使用IDEA+Tomcat部署web项目记录
使用IDEA+Tomcat部署web项目记录
JDK版本:1.8(请自行配好环境变量)
IDEA版本:2019.3
Tomcat版本:9.0.39
1、新建project和module(两种方法任选其一)
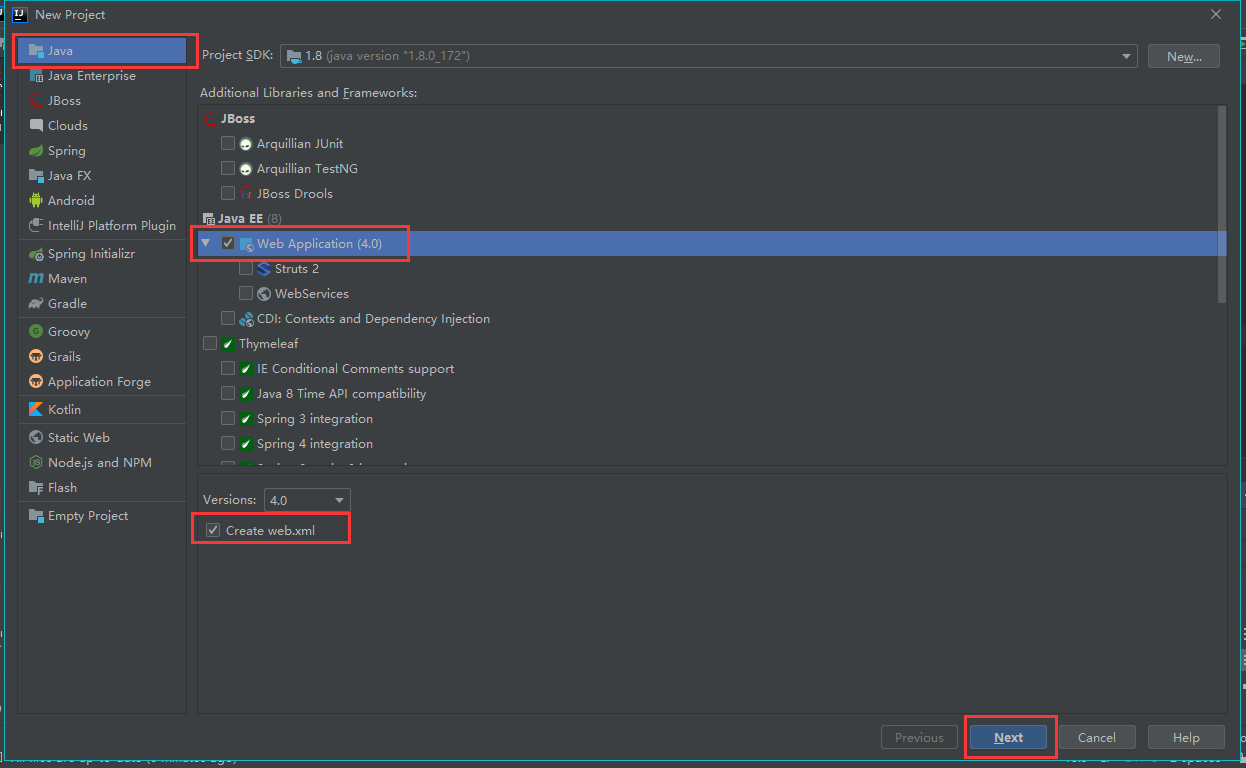
1.1 第一种方法

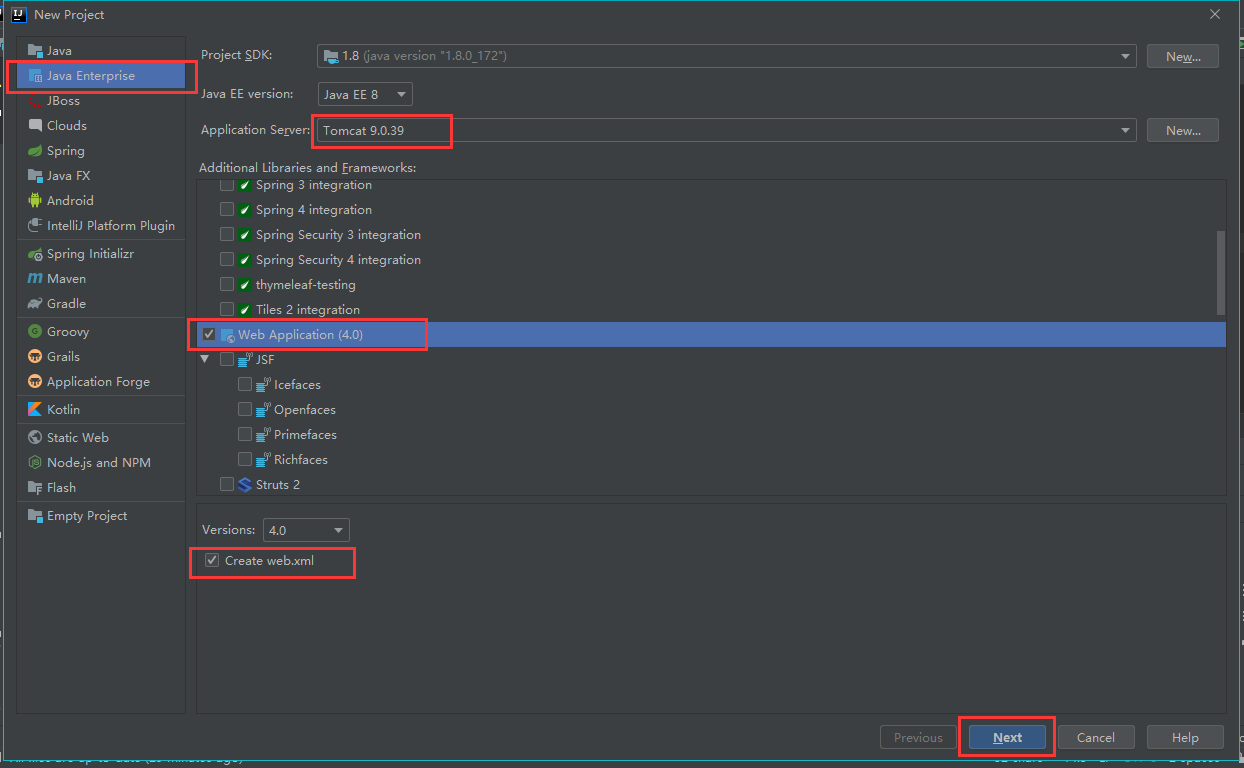
1.2 第二种方法


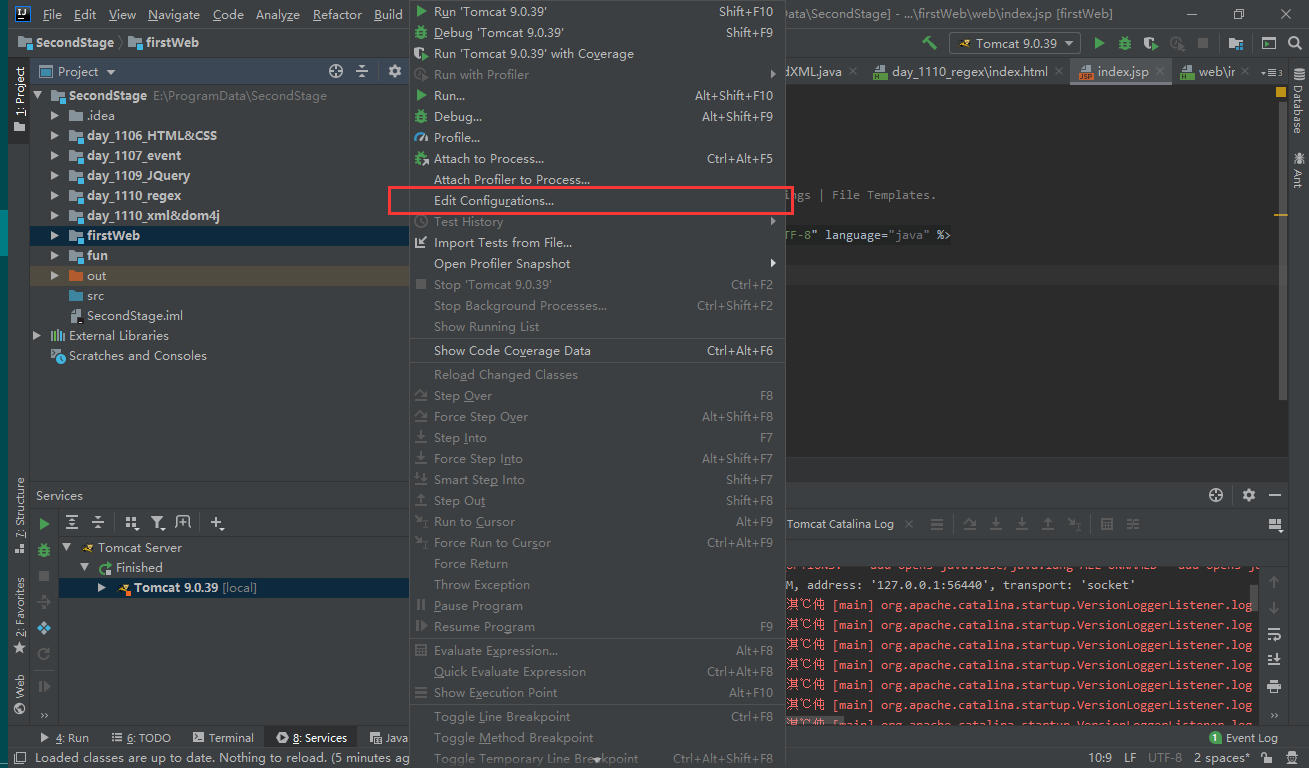
2、添加Tomcat服务器(如果步骤1创建module时,选择的是第一种方法,请跳过步骤2)




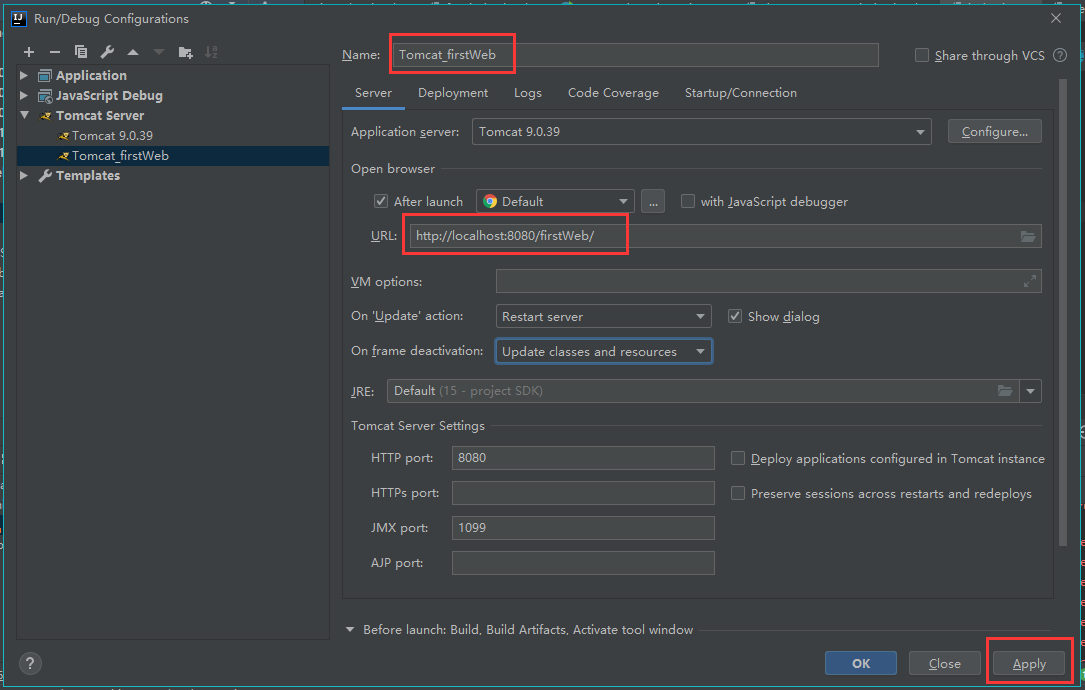
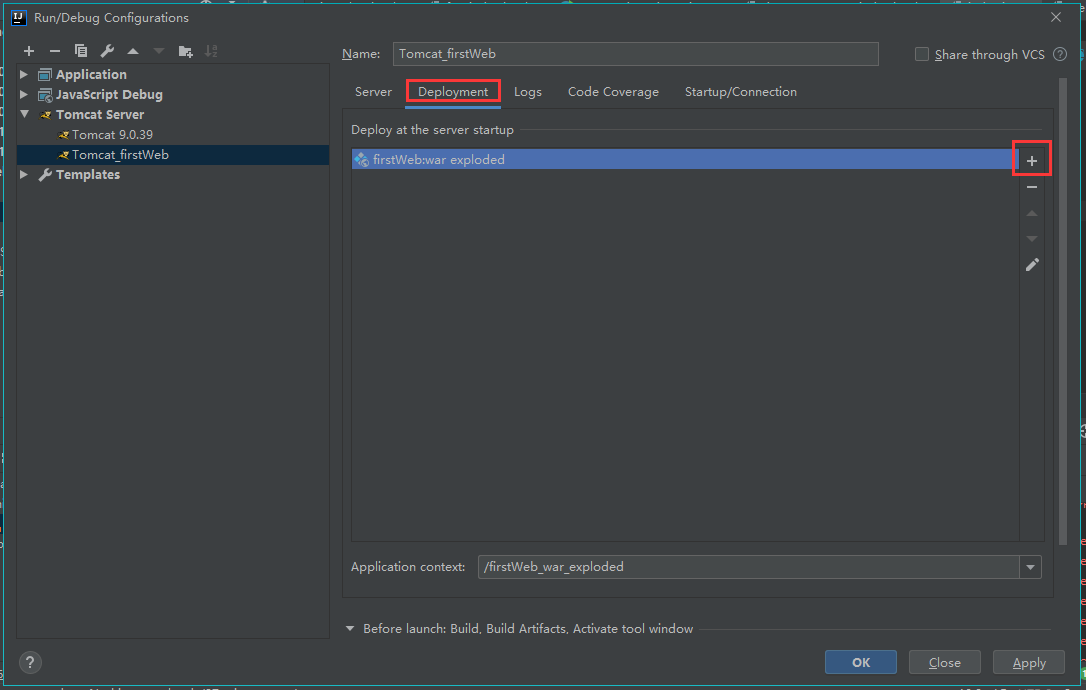
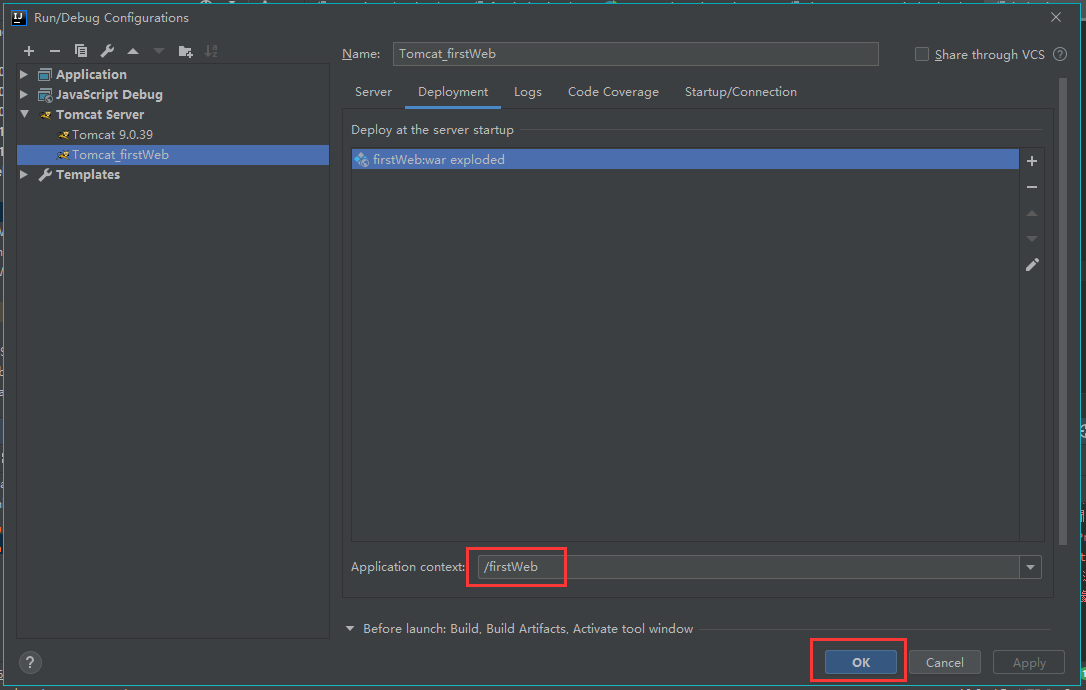
3、修改Tomcat服务器相关配置(如果步骤1创建module时,选择的是第一种方法,请跳过步骤3)




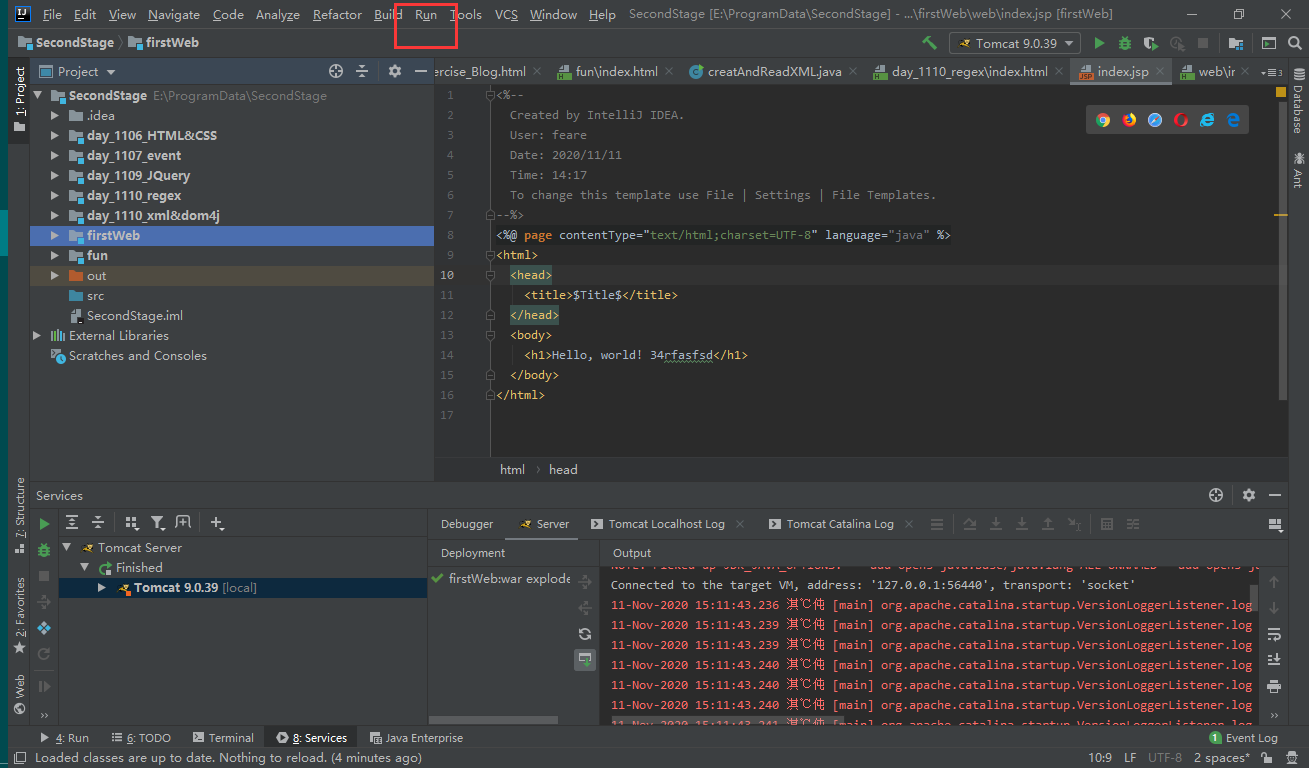
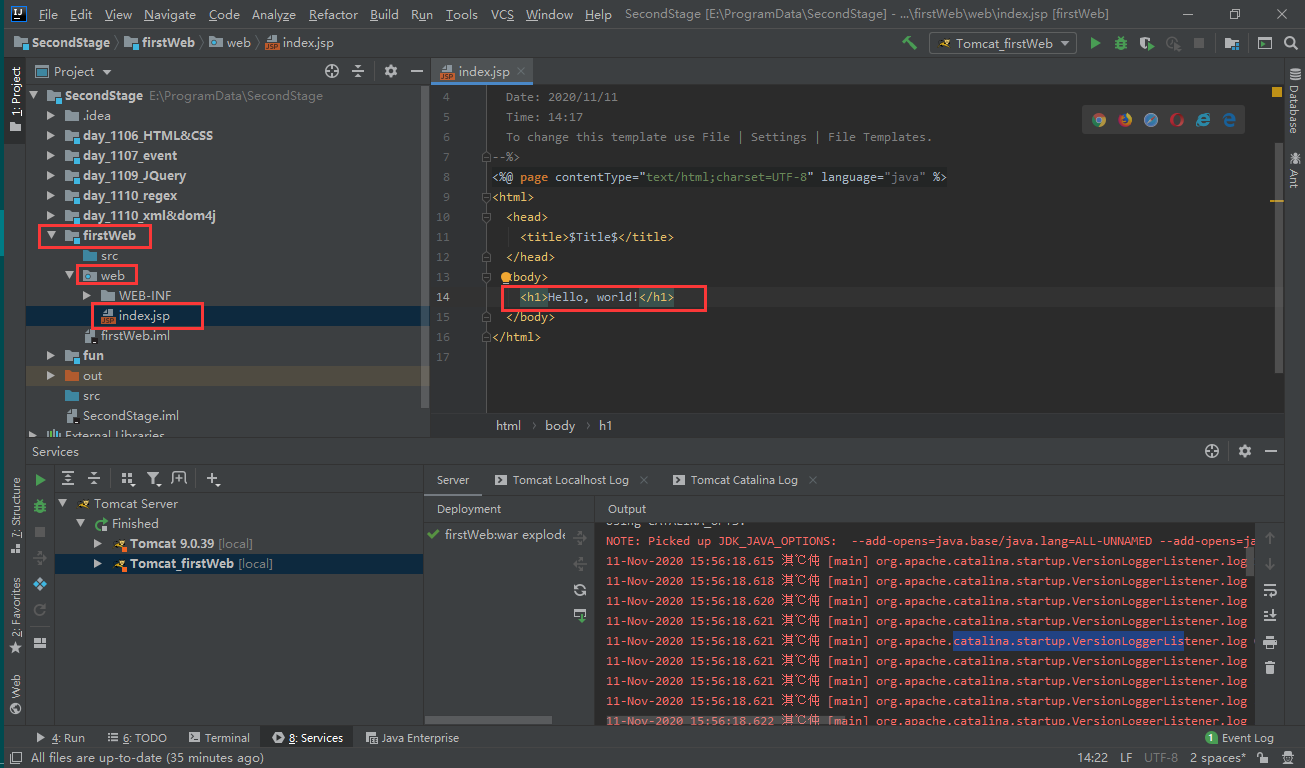
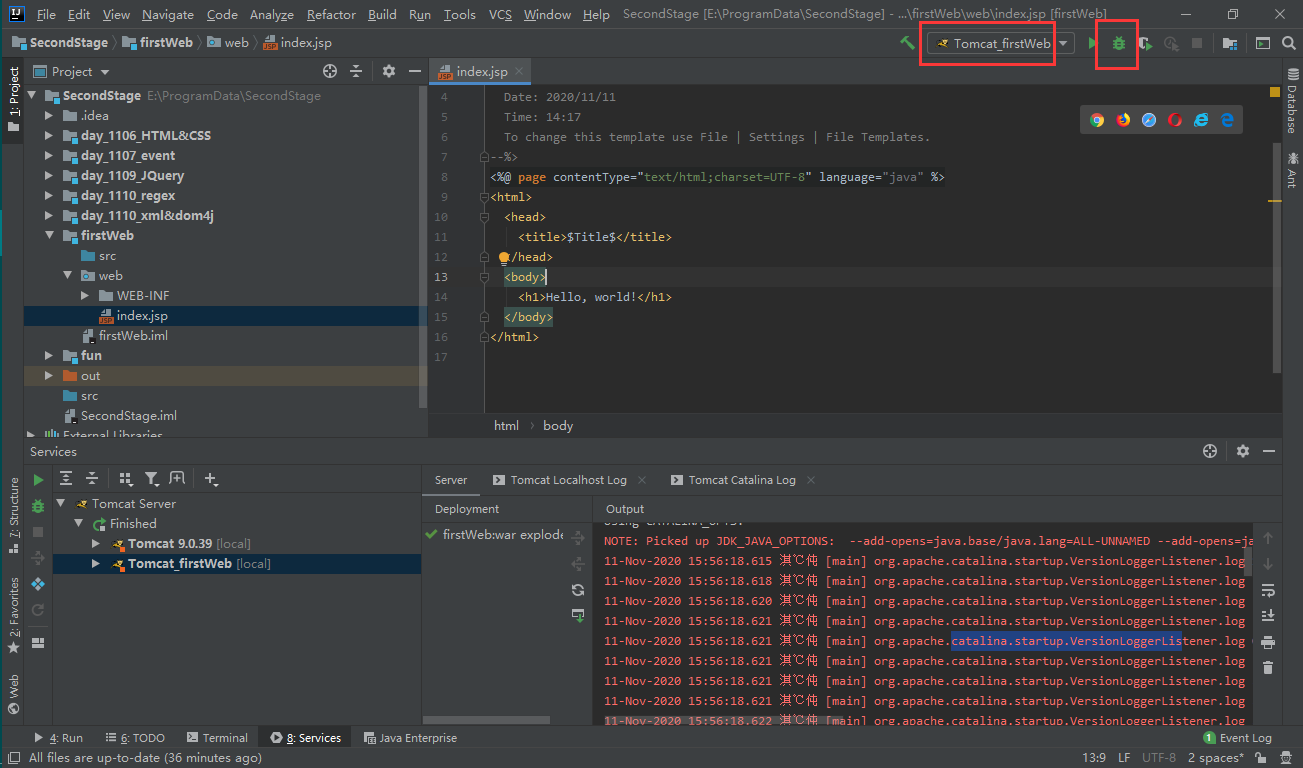
4、编辑index.jsp文件

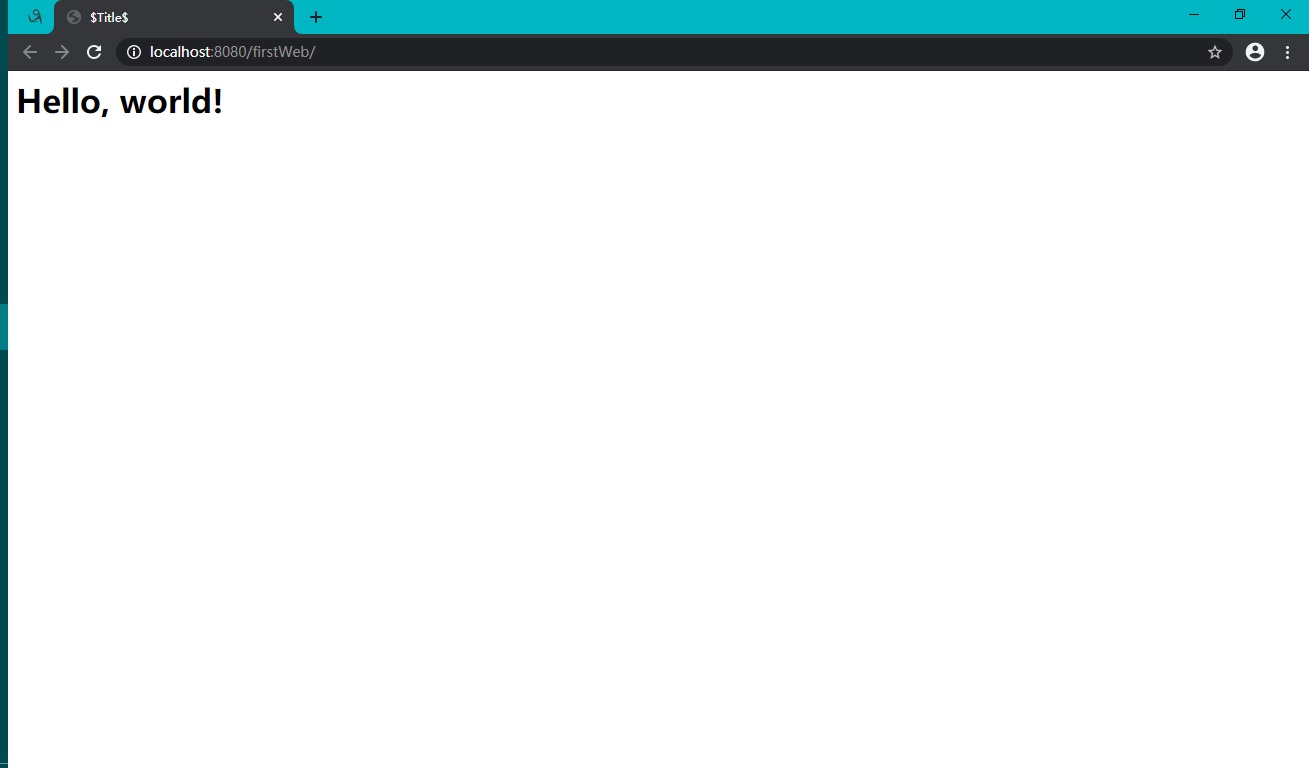
5、启动Tomcat服务器,将自动打开谷歌浏览器显示一个网页


/*扩展*/ 所需要的两个jar包:(Tomcat自带,无需开发者提供,在Tomcat安装目录的lib目录下)
Tomcat安装目录/lib/servlet-api.jar
Tomcat安装目录/lib/jsp-api.jar
/*扩展*/ Tomcat的目录结构:
webapps:部署动态web工程的目录
IDEA动态web工程的部署目录就是IDEA项目的输出目录,即out
bin:Tomcat启动脚本以及其他脚本
conf:存放相关配置文件,如server.xml、web.xml
work:Tomcat工作目录,存放Tomcat工作过程中动态生成的一些文件,例如:访问jsp所生成的java和class文件、session钝化之后产生的文件
IDEA中Tomcat的工作目录是C:\Users\username\.IntellijIdea\system\tomcat
logs:日志
/*扩展*/ 通过url访问服务器时,http://192.168.11.11:80/index.html、http://192.168.11.11:80/index.jsp可简写为http://192.168.11.11。因为conf/web.xml 中有相关配置
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
/*扩展*/ 设置Tomcat端口号:
conf/server.xml
<Connector port="8080" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />
/*扩展*/
conf/web.xml作用于所有部署到Tomcat的工程
工程目录/web.xml作用于本工程
/*扩展*/ IDEA项目目录解析
src:存放类和配置文件
web:存放web资源,例如jsp、html、js、css、图片
web/WEB-INF:其中的内容具有一定的隐藏性,不能通过浏览器直接访问,需要通过服务器才能访问
使用IDEA+Tomcat部署web项目记录的更多相关文章
- Tomcat部署web项目,如何直接通过域名访问,不加项目名称
问题:下面的问题是互联网上问得比较多的,但是显然都是同一个问题. JavaWeb项目部署到tomcat服务之后设置不需要输入项目名称即可访问? Tomcat部署web项目,如何直接通过域名访问,不加项 ...
- tomcat部署web项目方法
一.tomcat部署web项目之静态配置: 方法一:直接将为web项目放到webapps下: 如图所示:在webapps文件下,存放了一个html文件,启动tomcat,访问http://localh ...
- Intellij IDEA通过tomcat部署web项目的机制
问题 以前使用eclipse调用tomcat运行web项目时,eclipse的方式非常直接了当,就是直接将项目更新到%TOMCAT_HOME%/webapps目录下即可.然而在使用Intellij I ...
- tomcat部署web项目的方式 转
JavaWeb开发Tomcat中三种部署项目的方法,开始Java web开发必不可少的步骤,经过查找,觉得有篇文章介绍的不错 1.在conf目录中新建Catalina\localhost目录,在该目录 ...
- eclipse,tomcat部署web项目,以及本地文件访问
1.直接把项目复制到Tomcat安装目录的webapps目录中,这是最简单的一种Tomcat项目部署的方法,也是初学者最常用的方法. 2.在tomcat安装目录中有一个conf文件夹,打开此文件夹,其 ...
- Tomcat 部署 Web 项目的本质理解
手动创建Web项目 不借助集成开发工具IDE,直接手动创建一个Web项目,有助于理解Web项目的本质. 1.首先建立一个myweb文件夹(自己定义项目名). 2.然后可以建一个html文件(文件里面只 ...
- Tomcat部署web项目
在Myeclipse中,我们很容易做到这一步:把一个web项目生成war文件 其实在eclipse中,实现这样的功能,也是很简单的. 下面就看一下是怎样操作的吧! 新建一个web项目: 取名为:ecl ...
- 【IDEA下使用tomcat部署web项目】
1.IDEA下的WEB项目新建就不说了. 2.配置tomcat:file-->settings-->Build,Execution,Deployment-->Application ...
- Tomcat 部署web 项目
转载,原文链接: https://www.cnblogs.com/ysocean/p/6893446.html 侵删 回到顶部 3.Tomcat 的目录结构 回到顶部 4.部署项目的第一种方法(项目直 ...
- Lniux上的tomcat部署web项目路径问题
一.项目路径及部署.启动位置 1.在tomcat下部署应用,部署路径:一般直接部署在tomcat/webapps/ROOT下即可.2.默认访问路径:tomcat的默认访问路径为webapps/ROOT ...
随机推荐
- Djanngo-bbs项目
1.项目开发基本流程 1.需求分析 2.架构设计 3.分组开发 4.提交测试 5.交付上线 2.项目流程 仿造博客园项目(核心:文章的增删改查) 1.表分析: 1.1用户表 1.2个人站点表 1.3文 ...
- 简单了解C语言如何构建多文件项目
简单理解C语言如何构建工程 首先我们最好有一个好用的编辑器,vscode也好,visual studio也罢,dev也行,这里我们使用的是code::block: 一.了解C语言工程的构建原理 首 ...
- 普冉PY32系列(五) 使用JLink RTT代替串口输出日志
目录 普冉PY32系列(一) PY32F0系列32位Cortex M0+ MCU简介 普冉PY32系列(二) Ubuntu GCC Toolchain和VSCode开发环境 普冉PY32系列(三) P ...
- 四数相加II & 赎金信 & 三数之和 & 四数之和
一.四数相加Ⅱ 454. 四数相加 II 1.方法概述 首先定义一个map,key放a和b两数之和,value 放a和b两数之和出现的次数.遍历大A和大B数组,统计两个数组元素之和,和出现的次数,放到 ...
- 【KAWAKO】deepface-在基于m1芯片的macbook上进行安装
目录 前言 本机配置 安装miniforge tips 安装tensorflow 安装deepface及相关库 Reference 前言 deepface是一款"即插即用"的人脸 ...
- python破解zip或者rar压缩文件
转载博客园python大师:https://www.cnblogs.com/daniumiqi/p/12167764.html
- 解决.Net Core3.0 修改cshtml代码之后必须重新生成才可以看到效果
1.安装Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation包 2.在Startup中ConfigureServices方法里面加入services.Ad ...
- 基于C++的OpenGL 11 之投光物
1. 引言 本文基于C++语言,描述OpenGL的投光物 前置知识可参考: 基于C++的OpenGL 10 之光照贴图 - 当时明月在曾照彩云归 - 博客园 (cnblogs.com) 笔者这里不过多 ...
- go语言环境配置(windous)
1.下载go语言安装包:https://golang.google.cn/dl/ 2.配置环境变量:GOBIN:项目bin目录 GOPATH:项目目录(src下) GOROOT(go的环境变量) G ...
- ModuleNotFoundError: No module named 'flask._compat'
出现 "ModuleNotFoundError: No module named 'flask._compat'" 提示的解决办法: 参考 https://zhuanlan.zhi ...
