基于SqlSugar的开发框架循序渐进介绍(14)-- 基于Vue3+TypeScript的全局对象的注入和使用
刚完成一些前端项目的开发,腾出精力来总结一些前端开发的技术点,以及继续完善基于SqlSugar的开发框架循序渐进介绍的系列文章,本篇随笔主要介绍一下基于Vue3+TypeScript的全局对象的注入和使用。我们知道在Vue2中全局注入一个全局变量使用protoType的方式,很方便的就注入了,而Vue3则不能通过这种方式直接使用,而是显得复杂一些,不过全局变量的挂载有它的好处,因此我们在Vue3+TypeScript中也继续应用这种模式来处理一些常规的辅助类方法。
1、Vue2的全局挂载
Vue2的挂载由于它的便利性,常常会被大量的使用,只需要使用Vue.protoType.**的方式就可以注入一个变量到全局上,并在页面或者组件中,通过this.**就可以访问到,非常的方便,如下所示。
Vue.prototype.getToken = getToken
Vue.prototype.guid = guid
Vue.prototype.isEmpty = isEmpty
如果注入一些函数定义,也是类似的方式
// 提示成功信息
Vue.prototype.msgSuccess = function(msg) {
this.$message({ showClose: true, message: msg, type: 'success' })
}
// 提示警告信息
Vue.prototype.msgWarning = function(msg) {
this.$message({ showClose: true, message: msg, type: 'warning' })
}
// 提示错误信息
Vue.prototype.msgError = function(msg) {
this.$message({ showClose: true, message: msg, type: 'error' })
}
有时候为了便利,会把一些常规的放在一个函数里面进行注册挂载处理。如下代码所示。

这样我们在main.js函数里,就可以直接导入并注册挂载即可。
// 导入一些全局函数
import prototype from './prototype'
Vue.use(prototype)
有了一些常规函数的挂载处理,我们可以在组件或者页面中,通过this引用就可以获得了。

2、Vue3+TypeScript的全局挂载
而相对于Vue2,Vue3由于语法的变化,全局挂载则不能通过这种方式进行处理了,甚至在页面或者组件中,都不能访问this指针引用了。
不过由于全局变量的挂载还是有它的好处,因此我们在Vue3+TypeScript中也继续应用这种模式来处理一些常规的辅助类方法。
网上的处理Vue3+TypeScirpt的挂载方式的介绍也比较多,如下是它的处理方式。创建一个独立的ts文件useCurrentInstance.ts,如下代码所示。
import { ComponentInternalInstance, getCurrentInstance } from 'vue'
//获取默认的全局自定义属性
export default function useCurrentInstance() {
const { appContext } = getCurrentInstance() as ComponentInternalInstance
const proxy = appContext.config.globalProperties
return {
proxy
}
}
然后在页面代码中import进来实例化使用即可,如下代码所示。
<script setup lang="ts">
import useCurrentInstance from '/@/utils/useCurrentInstance' //使用常规方式获取对象
const { proxy } = useCurrentInstance();
let $u = proxy.$u as $u_interface; //挂载的时候初始化数据
onMounted(async () => {
console.log($u.success('abcdefa'));
console.log($u.util.guid());
});
为了方便,我对上面的代码进行了加工处理,以便在使用的时候,尽可能的简单化一些。
在原先独立的ts文件useCurrentInstance.ts,文件上,设置代码如下所示。
import { ComponentInternalInstance, getCurrentInstance } from 'vue'
//直接获得注入的对应的$u实例
export function $user() {
const { appContext } = getCurrentInstance() as ComponentInternalInstance
const proxy = appContext.config.globalProperties;
const $u = proxy.$u as $u_interface;
return $u;
}
这样这个文件返回的$user函数就是一个我们挂载的用户自定义对象了,我们把它统一调用即可。
import { $user } from '/@/utils/useCurrentInstance' //使用简便模式获取注入全局变量$u
let $u = $user();//实例化
两行代码就可以直接获得一个当前app的全局对象的引用了。
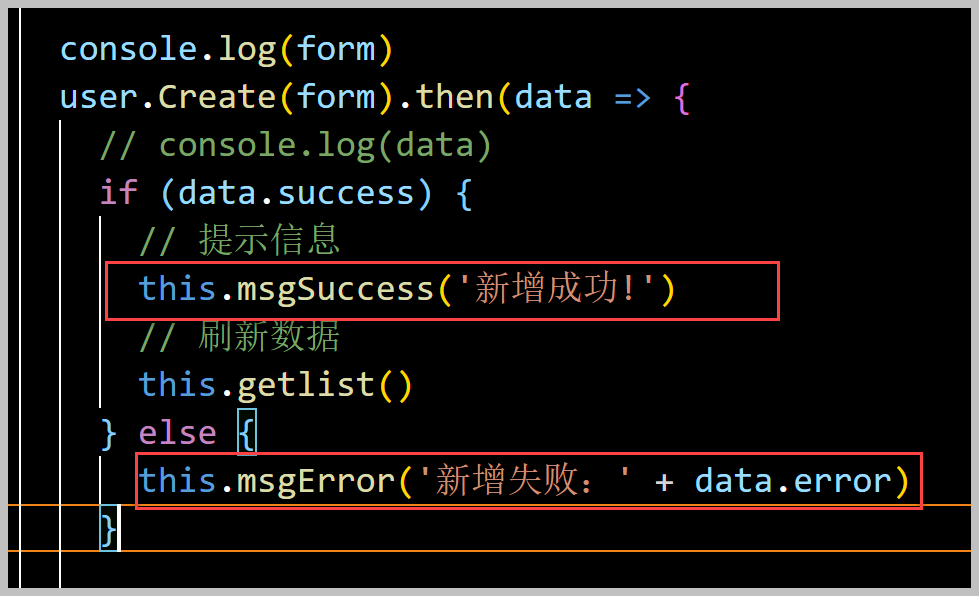
由于我们封装了一些常规的方法和对象,我们在Vue3的setup代码中直接使用全局对象的$u的代码如下所示。
// 显示编辑对话框
function showEdit(id) {
if ($u.test.isEmpty(id)) {
$u.warn("请选择编辑的记录!");
return;
}
emit('showEdit', id)
}
至于全局对象中如何挂载自己的快捷对象,则是根据自己的实际需要了。
3、Vue3+TypeScript的全局挂载的对象接口定义
在前面我们大概介绍了全局对象的一些挂载和使用的过程,以及相关的实例代码,不过我们可能一些刚使用Vue3+TypeScript的朋友可能不太清楚typescript中强类型的一些约束,它能给我们带来很多语义提示的好处的。
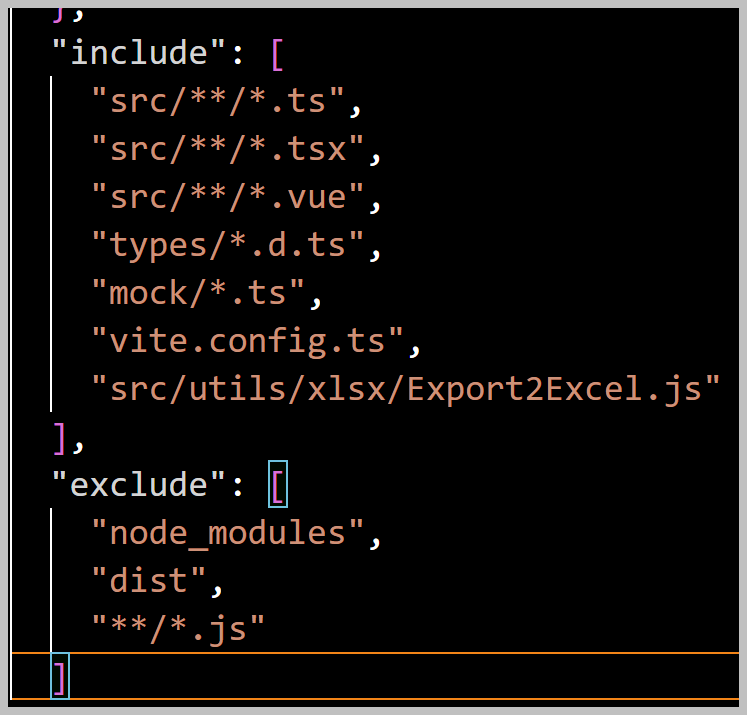
我们知道,基于Typescrip的项目,在项目中都有一个typescript的配置文件tsconfig.json,其中对一些typescript的目录或者设置进行设定。由于在VSCode加载项目的时候,会把项目相关的类型定义加载进来,它的配置在Include的配置项中。

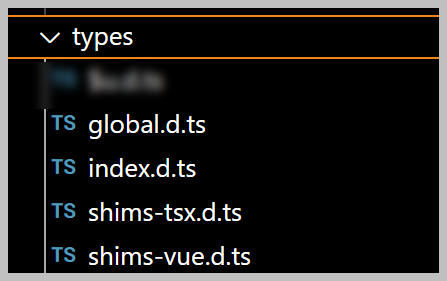
其中一些项目全局通用的定义放在了types/*.d.ts 里面的,我们查看types目录,可以看到很多全局的定义信息,如下所示。

我们在这里增加一个独立的文件,来设置我们定义挂载对象的接口类型信息。
另外我们打算的全局辅助类对象的信息,放在util目录里面,如下所示。

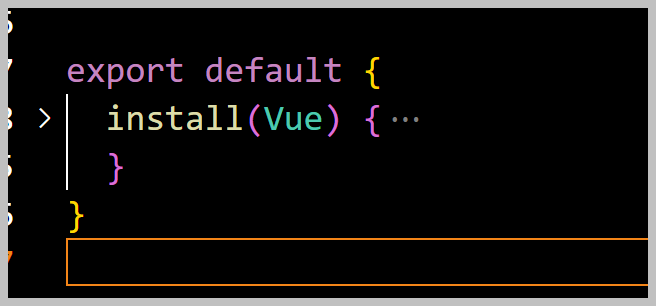
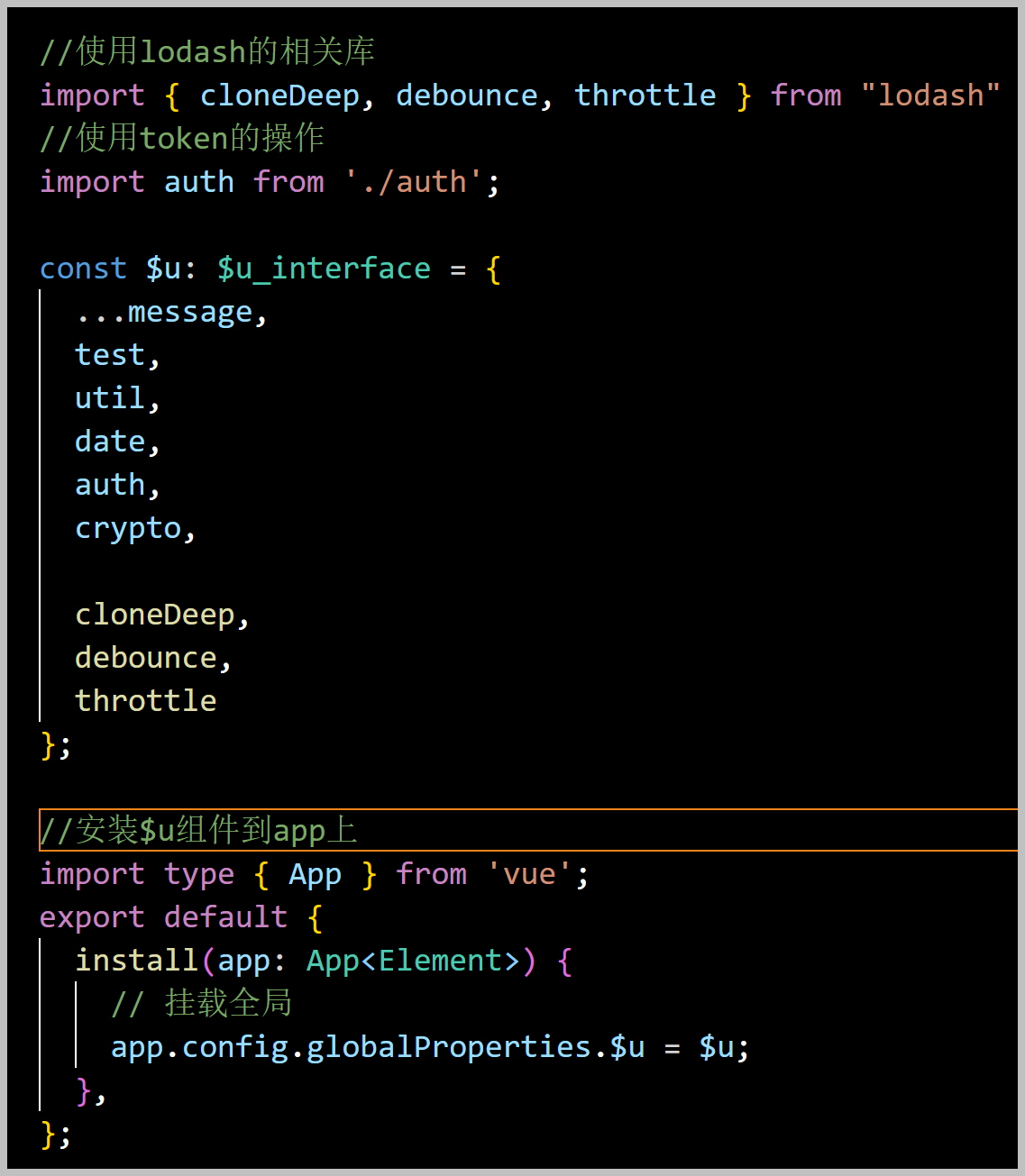
编写相关的代码,并提供一个install的组件安装方法,给在main.ts中调用处理。

在mian.ts中,使用use的方式实现挂载处理即可。
app.use($u);//挂载自定义的一些变量辅助类
而对应的辅助类接口定义,统一放在全局的Types目录的一个单独的$u.d.ts文件中定义。

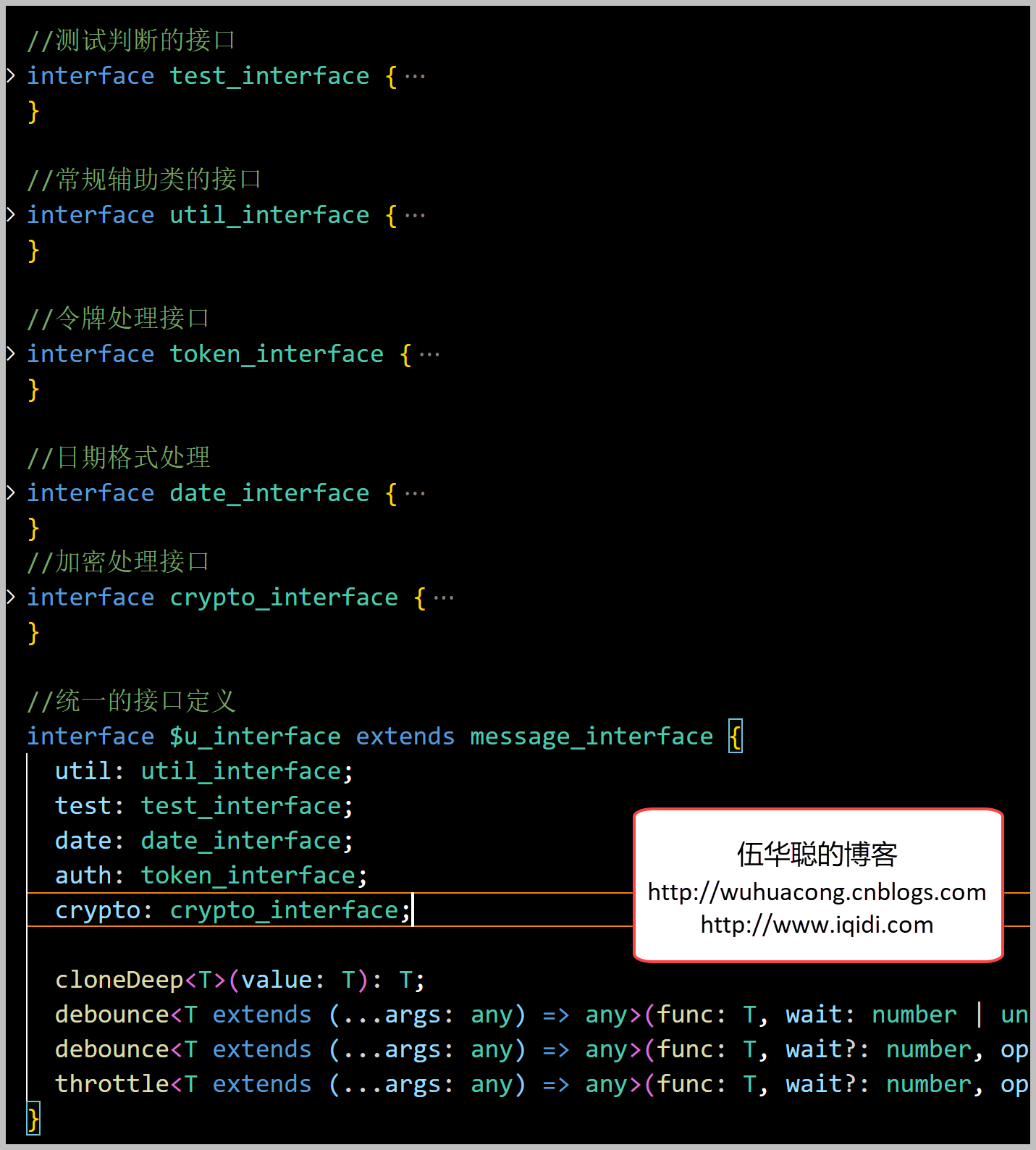
例如我们定义常规弹出消息的函数接口如下所示。
//定义自定义类$u的接口类型
interface message_interface {
Message(message: string): any;
success(message: string): any;
warn(message: string): any;
error(message: string): any;
confirm(message = '您确认删除选定的记录吗?'): Promise<any>;
};
其他的一些接口定义,则进行组合处理即可。

而我们最终的目的就是通过$u可以获得相关 $u_interface 的接口信息即可。
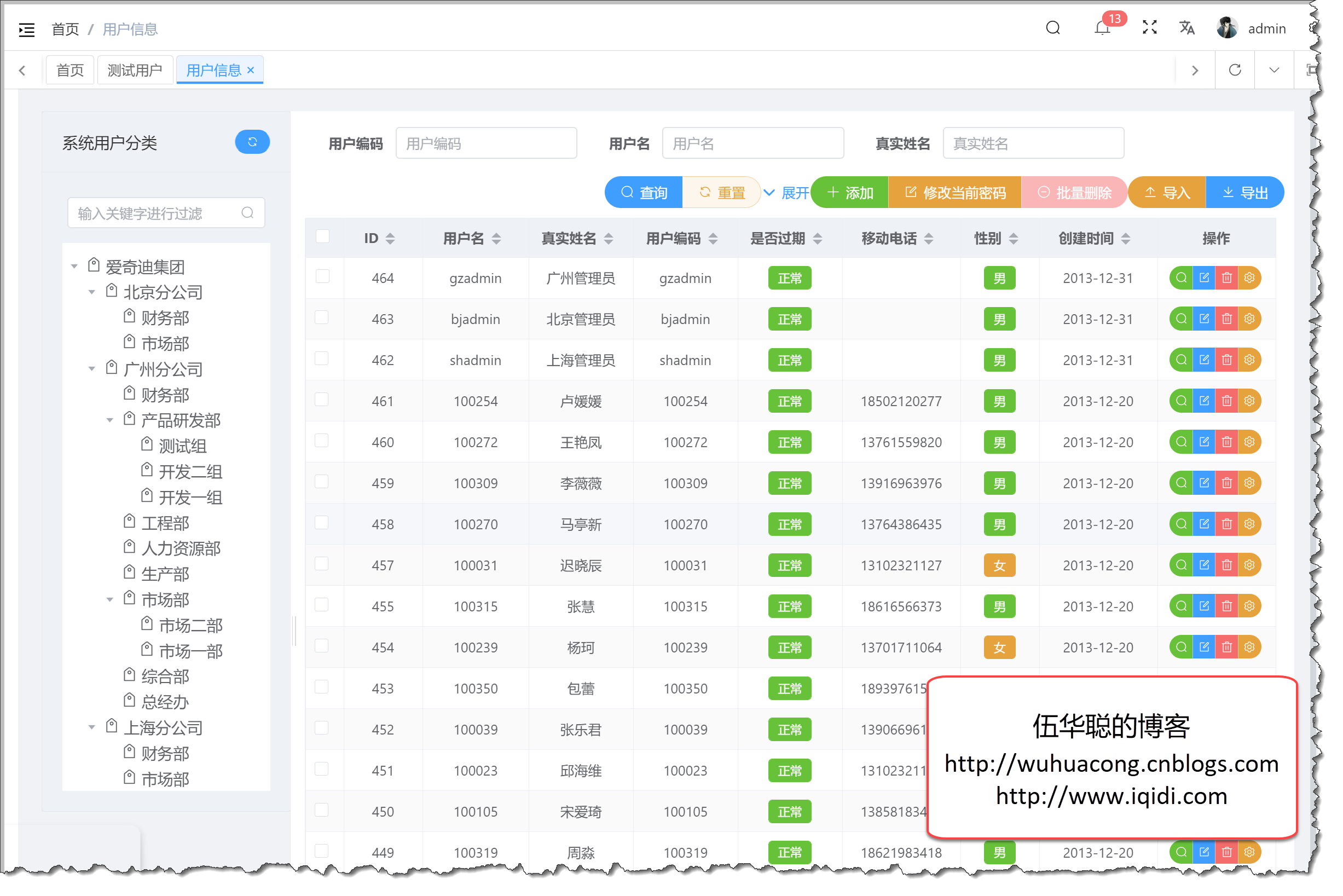
最后我们来看看用户信息管理页面的界面效果,页面很多地方使用了基于Vue3+TypeScript的全局对象的注入处理。如一些信息提示,一些通用函数的调用等。

系列文章:
《基于SqlSugar的开发框架的循序渐进介绍(1)--框架基础类的设计和使用》
《基于SqlSugar的开发框架循序渐进介绍(2)-- 基于中间表的查询处理》
《基于SqlSugar的开发框架循序渐进介绍(3)-- 实现代码生成工具Database2Sharp的整合开发》
《基于SqlSugar的开发框架循序渐进介绍(4)-- 在数据访问基类中对GUID主键进行自动赋值处理》
《基于SqlSugar的开发框架循序渐进介绍(5)-- 在服务层使用接口注入方式实现IOC控制反转》
《基于SqlSugar的开发框架循序渐进介绍(6)-- 在基类接口中注入用户身份信息接口》
《基于SqlSugar的开发框架循序渐进介绍(7)-- 在文件上传模块中采用选项模式【Options】处理常规上传和FTP文件上传》
《基于SqlSugar的开发框架循序渐进介绍(8)-- 在基类函数封装实现用户操作日志记录》
《基于SqlSugar的开发框架循序渐进介绍(9)-- 结合Winform控件实现字段的权限控制》
《基于SqlSugar的开发框架循序渐进介绍(10)-- 利用axios组件的封装,实现对后端API数据的访问和基类的统一封装处理》
《基于SqlSugar的开发框架循序渐进介绍(11)-- 使用TypeScript和Vue3的Setup语法糖编写页面和组件的总结》
《基于SqlSugar的开发框架循序渐进介绍(12)-- 拆分页面模块内容为组件,实现分而治之的处理》
《基于SqlSugar的开发框架循序渐进介绍(13)-- 基于ElementPlus的上传组件进行封装,便于项目使用》
基于SqlSugar的开发框架循序渐进介绍(14)-- 基于Vue3+TypeScript的全局对象的注入和使用的更多相关文章
- 基于SqlSugar的开发框架循序渐进介绍(6)-- 在基类接口中注入用户身份信息接口
在基于SqlSugar的开发框架中,我们设计了一些系统服务层的基类,在基类中会有很多涉及到相关的数据处理操作的,如果需要跟踪具体是那个用户进行操作的,那么就需要获得当前用户的身份信息,包括在Web A ...
- 基于SqlSugar的开发框架循序渐进介绍(17)-- 基于CSRedis实现缓存的处理
在一个应用系统的开发框架中,往往很多地方需要用到缓存的处理,有些地方是为了便于记录用户的数据,有些地方是为了提高系统的响应速度,如有时候我们在发送一个短信验证码的时候,可以在缓存中设置几分钟的过期时间 ...
- 基于SqlSugar的开发框架循序渐进介绍(20)-- 在基于UniApp+Vue的移动端实现多条件查询的处理
在做一些常规应用的时候,我们往往需要确定条件的内容,以便在后台进行区分的进行精确查询,在移动端,由于受限于屏幕界面的情况,一般会对多个指定的条件进行模糊的搜索,而这个搜索的处理,也是和前者强类型的条件 ...
- 基于SqlSugar的开发框架循序渐进介绍(21)-- 在工作流列表页面中增加一些转义信息的输出,在后端进行内容转换
有时候,为了给前端页面输出内容,有时候我们需要准备和数据库不一样的实体信息,因为数据库可能记录的是一些引用的ID或者特殊字符,那么我们为了避免前端单独的进行转义处理,我们可以在后端进行统一的格式化后再 ...
- 基于SqlSugar的开发框架循序渐进介绍(8)-- 在基类函数封装实现用户操作日志记录
在我们对数据进行重要修改调整的时候,往往需要跟踪记录好用户操作日志.一般来说,如对重要表记录的插入.修改.删除都需要记录下来,由于用户操作日志会带来一定的额外消耗,因此我们通过配置的方式来决定记录那些 ...
- 基于SqlSugar的开发框架循序渐进介绍(12)-- 拆分页面模块内容为组件,实现分而治之的处理
在早期的随笔就介绍过,把常规页面的内容拆分为几个不同的组件,如普通的页面,包括列表查询.详细资料查看.新增资料.编辑资料.导入资料等页面场景,这些内容相对比较独立,而有一定的代码量,本篇随笔介绍基于V ...
- 基于SqlSugar的开发框架循序渐进介绍(13)-- 基于ElementPlus的上传组件进行封装,便于项目使用
在我们实际项目开发过程中,往往需要根据实际情况,对组件进行封装,以更简便的在界面代码中使用,在实际的前端应用中,适当的组件封装,可以减少很多重复的界面代码,并且能够非常简便的使用,本篇随笔介绍基于El ...
- 基于SqlSugar的开发框架循序渐进介绍(3)-- 实现代码生成工具Database2Sharp的整合开发
我喜欢在一个项目开发模式成熟的时候,使用代码生成工具Database2Sharp来配套相关的代码生成,对于我介绍的基于SqlSugar的开发框架,从整体架构确定下来后,我就着手为它们量身定做相关的代码 ...
- 基于SqlSugar的开发框架循序渐进介绍(4)-- 在数据访问基类中对GUID主键进行自动赋值处理
我们在设计数据库表的时候,往往为了方便,主键ID一般采用字符串类型或者GUID类型,这样对于数据库表记录的迁移非常方便,而且有时候可以在处理关联记录的时候,提前对应的ID值.但有时候进行数据记录插入的 ...
随机推荐
- AtCoder Beginner Contest 260 G // imos(累积和算法)
题目传送门:G - Scalene Triangle Area (atcoder.jp) 题意: 给定大小为N*N的OX矩阵,若矩阵的(s,t)处为O,其覆盖范围为:满足以下条件的所有位置(i,j) ...
- 云存储?不依赖三方服务自己也可以搞,利用Docker来搭建分布式文件系统FastDfs
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_78 对于文件存储来说,一般情况下简单的处理就是在Django配置文件中配置存储目录,按照规则对文件进行上传或者下载. 实际上,当文 ...
- 项目应用丨Modbus转Profinet网关连接ABB变频器的现场应用记录
本案例客户需求是将ABB变频器接入到Profinet网络中,使用设备为西门子1200PLC,ABB变频器以及小疆智控Modbus转profinet网关.1.首先打开西门子组态软件,新建一个项目. 2. ...
- Python-基础学习-第二轮
目录 数据类型 文件 自调用其他程序 os.system函数 os.startfile 函数 subprocess 模块 线程和进程 创建新线程 共享数据的访问控制 deamon线程 多线程 JSON ...
- Python 实现列表与二叉树相互转换并打印二叉树16-详细注释+完美对齐-OK
# Python 实现列表与二叉树相互转换并打印二叉树16-详细注释+完美对齐-OK from binarytree import build import random # https://www. ...
- JAVA语言基础组成(1)
JAVA语言基础组成 关键字 关键字的定义和特点 定义:被Java语言赋予了特殊含义的单词 特点:关键字中所有字母都为小写 用于定义数据类型的关键字 class interface byte int ...
- PerfView专题 (第五篇):如何寻找 C# 托管内存泄漏
一:背景 前几篇我们聊的都是 非托管内存泄漏,这一篇我们再看下如何用 PerfView 来排查 托管内存泄漏 ,其实 托管内存泄漏 比较好排查,尤其是用 WinDbg,毕竟C#是带有丰富的元数据,不像 ...
- UVA1306 The K-League(最大流)
题面 有 n n n 支队伍进行比赛,每支队伍需要打的比赛数目相同. 每场比赛恰好一支队伍胜,另一支败. 给出每支队伍目前胜的场数 w i w_i wi 和败的场数(没用),以及每两个队伍还剩下的比 ...
- LOJ#2014「SCOI2016」萌萌哒(倍增,并查集优化连边)
题面 点此看题 题意很明白,就不转述了吧. 题解 题目相当于告诉了我们若干等量关系,每个限制 l 1 , r 1 , l 2 , r 2 \tt l_1,r_1,l_2,r_2 l1,r1,l2 ...
- python筛选excel内容并生成exe文件
最近疫情原因,班级每天都要筛选未打卡人员,每次都手动操作太麻烦了.遂写下如下的程序,并且生成了exe可执行文件. 1. 主程序 import openpyxl import pyperclip # 1 ...
