【黑马pink老师的H5/CSS课程】(二)标签与语法
视频链接:P8~P29
黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动
参考链接:
HTML 元素
1.HTML语法规范
1.1 基本语法概述
- HTML 标签是由尖括号包围的关键词,例如
<html>。 - HTML 标签 通常成对出现,例如 开始标签 和 结束标签 ,当然也有单标签
</br>
1.2 标签关系

包含关系:
比如 head标签包含title标签

并列关系:
比如 head标签跟body标签并列

2.HTML 基本结构标签
写HTML网页
每个网页都有一个基本的结构标签(也叫:骨架标签),页面内容在这些基本标签上书写。
| 标签名 | 定义 | 说明 |
|---|---|---|
<html></html> |
HTML标签 | 页面中最大的标签,根标签 |
<head></head> |
文档的头部 | title被包含在head中 |
<title></title> |
文档的标题 | 让网页有自己的标题 |
<body></body> |
文档的主体 | 元素包含在文档的所有内容,内容放在body里 |
HTML文档的后最必须是 .html 或 .htm
3.使用VScode
安装的看网上教程。
基本使用快捷键:
Ctrl + N 新建文件Ctrl + S 保存文件Ctrl + 加号键/减号键 可以放大缩小视图
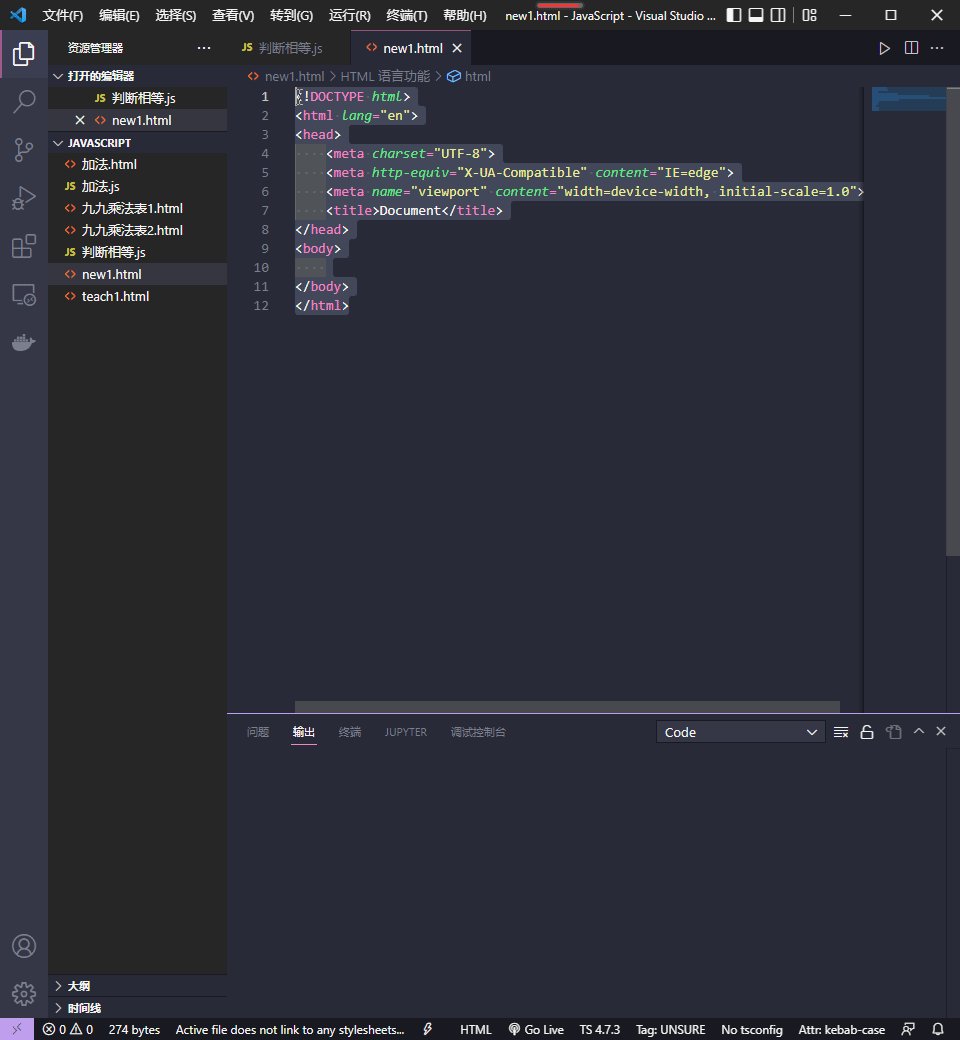
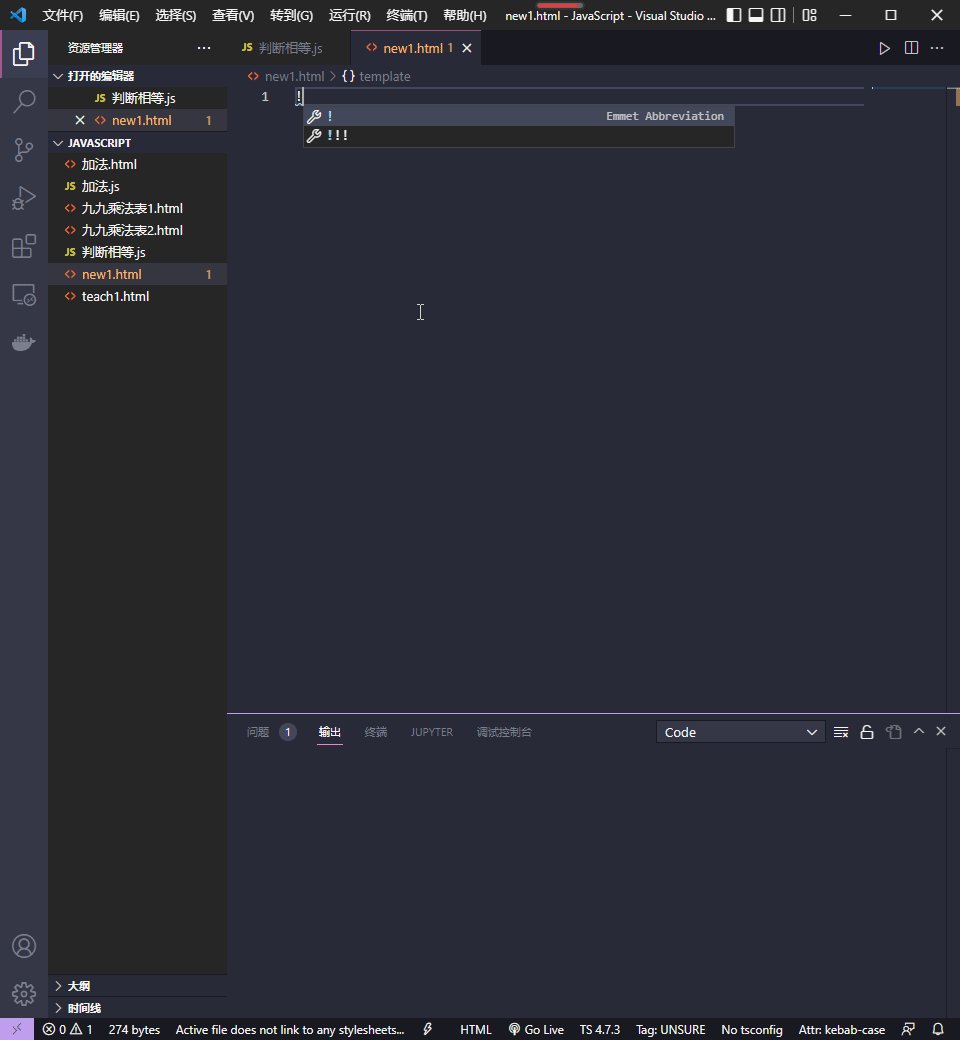
原来可以在VScode的HTML文件里 输入 英文键 的 ! 就可以弄出H5的基本结构了,我之前是不知道的,但就是要换成win10自带的英文输入键比较麻烦。
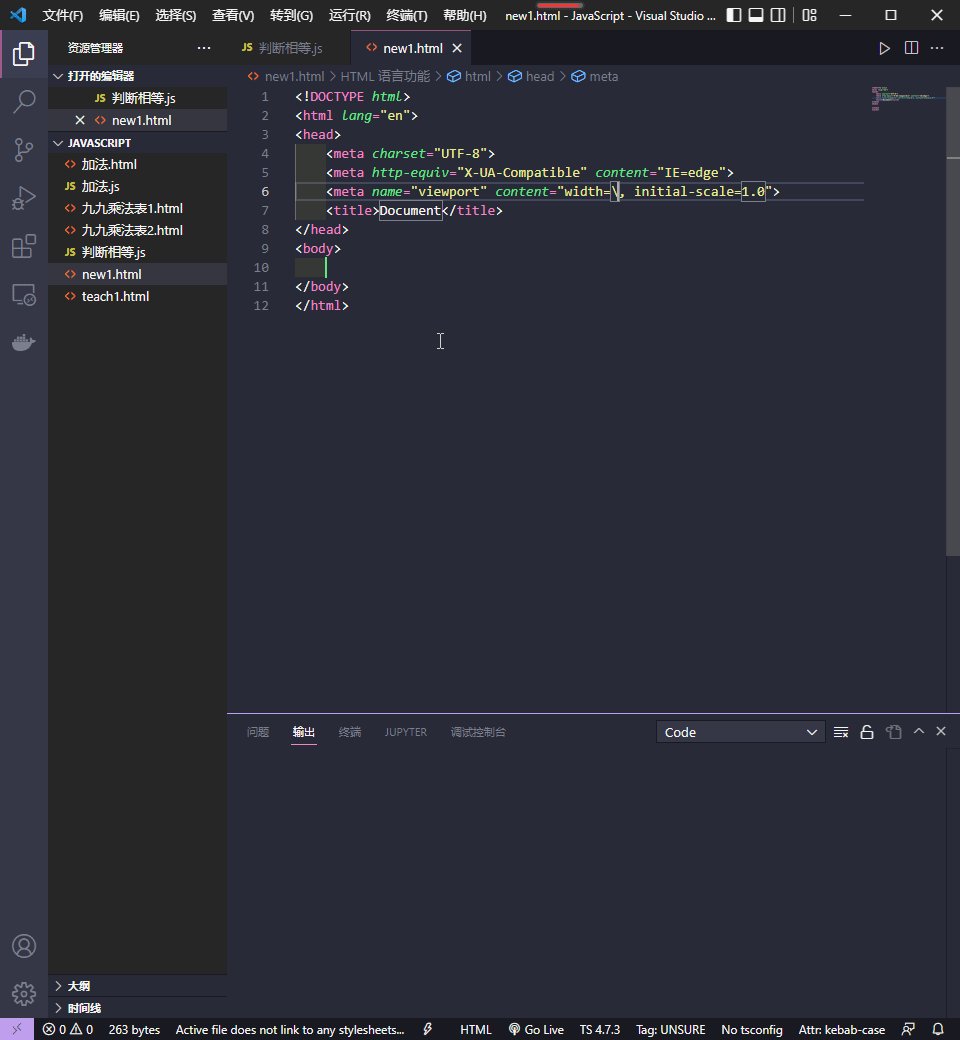
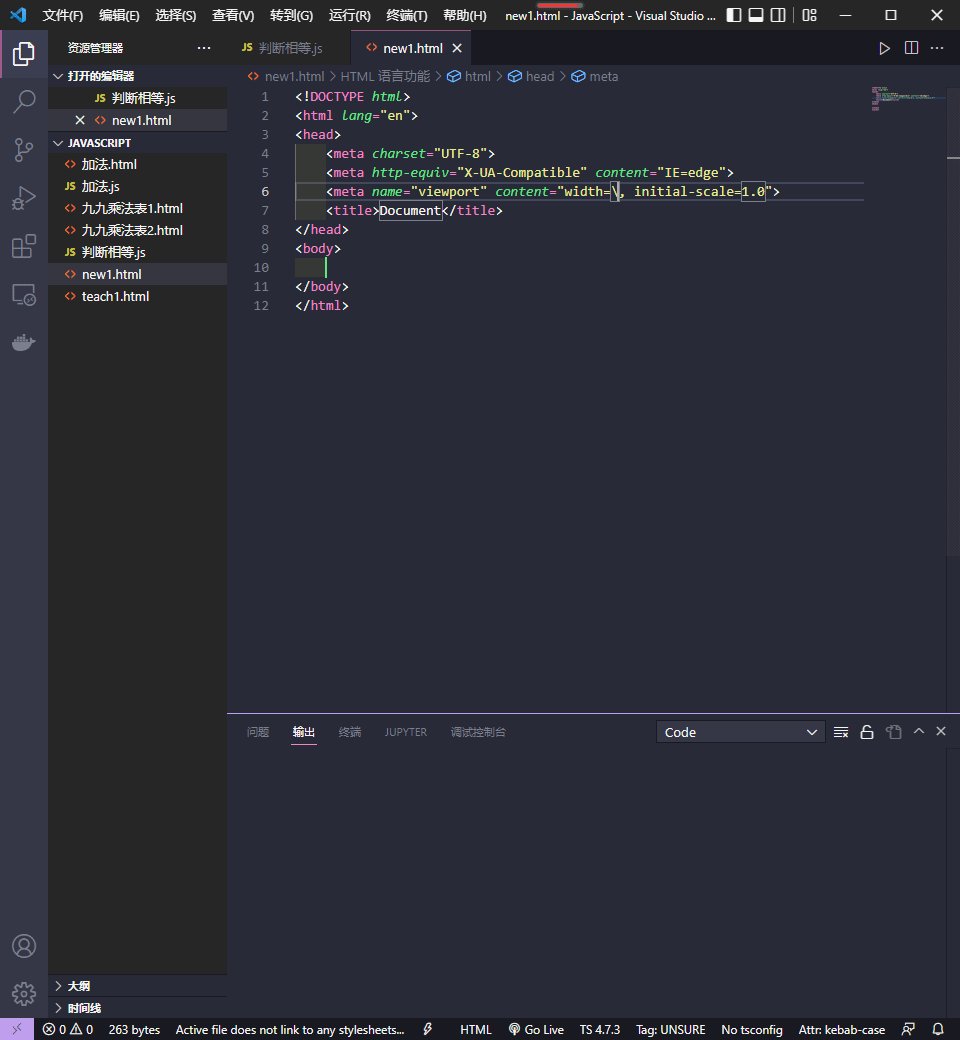
显示效果:

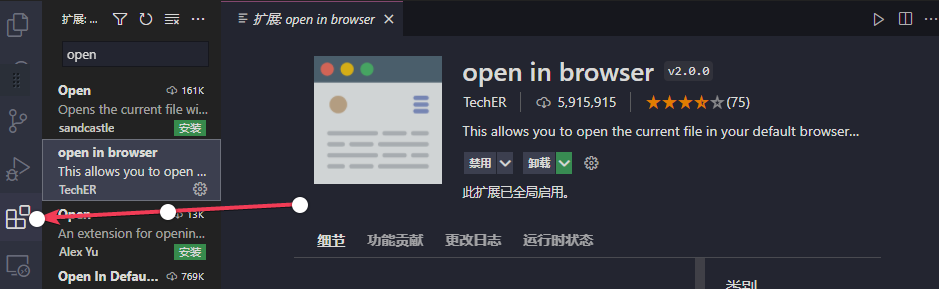
推荐安装的插件:

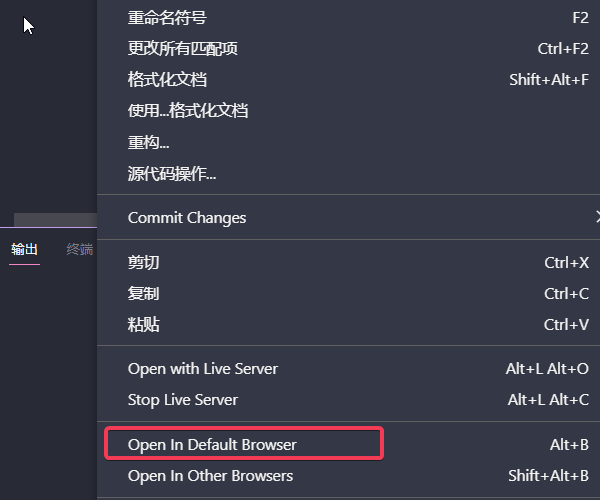
上图这个插件的使用方式:右键

下面的也同样点击安装即可


结构解释
文档类型声明标签
<!DOCTYPE>文档类型声明,作用就是高数浏览器用哪个版本来显示网页,下面的这句代码就是说要用H5版本。

- 该声明位于文档的开头部分
- 它不是HTML标签,是文档类型声明标签
lang语言种类
用来定义当前文档显示的是英文网页

当然也可以定义为zh-CN,lang的功能还可以提示浏览器是否要进行翻译选择
字符集(Character set)
定义:多个字符的集合,便于计算机能够识别和存储各种文字
在<head>标签内,可通过<meta>标签的charset属性来规定 HTML 文档 应该使用哪种字符编码。

UTF-8比较常用,当然还有GBK、GB2312等
4.HTML常用白哦去
4.1标签语义
利用标签语义在合适的地方令显示出来的内容与结构方便合理,比如小说网站。
4.2标题标签 <h1>-<h6>
当标题用,数字就对应着重要等级。
<h1>一级</h1><h2>二级</h2>

4.3段落和换行标签
<p>标签定义段落
<p>一级手动阀手动阀手动阀</p><p>二级顶顶顶撒</p>
可以看到分段了

<br />换行标签,是单标签,可以令一段文字可以另起一行。
<p>一级手动阀手动<br />阀手动阀</p>

4.4文本格式化标签
粗体、斜体或下划线
| 语义 | 标签 |
|---|---|
| 加粗 | <strong></strong>或<b></b> |
| 倾斜 | <em></em>或<i></i> |
| 删除线 | <del></del>或<s></s> |
| 下划线 | <ins></ins>或<u></u> |
4.5 <div>和<span>标签
这两个标签无语义,是个盒子,用来装内容的
<div> 大盒子1 </div>123<div> 大盒子2 </div><span>小黄</span><span>小白</span><span>小红</span>

特点:
- 标签用来布局,但是只能一行放一个大盒子
- 标签用来布局,一行可以排成一列多个小盒子
4.6 图像标签和路径
- 图像标签
单标签<img>用于定义HTML页面的图像
- 属性之间不分先后,当要放在img标签后面
- 属性采用健值对的形式,key=value
<img src = "图像URL" alt="" title="" width="" height=""/>
src是<img>标签的必须属性,用于制定图像文件的路径和文件名。
其他属性:
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本,当图像不能显示的时候,就显示的文字 |
| title | 文本 | 提示文本,鼠标放到图像上,就显示文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
- 路径
就放文件到对应文件夹,比如目录文件夹专门放HTML文件和图片文件
根目录:就是打开文件夹目录的第一级目录
路径可分为:
- 相对路径:以应用文件所在位置参考,比如图片jpg文件相对于HTML页面的位置
| 分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 无 | 图片文件位于HTML文件同一级目录,写法为<img src="图像URL" /> |
| 下一级路径 | / |
图片文件位于HTML文件下一级目录image中,写法为<img src="data:image/图片.jpg" /> |
| 上一级路径 | ../ |
图片文件位于HTML文件上一级目录,写法为<img src="../图片.jpg" /> |
- 绝对路径
目录下的绝对位置,直达目标位置,从本地的盘符开始,比如"D:\Web\img.jpg"或者网络上的绝对地址"http://www.XXXXX.com/img.jpg"
4.7超链接标签
<a>标签用于定义超链接,可以从当前的页面到另一个页面
<a href="跳转目标" target="目标窗口弹出的方式"> 文本或图像 </a>
| 属性 | 作用 |
|---|---|
| href | 指定目标的URL,必须属性 |
| target | 指定链接页面的打开方式,其中_self为默认值从当前窗口打开,_blank为在新窗口打开 |
链接分类:
- 外部链接:比如
<a href="http://www.baidu.com">百度</a> - 内部链接:就网站内部页面之间相互链接,可以自建,例
<a href = "index.html">首页</a> - 空连接:不指定明确的连接目标,
<a href = "#">首页</a> - 下载链接:需要href的地址是一个文件或压缩包,在我们点击后,浏览器自动会帮我们下载。
- 网页元素链接:在网页中的各种网页元素,比如文本、图像、表格加上超链接
- 锚点链接:点击后可以快速定位并跳导页面中的指定位置,比如以下例子
- 链接文本的href属性,设置属性值
#名字的形式,如<a href = '#two'>第2集</a> - 如果点击上一个链接,就会自动找到目标位置标签,里面添加一个id属性 = 名字,如:
<h3 id="two">XXX</h3>
4.8 注释和特殊字符
<!-- 注释的语句 --> 快捷键 :ctrl + /
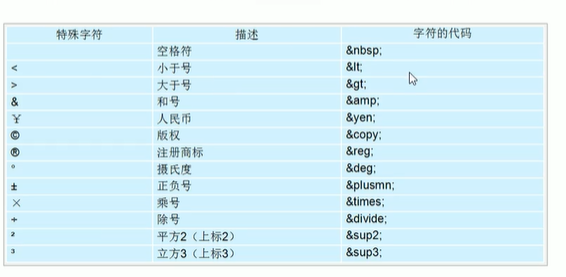
特殊字符:就是不方便直接敲出来,就用字符替换掉

【黑马pink老师的H5/CSS课程】(二)标签与语法的更多相关文章
- 【黑马pink老师的H5/CSS课程】(一)基本介绍
视频P4~P6 黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动 1.网页 1.1 什么是网页 网站是网页的集合,网页是构成网站的基本元素,常用html格式文件 1. ...
- 花了半年时间,我把Pink老师的HTMLCSS视频课程,整理成了10万字的Markdown笔记!
说明:本文内容真实!!!不是推广!!! 学习前端的同学应该都或多或少听说过 Pink 老师,我个人觉得 Pink 老师的前端视频教程应该说是目前B站上最好的了,没有之一! Pink老师 HTML CS ...
- 2019年最新超级有趣好玩的html+css网页布局课程,前端入门基础,html5+css3零基础入门课程-黑马程序员pink老师精心录制
大家好,我是黑马程序员pink老师!! 本次视频是前端零基础入门的课程,pink老师采取有趣好玩讲法,带你快乐的学习枯燥的html+css知识,学完之后让你能快速布局pc端页面.代码也可以讲的好玩有趣 ...
- 【CSS简介、基础选择器、字体属性、文本属性、引入方式】前端小抄(2) - Pink老师自学笔记
[CSS简介.基础选择器.字体属性.文本属性.引入方式]前端小抄(2) 本学习笔记是个人对 Pink 老师课程的总结归纳,转载请注明出处! 一.CSS简介 CSS 的主要使用场景就是布局网页,美化页面 ...
- 【CSS复合选择器、元素显示模式、背景】前端小抄(3) - Pink老师自学笔记
[CSS复合选择器.元素显示模式.背景]前端小抄(3) 本学习笔记是个人对 Pink 老师课程的总结归纳,转载请注明出处! 一.CSS的复合选择器 1.1 什么是复合选择器 在 CSS 中,可以根据选 ...
- Javaweb 第1天 HTML和CSS课程
HTML和CSS课程 今日大纲 ● 了解Java Web开发 ● HTML常用标签 ● CSS的使用 ********************************************** ...
- 小奶狗给小喵咪上CSS课程
小奶狗给小喵咪上CSS课程 小奶狗,你好啊? 小喵咪你好~ 听说学习HTML,要学习CSS是吗? 是的,小甜心~ 那么CSS是什么呢? CSS是Cascading Style Sheet英文的缩写,中 ...
- css笔记 - 张鑫旭css课程笔记之 float 篇
https://www.imooc.com/t/197450float float的设计初衷/原本作用-是为了实现文字环绕效果如,一个图片和一段文字垂直放置,给图片加上浮动,文字就环绕图片展示了. 浮 ...
- 前端开发之CSS篇二
主要内容: 一.CSS的继承性和层叠性 二.盒模型 三.padding属性 四.border属性 五.margin属性 六.标准文档流 七.行内元素和块状元素转换 1️⃣ CSS的继承性和层叠性 1 ...
随机推荐
- Prometheus+Grafana安装搭建
介绍 Prometheus是由SoundCloud开发的开源监控报警系统和时序列数据库(TSDB).Prometheus使用Go语言开发,是Google BorgMon监控系统的开源版本. 2016年 ...
- SwitchHosts管理编辑hosts工具
管理Hosts工具 SwitchHosts 地址: SwitchHosts 开发工程中,针对不同项目设置不同的域名. 办法很多,例如直接编辑hosts文件,通过环境工具提供的功能设置等. 现在要安利一 ...
- Java包装类,基本的装箱与拆箱
我的博客 何为包装类 将原始类型和包装类分开以保持简单.当需要一个适合像面向对象编程的类型时就需要包装类.当希望数据类型变得简单时就使用原始类型. 原始类型不能为null,但包装类可以为null.包装 ...
- Error:java: Can‘t generate mapping method with primitive return type.报错
原因:Spring项目中使用了JPA以及Mybatis–mapper文件注解引错包导致编译错误 解决: 错误:import org.mapstruct.Mapper;正确路径:import org.a ...
- 团队Arpha4
队名:观光队 组长博客 作业博客 组员实践情况 王耀鑫 **过去两天完成了哪些任务 ** 文字/口头描述 完成服务器连接数据库部分代码 展示GitHub当日代码/文档签入记录 接下来的计划 服务器网络 ...
- Golang(go语言)开发环境配置
VSCode开发环境配置 目录 VSCode开发环境配置 先到VSCode官网去下载适合自己系统的VSCode安装软件 演示在WIndows下 安装使用 演示在Linux(Ubuntu/centos) ...
- Lab1:练习四——分析bootloader加载ELF格式的OS的过程
练习四:分析bootloader加载ELF格式的OS的过程. 1.题目要求 通过阅读bootmain.c,了解bootloader如何加载ELF文件.通过分析源代码和通过qemu来运行并调试bootl ...
- 【python疫情可视化】用pyecharts开发全国疫情动态地图,效果酷炫!
一.效果演示 我用python开发了一个动态疫情地图,首先看下效果: 如图所示,地图根据实时数据通过时间线轮播的方式,动态展示数据的变化.随着时间的推移,疫情确诊数量的增多,地图各个省份颜色逐渐加深, ...
- psexec.py规避杀软
前言 在内网渗透中,当获取到一个账号密码后,经常会使用impacket套件中的psexec.py进行远程连接并执行命令,但是因为用的人多了,杀软也对psexec.py特征进行了拦截,也就导致了如果使用 ...
- 重修 Slope Trick(看这篇绝对够!)
Slope Trick 算法存在十余载了,但是我没有找到多少拍手叫好的讲解 blog,所以凭借本人粗拙的理解来写这篇文章. 本文除标明外所有图片均为本人手绘(若丑见谅),画图真的不容易啊 qwq(无耻 ...
