Vue 03 VisualStudioCode 搭建一个Vue 框架 的详细流程
转:https://blog.csdn.net/A_awen/article/details/122345082
1 下载VisualStudioCode
1.1 官网下载地址
https://code.visualstudio.com/
下载对应系统的即可

如果下载速度很慢

如:
https://az764295.vo.msecnd.net/stable/5554b12acf27056905806867f251c859323ff7e9/VSCodeSetup-x64-1.64.0.exe换成https://vscode.cdn.azure.cn/stable/5554b12acf27056905806867f251c859323ff7e9/VSCodeSetup-x64-1.64.0.exe
1.2 安装
直接下一步即可(安装路径自己选择)
2 VSL安装常用的插件
2.1 插件 Auto close Tag

输入Auto close Tag

点击安装即可
2.2 中文补丁包Chinese
如果是中文的就不用管类
2.2.1 安装
输入 Chinese

点击安装
2.2.2 启动
使用快捷方式打开命令栏:Ctrl+Shift+P
然后在命令栏中输入“Language”

选择配置显示语言
选择zn-Ch

2.3 open in browser
配置浏览器打开文件
2.3.1 安装插件

2.3.2 设置文件默认浏览器

搜索 open-in-browser.default,天天如默认浏览器,如:Chrome

此时,来到文件里面,右键,即可看到下面两个功能,使用默认浏览器(上面设置的)打开,和使用其它浏览器打开

2.4 live server
Visual Studio Code 编写代码时 实现网页同步显示代码效果 网页不需要刷新
2.4.1 安装插件

此时,在文件中,右键可看到open with Live Server选项

2.4.2 如果出现以下报错

设置里面,搜索Browser,去掉Use Browser Preview

2.4.3 设置打开的浏览器

设置搜索 liveServer.settings.CustomBrowser,选择浏览器

2.4.4 安装好后,我们就可以右键通过它来打开文件了


我们发现通过它打开,我们访问到的地址是127.0.0.1:5050/xxxxx
它实际上起了一个服务,端口是5050,服务下面就是我们的项目
直接访问127.0.0:5050,访问到的就是我们的项目


3 安装Node.js
普通安装: https://www.cnblogs.com/jthr/p/16386660.html
nvm管理安装(推荐):https://www.cnblogs.com/jthr/p/16529620.html
4 配置cnpm
4.1 配置淘宝镜像
因为国内访问npm比较慢,这边配置国内的镜像进行访问。如果已配置请忽略
在上面安装nodejs中提到
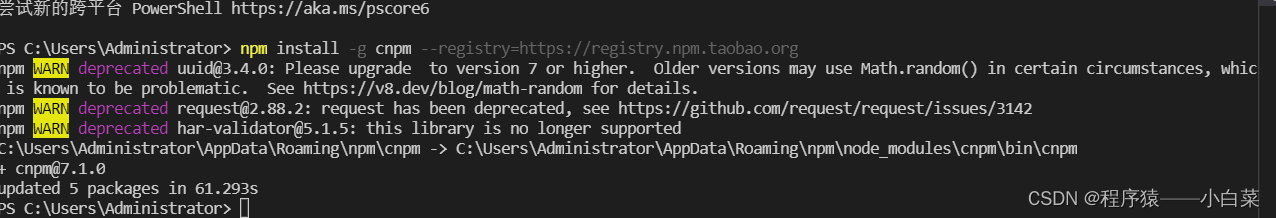
4.1.1 打开命令窗口输入下方的命令
如果报错请用管理员身份打开命令行
npm install -g cnpm --registry=https://registry.npm.taobao.org

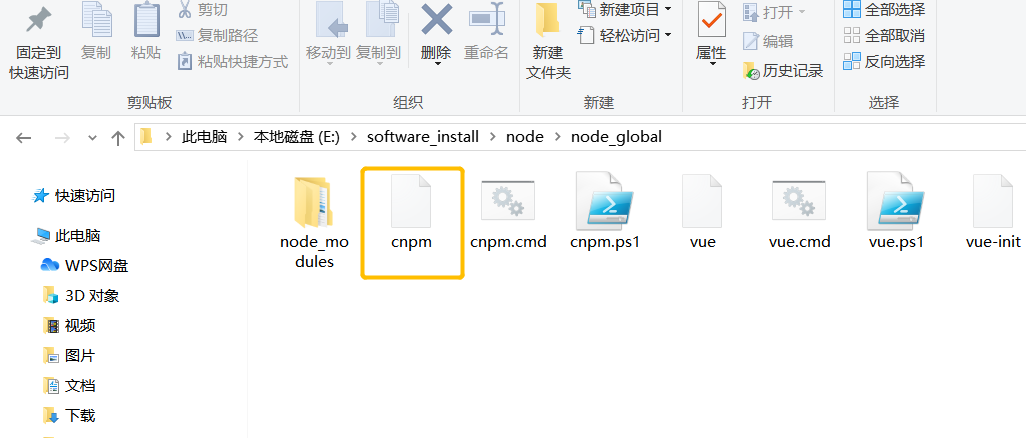
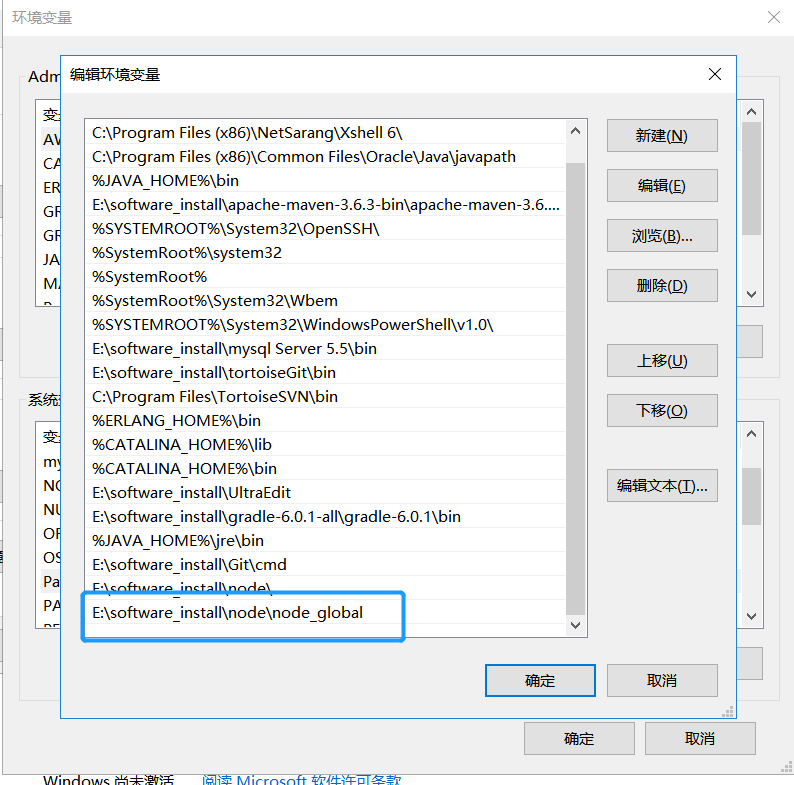
4.2 配置cnpm环境变量

配置到PATH中

4.3 查看cnpm版本
cnpm -v
5 通过cnpm搭建express环境
cnpm install express -g

6 安装vue-cli脚手架
https://cli.vuejs.org/zh/guide/installation.html
安装最新版本的cli命令
npm install -g @vue/cli
验证vue脚手架是否安装完成
vue -V

Vue 03 VisualStudioCode 搭建一个Vue 框架 的详细流程的更多相关文章
- vue-用Vue-cli从零开始搭建一个Vue项目
Vue是近两年来比较火的一个前端框架(渐进式框架吧). Vue两大核心思想:组件化和数据驱动.组件化就是将一个整体合理拆分为一个一个小块(组件),组件可重复使用:数据驱动是前端的未来发展方向,释放了对 ...
- 完整搭建一个vue项目
目录 一. 搭建一个vue项目的完整步骤 二. 卸载vue-cli 三. 完全卸载webpack 一. 搭建一个vue项目的完整步骤 1.安装node.js 下载地址 # 检查是否安装成功 node ...
- 用Python手把手教你搭建一个web框架-flask微框架!
在之前的文章当中,小编已经教过大家怎么搭建一个Django框架,今天我们来探索另外的一种框架的搭建,这个框架就是web框架-flask微框架啦!首先我们带着以下的几个问题来阅读本文: 1.flask是 ...
- 从零开始搭建一个vue.js的脚手架
在谷歌工作的时候,我们要做很多界面的原型,要求快速上手,灵活运用,当时用的一些现有框架,比如angular,太笨重了——尤雨溪(Vue.js 作者) vue.js是现在一个很火的前端框架,官网描述其简 ...
- 快速搭建一个vue开发环境
常规的搭建就是从npm到vue到webpack这样一个一个的来,这样一套下来说不上复杂但是也不简单.之前公司的vue后台项目 我还是写的轻车熟路的,因为前端同事已经把架子搭好了,环境配置的丝般顺滑,你 ...
- 如何搭建一个VUE项目
搭建环境 搭建node环境 下载 1.进入node.js官方网站下载页,点击下图中框出位置,进行下载即可,当前版本为8.9.4,下载网址为:https://nodejs.org/zh-cn/downl ...
- 如何搭建一个vue项目(完整步骤)
参考资料 一.安装node环境 1.下载地址为:https://nodejs.org/en/ 2.检查是否安装成功:如果输出版本号,说明我们安装node环境成功 3.为了提高我们的效率,可以使用淘宝的 ...
- 搭建一个VUE项目
搭建环境 搭建node环境 下载 1.进入node.js官方网站下载页,点击下图中框出位置,进行下载即可,当前版本为8.9.4,下载网址为:https://nodejs.org/zh-cn/downl ...
- 如何使用Vue.js来搭建一个后台管理系统
目录 使用的技术 基础但不好版 1.初始化项目 2.实现初始页内容自定义 3.使用路由 原始代码 自建页面 修改路由 4.测试路由跳转 补充 子路由版 嵌套router-view 定义子路由 修改菜单 ...
- 【VUE】1.搭建一个webpack项目
1.npm之类的安装跳过 2.安装npm install -g @vue/cli-init 初始化项目目录 vue init webpack vue_cutter_point_blog_admin 并 ...
随机推荐
- Python 学习思路 思维导图 Xmind
如果需要,请在评论区留下邮箱,我看到后会一次发送.
- hwlog----hwlog_adaptor.go
// Copyright(c) 2021. Huawei Technologies Co.,Ltd. All rights reserved.// Package hwlog provides the ...
- 【云原生 · Kubernetes】Kubernetes 编排部署GPMall(一)
1.规划节点 IP 主机名 节点 10.24.2.156 master Kubernetes master 节点 10.24.2.157 node Kubernetes worker 节点 2.基础准 ...
- 基于python的数学建模---非线性规划
凸函数的非线性规划 minimize 求解的是局部最优解 简单的函数,无所谓 复杂的函数 初始值的设定很重要 scipy.optimize.minimize(fun,x0,args=(),method ...
- 随笔——mvc公众号自动登录跳转到原页面的方法
页面路径传参跳到那带到哪 1.全局过滤(继承过滤也行).这里使用的全局过滤 2.过滤判断需要登录的话,获取本次路径传到登录的页面 3.登录的页面判断是微信浏览器的话,参数带到微信登录接口 4.微信登录 ...
- 一步一图带你深入理解 Linux 物理内存管理
1. 前文回顾 在上篇文章 <深入理解 Linux 虚拟内存管理> 中,笔者分别从进程用户态和内核态的角度详细深入地为大家介绍了 Linux 内核如何对进程虚拟内存空间进行布局以及管理的相 ...
- vscode,java中文乱码
1.vscode默认是utf-8,但最好再打开自动检测 2.在vscode设置里搜 auto guess,启用auto guess encoding 3.windows默认的是gbk,在windows ...
- 一文教会你如何在内网搭建一套属于自己小组的在线 API 文档?
Hello,大家好,我是阿粉,对接文档是每个开发人员不可避免都要写的,友好的文档可以大大的提升工作效率. 阿粉最近将项目的文档基于 Gitbook 和 Gitlab 的 Webhook 功能的在内网部 ...
- 【大数据面试】Hbase:数据、模型结构、操作、读写数据流程、集成、优化
一.概述 1.概念 分布式.可扩展.海量数据存储的NoSQL数据库 2.模型结构 (1)逻辑结构 store相当于某张表中的某个列族 (2)存储结构 (3)模型介绍 Name Space:相当于数据库 ...
- 一图看懂Hadoop中的MapReduce与Spark的区别:从单机数据系统到分布式数据系统经历了哪些?
今日博主思考了一个问题:Hadoop中的MapReduce与Spark他们之间到底有什么关系? 直到我看到了下面这张图 废话不多说先上图 我们知道,单机数据系统,在本地主机上针对数据有单机本地存储操作 ...
