JavaScript的知识点整理
最近写了一个员工管理作业,暴露了一些问题就是。
JS的查找标签的时候,要确定返回的是DOM对象还是数组,document对象可以是任意dom对象,将查询范围限制在当前dom对象,
1、直接查找标签
document.getElementsByTagName("标签名")
document.getElementById("id值")
document.getElementsByClassName("类名")
2、导航查找标签
elementNode.parentElement // 父节点标签元素
elementNode.children // 所有子标签
elementNode.firstElementChild // 第一个子标签元素
elementNode.lastElementChild // 最后一个子标签元素
elementNode.nextElementSibling // 下一个兄弟标签元素
elementNode.previousElementSibling // 上一个兄弟标签元素
3、CSS选择查找器
document.querySelector("css选择器") //根据css选择符来获取查找到的第一个元素,返回标签对象(dom对象)
document.querySelectorAll("css选择器"); // 根据css选择符来获取查找到的所有元素,返回数组
尤其注意在返回多个DOM对象,后形成数组后,还会返回HTMLCollection,这在循环的时候需要特别注意。
而在DOM对象(document Object Model 文档对象模型)下,每个部分都是节点,例如元素节点、属性节点等,DOM 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
拿到这些元素节点后,我们可以对这些节点进行绑定事件。
1、静态绑定:直接把事件写在标签元素中。
一般会直接调用对应的函数,例如
<div id="div" onclick="foo(this)">click</div> <script>
function foo(self){ // 形参不能是this;
console.log("foo函数");
console.log(self);
}
</script>
2、动态绑定:在js中通过代码获取元素对象,然后给这个对象进行后续绑定。一般会用到匿名函数。
<p id="i1">试一试!</p>
<script>
var ele=document.getElementById("i1");
ele.onclick=function(){
console.log("ok");
console.log(this); // this直接用
};
</script>
当然绑定事件不止这些,例如:
1、onload事件
2、onsubmit事件
3、onchange事件
4、onmouse事件
5、onkey事件
6、onfocus事件与onblur事件
拿到标签、绑定事件,我们会进行操作标签,一般有文本操作、value操作(只限input、select、textarea标签)、CSS的样式操作、属性操作等。
当然JS里面还有一些基础语法会经常用到,例如
1、最基础的变量声明:
// 方式1 先声明再赋值
var 变量名; // 声明的变量如果没有进行赋值,或者没有被定义的变量,值默认是undefined
变量名 = 变量值;
// 方式2 声明并赋值
var 变量名 = 变量值;
// 方式3 一行可以声明多个变量.并且可以是不同类型
var name="yuan", age=20, job="lecturer";
2、数据类型以及数据类型之间的转换,这里就简单放一些,注意JS也会有时会自动转换,且JS的数据类型有空值(Undefined和Null)。
// 1. 转换数据为数值类型
// parseInt 把数据转换成整数
// parseFloat 把数据转换成小数
// Number 把数据转换成数值
// 2. 转换数据为字符串
// 变量.toString()
// String(数据)
// 3. 转换数据成布尔类型
// Boolean()
3、流程控制语句,则分为if分支语句和switch语句
if(条件1){
// 条件1为true时,执行的代码
}else if(条件2){
// 条件2为true时,执行的代码
}....
}else{
// 上述条件都不成立的时候,执行的代码
}
switch(条件){
case 结果1:
满足条件执行的结果是结果1时,执行这里的代码..
break;
case 结果2:
满足条件执行的结果是结果2时,执行这里的代码..
break;
.....
default:
条件和上述所有结果都不相等时,则执行这里的代码
}
4、还有JS的Object对象,多用于应用程序之间存储和传输数据。
var person = {
name : "alvin",
age : 18
};
Object可以通过. 和 []来访问。
console.log(person["age"]);
console.log(person.age)
5、JS的function对象
// 函数的定义方式1
function 函数名 (参数){
函数体;
return 返回值;
}
// 函数的定义方式2
用 Function 类直接创建函数的语法如下:
var 函数名 = new Function("参数1","参数n","function_body");
虽然由于字符串的关系,第二种形式写起来有些困难,但有助于理解函数只不过是一种引用类型,它们的行为与用 Function 类明确创建的函数行为是相同的。
还有函数调用、函数参数、返回值等,JS预编译等这里就不一一细讲了。
另外放一个JS预编译面试题,有空的时候可以多回顾一下。
<script>
var num3 = 10;
function func3(){
console.log(num3);
var num3 = 20;
}
func3();
console.log(num3);
</script>
答案为:undefined,10
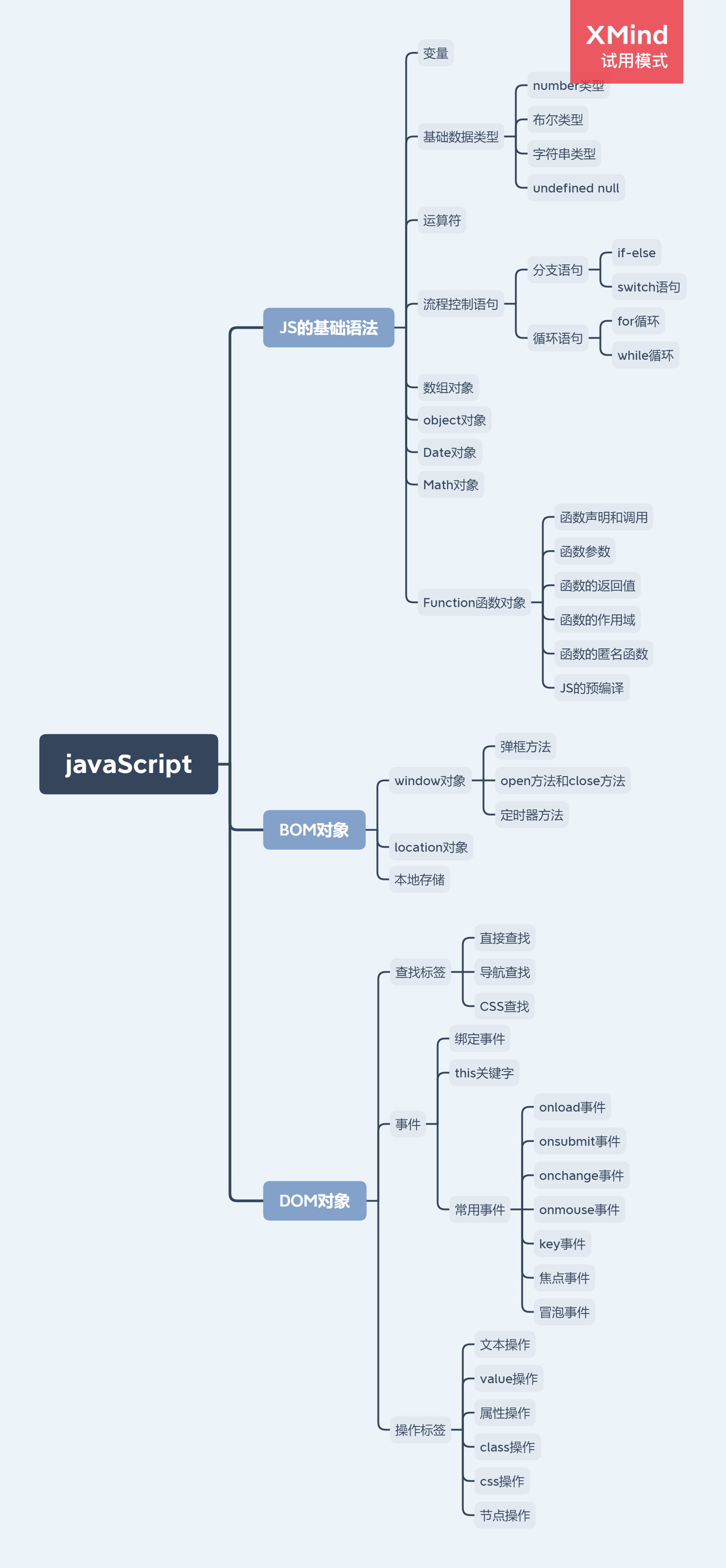
今天就写在这里,最后贴上自己的javaScript的课程总结

JavaScript的知识点整理的更多相关文章
- JavaScript基本知识点整理(超实用)
絮叨絮叨 今天给大家分享一下这两天自己整理的JavaScript部分的笔记,下面都是我觉得比较常用的,希望能帮助到大家! 1. 导入JS的三种方式 ①在HTML ...
- JavaScript高级知识点整理
一.JS中的数组 1.数组的三种定义方式 (1).实例化对象 var aArray=new Array(1,2,3,4,5); (2).快捷创建 var aTwoArray = [1,2,3,&quo ...
- javascript 完整知识点整理
by 蔡舒啸 目录 一 5种基本类型 typeof 关键字 三种强制类型转换 日期 二 if语句for语句whiledo-whileswitch-case 比较运算符 逻辑运算符 if for语句 w ...
- javascript学习(知识点整理)
有了这个代码,就可以在定义 中增加更多的控制了 后面会举例关于extjs定义的更多控制 此种方案可以解决定义时需要一些函数调用的情况 函数作用域和声明提前: 即由于js是解释性语言,在执行前会 ...
- JavaScript常用知识点整理——思维导图
如图 思维导图图片链接 http://www.edrawsoft.cn/viewer/public/s/b8327462051289 有道云笔记图片链接 http://note.youdao.com/ ...
- JS知识点整理(二)
前言 这是对平时的一些读书笔记和理解进行整理的第二部分,第一部分请前往:JS知识点整理(一).本文包含一些易混淆.遗漏的知识点,也会配上一些例子,也许不是很完整,也许还会有点杂,但也许会有你需要的,后 ...
- 前端开发 JavaScript 干货知识点汇总
很多初学的朋友经常问我,前端JavaScript都需要学习哪些东西呀?哪些是JavaScript的重点知识啊? 其实做前端开发工程师,所有的知识点都是我们学习必备的东西,只有扎实的技术基础才是高薪的关 ...
- web前端面试知识点整理
一.HTML5新特性 本地存储 webStorage websocket webworkers新增地理位置等API对css3的支持canvas多媒体标签新增表单元素类型结构标签:header nav ...
- HTML&&CSS基础知识点整理
HTML&&CSS基础知识点整理 一.WEB标准:一系列标准的集合 1. 结构(Structure):html 语言:XHTML[可扩展超文本标识语言]和XML[可扩展标记语言] 2. ...
- Javascript重要知识点梳理
Javascript重要知识点梳理 一.Javascript流程控制 js中常用的数据类型 var关键字的使用 if – else if – else switch while for 二.Javas ...
随机推荐
- dotnet core+nginx+supervisor
1.前提准备 安装虚拟机,安装CentOS,有云服务器的直接用云服务器就行 本地安装 xshell.xftp 2.nginx配置静态页面 我们先学习一下使用nginx配置一个静态页面,一步一步来深入 ...
- Typopa软件和计算机的基本内容
Typopa软件和计算机的基本内容 TYPORA软件markdown的运用 输入#按空格键输入文本就形成了一个标题(几个#就是几级标题最高六级)或者ctrl加数字数字几就是几级标题. 输入*加空格就形 ...
- element-ui动态表单验证
由于项目中固定标签的数据是由后端查询回来的数组,需要进行表单验证,代码如下: <template> <div class="form"> <el-fo ...
- kvm 透传显卡至win10虚拟机
环境 已安装nvidia 显卡 驱动 操作系统:CentOS Linux release 7.9.2009 (Core) 内核版本:Linux 5.4.135-1.el7.elrepo.x86_64 ...
- Ubuntu docker安装、验证、卸载
卸载Docker CE 卸载Docker CE软件包: sudo apt-get purge docker-ce 主机上的图像,容器,卷或自定义配置文件不会自动删除.要删除所有图像,容器和卷: sud ...
- RestTemplate 远程服务调用
* 使用 Eureka 和 Nacos 为注册中心时也能使用这种方式调用 一.远程调用类 bean 配置注入 和 配置负载均衡 注意,必须在可配置类中注入 bean,例如 SpringBoot 启动 ...
- ansible自动化管理
一图读懂ansible自动化运维 金山文档连接地址:https://www.kdocs.cn/view/l/cheHWG9tTEgN(可查看) __outline__ansible部署及说明参数说明& ...
- mybatis-generator插件的使用及相关配置
mybatis-generator主要用于逆向工程,根据数据库来生成实体类以及mapper映射文件 1.第一步先添加依赖 <dependency> <groupId>mysql ...
- kubernetes构架及组件介绍
传统部署时代 早期在物理机上直接运行应用程序,无法对其定义资源边界,导致资源不分配,其他的程序性能下降 虚拟化部署时代 虚拟化允许应用程序在VM之间隔离,并提供安全界别,但是不能自由访问应用程序 因为 ...
- Kubernetes--管理资源标签(标签)
随着同类型资源对象的数量越来越多,分类管理也变得越来越有必要:基于简单且直接的标准将资源对象划分为多个较小的分组,无论是对开发人员还是对系统工程师来说,都能提升管理效率,这也正是 Kubernetes ...
