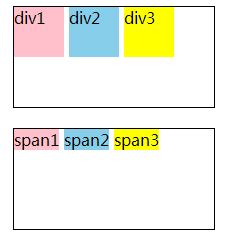
两个行内元素在一起,会出现一定的间距,即使将border、padding、margin都设置为零也无济于事,那么怎么才能去除这些间距呢?
首先这里的div设置为了行内块元素,span本身为行内元素,并且设置了* {padding: 0; margin: 0;},那怎么清除元素之间的空白缝隙呢??

(1)给元素加浮动



<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.parent {
width: 200px;
height: 100px;
margin-top:20px;
margin-left:20px;
border: 1px solid #000;
}
.parent div {
width: 50px;
height: 50px;
display: inline-block;
float:left;
}
.parent div:nth-child(1) {
background-color: pink;
} .parent div:nth-child(2) {
background-color: skyblue;
} .parent div:nth-child(3) {
background-color: yellow;
}
.span_parent {
border: 1px solid #000;
margin-left:20px;
width: 200px;
height: 100px;
margin-top:20px; }
.span_parent span {
float: left;
}
.span_parent span:nth-child(1) {
background-color: pink;
}
.span_parent span:nth-child(2) {
background-color: skyblue;
}
.span_parent span:nth-child(3) {
background-color: yellow;
}
</style>
</head> <body>
<!-- position:absolute或position:fixed -->
<div class="parent">
<div>div1</div>
<div>div2</div>
<div>div3</div>
</div> <div class="span_parent">
<span>span1</span>
<span>span2</span>
<span>span3</span>
</div> </body> </html>
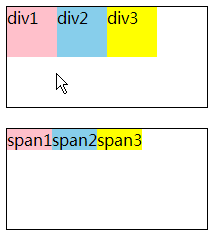
(2)把所有的元素标签都写到一行上
<body>
<div class="parent">
<div>div1</div><div>div2</div><div>div3</div>
</div> <div class="span_parent">
<span>span1</span><span>span2</span><span>span3</span>
</div>
</body>


<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.parent {
width: 200px;
height: 100px;
margin-top:20px;
margin-left:20px;
border: 1px solid #000;
}
.parent div {
width: 50px;
height: 50px;
display: inline-block;
/* float:left; */
}
.parent div:nth-child(1) {
background-color: pink;
} .parent div:nth-child(2) {
background-color: skyblue;
} .parent div:nth-child(3) {
background-color: yellow;
}
.span_parent {
border: 1px solid #000;
margin-left:20px;
width: 200px;
height: 100px;
margin-top:20px; }
.span_parent span {
/* float: left; */
}
.span_parent span:nth-child(1) {
background-color: pink;
}
.span_parent span:nth-child(2) {
background-color: skyblue;
}
.span_parent span:nth-child(3) {
background-color: yellow;
}
</style>
</head> <body>
<!-- position:absolute或position:fixed -->
<div class="parent">
<div>div1</div><div>div2</div><div>div3</div>
</div> <div class="span_parent">
<span>span1</span><span>span2</span><span>span3</span>
</div> </body> </html>
(3)给其父元素加入“font-size:0px;”


<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.parent {
width: 200px;
height: 100px;
margin-top:20px;
margin-left:20px;
border: 1px solid #000;
font-size:0px;
}
.parent div {
width: 50px;
height: 50px;
display: inline-block;
font-size:14px;
/* float:left; */
}
.parent div:nth-child(1) {
background-color: pink;
} .parent div:nth-child(2) {
background-color: skyblue;
} .parent div:nth-child(3) {
background-color: yellow;
}
.span_parent {
border: 1px solid #000;
margin-left:20px;
width: 200px;
height: 100px;
margin-top:20px;
font-size:0px; }
.span_parent span {
/* float: left; */
font-size:14px;
}
.span_parent span:nth-child(1) {
background-color: pink;
}
.span_parent span:nth-child(2) {
background-color: skyblue;
}
.span_parent span:nth-child(3) {
background-color: yellow;
}
</style>
</head> <body>
<div class="parent">
<div>div1</div>
<div>div2</div>
<div>div3</div>
</div> <div class="span_parent">
<span>span1</span>
<span>span2</span>
<span>span3</span>
</div>
</body> </html>
两个行内元素在一起,会出现一定的间距,即使将border、padding、margin都设置为零也无济于事,那么怎么才能去除这些间距呢?的更多相关文章
- 图片文字混排的垂直居中、inline-block块元素和行内元素混排的垂直居中问题
图片.文字混排: 不管图片和文字的前后位置,都要给 图片 设置 vertical-algin,而不是谁在前面给谁设置. 此方法兼容IE7+ 和其它主流浏览器.IE7-没有测. inline-block ...
- html书写行内元素时-tab和换行会在行内元素间引入间距
目录 html文本中的控制字符会被解析为文本节点 书写行内元素时,换行符LF与水平制表符HT会引入莫名的元素间间隔 其他控制字符是否会引入间距的验证 html文本中的控制字符会被解析为文本节点 举例: ...
- html 行内元素和块级元素
行内元素一般是内容的容器,而块级元素一般是其他容器的容器.一般情况下,行内元素只能包含内容或者其它行内元素,宽度和长度依据内容而定,不可以设置,可以和其它元素和平共处于一行:而块级元素可以包含行内元素 ...
- img 默认是行内元素,它旁边的空格是会保留的
img 默认是行内元素,它旁边的空格是会保留的.因此图片宽度设置百分百后下面会有点找不出原因的间隙. 解决办法:img{display:block}
- HTML的块级元素和行内元素
行内元素一般是内容的容器,而块级元素一般是其他容器的容器.一般情况下,行内元素只能包含内容或者其它行内元素,宽度和长度依据内容而定,不可以设置,可以和其它元素和平共处于一行:而块级元素可以包含行内元素 ...
- CSS 两个行内块元素,宽度相加刚好等于父盒子容器的元素,但第二个元素掉在第二行解决办法
我们可以发现:两个行内块元素,宽度相加刚好等于父盒子容器的元素,但第二个元素掉在第二行,这是什么问题呢? 我们先来看一下效果: <!DOCTYPE html> <html lang= ...
- html元素两种分类。替换元素和不可替换元素;块级元素和行内元素
根据元素本身特点来分类: 替换元素替换元素根据其标签和属性来决定元素的具体显示内容.有<img><input><textarea><select>< ...
- HTML 行内元素和块级元素的理解及其相互转换
块级元素:div, p(段落), form(表单), ul(无序列表), li(列表项), ol(有序列表), dl(定义列表), hr(水平分割线), menu(菜单列表), table(表格).. ...
- CSS学习笔记——盒模型,块级元素和行内元素的区别和特性
今天本来打算根据自己的计划进行前端自动化的学习的,无奈早上接到一个任务需求需要新增一个页面.自从因为工作需要转前端之后,自己的主要注意力几 乎都放在JavaScript上面了,对CSS和HTML这方面 ...
随机推荐
- Docker 02 基本命令
参考源 https://www.bilibili.com/video/BV1og4y1q7M4?spm_id_from=333.999.0.0 https://www.bilibili.com/vid ...
- java-XML使用
XML文件一.XML用途:指可扩展标记语言(EXtensible Markup Language),是独立于软件和硬件的信息传输工具,应用于 web 开发的许多方面,常用于简化数据的存储和共享.二.在 ...
- java-方法创建与使用
1.方法: 1)封装一段特定的业务逻辑功能 2)方法尽可能的独立,一个方法只干一件事(低耦合) 3)方法可以被反复调用多次(高复用) 4)减少代码重复,有利于代码维护,有利于团队协作开发2.方法的定义 ...
- 【Matlab】学习记录1-简单的函数介绍
sind(30) %正弦函数,以角度为单位 ans =0.5000 exp(2) %以e为底的指数函数,即e^x ans =7.3891 log10(10) ans =1log(exp(1)) ...
- KingbaseES触发器介绍
触发器及其作用 触发器(trigger)是用户定义的由事件驱动的特殊过程.一旦定义,所有用户的对应操作均会由服务器自动激活相应的触发器,在DBMS核心层进行集中的完整性控制. 触发器类似于约束,但是比 ...
- C#非托管泄漏中HEAP_ENTRY的Size对不上是怎么回事?
一:背景 1. 讲故事 前段时间有位朋友在分析他的非托管泄漏时,发现NT堆的_HEAP_ENTRY 的 Size 和 !heap 命令中的 Size 对不上,来咨询是怎么回事? 比如下面这段输出: 0 ...
- C++ "链链"不忘@必有回响之双向链表
C++ "链链"不忘@必有回响之双向链表 1. 前言 写过一篇与单链表相关的博文(https://blog.51cto.com/gkcode/5681771),实际应用中,双向循环 ...
- Helm包管理
Helm Kubernetes 包管理工具 Helm 可以帮助我们管理 Kubernetes 应用程序 - Helm Charts 可以定义.安装和升级复杂的 Kubernetes 应用程序,Char ...
- 清除已安装的rook-ceph集群
官方文档地址:https://rook.io/docs/rook/v1.8/ceph-teardown.html 如果要拆除群集并启动新群集,请注意需要清理的以下资源: rook-ceph names ...
- Redis 监控指标
监控指标 性能指标:Performance 内存指标: Memory 基本活动指标:Basic activity 持久性指标: Persistence 错误指标:Error 性能指标:Performa ...
