个环境,但是我们可以指定环境id //app.js App({ onLaunch: function () { if (!wx.cloud) { console.err ...
- 微信小程序快速开发
微信小程序快速开发 一.注册小程序账号,下载IDE 1.官网注册https://mp.weixin.qq.com/,并下载IDE. 2.官方文档一向都是最好的学习资料. 注意:1)注册账号之后会有一个 ...
- 微信小程序从零开始开发步骤(六)4种页面跳转的方法
用法:用于页面跳转,相当于html里面的<a></a>标签. API教程:https://mp.weixin.qq.com/debug/wxadoc/dev/component ...
- 微信小程序从零开始开发步骤(五)轮播图
上一章完成页面自定义分享,这一章来说说轮播图,最常见的一个轮播图,中间带小圆点,自动轮播. Swiper是滑动特效插件,面向手机.平板电脑等移动终端.能实现触屏焦点图.触屏Tab切换.触屏多图切换等常 ...
- 微信小程序从零开始开发步骤(三)底部导航栏
上一章节,我们分享了如何创建一个新的页面和设置页面的标题,这一章我们来聊聊底部导航栏是如何实现的.即点击底部的导航,会实现不同对应页面之间的切换. 我们先来看个我们要实现的底部导航栏的效果图:(三个导 ...
- Django微信小程序后台开发教程
本文链接:https://blog.csdn.net/qq_43467898/article/details/83187698Django微信小程序后台开发教程1 申请小程序,创建hello worl ...
随机推荐
- 《Java基础——选择语句》
Java基础--选择语句 1. if语句; 规则: 1. 首先计算表达式的值. 2. 若表达式为真,则执行对应语句,为假则不执行. 格式一: if(表达式) 语句;//多个语句可用{} ...
- Java中一些必须要知道的东西
直接打印数组名称,得到的是数组对应的内存地址--哈希值.
- Centos安装nodejs,npm (压缩包)
下载node阿里云镜像(推荐) 地址:https://npm.taobao.org/mirrors/node/latest-v14.x/ 选择自己要下载的版本,这里我选择的v14.6.0 cd /us ...
- Elastic:使用Postman来访问Elastic Stack
转载自:https://elasticstack.blog.csdn.net/article/details/104982536 官方链接地址:https://www.elastic.co/guide ...
- Alertmanager结合Slack使用
Slack作为一款即时通讯工具,协作沟通主要通过Channel(平台)来完成,用户可以在企业中根据用途添加多个Channel,并且通过Channel来集成各种第三方工具. 例如,我们可以为监控建立一个 ...
- mapboxgl加载tiff
缘起 近期在项目中遇到这么一个需求,需要在地图上展示一组格网数据,格网大小为2m*2m,地图api用的mapboxgl.起初拿到这个需要感觉很easy,在地图上添加一个fill图层就好啦.把格网面数据 ...
- Go的网络编程详解
一 互联网协议介绍 1.1互联网分层模型 互联网的逻辑实现被分为好几层.每一层都有自己的功能,就像建筑物一样,每一层都靠下一层支持.用户接触到的只是最上面的那一层,根本不会感觉到下面的几层.要理解互联 ...
- AgileBoot - 基于SpringBoot + Vue3的前后端快速开发脚手架
AgileBoot 仓库 后端地址:https://github.com/valarchie/AgileBoot-Back-End 技术栈:Springboot / Spring Security / ...
- ASP.NET Core :容器注入(二):生命周期作用域与对象释放
//瞬时生命周期 ServiceCollection services = new ServiceCollection(); services.AddTransient<TestServiceI ...
- 【软件学习】如何下载安装Mathtype,并将其加载至Word
参考视频: https://www.bilibili.com/video/BV1cV41117SR?from=search&seid=11224207889712369816 首先,需要安装. ...
