真正“搞”懂HTTPS协议15之安全的定义
前面我们花了很大的篇幅来讲HTTP在性能上的改进,从1.0到1.1,再到2.0、3.0,HTTP通过替换底层协议,解决了一直阻塞性能提升的队头阻塞问题,在性能上达到了极致。
那么,接下来,我们来聊一聊HTTP在安全上都做了哪些事情,HTTPS是如何帮助HTTP解决安全问题的。
那为什么要有HTTPS呢?其本质原因就是因为我们之前说过的哈,因为HTTP是不安全的。它明文的特点,虽然给我们的学习带来了一定的便利性,但是也正是因为如此,在整个报文的传输过程中,任何人都能在链路中访问、截获、修改或者伪造请求/响应的数据。
比如,就拿前两篇文章讲的代理服务。它作为 HTTP 通信的中间人,在数据上下行的时候可以添加或删除部分头字段,也可以使用黑白名单过滤 body 里的关键字,甚至直接发送虚假的请求、响应,而浏览器和源服务器都没有办法判断报文的真伪。
这对于网络购物、网上银行、证券交易等需要高度信任的应用场景来说是非常致命的。如果没有基本的安全保护,使用互联网进行各种电子商务、电子政务就根本无从谈起。
对于安全性不那么高的门户网站、新闻网站、视频网站等,也可能会在页面中嵌入广告,分流用户,致使网站损失。
对于我们普通人来说,危害性更大,不知不觉,你的隐私信息就被泄露,甚至威胁人身和财产安全。
我们想象一下,就像《三体》小说中的黑暗森林定义,他人即地狱,所有的一切都是不可靠,不可信的。
所以,保证HTTP报文的数据安全,成了一件必然且急迫的事情。
一、安全的定义
首先,我们想要建立安全,有一个前提,就是我们要先知道什么是安全。那什么样的通信过程才算是“安全”呢?
通常认为,如果通信过程具备了四个特性,就可以认为是“安全”的,这四个特性是:机密性、完整性,身份认证和不可否认。
机密性(Secrecy/Confidentiality),是指对数据的保密,只能由可信的人访问,对其他人是不可见的”秘密“,简单的说就是不能让不相关的人看到不该看的东西。比如战争时代,电台传递的信息都是加密的,然后传递的终端的接收人里会有个密码本,根据密码本来解密传递的加密信息,如果这个密码本被敌军获取或者破解,你的策略和方针就毫无秘密可言。
完整性(Integrity),也叫做一致性,是指数据在传输过程中没有被篡改,不多也不少,”完完整整“的发送给对方。机密性虽然可以保证让数据保密,但是并不能防止数据被改动,假如黑客在获取大量加密数据后,通过碰撞碰撞出某些关键字,那么黑客就可以替换其中一部分数据,或者调整顺序,破坏通信数据的可靠性。
身份认证(Authentication),是指确认对方的真实身份,也就是”怎么证明你真的是你“,保证消息之发送给可信的人。如果通信时另外一方是一个假冒网站,那么数据再保密再完整也没用,黑客完全可以使用冒充的身份套出各种信息,加密不加密,完整不完整,没啥意义,因为你最终的接收人就是不可靠的。
那么在现实生活中,你怎么证明你是你呢?嗯……身份证呗。我们后面就会详细的说一下网站的身份证是如何工作的。
不可否认(Non-repudiation/Undeniable),也叫做不可抵赖,意思是不能否认已经发生过的行为,不能说话不算数,不认账。
使用前三个特性,可以解决安全通信的大部分问题,但是如果缺少了不可否认,那通信的事务的真实性就得不到保证,有可能出现说话不负责的情况。
所以,只有同时具备了机密性、完整性、身份认证、不可否认四个特性,通信双方的利益才能得到保障,才能算得上是真正的安全。
二、What is HTTPS?
那什么是HTTPS?一句话,就是为HTTP增加了安全通信的四大特性。
其实HTTPS特别简单,RFC文档只有7页,里面规定了新的协议名https,默认端口号是443,至于其它的请求-应答模型、报文结构、请求方法、URI、头字段、连接管理等等都完全沿用HTTP,没有任何新的东西。
也就是说,HTTPS除了在安全上的改进,它拥有HTTP一切的优缺点,一模一样,没区别。
那HTTPS是如何做到安全的四大特性的呢?嗯……就是多出来的那个S。
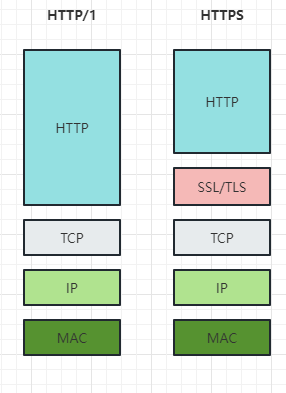
它把HTTP下层的传输协议由TCP/IP换成了SSL/TLS,由”HTTP over TCP/IP“变成了”HTTP over SSL/TLS“,让HTTP运行在了安全的SSL/TLS协议上,收发报文不再使用Socket API,而是调用专门的安全接口。

所以说,其实HTTPS并没有啥特别的地方,全是靠SSL/TLS来支持。我们只要学会了SSL/TLS,HTTPS自然就手到擒来了。
三、What is SSL/TLS
SSL即安全套接层(Secure Sockets Layer),在OSI模型中处于第5层,也就是会话层,由网景公司于 1994 年发明,有 v2 和 v3 两个版本,而 v1 因为有严重的缺陷从未公开过。
SSL 发展到 v3 时已经证明了它自身是一个非常好的安全通信协议,于是互联网工程组 IETF 在 1999 年把它改名为 TLS(传输层安全,Transport Layer Security),正式标准化,版本号从 1.0 重新算起,所以 TLS1.0 实际上就是 SSLv3.1。
到今天 TLS 已经发展出了三个版本,分别是 2006 年的 1.1、2008 年的 1.2 和2018年的 1.3,每个新版本都紧跟密码学的发展和互联网的现状,持续强化安全和性能,已经成为了信息安全领域中的权威标准。
目前应用的最广泛的 TLS 是 1.2,而之前的协议(TLS1.1/1.0、SSLv3/v2)都已经被认为是不安全的,各大浏览器即将在 2020 年左右停止支持,所以接下来的讲解都针对的是 TLS1.2。
TLS 由记录协议、握手协议、警告协议、变更密码规范协议、扩展协议等几个子协议组成,综合使用了对称加密、非对称加密、身份认证等许多密码学前沿技术。
浏览器和服务器在使用 TLS 建立连接时需要选择一组恰当的加密算法来实现安全通信,这些算法的组合被称为“密码套件”(cipher suite,也叫加密套件)。
其实 TLS 的密码套件命名非常规范,格式很固定。基本的形式是“密钥交换算法 + 签名算法 + 对称加密算法 + 摘要算法”,比如”ECDHE-RSA-AES256-GCM-SHA384“的密码套件的意思就是:
“握手时使用 ECDHE 算法进行密钥交换,用 RSA 签名和身份认证,握手后的通信使用 AES 对称算法,密钥长度 256 位,分组模式是 GCM,摘要算法 SHA384 用于消息认证和产生随机数。”
四、还要说一下OpenSSL
聊完了TLS,我们就不得不谈一下OpenSSL,它是一个著名的开源密码学程序库和工具包,几乎支持所有公开的加密算法和协议,已经成为了事实上的标准,许多应用软件都会使用它作为底层库来实现 TLS 功能,包括常用的 Web 服务器 Apache、Nginx 等。
OpenSSL 是从另一个开源库 SSLeay 发展出来的,曾经考虑命名为“OpenTLS”,但当时(1998 年)TLS 还未正式确立,而 SSL 早已广为人知,所以最终使用了“OpenSSL”的名字。
由于 OpenSSL 是开源的,所以它还有一些代码分支,比如 Google 的 BoringSSL、OpenBSD 的 LibreSSL,这些分支在 OpenSSL 的基础上删除了一些老旧代码,也增加了一些新特性,虽然背后有“大金主”,但离取代 OpenSSL 还差得很远。
五、小结
本篇,最重要的就是安全通信的四大特性,这个东西大家一定要记住,我们后面的学习都是基于此的TLS实现。我们还了解了其实HTTPS的核心就是S,而S的核心就是SSL和TLS,而SSL又是TLS的前身,所以根本的学习,就来到了TLS。
而OpenSSL就是TLS的具体实现。
真正“搞”懂HTTPS协议15之安全的定义的更多相关文章
- 真正“搞”懂HTTP协议02之空间穿梭
时隔四年,这个系列鸽了四年,我终于觉得我可以按照自己的思路和想法把这个系列完整的表达出来了. 想起四年前,那时候还是2018年的六月份,那时候我还工作不到两年,那时候我翻译了RFC2616的部分内容, ...
- 真正“搞”懂HTTP协议05之What's HTTP?
前面几篇文章,我从纵向的空间到横向的时间,再到一个具体的小栗子,可以说是全方位,无死角的覆盖了HTTP的大部分基本框架,但是我聊的都太宽泛了,很多内容都是一笔带过,再加上一句后面再说就草草结束了.并且 ...
- 真正“搞”懂http协议01—背景故事
去年读了<图解HTTP>.<图解TCP/IP>以及<图解网络硬件>但是读了之后并没有什么深刻的印象,只是有了一层模糊的脉络,刚好最近又接触了一些有关http的相关内 ...
- 真正“搞”懂HTTP协议03之时间穿梭
上一篇我们简单的介绍了一下DoD模型和OSI模型,还着重的讲解了TCP的三次握手和四次挥手,让我们在空间层面,稍稍宏观的了解了HTTP所依赖的底层模型,那么这一篇,我们来追溯一下HTTP的历史,看一看 ...
- 真正“搞”懂HTTP协议08之重定向
我们知道,用来传输页面的协议就是HTTP协议,全称是超文本传输协议,而浏览器展示的页面则是用HTML编写的,HTML的全称则是超文本标记语言.你看,都叫做超文本,我在第一篇文章的时候也详细的聊过,超文 ...
- 真正“搞”懂HTTP协议09之这个饼干不能吃
我们在之前的文章中介绍HTTP特性的时候聊过,HTTP是无状态的,每次聊起HTTP特性的时候,我都会回忆一下从前辉煌的日子,也就是互联网变革的初期,那时候其实HTTP不需要有状态,就是个浏览页面,没有 ...
- 真正“搞”懂HTTP协议07之body的玩法(实践篇)
我真没想到这篇文章竟然写了将近一个月,一方面我在写这篇文章的时候阳了,所以将近有两周没干活,另外一方面,我发现在写基于Node的HTTP的demo的时候,我不会Node,所以我又要一边学学Node,一 ...
- 彻底搞懂https原理
我终于彻底理解了https原理!!!激动之下,写一篇博客,搞一波分享!!! 本篇博客比较精彩的地方: 思维方式:也是借鉴一位大佬的,写得很棒.https://blog.csdn.net/guolin_ ...
- 真正“搞”懂HTTP协议11之代理服务
代理,其实全称应该叫做代理服务器,它是客户端与服务器之间得中间层,本质上来说代理就是一个服务器,在HTTP的链路中插入的一个中间环节,就是代理服务器啦.所谓的代理服务就是指:服务本身不生产内容,而是处 ...
- 真正“搞”懂HTTP协议06之body的玩法(理论篇)
本来啊,本来,本来我在准备完善这个鸽了四年的系列的时候,是打算按照时间的顺序来完成的,好吧.我承认那个时候考虑的稍稍稍稍稍微有些不足,就是我忽略了HTTP协议的"模块性".因为虽然 ...
随机推荐
- 面试官不按套路,竟然问我Java线程池是怎么统计线程空闲时间?
背景介绍: 你刚从学校毕业后,到新公司实习,试用期又被毕业,然后你又不得不出来面试,好在面试的时候碰到个美女面试官! 面试官: 小伙子,我看你简历上写的项目中用到了线程池,你知道线程池是怎样实现复用线 ...
- layui的table数据匹配问题
<script> layui.use('table', function () { var table = layui.table; //第一个实例 table.render({ elem ...
- Day18.2:对象创建的内存分析图解
对象创建的内存分析 我们从两块最常用的内存空间对对象创建进行内存分析 堆内存:存放的是对象的具体信息:在程序之中堆内存空间的开辟是通过new完成的 栈内存:存放的是对象的地址信息,即通过地址找到堆内存 ...
- 关于CSDN发布博客接口的研究
前言 其实我之前就有一个想法,实现用 python 代码来发布博客, 因为我个人做了一个发布到 github 博客软件(其实就是实现 git 命令集成,还有markdown的渲染的软件), 如果我弄明 ...
- SSH(一)架包的引入
一年多未使用了,有些东西真的会忘. 一.ssh的图形化记忆运作流程 二.Struts2.hibernate.spring需要引用的jar包 Struts2: 基本开发:struts-2.3.32\ap ...
- ArcEngine要素编辑遇到的一些问题
1.如何开启编辑 IMap myMap = this._Aplication.ActiveView.FocusMap; IWorkspace myWorkspace = (myMap25Sheet.P ...
- 【每日一题】【比较中右,内部比较中右,注意边界带>=】2021年11月2日-搜索旋转排序数组-211102/220211
[某下标处进行了旋转]整数数组 nums 按升序排列,数组中的值 互不相同 . 在传递给函数之前,nums 在预先未知的某个下标 k(0 <= k < nums.length)上进行了 旋 ...
- docker入门(利用docker部署web应用)
第一章 什么是docker1.1 docker的发展史2010年几个年轻人成立了一个做PAAS平台的公司dotCloud.起初公司发展的不错,不但拿到过一些融资,还获得了美国著名孵化器YCombina ...
- Java的两大、三类代理模式
简述 代理,是一种设计模式,主要作用是为其他对象提供一种代理,以控制对这个对象的访问.在某些情况下,一个对象不想或者不能直接引用另一个对象,而代理对象可以在客户端和目标对象之间起到中介的作用. 主要分 ...
- 全都会!预测蛋白质标注!创建讲义!解释数学公式!最懂科学的智能NLP模型Galactica尝鲜 ⛵
作者:韩信子@ShowMeAI 机器学习实战系列:https://www.showmeai.tech/tutorials/41 深度学习实战系列:https://www.showmeai.tech/t ...
