localStorage/sessionStorage/cookie
html5本地存储主要有两种localStorage和sessionStorage
都是使用相同api,存入后都是字符串类型
localStorage和sessionStorage使用方法:
1.setItem(key,value) 存储数据

2.getItem(key) 获取数据

3.removeItem(key) 删除某一个缓存数据
4.clear() 清空所有缓存数据
5.key(index) 根据下标来获取存储字段
cookie:
test=test:就是存储的值和对应的名字 Max-Age=3600 就是过期时间1个小时

获取就是console.log(document.cookie);
localStorage、sessionStorage、cookie注意点:
1.只能存储字符串,所以对象、数组、函数的储存需要转化字符串
使用JSON.stringify(value);存将对象转化为字符串格式;
使用JSON.parse(value);将字符串格式转化为对象;
2.本地存储只能针对同源策略,其他不是同源的标签页面不能获取当前标签页的缓存
3.性能与存储的大小无关,减少读取item的次数就能提高性能,所以多存少读,就能提高新能
localStorage:
1.没有储存时间限制,关闭浏览器还是会保存数据;
2.容量2~5Mb左右
sessionStorage:
1.关闭浏览器时清空数据;
2.各个浏览器不一,个别浏览器没有上限;
cookie:
1关闭浏览器数据不清空,
2可设置过期时间
3.无论是服务端设置的还是客服端设置的,都会在请求头里带上cookie
4.有大小限制,最好不超过4000字节
indexedDB使用方法:
是html5的数据库:也是一种存储方法
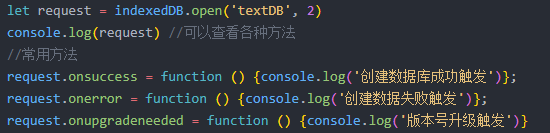
1.创建数据库
注意:版本号只能升,不能降,不然创建不成功

用法:

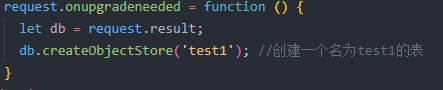
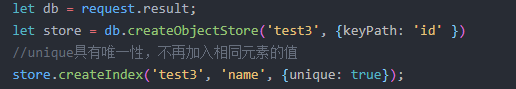
2.在数据库创建"表"
注意:1.必须在版本号升级中触发,才可以建表

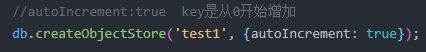
2.创建时,还有一个参数,有两种方式可以配置存放key的值
方法1:


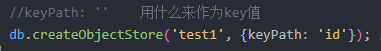
方法2:

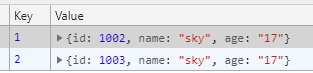
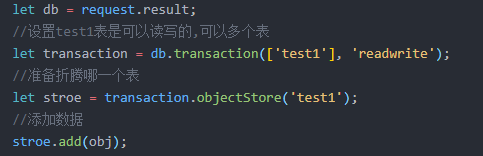
3.存数据的方法add(data)(前提:创建时必须配置存key的方式)

模式有两种:readwrite读写和readonly只读;
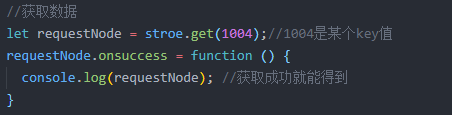
获取数据:get(key); getAll()//获取所有数据

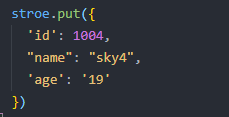
修改数据:put(data); 既可以修改,也可以新增;也有回调事件同获取
以keyPath:id存储为例:如果表存在id:1004则是修改,不存在则是新增;

删除数据:delete(key);也有回调事件同获取

全部删除:clear();也有回调事件同获取

4.索引:
是key的升级版,有时候不想用系统的key,就可以使用索引,自定义key
创建时:createIndex(表,自定义的key,是否唯一)

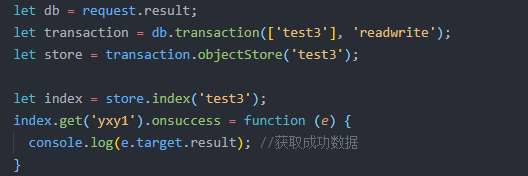
获取时:
就可以通过index(表名字).get(自定义key)来获取值

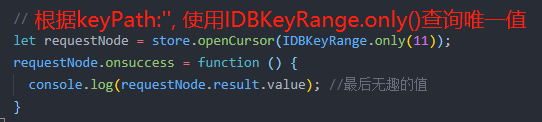
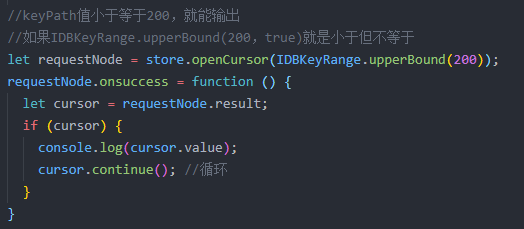
5.游标:store.openCursor() 就是范围遍历
1.IDBKeyRange.only();查询唯一

2.IDBKeyRange.upperBound(),小于等于输出,如果有true,就只是小于

cursor.update({数据})更新某项值,cursor.delete({数据})删除数据
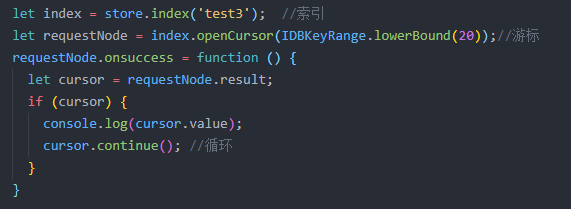
3.IDBKeyRange.lowerBound(),大于等于输出,如果有true,就只是大于
用法同上。。。。
4.IDBKeyRange.bound(n,m,true,true)
//参数1就是大于等于n,
//参数2就是小于等于m,
//参数3控制参数1,为true只大于,
//参数4控制参数2,为true只小于
6.索引+游标的好处:
索引按值搜索+游标范围遍历

localStorage/sessionStorage/cookie的更多相关文章
- localStorage sessionStorage cookie indexedDB
目录: localStorage sessionStorage cookie indexedDB localStorage localStorage存储的数据能在跨浏览器会话保留 数据可以长期保留,关 ...
- 客户端 localStorage, sessionStorage, cookie 的区别
SessionStorage, LocalStorage, Cookie这三者都可以被用来在浏览器端存储数据,而且都是字符串类型的键值对! 区别在于前两者属于WebStorage,创建它们的目的便是存 ...
- localstorage sessionstorage cookie的区别
一.基本概念 Cookie cookie比较小,大小限制在4kb左右,是网景公司的前雇员 LouMontulli 在1993年3月的发明.它的主要用途有保存登录信息,比如你登录某个网站市场可以看到“记 ...
- localstorage sessionstorage cookie 备忘
/* sessionStorage: 保存的数据用于浏览器的一次会话,当会话结束(通常是该窗口关闭),数据被清空: localStorage: 保存的数据长期存在,下一次访问该网站的时候,网页可以直接 ...
- 本地存储 localStorage/sessionStorage/cookie
cookie是个基础的东西.是服务器发送到客户端,存储在客户端的一小段数据.可以存储一些配置信息,客户标识信息等.用户下次访问这个网站时,会把上次网站发来的cookie一同发送回去.cookie保存在 ...
- localStorage,sessionStorage,cookie使用场景和区别
localStorage:HTML5新增的在浏览器端存储数据的方法.设置和获取localStorage的方法: 设置: localStorage.name = 'zjj'; 获取: localStor ...
- localStorage&sessionStorage&Cookie
localStorage.sessionStorage.Cookie三者区别如下:
- localStorage,sessionStorage,cookie区别
localStorage:HTML5新增的在浏览器端存储数据的方法.设置和获取localStorage的方法: 设置: localStorage.name = 'zjj'; 获取: localStor ...
- sessionStorage 和 localStorage 、cookie
sessionStorage 和 localStorage html5中web storage包括两种储存方式:sessionStorage 和 localStorage sessionStorage ...
- sessionStorage 、localStorage 与cookie 的异同点
cookie 容量4kb,默认各种浏览器都支持,缺陷就是每次请求,浏览器都会把本机存的cookies发送到服务器,无形中浪费带宽.userdata,只有ie支持,单个容量64kb,每个域名最多可存10 ...
随机推荐
- nacos启动报错
Caused by: com.alibaba.nacos.api.exception.NacosException: Nacos Server did not start because dumpse ...
- Day13 字符串的常用方法
API帮助文档的使用流程 在索引的位置搜索自己要查看的类 看包 目的:是不是 Java.lang包(核心包),不需要编写导包代码(import) -------不是 java.lang包,都需要编写导 ...
- c++获取类型信息
获取类型信息 typeid typeid运算符用来获取一个表达式的类型信息. 对于基本类型数据, 类型信息比较简单, 主要指数据的类型; 对于对象(类类型的数据), 类型信息指: 对象所属的类, 所包 ...
- java报错 SLF4J:Failed to load class "org.slf4j.impl.StaticLoggerBinder"
<dependency> <groupId>org.slf4j</groupId> <artifactId>slf4j-simple</artif ...
- Kubernetes 安装网络插件(calico)
简介 Calico是Kubernetes生态系统中另一种流行的网络选择.虽然Flannel被公认为是最简单的选择,但Calico以其性能.灵活性而闻名.Calico的功能更为全面,不仅提供主机和pod ...
- centos7安装php8
原文: http://www.manongjc.com/detail/25-qpyxndyogppmfdf.html 前言 centos7默认源的php版本只有5.4,版本太老,而mediawiki需 ...
- C#-out和ref 参数修饰符
参数修饰符: 无参数修饰符:如果一个参数没有任何参数修饰符修饰,那么认为它是值传递,意味着方法内部收到的是实参数据的副本 out:输出参数由方法内部进行赋值,(引用传递),如果方法内部没有给被out修 ...
- java-javaSE-异常机制
java中的异常结构 java 中的所有异常都来自于顶级父类 Throwable,Throwable 有两个子类 Exception 和 Error Error 是 Java 虚拟机无法解决的严重问题 ...
- ajv参数验证
1.验证枚举类型 var schema = { "properties": { "data": { "type": "object ...
- centos7添加swap区
背景:拿到服务器后,部署了多个服务,内存还剩下5G左右,但是在使用的过程中,内存会突然爆满,然后服务器个别服务由于内存不够而终止进程 分析:通过free命令查看内存使用状况,发现Swap区为0,也就是 ...
