微信小程序引入外部字体(字体图标过大,引入外链)
1.把字体放在服务器上,因为字体图标比较大,小程序只支持2m

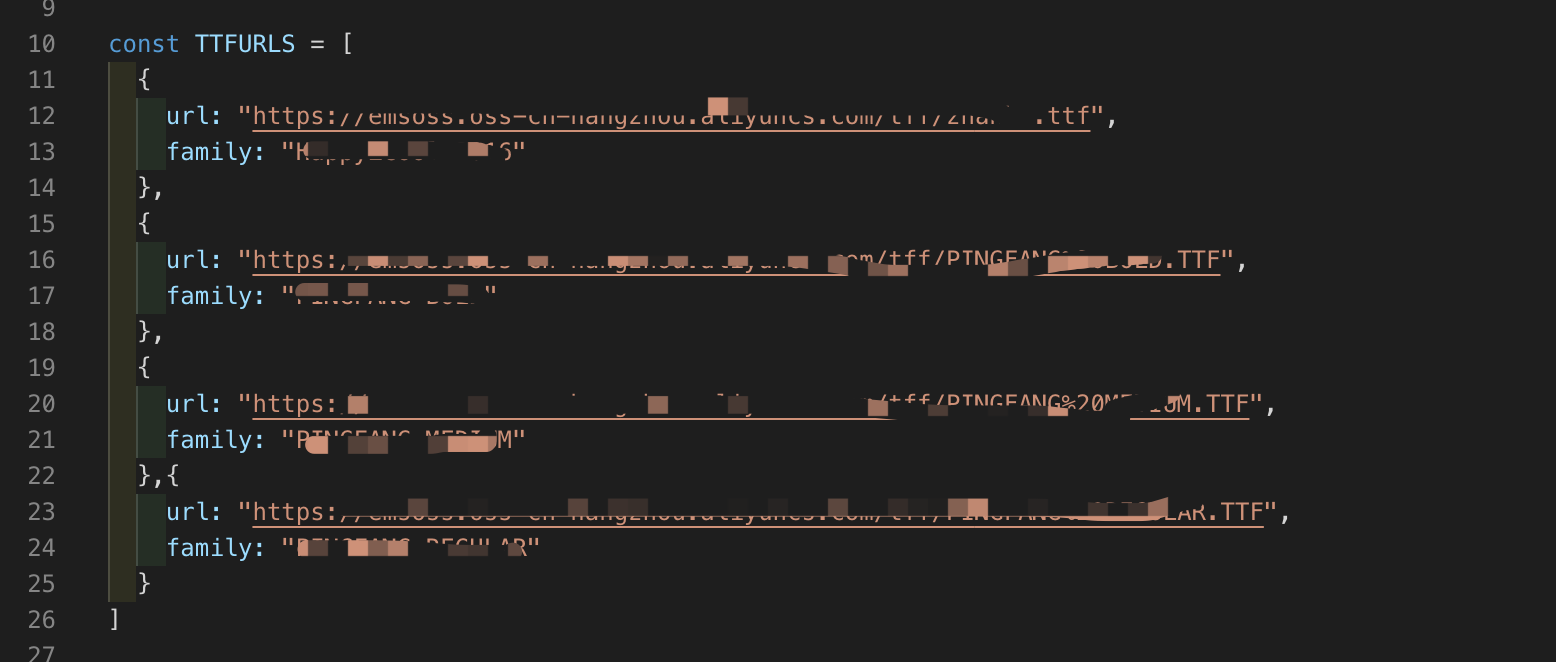
2.字体加载

3.检测是否加载成功(可能会存在https和http问题,防止跨域)

微信小程序引入外部字体(字体图标过大,引入外链)的更多相关文章
- 微信小程序媒体音乐API更新小记,以及音乐外链制作方法
假期开发微信小程序玩的时候发现音乐播放功能,但是教程中的旧版API已经不能成成功打开 官方文档写的很清楚,旧版接口不再维护,使用新版接口,换API后,又出现了新的问题,虽然没有报错信息,但是播放器闪退 ...
- 微信小程序中使用阿里字体图标
在微信小程序中使用阿里字体图标 ,不通过转换成base64的方式实现. 为了美化微信小程序,可以适当的使用一些小图标,这样体验也更友好些,于是决定使用常用的字体图标. 下载图标 首先在阿里字体图标查找 ...
- 微信小程序——引用阿里云字体
阿里图标官网:http://www.iconfont.cn 使用阿里云图标大致的方法就是:选中你的图标——保存至你的项目——下载你的图标项目——在项目中引用字体文件. 具体方法可以参考:引用阿里云矢量 ...
- 微信小程序中使用阿里ICON图标
由于微信小程序不支持ttf字体,只支持base64的问题,需要把从图库下载下来的字体文件中的ttf文件转码为base64后使用如图 需将图中箭头所指的字体文件通过 https://transfonte ...
- 如何在微信小程序中使用阿里字体图标
第一步:下载需要的字体图标 进入阿里图标官网http://iconfont.cn/搜索自己想要的图标. 如这里需要一个购物车的图标,流程为: 搜索“购物车”图标 ---> 点击“添加入库” ...
- 微信小程序里使用阿里巴巴矢量图标
登录 阿里巴巴矢量图标 (https://www.iconfont.cn) 选中图标,加入购物车图标 下载源代码 解析出来如下文件结构 有两种使用方式: 1)不转换成base64的文件 找到 icon ...
- 微信小程序添加外部地图服务数据
先上效果: 缘起 使用微信小程序做地图相关功能的时候,有个需求是需要接入自己发布的地图服务.查看微信小程序地图组件文档,发现它对地图相关的支持很少,只有一些基础功能,比如添加点.线.面.气泡和一些常规 ...
- 微信小程序引用外部js,引用外部样式,引用公共页面模板
https://blog.csdn.net/smartsmile2012/article/details/83414642 ================小程序引用外部js============= ...
- 前端,Java,产品经理,微信小程序,Python等资源合集大放送
为了感恩大家长久以来的关注和支持,小编准备了一些福利,整理了包含前端,Java,产品经理,微信小程序,Python,网站源码,Android应用视频教程,微信公众平台开发教程及材料等资源合集大放送. ...
- 微信小程序将外部数据从父组件中传入到子组件
小程序组件开发遇到一个组件内嵌两个组件,而这两个子组件所使用的数据来自于同一个API,如下图所示. 如果这时候两个子组件各自导入同一个接口就会显得多余.另外的办法是由父组件导入接口数据,再从父组件将接 ...
随机推荐
- Bugku-ez_misc[wp]
题目描述 1.拿到一份abc.rar文件,里面有一个加密call.png (1)通过file . binwalk . 伪加密一顿小输出都不行,于是放进16进制编辑器查看: 文件头不对! (2)修改为 ...
- Datax-web入门配置与启动
在idea中启动Datax-web 需要先将Datax在本地安装,可以参考这篇文章(datax在win10中的安装) 1.从github上拉取源码 https://github.com/WeiYe-J ...
- 记一次 turbostat 的使用
场景:为了测试海光cpu的性能,从而使用turbostat 来监测cpu工作时候的相关频率. cpu 型号: 1.Hygon C86 7165 24-core Processor 1.9GHz 384 ...
- uni小程序保存base64图片
使用uni.getFileSystemManager().writeFile去下载base64图片<view class="share-btn" @click="s ...
- 设置view的圆角和阴影
1.设置view圆角 self.backView.clipsToBounds = YES; self.backView.layer.cornerRadius = 6.f; 2.设置view阴影 sel ...
- 2022-6,flask+vue+uwsgi+nginx,线上部署完整流程打包配置文件
uwsgi配置文件 [uwsgi] # 服务端口号,这里没有设置IP值,默认是加载服务器的IP地址 http = :8000 # flask项目地址 chdir = /home/flask_proje ...
- requests学习笔记02
一.会话对象 会话对象让你能够跨请求保持某些参数.它也会在同一个 Session 实例发出的所有请求之间保持 cookie, 期间使用 urllib3 的 connection pooling 功能. ...
- 一篇教会你写90%的shell脚本
原文链接 : https://zhuanlan.zhihu.com/p/264346586 shell是外壳的意思,就是操作系统的外壳.我们可以通过shell命令来操作和控制操作系统,比如Linux ...
- 修改python下载镜像源
找到pip.ini(可能在"C:\Users\Administrator\AppData\Roaming\pip\pip.ini")→记事本打开→添加相应源 如果没有找到,在C:\ ...
- Spring不同版本的AOP
1.Spring4.SpringBoot1 1.1 代码实现 public interface Calculator { int div(int a,int b); } @Component publ ...
