nodejs学习总结02
response对象常用的API
#response对象
response 对象类型<http.ServerResponse>
response对象常用成员:
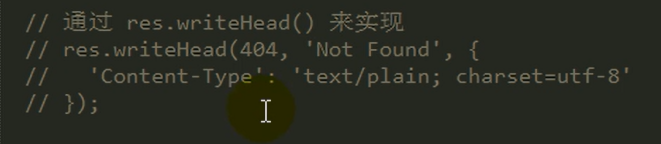
response.writeHead(statusCode[,statusMessage][,headers])
1.This method must only be called once on a message and it must be called before response.end()is called.
这个方法在每次请求响应前都必须被调用(只能调用一次)。并且必须在end()方法调用前调用。
该方法会通知服务器,所有响应头和响应主体都已被发送,即服务器将其视为已完成。每次响应都必须调用response.end()方法。
如果指定了data,则相当于调用response.write(data,encoding)之后再调用response.end(callback)。
如果指定了callback,则当响应流结束时被调用。
2.If you call response.write()or response.end()before calling this,the implicit/mutable headers will be calculated and call this function for you.
如果在调用writeHead()方法之前调用了write()或end()方法,系统会自动帮你调用writeHead()方法,并且会生成默认的响应头
3.When headers have been set with response.setHeader(),they will be merged with any headers passed to response.writeHead(),with the headers passed to response.writeHead()given precedence.
如果通过res.setHeader()也设置了响应头,那么系统会将serHeader()设置的响应头和writeHead()设置的响应头合并。
并且writeHead()的设置优先

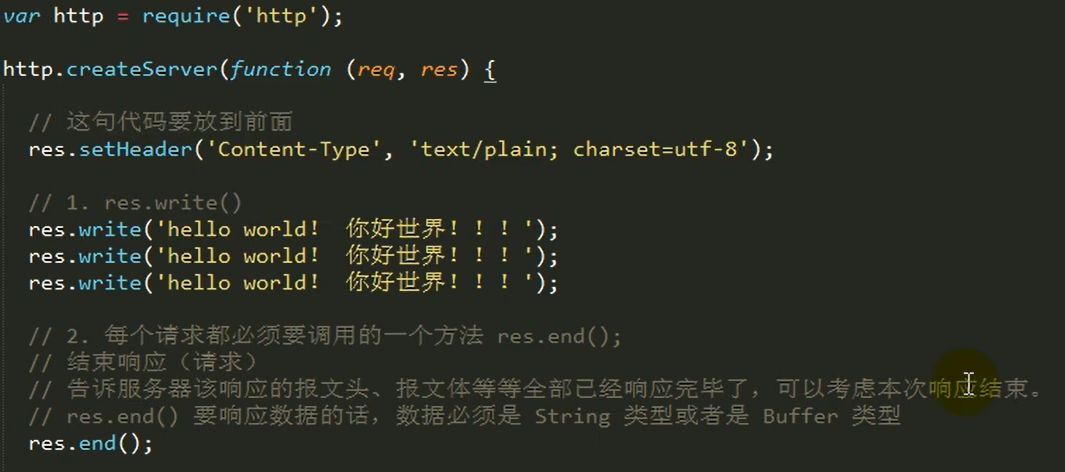
4.通过res.setHeader()设置响应报文头
res.setHeader()要放在res.write()和res.end()之前设置
因为即便我们不设置响应报文头,系统也会默认有响应报文头,并且默认发送给浏览器,当已经发送过响应报文头后,就不能再通过res.setHeader()来再次设置响应报文头,否则就就会报错。
res.setHeader('Content-Type','text/plain;charset=utf-8'); //这句代码要放在前面。

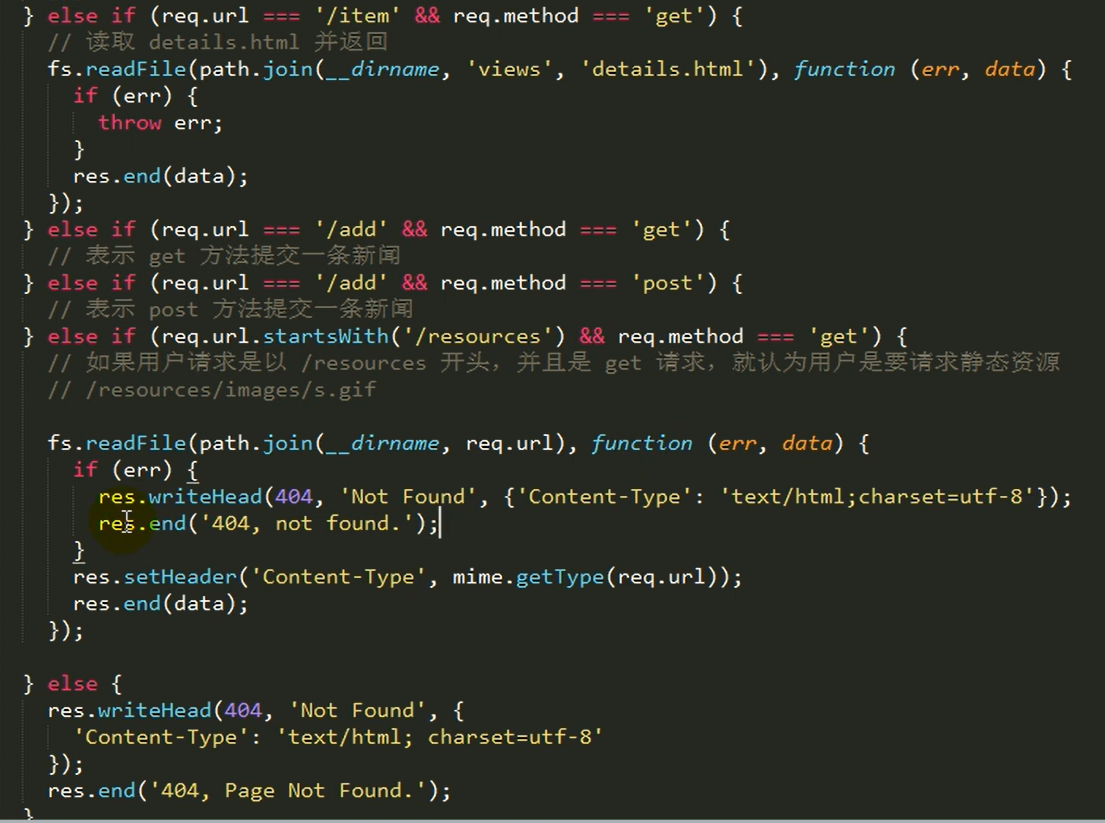
第五种情况对应的前面代码

情况六:


**res.setHeader方法和res.writerHead方法的小区别。



npm的全局安装:
任何项目中只要你用的到这个包了,必须要进行一次本地安装(npm install mime -g)。这样就可以单独使用了,mime a.css 输出 text/css 。全局安装的含义(-g):可以作为命令行使用。


modules和packages的区别:

npm仓库里保存的所有代码都是包,但并不是每个packages都是一个模块 。
这个包必须能在nodejs里面require加载出来的才能被叫做模块。 否则的话也只是一个包。
但是不是每个模块都是一个包,有时候是本地的 ,一个js文件就是一个模块。 必须要有一个package.json文件来表示才能是一个包。
package.json、package-lock.json文件介绍
package.json:包描述文件或者项目描述文件,描述项目自身或者包自身的文件
元数据:描述自身的数据
package-lock.json:npm 5以上才引进的文件,好处,让我们安装一些包的时候速度更快。 为什么会引进呢?: 这个json文件一开始是向别人借鉴的, 一些大牛公司自己写了一个可以加快速度的npm的替代产品:yarn。
package-lock.json:保存了当前项目中所有的依赖的包以及每个包依赖的子包的详尽信息,都存在 package-lock.json文件中,npm install的时候直接从这个文件中的地址下载就好, 省去了查找搜索这个过程了。所以安装速度会变得很快



不过一般不会手动创建。创建的名称不要大写,也不要中文,容易报错。
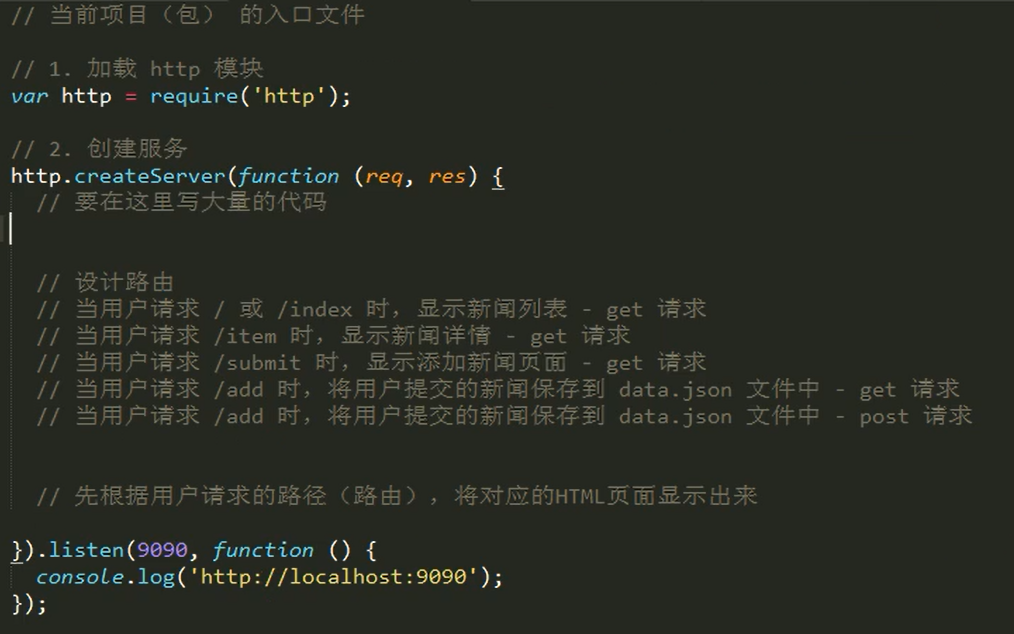
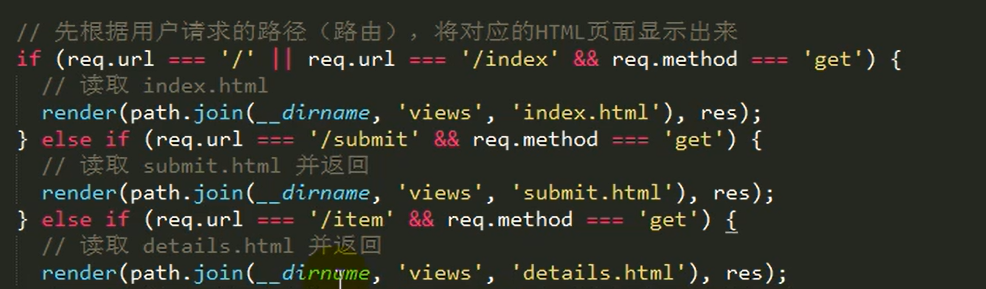
一.自己设计路由,实现HackerNews网站部分功能
1.设计路由:设计请求的方法和请求的路径

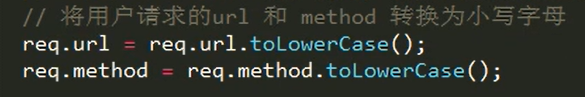
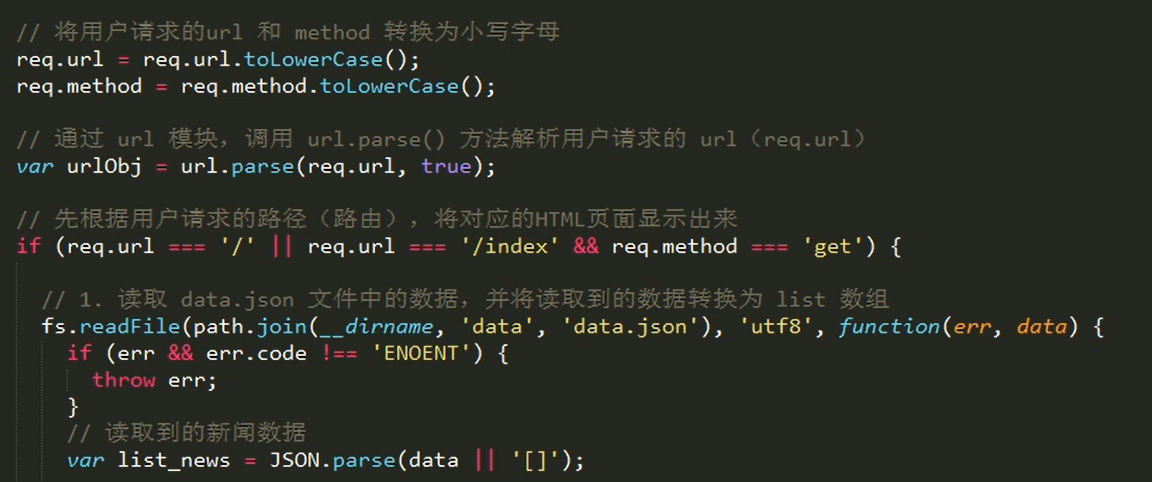
要学会查找mdn,查看转换大小写的代码。

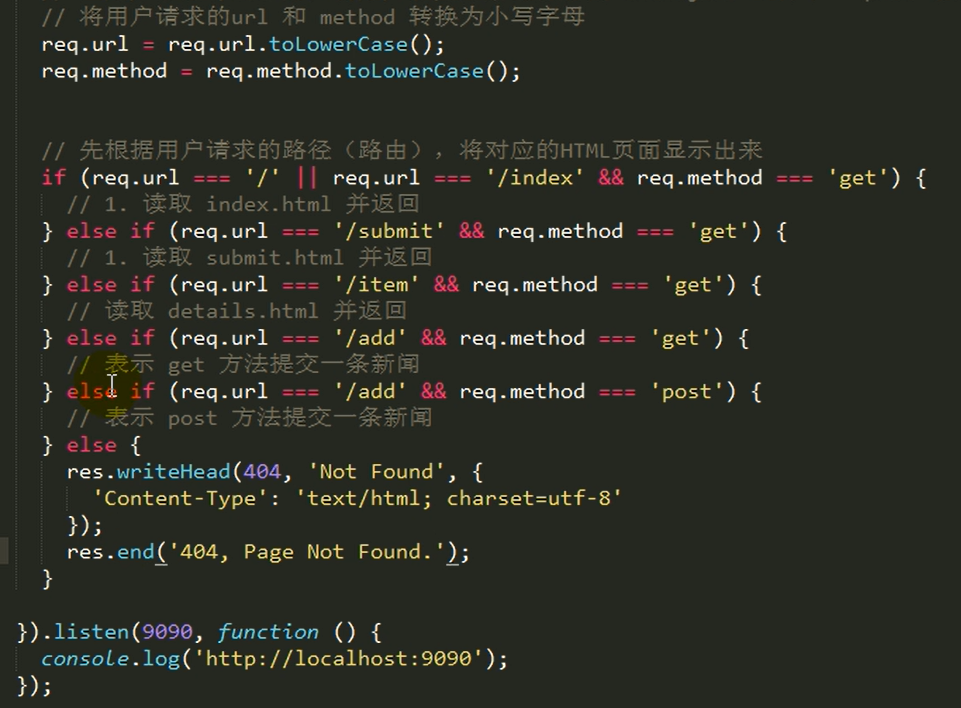
2. 路由的判断:

读取文件和路径拼接,

后面的读取和读取index一样。

startsWith方法用来判断这个字符串是否一样的开头

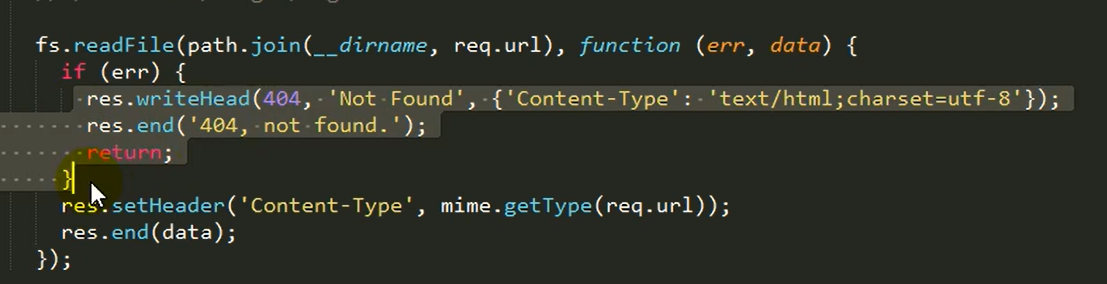
要有返回return

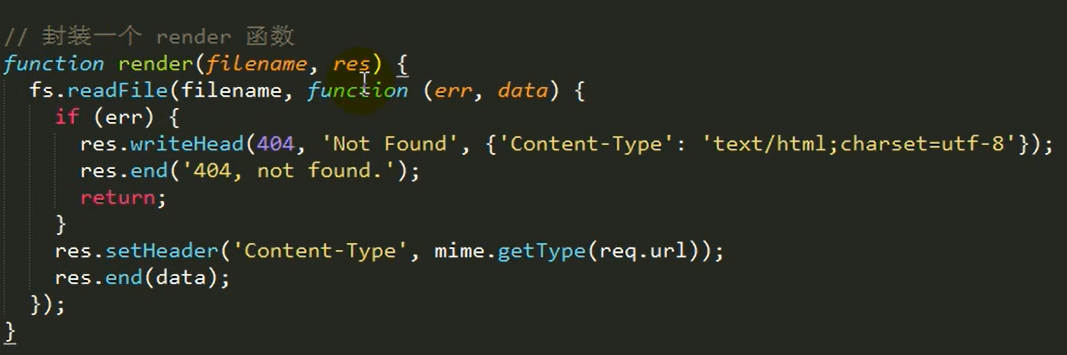
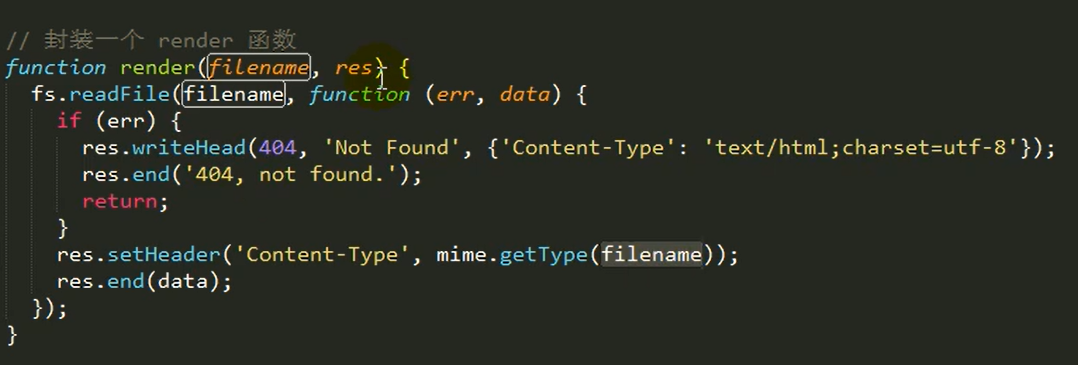
3.封装render()函数(很多重复的代码)


上面代码错误,因为req.url不存在,所以改为下面的filename

将路径传参给render()函数。

404也可以写一个html文件调取就好。
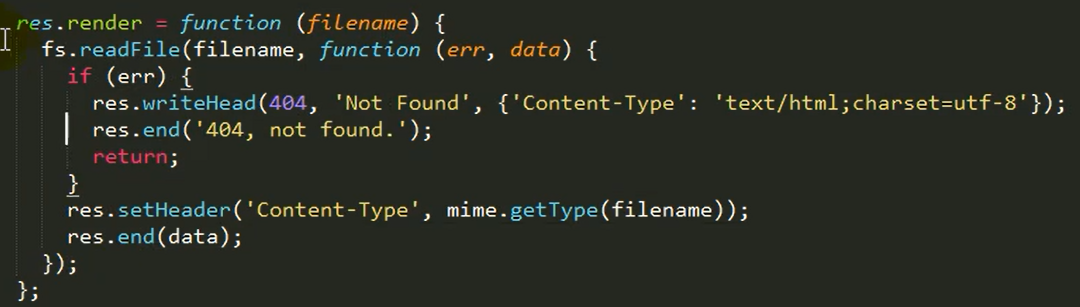
4.直接调取render()函数(res.render();)
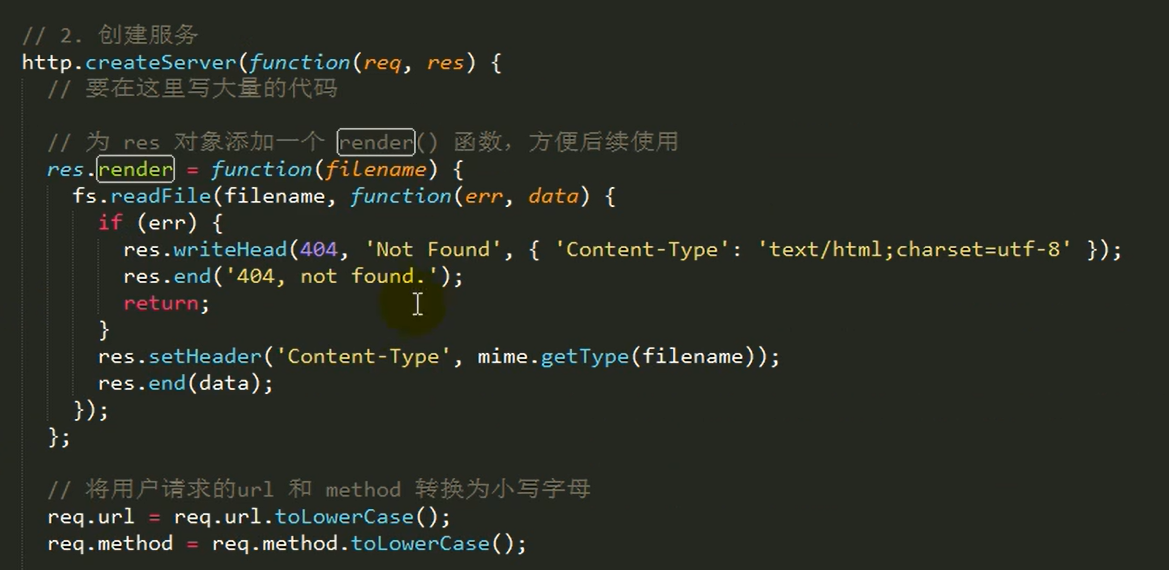
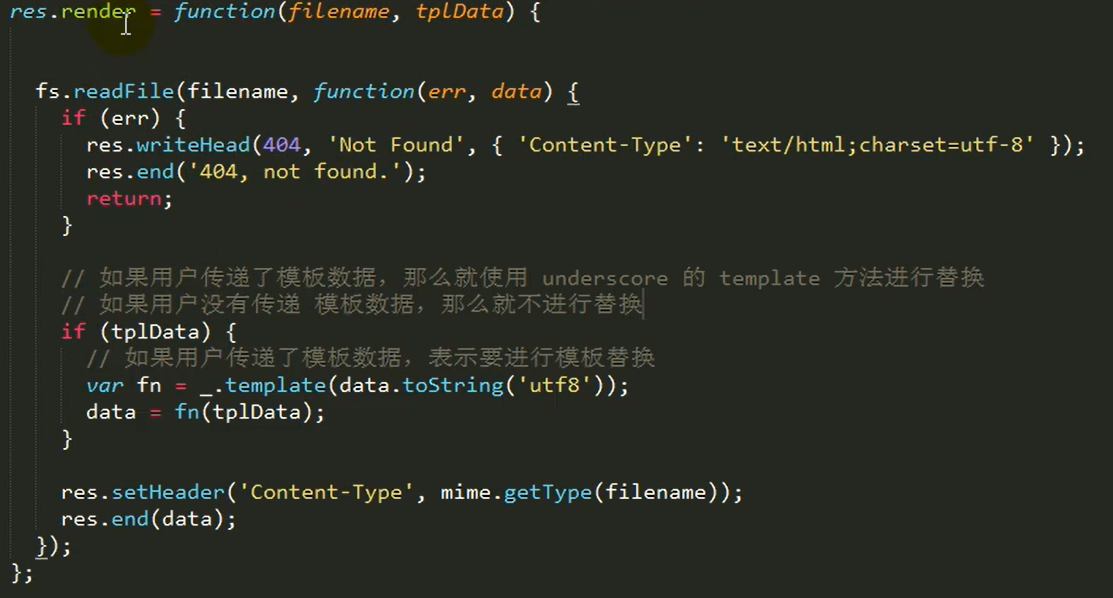
封装一个render()函数
将render函数挂在到res对象上,可以通过res.render()来访问
//为res对象添加一个render()函数,方面后续使用。
实例:
5.通过使用url模块的parse方法获取用户get提交的数据
把表单的请求方法post改成get,把路径 /r 改成 /add
表示get方法提交一条新闻
既然是get提交数据,所以通过req.url 就可以直接获取这些数据,但是这样使用起来不方便(得自己去截取字符串,然后获取想要的数据)
通过url模块,可以将用户get提交的数据解析成一个json对象,使用起来很方便。
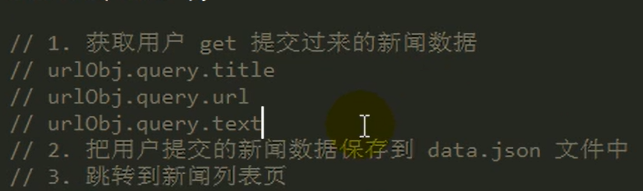
1.获取用户get提交过来的新闻数据 (重点)———要获取用户get提交的数据,只需要用到内置模块url模块(这个模块是node.js 内置模块,不是第三方模块)
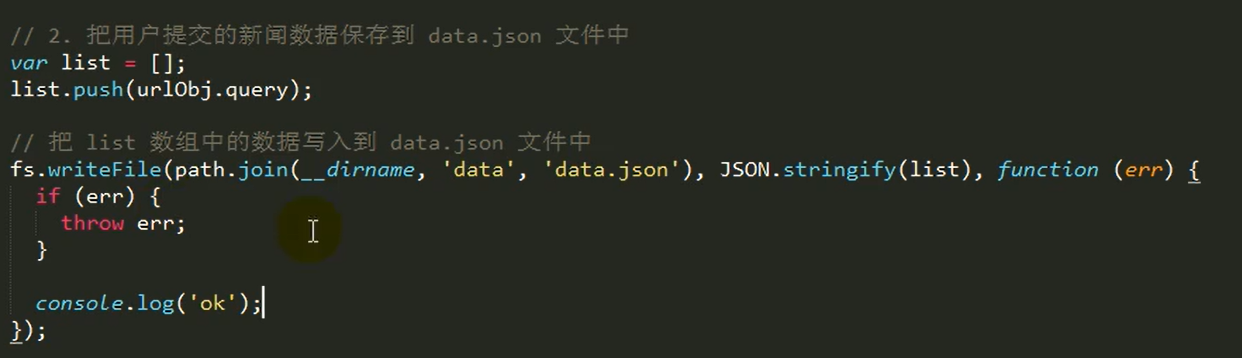
2.把用户提交的新闻数据保存到data.json文件中
3.跳转到新闻列表页

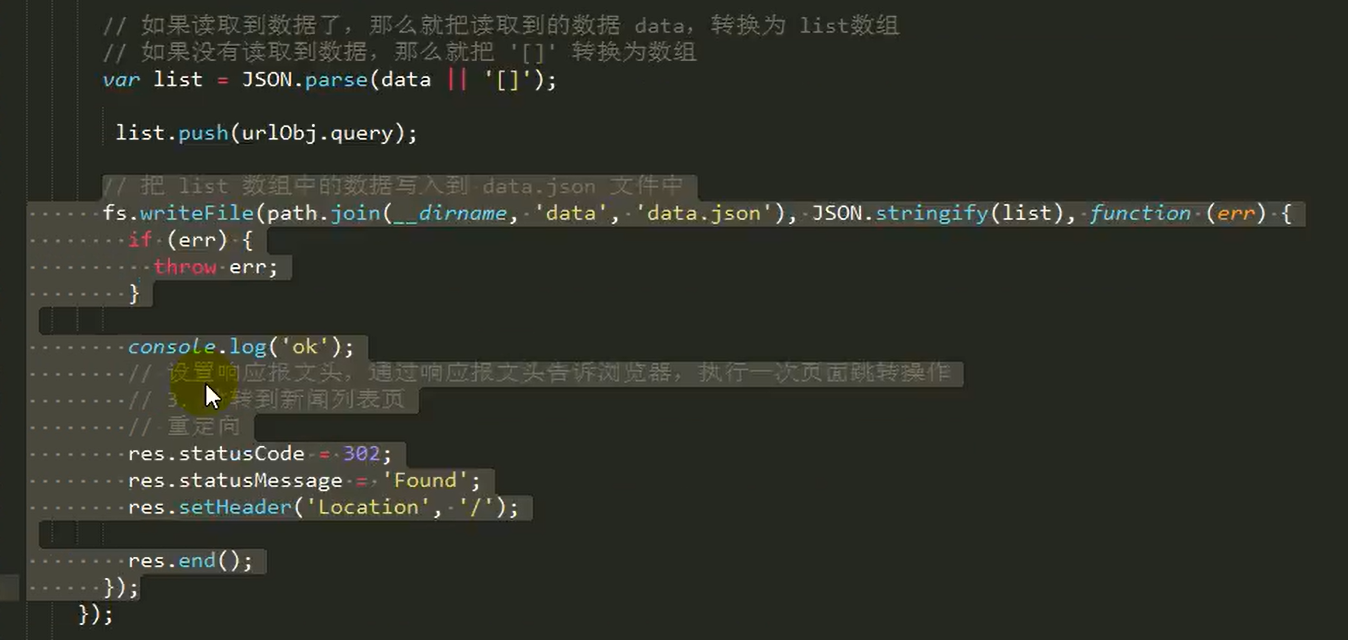
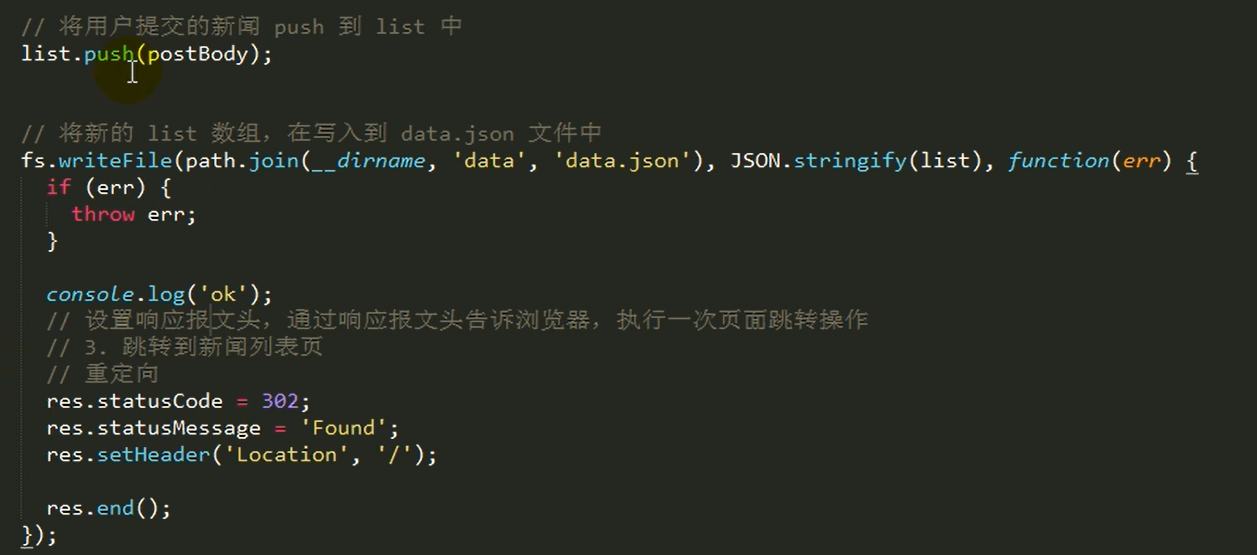
6.将用户提交的数据写入data.json文件中。
保存到list数组里面,后面把这个数组保存在一个文件里面。

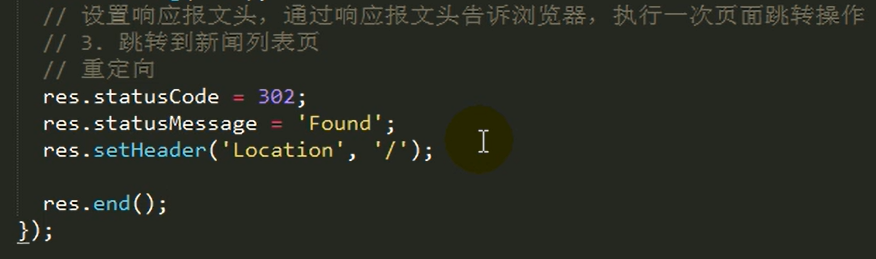
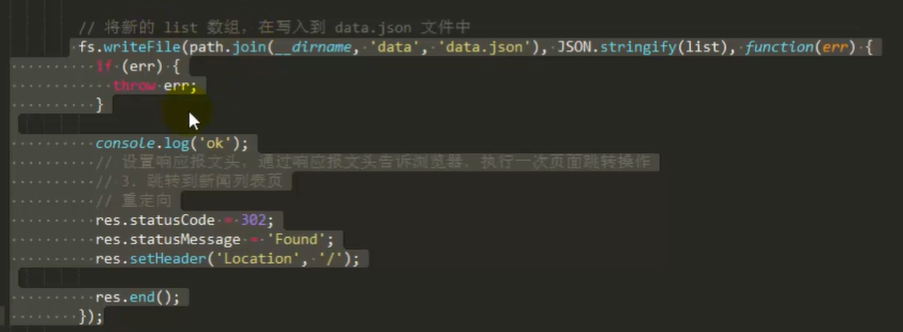
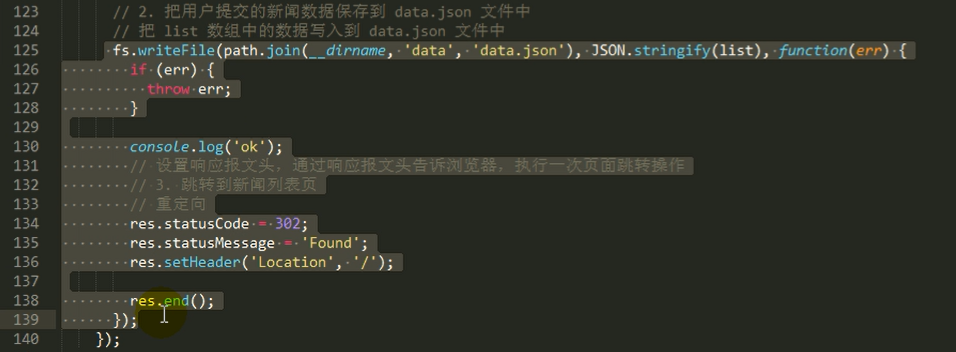
7.服务器端通过设置http响应报文头实现浏览器重定向操作
以3开头的都表示跳转,301(表示这个页面持久的移动到某个位置),302(表示这个页面临时的移动到某个位置 )
第一步:设置http状态码为302或者301跳转
第二步:设置这个状态码对应的消息Found
第三步: 服务器告诉浏览器要跳转的位置 ('Location','/')
最重要的一步就是要每个请求结束这个响应 :end();

8. get方式提交新闻防止新闻被覆盖掉
每次list生成新的数组都会把之前的数据覆盖掉。
实现在原来的list的数组的基础上追加新闻,而不是覆盖。
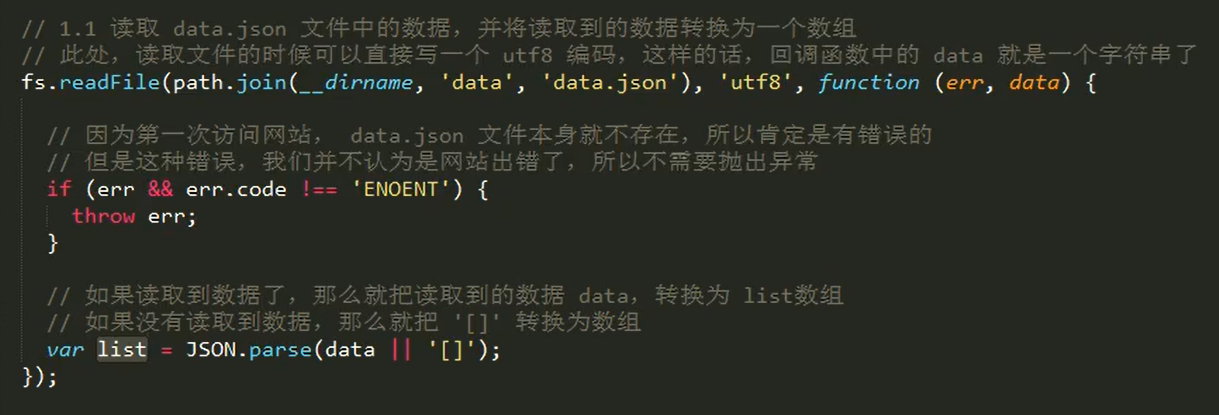
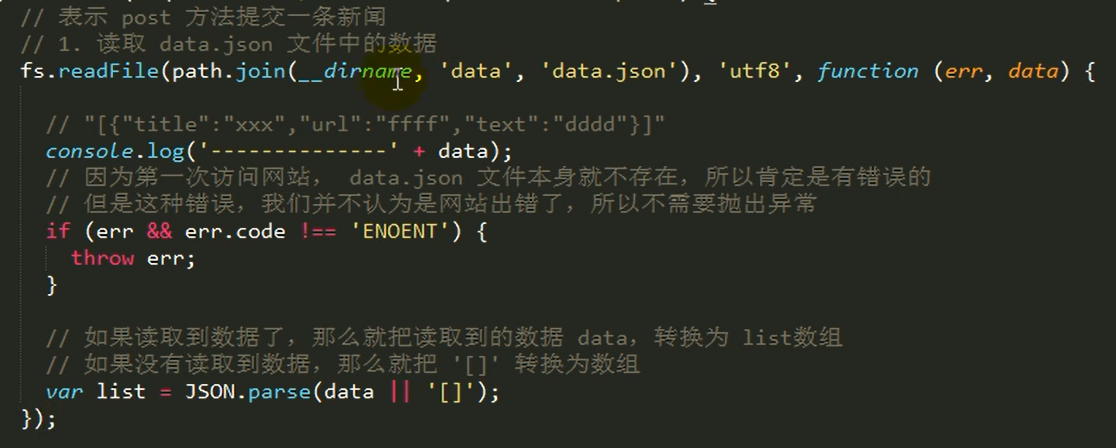
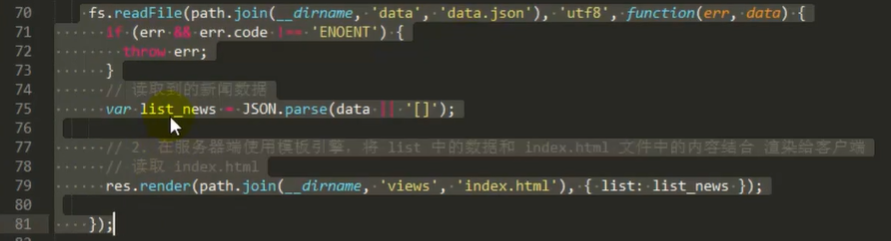
1.1读取data.json文件中的数组,并读取到的而数据转换为一个数组
此处,读取文件的时候可以直接写一个utf-8编码,这样的话,回调函数的data就是一个字符串了。

如果第一次访问这个网站。data下面就没有data.json这个文件,所以读取不成功。
解决方法:把data数据里面变成一个空数组,直接把空数组转换为list,所以直接向空数组里面添加数据就好了。如果里面已经有数据了,就直接把数据转成数组,数组转换成字符串,在写到data.json中。后面push进去的对象直接逗号后面加就好了。
然后把6,7内容的代码放进去不能放在后面。

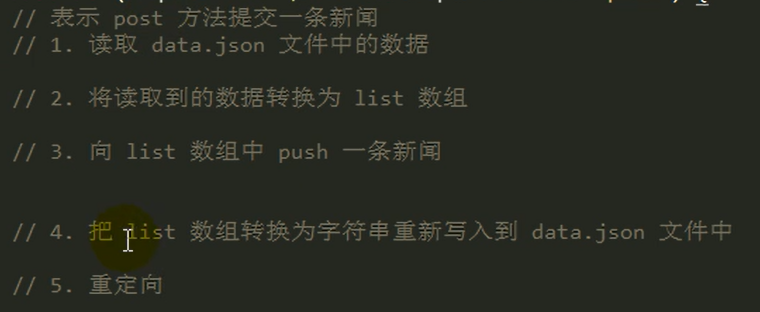
9.用post方式提交一条新闻

和get方法差不多,只有第三步的push一条新闻的方式不一样。
第一步:

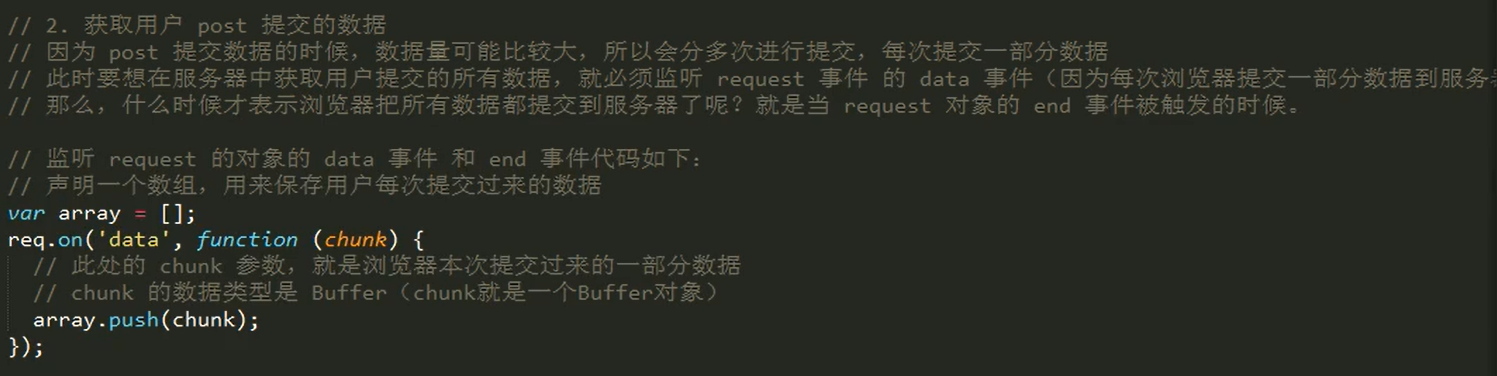
第二步:获取用户post提交的数据
在服务器端要想获取用户post提交的数据,要执行两步:监听两个事件
1.监听request对象的data事件
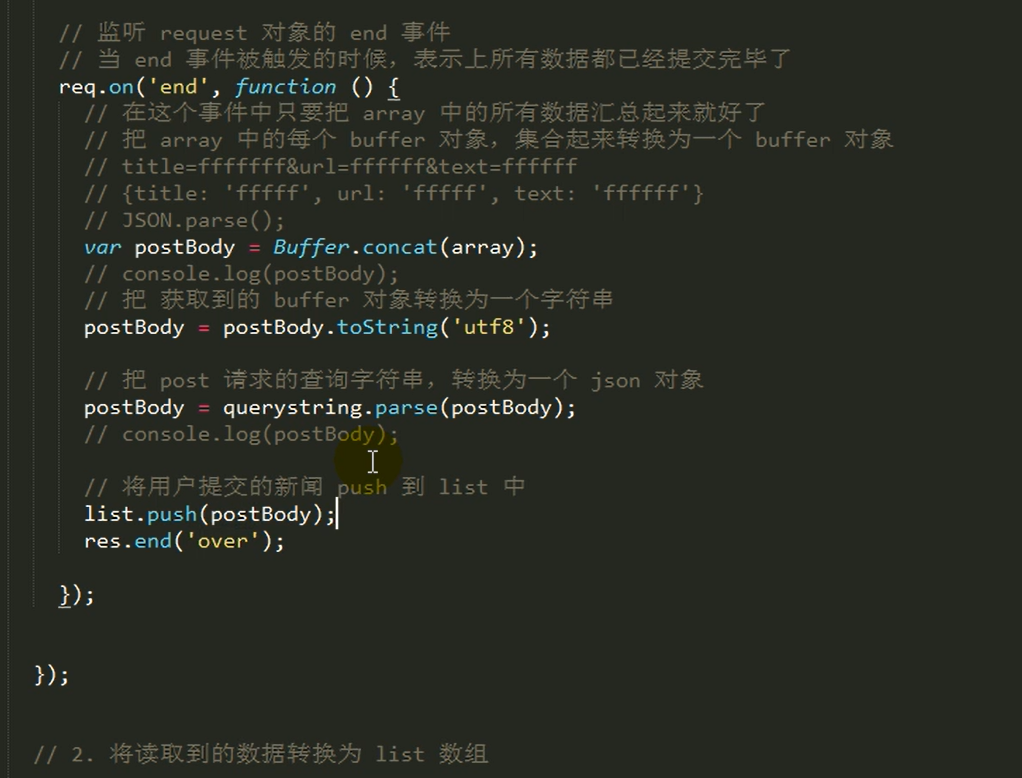
2.监听request对象的end事件
(post提交数据的方式,提交的数据量比较大,所以不可能一下子拿到所有数据,所以要监听data事件。当数据量比较大的时候,浏览器会一点一点向服务器上传数据,每次上传一份数据,会触发一次request对象的data事件。当触发了end事件的时候就表示浏览器把所有的数据提交完毕了,我们就可以拿到所有数据了。把所有数据汇总起来)
chunk(译:一块,一份)是参数名,可以取别的参数名,但是这个参数是个buffer对象
每次这个data事件被触发,就会执行function(chunk){}回调函数。

数组array的作用是保存用户每次提交的数据。
把array数组里面的多个buffer对象最后汇总到一个buffer对象里面。
集合数组要用到concat。
要结束响应浏览器才能看到最终结果。

在get方法中,向新闻数组里面list的是一个json对象。而post方法中,转换成的字符串不是一个json对象
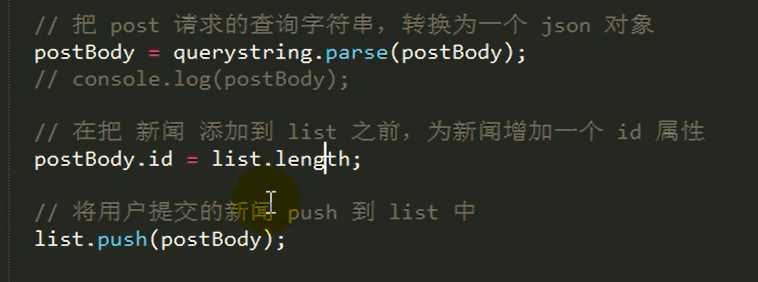
解决方法:在nodejs中, 如何把一个用户请求的查询字符串(title=ffff&url=ffff&text=ffff)转换为json对象:用nodejs里面的内置模块Query String
(如果是json格式字符串的话{title:'ffff',url:'ffff',text:'ffff'},直接就用JSON.parse();就可以解析了。)


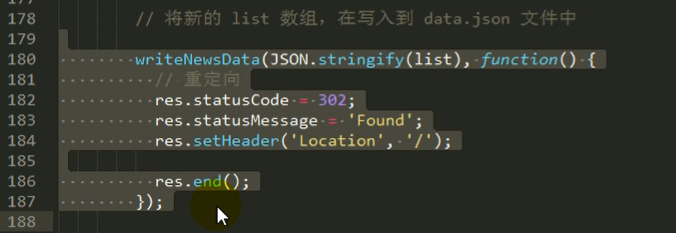
将新的list数组,写入data.json文件中。(和前面get一样)

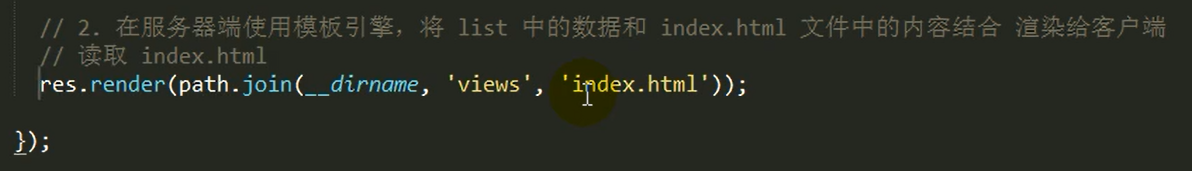
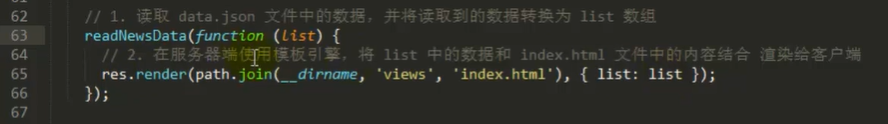
10.渲染index页面新闻列表数据
提交新闻后,每次跳转到首页,首页却没有把提交的信息显示出来
所以现在要在首页把提交的信息显示出来。
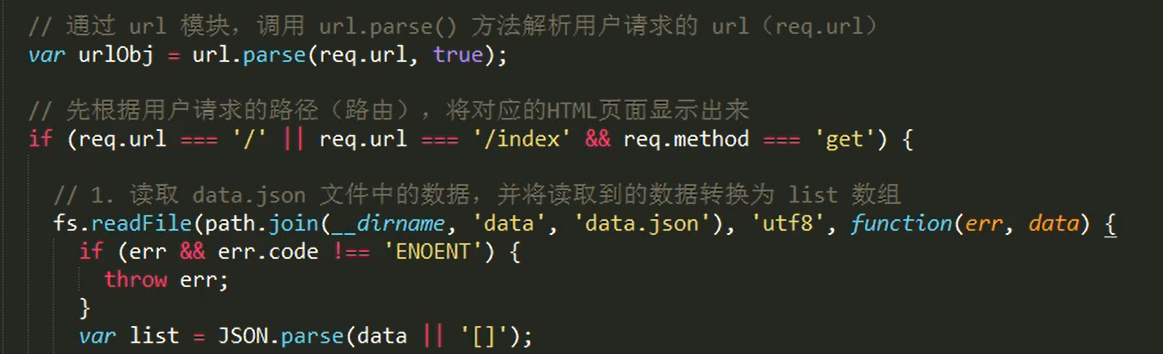
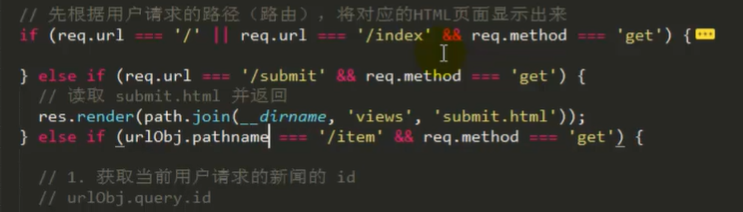
渲染开始在最前面:在最前面的根据用户请求的路由,将对应的html页面显示那里开始。


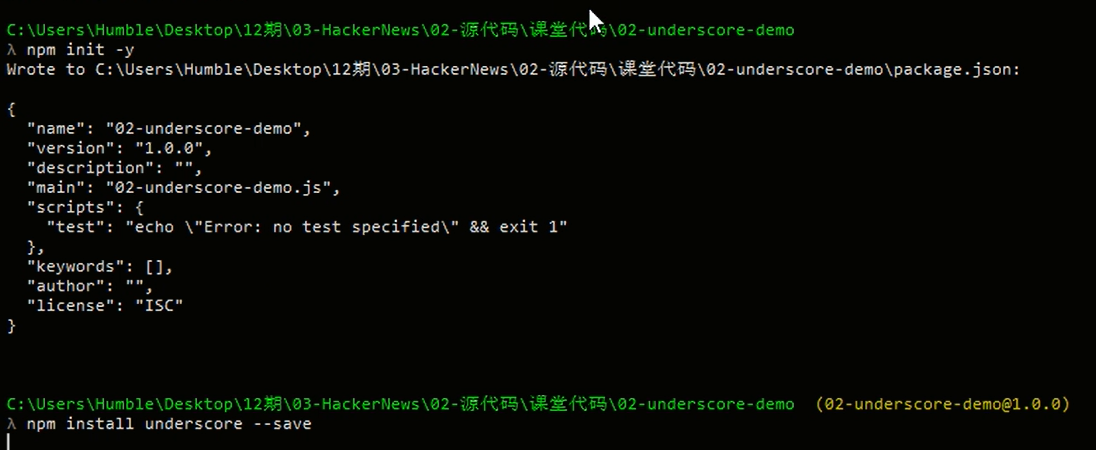
11.underscore的使用
就是一个工具函数库,可以用在浏览器端也可以用在nodejs端。

每新建一个js文件都要新生成一些文件,而且还要去下载这个文件。

underscore本身就有下划线的含义
所以命名的时候可以直接使用_(下划线)
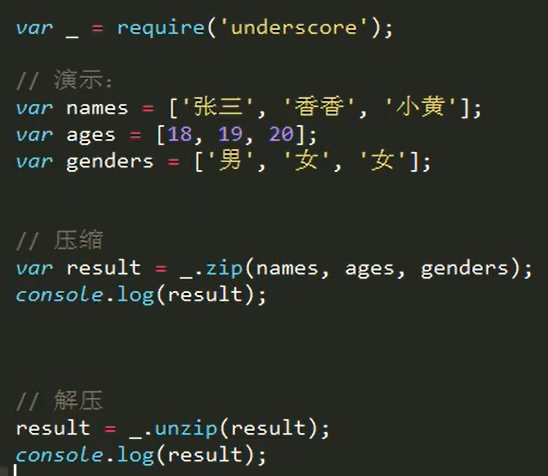
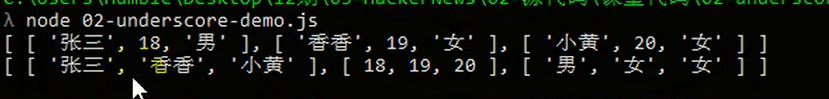
demo01:underscore里面的压缩和解压方法


上面是压缩后,下面是压缩前,
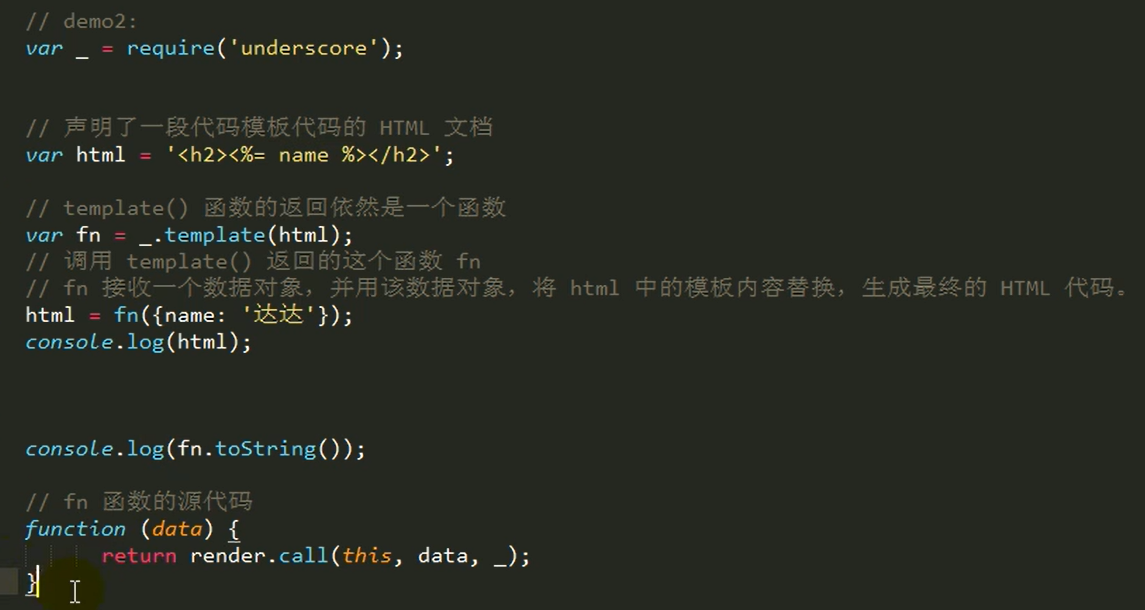
demo02:template 模板的替换

12.渲染index页面新闻列表数据02
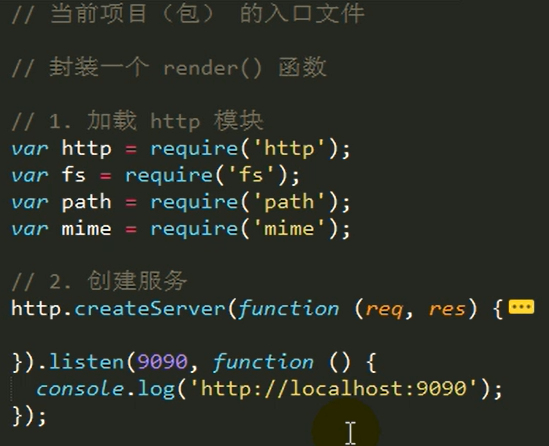
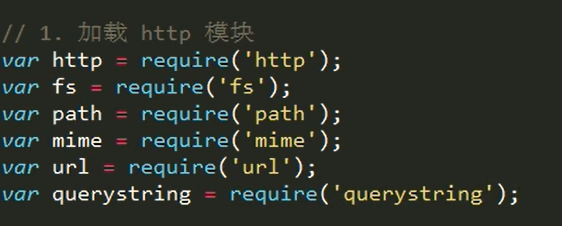
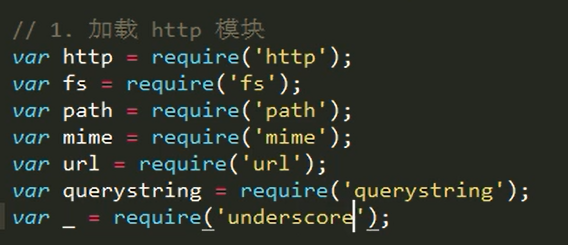
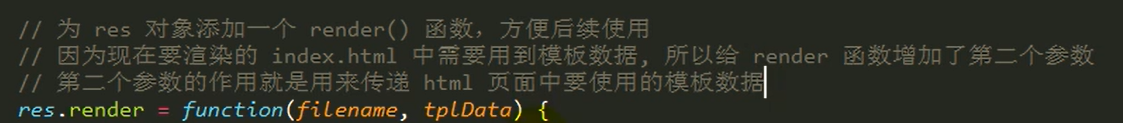
第一步:先加载http模块,加载了underscore模块


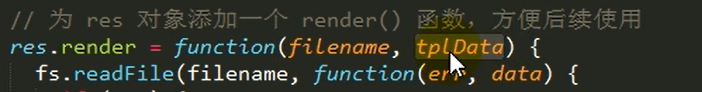
render函数需要添加一个参数tplData(模板数据)



传参:list是对象,list_news是list的值(赋值)

还要进行模板替换,如果是静态资源文件,没给我传模板数据,那么模板对象就是一个undefined,所以要进行判断(if判断)。那模板数据传进来替换完毕以后,替换后的内容再给data,后面渲染的时候直接设置data就好了。

改完以后,render()函数以后就既能渲染普通css,图片,又能渲染带模板的网页。如果渲染普通图片,就不用传tplData这个参数了。
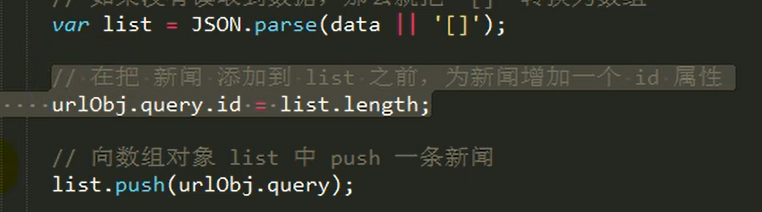
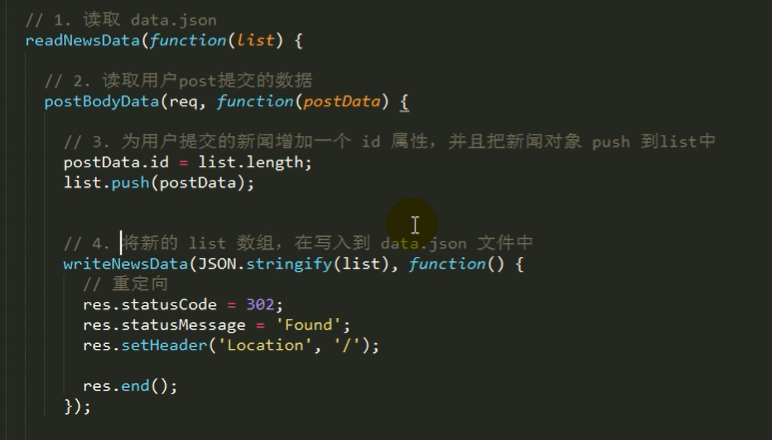
13.添加新闻时增加一个id属性
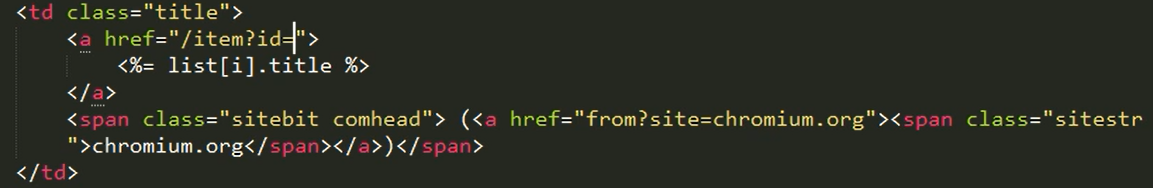
点击显示新闻详情
改链接地址

data.json里的信息都没有id这个属性

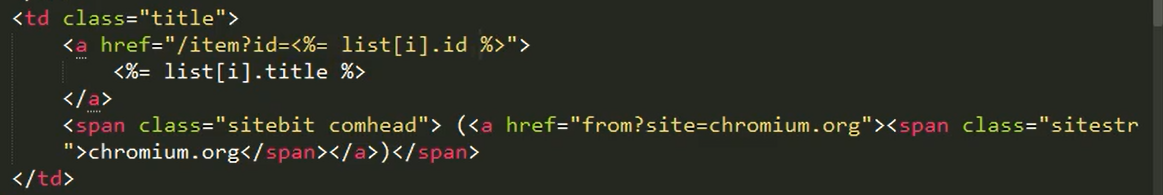
直接链接到id

直接生成id属性:

有post添加也有get添加
get添加新闻:

post添加新闻:

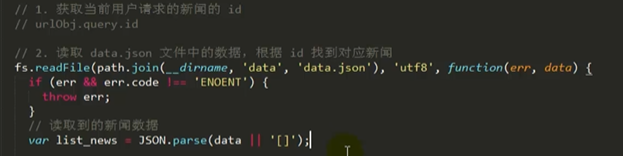
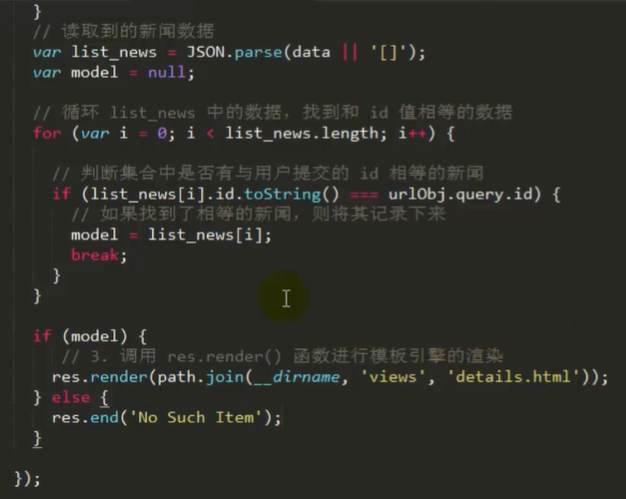
14.显示新闻详情:
找到 /item详情页


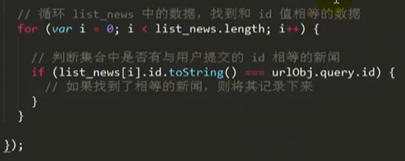
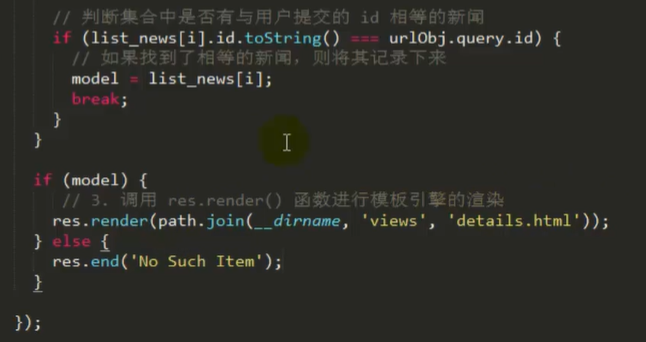
第二步要写一个循环找到与item相等的数据;要用tostring转换类型相同。



回到前面改submit.html里面的else if

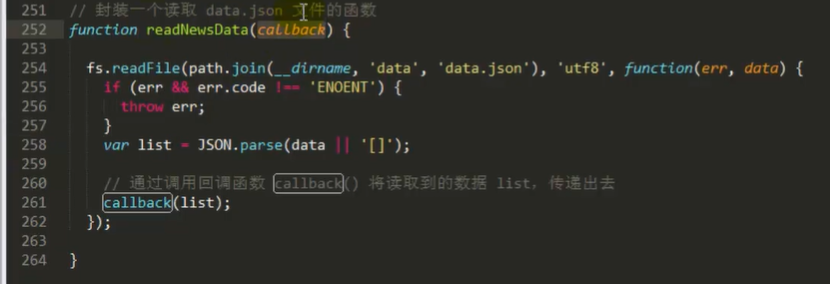
15.封装读取data.json文件和写入data.json文件的方法
很多地方都用到了要写入data.json文件。

现在读文件和写文件都是异步进行的,如果是异步的话,封装方法就不能用return来返回,不能用return拿到结果!必须用一个回调函数来将异步里面的方法数据传递出去。
核心:封装方法也必须传一个回调函数进来。

如何调用封装的方法
以下这些都不要了。

直接两步到位:

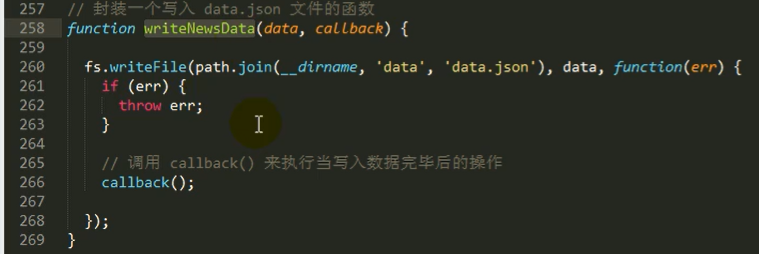
封装写入data.json文件的方法:
封装以下的方法:

封装的函数要传参,也要传一个回调函数callbake,而不是传进去res.因为当数据写入data.json后要继续执行重定向的,这个时候才需要传进去res这个参数,不过按现在的业务需求,已经不再需要浏览器进行重定向一下了,因为现在要做的是服务器端的渲染, 就是说写完文件后的后续操作不确定,不能用重定向写死,不一定永远都是重定向,

运用:

15.封装获取用户post提交的数据方法


nodejs学习总结02的更多相关文章
- 【NodeJS 学习笔记02】入门资源很重要
前言 在我映像中,异步最早出现与ajax,当时我还在搞.net,然后.net居然出了一个异步的控件...... 虽然我最后知道了他不是异步的......然后,前端异步用得特别多,如果不是异步的程序,你 ...
- NodeJS学习笔记 进阶 (12)Nodejs进阶:crypto模块之理论篇
个人总结:读完这篇文章需要30分钟,这篇文章讲解了使用Node处理加密算法的基础. 摘选自网络 Nodejs进阶:crypto模块之理论篇 一. 文章概述 互联网时代,网络上的数据量每天都在以惊人的速 ...
- 软件测试之loadrunner学习笔记-02集合点
loadrunner学习笔记-02集合点 集合点函数可以帮助我们生成有效可控的并发操作.虽然在Controller中多用户负载的Vuser是一起开始运行脚本的,但是由于计算机的串行处理机制,脚本的运行 ...
- Nodejs学习路线图
前言 用Nodejs已经1年有余,陆陆续续写了48篇关于Nodejs的博客文章,用过的包有上百个.和所有人一样,我也从Web开发开始,然后到包管 理,再到应用系统的开发,最后开源自己的Nodejs项目 ...
- Nodejs学习笔记(四)——支持Mongodb
前言:回顾前面零零碎碎写的三篇挂着Nodejs学习笔记的文章,着实有点名不副实,当然,这篇可能还是要继续走着离主线越走越远的路子,从简短的介绍什么是Nodejs,到如何寻找一个可以调试的Nodejs ...
- Nodejs学习笔记(三)——一张图看懂Nodejs建站
前言:一条线,竖着放,如果做不到精进至深,那就旋转90°,至少也图个幅度宽广. 通俗解释上面的胡言乱语:还没学会爬,就学起走了?! 继上篇<Nodejs学习笔记(二)——Eclipse中运行调试 ...
- Nodejs学习笔记(二)——Eclipse中运行调试Nodejs
前篇<Nodejs学习笔记(一)——初识Nodejs>主要介绍了在搭建node环境过程中遇到的小问题以及搭建Eclipse开发Node环境的前提步骤.本篇主要介绍如何在Eclipse中运行 ...
- NodeJS学习笔记之Connect中间件模块(一)
NodeJS学习笔记之Connect中间件模块(一) http://www.jb51.net/article/60430.htm NodeJS学习笔记之Connect中间件模块(二) http://w ...
- Nodejs学习笔记(六)--- Node.js + Express 构建网站预备知识
目录 前言 新建express项目并自定义路由规则 如何提取页面中的公共部分? 如何提交表单并接收参数? GET 方式 POST 方式 如何字符串加密? 如何使用session? 如何使用cookie ...
随机推荐
- 有了 Promise 和 then,为什么还要使用 async?
有了 Promise 和 then,为什么还要使用 async? 本文写于 2020 年 5 月 13 日 最近代码写着写着,我突然意识到一个问题--我们既然已经有了 Promise 和 then,为 ...
- 联盟链 Hyperledger Fabric 应用场景
一.说明 本文主要通过一个例子分享以 Hyperledger Fabric 为代表的联盟链应用场景. 关于 Fabric 的相关概念请先参考文章 <Hyperledger Fabric 核心概念 ...
- Similarity calculation
推荐算法入门(相似度计算方法大全) 一.协同过滤算法简介 在推荐系统的众多方法之中,基于用户的协同过滤是诞最早的,原理也比较简单.基于协同过滤的推荐算法被广泛的运用在推荐系统中,比如影视推荐.猜你喜欢 ...
- Python使用EasyOCR库对行程码图片进行OCR文字识别介绍与实践
关注「WeiyiGeek」点我,点我 设为「特别关注」,每天带你在B站玩转网络安全运维.应用开发.物联网IOT学习! 希望各位看友[关注.点赞.评论.收藏.投币],助力每一个梦想. 文章目录 0x00 ...
- 彰显个性│制作一个独一无二的动态 svg 头像
一.头像预览 看一下博主的动态图像,是不是很炫酷,想不想拥有一个? 这是一个 svg 图片,svg 图片不仅可以通过制图软件制作外,其实也可以通过代码进行开发 因为 svg 本质上是一个下 xml 文 ...
- Win 系统下使用gnvm操作node版本
下载 gnvm官方网址 有好几种安装方式,我这里使用的是百度网盘下载. 安装 下载完成将gnvm.exe文件放到node的安装根目录下,如果你不知道安装目录在哪?可以使用命令: where node ...
- C#判断数组或集合中是否含有属性值为value的对象
/// <summary> /// 判断list中是否有某个对象的Id_srvplan为value /// </summary> /// <param name=&quo ...
- jenkins页面一直在Please wait while Jenkins is getting ready to work ...
原因:因为访问官网太慢.我们只需要换一个源,不使用官网的源即可. 1.找到jenkins工作目录 find / -name *.UpdateCenter.xml 2.修改文件中的url,随后重启就行了 ...
- vue2.0 双向绑定原理分析及简单实现
Vue用了有一段时间了,每当有人问到Vue双向绑定是怎么回事的时候,总是不能给大家解释的很清楚,正好最近有时间把它梳理一下,让自己理解的更清楚,下次有人问我的时候,可以侃侃而谈. 一.首先介绍Obje ...
- 记一次requests请求乱码的问题
太懒了,直接说原因吧: 请求返回的内容含有emoji表情 我的解决办法是替换掉emoji字符: 安装库:pip install emoji 替换:emoji.demojize(CONTENT) 注意, ...
