tp5中接口,需要跨页面传送id时,不使用地址栏传送id,使用session保存。
在Tp5中使用ajax点击某个按钮或连接时需要跳转页面并传送数据。
一般情况下都是绑定到跳转地址的后面以地址栏的方式传输,然后再去相应的页面使用js扒下来,比较麻烦,而且地址栏传值也不安全。
下面这个示例是做的是,点击当前按钮,跳转到下一个页面展示当前按钮内容的“ 子内容 ” 所以需要发送当前的ID, 到下一个页面根据这个id查找它的“ 子内容 ”
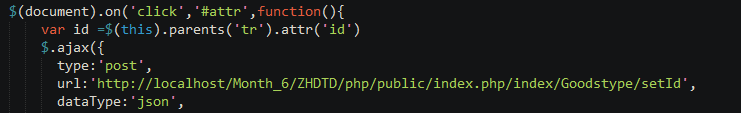
1.写一个点击事件,给被绑定点击事件的对象提前绑定好需要传的值,获取到值,使用Ajax传值到相应的控制器。

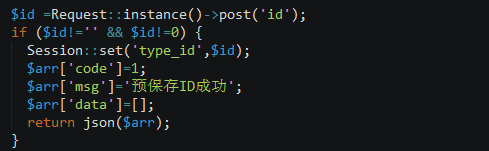
2.到相应的控制器,接收发送的值,判断后存入Session中,返回接口。

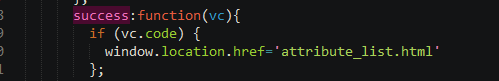
3.成功返回的接口,判断状态值,成功就跳转到想去的页面。

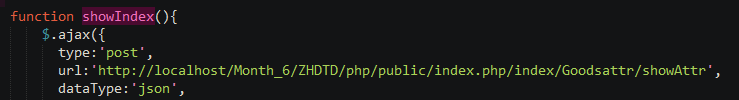
4.到了另一个页面的操作方法,直接使用使用Ajax去获取值,不用传 id。

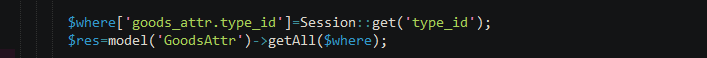
5.到被请求的控制器直接取出Session中刚才存的的值作为条件。

6.到最后查询的结果返回去就可以使用啦~~~
tp5中接口,需要跨页面传送id时,不使用地址栏传送id,使用session保存。的更多相关文章
- thinkphp5(tp5)中success跳转页面和弹窗问题解决
自己做了一个form页面,对其操作后,根据$this->success('提示信息',''),执行后是通过笑脸页面跳转,而不是在本页弹框后刷新.源码里带的原来的例子是弹出框刷新,为什么我自己做的 ...
- URL、Session、Cookies、Server.Transfer、Application和跨页面传送,利弊比较
URL.Session.Cookies.Server.Transfer.Application和跨页面传送.-本题考查面试者对ASP.NET中多页面传值的理解是否全面.因为ASP.NET的页面表单提交 ...
- 【2017-05-21】WebForm跨页面传值取值、C#服务端跳转页面、 Button的OnClientClick属性、Js中getAttribute和超链接点击弹出警示框。
一.跨页面传值和取值: 1.QueryString - url传值,地址传值 优缺点:不占用服务器内存:保密性差,传递长度有限. 通过跳转页面路径进行传值,方式: href="地址?key= ...
- js中对arry数组的各种操作小结 瀑布流AJAX无刷新加载数据列表--当页面滚动到Id时再继续加载数据 web前端url传递值 js加密解密 HTML中让表单input等文本框为只读不可编辑的方法 js监听用户的键盘敲击事件,兼容各大主流浏览器 HTML特殊字符
js中对arry数组的各种操作小结 最近工作比较轻松,于是就花时间从头到尾的对js进行了详细的学习和复习,在看书的过程中,发现自己平时在做项目的过程中有很多地方想得不过全面,写的不够合理,所以说啊 ...
- Linux就这个范儿 第15章 七种武器 linux 同步IO: sync、fsync与fdatasync Linux中的内存大页面huge page/large page David Cutler Linux读写内存数据的三种方式
Linux就这个范儿 第15章 七种武器 linux 同步IO: sync.fsync与fdatasync Linux中的内存大页面huge page/large page David Cut ...
- tp5中的一些小方法
// 当使用一个新页面替换当前页面的body后,body刷新了,所选择的select值就不能保存住,解决方法如下: 作业题目<select> <option>--请选择--&l ...
- 使用HTML5中postMessage实现Ajax中的POST跨域问题
HTML5中提供了在网页文档之间相互接收与发送信息的功能.使用这个功能,只要获取到网页所在窗口对象的实例,不仅仅同源(域+端口号)的web网页之间可以互相通信,甚至可以实现跨域通信. 浏览器支持程度: ...
- php SESSION 不能跨页面传递
今天想用一个session来实现用户登录判断,也算是对之前session的探究,查了下资料session的运行机制如下: session是服务器端的一种会话机制,当客户端的请求服务器创建一个sessi ...
- 深入浅出经典面试题:从浏览器中输入URL到页面加载发生了什么 - Part 3
备注: 因为文章太长,所以将它分为三部分,本文是第三部分. 第一部分:深入浅出经典面试题:从浏览器中输入URL到页面加载发生了什么 - Part 1 第二部分:深入浅出经典面试题:从浏览器中输入URL ...
- [转]html5: postMessage解决跨域和跨页面通信的问题
[转]html5: postMessage解决跨域和跨页面通信的问题 平时做web开发的时候关于消息传递,除了客户端与服务器传值,还有几个经常会遇到的问题: 多窗口之间消息传递(newWin = wi ...
随机推荐
- 理解JS函数之call,apply,bind
前言 在 JavaScript 中,apply.bind 和 call 是三个重要的函数,它们都是 Function.prototype 的方法.这些函数可以让我们动态地改变函数的 this 值,或者 ...
- 题解 [SHOI2002] 百事世界杯之旅
其实做这道题还蛮难受的...因为这个每一次有无限种可能我有钱我可以去买无限瓶可乐啊但是不是可口我不是很赞同┓( ´∀` )┏ 然后参考了这篇题解发现错位相减这样的方法,让我们一起膜拜 Butterfl ...
- CSS3移动动画
transition: .3s all ease; .tmall .tmall-tabbodys { width: 100%; position: absolute; left: 0px; trans ...
- PE头结构解析(代码实现)
PE头结构解析(代码实现) 图表实现在:https://www.cnblogs.com/juicyhumberger/articles/17064764.html #include "std ...
- Spring Cloud Alibaba 整合 Seata 实现分布式事务
在Spring Boot单体服务中,添加@Transactional注解就能实现事务.在单体服务中,执行事务都是在同一个数据库下进行.但是随着业务越来越复杂,数据量越来越大会进行分库分表.在微服务场景 ...
- 使用vue 搭建猫眼后台演员列表
首先创建一个DirectorList.vue js部分
- 优秀PHP程序员技术成长之路
按照了解的很多PHP/LNMP程序员的发展轨迹,结合个人经验体会,抽象出很多程序员对未来的迷漫,特别对技术学习的盲目和慌乱,简单梳理了这个每个阶段PHP程序员的技术要求,来帮助很多PHP程序做对照设定 ...
- P7213 [JOISC2020] 最古の遺跡 3
这个题刚好是一个月前我们学校联赛组的人考的题的 T4 .今天有幸看见原题. 我当时顺便看了他们的题.想了一个小时,才想出来了如下的麻烦做法. 然后教练让我来讲这个题,我讲得很累,大家也都没有改. 题意 ...
- 分时问候——时间类、if语句
import java.time.LocalTime; public class Hello { public static void main(String[] args) { LocalTime ...
- python 获取近几周日期
import datetimedef get_Next_day(count): today = datetime.datetime.today().date() for i in range(coun ...
