JavaScript 权威指南-学习笔记(一)
| 本文所有教程及源码、软件仅为技术研究。不涉及计算机信息系统功能的删除、修改、增加、干扰,更不会影响计算机信息系统的正常运行。不得将代码用于非法用途,如侵立删! |
## JavaScript 权威指南-学习笔记
- JavaScript是一门高级、动态、解释型变成语言,非常适合面向对象和函数式编程风格。
- JavaScript的变量是无类型的。
- JavaScript和Java除了表面语法大致相似,它与Java是完全不同的两门变成语言。
Hello World
Node:交互式模式输出Hello World
node
console.log("Hello World")

Node:非交互式环境输出Hello World
1.新建hello.js文件
2.文件写入:console.log("Hello World")
3.使用node 执行hello.js文件

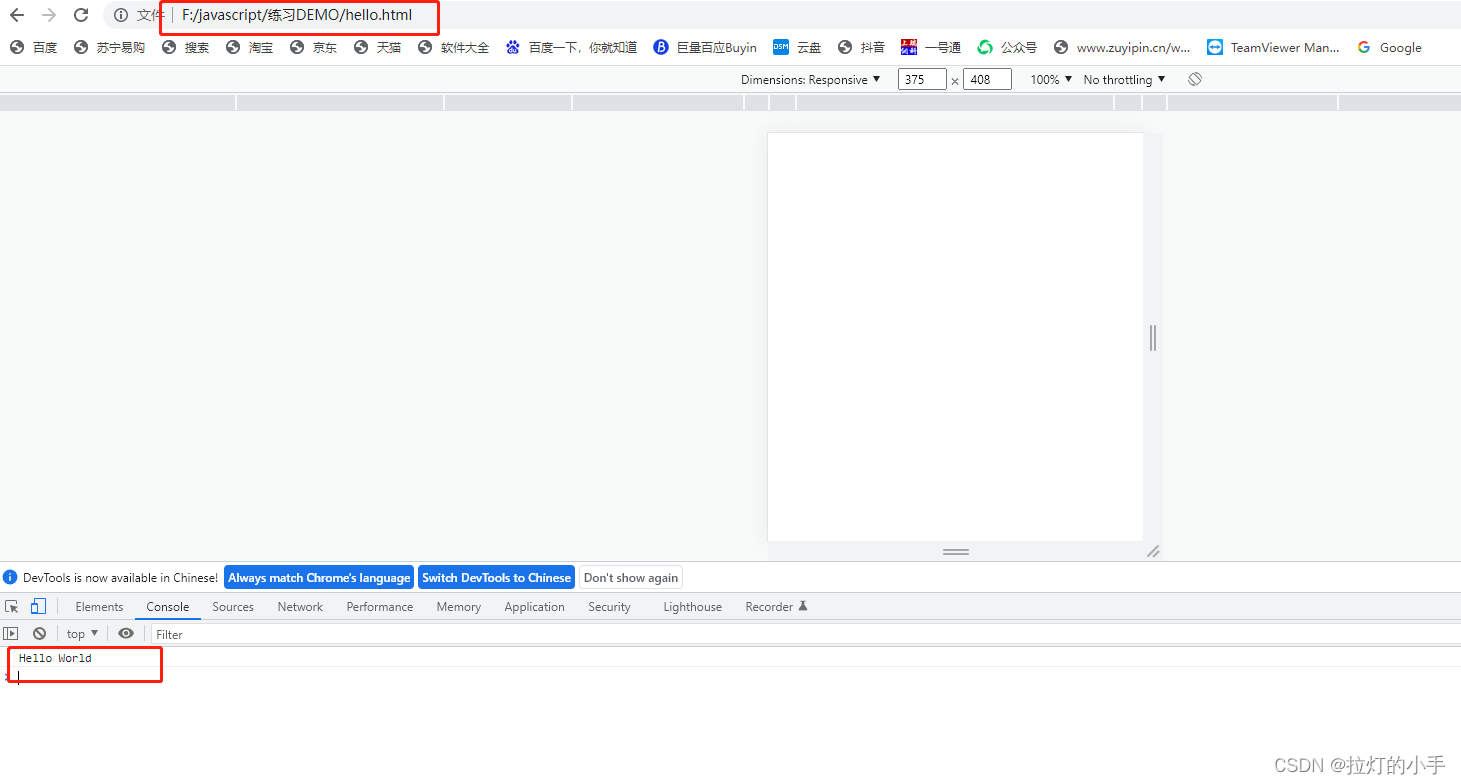
浏览器JavaScript控制台输出
1.新建hello.js文件并写入:console.log("Hello World")
2.新建hello.html并写入:
3.在浏览器打开hello.html:file:///F:/javascript/%E7%BB%83%E4%B9%A0DEMO/hello.html

F12打开开发者工具窗口,就可以在控制台看到输出信息。
声明-关键词
- const:声明常量(不可被修改,重新赋值会抛出TypeError)
- let:声明变量(在同一作用域中重新声明相同变量会导致语法错误)推荐使用此方法声明变量
- var:声明变量(使用var声明的变量作用域为包含函数,而非包含块,这可能会导致隐含的错误,推荐使用let)
- funtion:定义函数
- class:定义类
对象
创建对象
直接创建对象
let empty = {}; //没有属性的对象
let point = {x:0, y:0}; //包含两个属性的对象
使用new创建对象
let a = new Object(); //创建一个空对象,与{}相同
let b = new Array(); //创建一个空数组,与[]相同
let c = new Date(); //创建一个表示当前时间的日期对象
let d = new Map(); //创建一个映射对象,用于存储键值对
使用Object.create()创建对象
Object.create()用于创建一个新对象,使用其第一个参数作为新对象的原型:
let a = object.create({x: 1, y: 2}); // a继承属性x和y
a.x + a.y // =>3
读取对象属性
要获取一个对象的值,可以使用(.)或([])操作符
let point = {x:0, y:0}; //包含两个属性的对象
let a = point.x // 获取point的x属性值
let b = point["y"] // 获取point的y属性值
写入对象属性
要创建或设置属性,与查询属性一样,可以使用(.)或([]),只是要把他们放到赋值表达式的左边
let point = {x:0, y:0}; //包含两个属性的对象
point.a = 0;
point["b"] = 0;
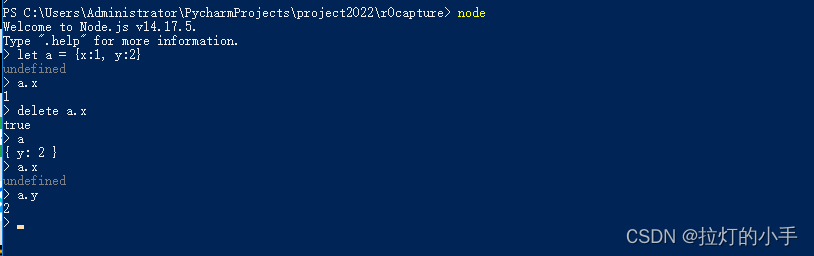
删除对象属性
- delete操作符用于从对象中移除属性
- delete并不操作属性的值,而是操作属性本身
- delete操作符只删除自身属性,不删除继承属性

检查对象属性
in
let o = {x: 1};
"x" in o // =>true: o有自身属性"x"
"y" in o // =>false: o没有属性"y"
"toString" in o // =>true: o继承了toString的属性
hasOwnProperty().
对象hasOwnProperty()方法用于测试对象是否有给定名字的属性,对继承的属性返回false
let o = {x: 1};
o.hasOwnProperty("x"); // =>true: o有自身属性"x"
o.hasOwnProperty("y") // =>false: o没有属性"y"
o.hasOwnProperty("toString") // =>false: toString是继承属性
object.assign():从一个对象向另一个对象复制属性
数组
创建数组
直接创建
let empty = []; // 没有元素的数组
let primes = [1, 2, 3, 4, 5]; // 有5个数值元素的数组
let misc = [1.1, true, "a",]; // 3种不同类型的元素,最后还有一个逗号
Array()创建数组
不传参调用
let a = new Array(); // 创建一个空数组
创建一个数组,并指定长度
let a = new Array(10); // 创建一个指定长度的数组
创建两个或更多个数组元素,或传入一个非数值元素
let a = new Array(5, 4, 3, 2,1, "testing, testing"); // 创建一个指定长度的数组
Array.of()创建一个带元素的数组
Array.of() // =>[]; 返回没有参数的空数组
Array.of(10) // =>[10]; 创建只有一个数值元素的数组
Array.of(1,2,3) // =>[1,2,3];
Array.from()通过字符串创建一个数组
var myArr = Array.from("RUNOOB"); // =>[ 'R', 'U', 'N', 'O', 'O', 'B' ]
读写数组
使用 [] 操作符访问数组元素
let a = ["world"]; // 先创建包含一个元素的数组
let value = a[0]; // 读取元素0
a[1] = 3.14; // 写入元素1
超出索引会返回undefined,不会报错
添加和删除数组元素
数组添加元素
let a = []; //创建一个空数组
a[0] = "zero"; //添加一个元素
a.push("one"); //在末尾添加一个值
flat()和flatMap()打平数组
flat()打平一级嵌套
[1, [2, 3]].flat() //=>[1, 2, 3]
[1, [2, [3]]]].flat() //=>[1, 2, [3]]
flat() 传参打平多层级嵌套
let a = [1,[2,[3,4]]];
a.flat(1) //=> [1,2,[3,4]]
a.flat(2) //=> [1,2,3,4]
数组转换为字符串
join()
let a = [1, 2, 3];
a.join() //=>"1,2,3"
a.join(" ") //=>"1 2 3"
a.join("") //=>"123"
let b = new Array(10); //长度为10但没有元素的数组
b.join("-") //=>"---------":包含9个连字符的字符串
toString()
[1,2,3].toString() //=>"1,2,3"
["a", "b", "c"].toString() //=>"a,b,c"
[1, [2, "c"]].toString() //=>"1,2,c"
如果想把数组的文本内容保存起来以备后用,可以使用JSON.stringify()
数组迭代
1.数组循环
var officers = [s
{ id: 20, name: 'Captain' },
{ id: 24, name: 'General' },
{ id: 56, name: 'Admiral' },
{ id: 88, name: 'Commander' }
];
2.for循环,使用率最高,也是最基本的一种遍历方式
var officersIds = [];
for(var i=0,len=officers.length;i<len; i++){
officersIds.push(officers[i].id);
}
console.log(officersIds); // [20,24,56,88]
3.forEach循环
forEach中传入要执行的回调函数,函数有三个参数。第一个参数为数组元素(必选),第二个参数为数组元素索引值(可选),第三个参数为数组本身(可选)
var officersIds = [];
officers.forEach(function (officer,index,array) {
console.log(index); //0,1,2,3,
console.log(officer); //{id: 20, name: "Captain Piett"},{id: 24, name: "General Veers"},{id: 56, name: "Admiral Ozzel"},{id: 88, name: "Commander Jerjerrod"}
officersIds.push(officer.id);
});
console.log(officersIds); //[20,24,56,88]
4.for in循环
for...in循环可用于循环对象和数组,推荐用于循环对象,可以用来遍历JSON
var officersIds = [];
for(var key in officers){
console.log(key); // 0 1 2 3 返回数组索引
console.log(officers[key]); //{id: 20, name: "Captain Piett"},{id: 24, name: "General Veers"},{id: 56, name: "Admiral Ozzel"},{id: 88, name: "Commander Jerjerrod"}
officersIds.push(officers[key].id);
}
console.log(officersIds); //[20,24,56,88]
5.for of循环
可循环数组和对象,推荐用于遍历数组。
for...of提供了三个新方法:
key()是对键名的遍历;
value()是对键值的遍历;
entries()是对键值对的遍历;
let arr = ['科大讯飞', '政法BG', '前端开发'];
for (let item of arr) {
console.log(item); // 科大讯飞 政法BG 前端开发
}
// 输出数组索引
for (let item of arr.keys()) {
console.log(item); // 0 1 2
}
// 输出内容和索引
for (let [item, val] of arr.entries()) {
console.log(item + ':' + val); // 0:科大讯飞 1:政法BG 2:前端开发
}
var officersIds = [];
for (var item of officers) {
console.log(item); //{id: 20, name: "Captain Piett"},{id: 24, name: "General Veers"},{id: 56, name: "Admiral Ozzel"},{id: 88, name: "Commander Jerjerrod"}
officersIds.push(item.id);
}
console.log(officersIds); // [20,24,56,88]
// 输出数组索引
for(var item of officers.keys()){
console.log(item); // 0 1 2 3
}
// 输出内容和索引
for (let [item, val] of officers.entries()) {
console.log(item) // 0 1 2 3 输出数组索引
console.log(val);//{id: 20, name: "Captain Piett"},{id: 24, name: "General Veers"},{id: 56, name: "Admiral Ozzel"},{id: 88, name: "Commander Jerjerrod"}
console.log(item + ':' + val);
}
6.map循环
map() 会返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
map 不修改调用它的原数组本身。
map()中传入要执行的回调函数,函数有三个参数。第一个参数为数组元素(必选),第二个参数为数组元素索引值(可选),第三个参数为数组本身(可选)
var arr = [
{name:'a',age:'18'},
{name:'b',age:'19'},
{name:'c',age:'20'}
];
arr.map(function(item,index) {
if(item.name == 'b') {
console.log(index) // 1
}
})
7.filter
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
array.filter(function(currentValue,index,arr){
}, thisValue)
var designer = peoples.filter(function (people) {
return people.job === "designer";
});
组合使用
var totalScore = peoples
.filter(function (person) {
return person.isForceUser;
})
.map(function (choose) {
return choose.mathScore + choose.englishScore;
})
.reduce(function (total, score) {
return total + score;
}, 0);
Array.from()
var divs = document.querySelectorAll('div.pane');
var text = Array.from(divs, (d) => d.textContent);
console.log("div text:", text);
// Old, ES5 way to get array from arguments
function() {
var args = [].slice.call(arguments);
//...
}
// Using ES6 Array.from
function() {
var args = Array.from(arguments);
//..
}
var filled = Array.from([1,,2,,3], (n) => n || 0);
console.log("filled:", filled);
// => [1,0,2,0,3]
| 本文仅供学习交流使用,如侵立删! |
JavaScript 权威指南-学习笔记(一)的更多相关文章
- JavaScript权威指南学习笔记6
这两天主要翻看了书中的第18-22章,重点看了第17章:事件化处理,其它几章节主要是翻了下书知道有相关的概念,没有真正理解其中的内容,或者没有考虑究竟如何能把里面的内容应用到实际的项目中.说的讽刺一点 ...
- javascript权威指南学习笔记1
打开这本书,进入到javascript的世界.以前都是看各种视频,感觉什么收获也没有,反而弄得脑袋混乱,希望能够按照这本书的节奏掌握javascript这门语言,为我的前端学习打下基础. 学习前准备: ...
- JavaScript权威指南学习笔记4
今天看了第9.10.11章,感觉收获最大还是正则表达式那章节,不过这些不用太多脑子思考,问题用到了直接查书就可以了,下面分别总结一下: 第9章类和模块:分9节,前面8节都是在讲类相关的知识,最后一节讲 ...
- Javascript权威指南学习笔记
第二章:词法结构 ;function a(){alert(2)};//前面的分号保证正确地语句解析 第三章:类型.值和变量 基本概念: 1.数据类型---能够表示并操作的值的类型叫做数据类型. 2.变 ...
- javascript权威指南学习笔记3
今天看到第四章,记录一下其中的几个点,俗话说:好记性不如烂笔头嘛. 4.9 in运算符和instanceof运算符 in运算符希望它的左操作数是一个字符串或可以转化为字符串,希望它的右操作数是一个 ...
- javascript权威指南学习笔记2
Javascript语言核心(2~12章) 第三章:类型.值.变量 1.数字: overflow(Infinity, -Infinity).underflow(+0,-0) 非数字值:它和任何值都不相 ...
- JavaScript权威指南学习笔记5
下午在杭图回去前看了书中第二部分的13-17章,看的很粗,感觉大部分东西自己已经知道或者平时开发中不会用到,很多章节只是简单的翻了一下,没有仔细思考里面说到的道理,下面对各章节简单的记录下. 第13章 ...
- HTTP权威指南-学习笔记
目录 HTTP权威指南-学习笔记 HTTP: Web的基础 URL与资源 HTTP报文 连接管理 HTTP结构 Web服务器 代理 缓存 集成点: 网关,隧道及中继 Web机器人 识别,认证与安全 客 ...
- CSS权威指南学习笔记系列(1)CSS和文档
题外话:HTML是一种结构化语言,而CSS是它的补充:这是一种样式语言.CSS是前端三板斧之一,因此学习CSS很重要.而我还是菜鸟,所以需要加强学习CSS.这个是我学习CSS权威指南的笔记,如有不对, ...
随机推荐
- 零基础学Java第六节(面向对象二)
本篇文章是<零基础学Java>专栏的第六篇文章,文章采用通俗易懂的文字.图示及代码实战,从零基础开始带大家走上高薪之路! 本文章首发于公众号[编程攻略] 继承 创建一个Person类 我们 ...
- css属性补充与JS数据类型
目录 溢出属性(overflow) 定位(position) z-index属性 opacity不透明度 JavaScript简介 变量与注释 数据类型 数值(Number) 字符串(String) ...
- VBA驱动SAP GUI实现办公自动化(一)
小爬之前写过一系列Python驱动SAP GUI实现办公自动化的文章,其实如果我们的实际业务不是太复杂,且我们对VBA语法比较熟悉的话,我们完全可以借助Excel VBA来驱动SAP GUI做很多自动 ...
- Redis基础与性能调优
Redis是一个开源的,基于内存的结构化数据存储媒介,可以作为数据库.缓存服务或消息服务使用. Redis支持多种数据结构,包括字符串.哈希表.链表.集合.有序集合.位图.Hyperloglogs等. ...
- 期末人福音——用Python写个自动批改作业系统
一.亮出效果 最近一些软件的搜题.智能批改类的功能要下线. 退1024步讲,要不要自己做一个自动批改的功能啊?万一哪天孩子要用呢! 昨晚我做了一个梦,梦见我实现了这个功能,如下图所示:功能简介:作对了 ...
- shell 同时执行多任务下载视频
本文为博主原创,转载请注明出处: shell 脚本不支持多线程,但我们需要用shell 脚本同时跑多个任务时怎么让这些任务并发同时进行,可以采用在每个任务 后面 添加一个 & ,让其在后台运 ...
- AI 企业多云存储架构实践 | 深势科技分享
2020 年末,谷歌旗下 DeepMind 研发的 AI 程序 AlphaFold2 在国际蛋白质结构预测竞赛上取得惊人的准确度,使得" AI 预测蛋白质结构"这一领域受到了空前的 ...
- 《A Neural Algorithm of Artistic Style》理解
在美术中,特别是绘画,人类掌握了通过在图像的内容和风格间建立复杂的相互作用从而创造独特的视觉体验的技巧.到目前为止,这个过程的算法基础是未知的,也没有现存的人工系统拥有这样的能力.然而在视觉感知的其他 ...
- arcgis中nodata设为0及其小技巧
一.arcgis中nodata设为0 两个栅格进行叠加,有时会有一部分没有数据,即用identify点击该区域,Value为NoDat a,而不是像其他非空区域一样有值. 此时注意nodata区域要赋 ...
- 相约 DTCC 2021 | Tapdata 受邀分享:如何打造面向 TP 业务的数据平台架构
2021第十二届中国数据库技术大会(DTCC)将于2021年10月18-20日,在北京国际会议中心举行,Tapdata 创始人唐建法受邀分享:如何打造面向 TP 业务的数据平台架构. 演讲时间 ...
