表单动态增加div元素提交方法
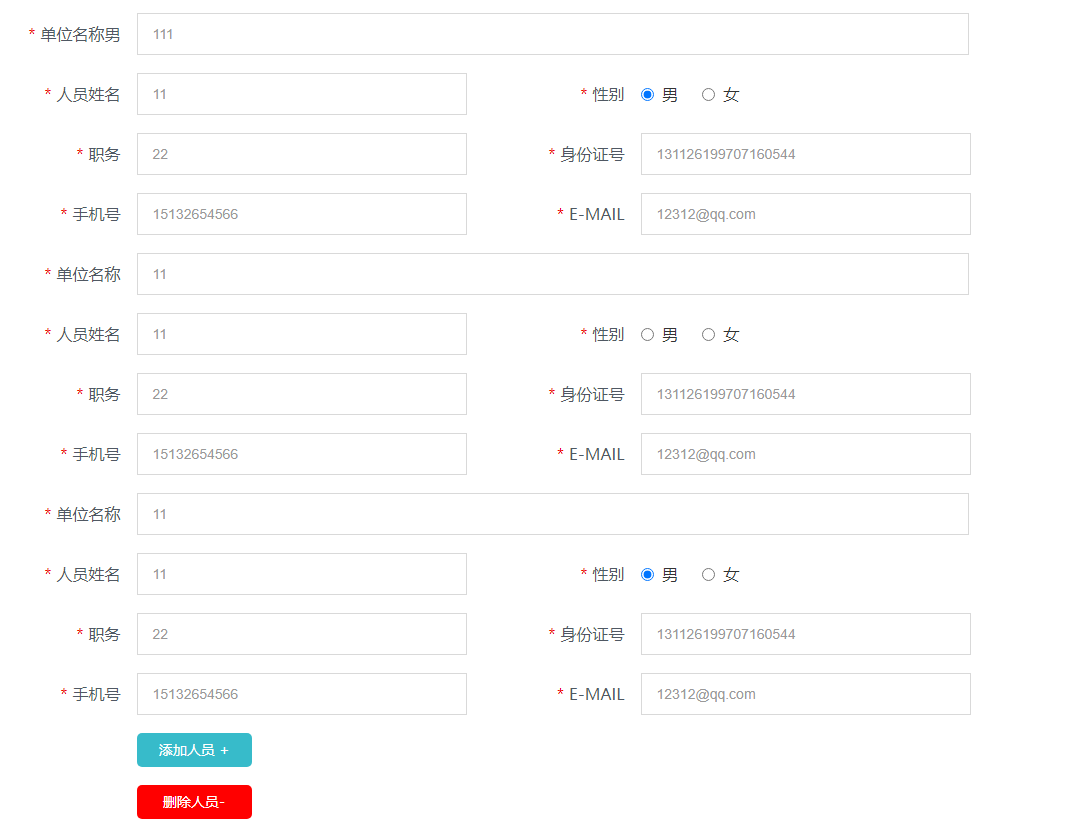
实现的效果如下:

1 var detail_div = 1;
2 var i=0;
3 function add_div() {
4 var e = document.getElementById("details");
5 var div = document.createElement("div");
6 div.className = "meetname";
7 div.id = "details" + detail_div;
8 div.innerHTML = e.innerHTML;
9 document.getElementById("ads").appendChild(div);
10 $("#details" + detail_div+" :radio[name=sex["+(detail_div-1)+"]]").attr("name","sex["+detail_div+"]");
11 detail_div++;
12 $('#des').show();
13
14 }
15
16 function del_div(){
17 if(detail_div==1){
18 $('#des').hide();
19 }
20 var id ="details" + (detail_div - 1).toString();
21 var e = document.getElementById(id);
22 document.getElementById("ads").removeChild(e);
23 detail_div--;
24 if(detail_div==1){
25 $('#des').hide();
26 }
27 }
<div class="meetname" id="details" >
<div class="meet_div clearfix">
<em class="meet_em"><i class="meet_xing">*</i>单位名称</em>
<input type="text" class="meet_txt" name="unit[]" required="required" value="{$info.unit[$i]}" placeholder="单位全称..." id="unit">
</div> <div class="meet_div clearfix">
<div class="meet_member clearfix">
<em class="meet_em"><i class="meet_xing">*</i>人员姓名</em>
<input type="text" class="meet_txt" name="name[]" id="name"value="{$info.name[0]}" placeholder="人员真实姓名..." required="required">
</div>
<div class="meet_member clearfix">
<em class="meet_em"><i class="meet_xing">*</i>性别</em>
<div class="sex clearfix">
<input type="radio" {if condition="$info.sex[0] eq '男'"}checked{/if} value="男" name="sex[0]" checked class="sex_radio">
<i class="sex_i">男</i>
<input type="radio" {if condition="$info.sex[0] eq '女'"}checked{/if} value="女" name="sex[0]" class="sex_radio">
<i class="sex_i">女</i>
</div>
</div>
</div>
<div class="meet_div clearfix">
<div class="meet_member clearfix">
<em class="meet_em"><i class="meet_xing">*</i>职务</em>
<input type="text" class="meet_txt" required="required" name="job[]" id="job" value="{$info.job[0]}" placeholder="人员职务...">
</div>
<div class="meet_member clearfix">
<em class="meet_em"><i class="meet_xing">*</i>身份证号</em>
<input type="text" class="meet_txt" required="required" name="card[]" id="card" value="{$info.card[0]}" placeholder="请输入真实身份证号...">
</div>
</div>
<div class="meet_div clearfix">
<div class="meet_member clearfix">
<em class="meet_em"><i class="meet_xing">*</i>手机号</em>
<input type="text" class="meet_txt" required="required" name="tel[]" value="{$info.tel[0]}" placeholder="联系人电话..." id="tel">
</div>
<div class="meet_member clearfix">
<em class="meet_em"><i class="meet_xing">*</i>E-MAIL</em>
<input type="text" class="meet_txt" required="required" name="email[]" id="email" value="{$info.email[0]}" placeholder="输入邮箱...">
</div>
</div>
</div>
1 <a href="javascript:;" class="meetadd" onclick="add_div()">添加人员 +</a>
2 <a href="javascript:;" class="meetadd" onclick="del_div()" style="background: red;display: none;" id="des">删除人员-</a>
表单动态增加div元素提交方法的更多相关文章
- ASP.NET动态增加HTML元素的方法实例小结
本文实例讲述了ASP.NET动态增加HTML元素的方法.分享给大家供大家参考,具体如下: 在使用asp.net进行web开发的时候页面中的<head></head>中的信息可以 ...
- jQuery实现form表单基于ajax无刷新提交方法详解
本文实例讲述了jQuery实现form表单基于ajax无刷新提交方法.分享给大家供大家参考,具体如下: 首先,新建Login.html页面: <!DOCTYPE html PUBLIC &quo ...
- js表单动态添加数据并提交
情景1:已经存在form对象了,动态为form增加对象并提交 function formAppendSubmit(){ var myform=$('#newArticleForm'); //得到for ...
- Jquery实现表单动态加减、ajax表单提交
一直在搞Java后台开发,记得刚工作那一两年时间搞过前后端交互开发,用的东西也是五花八门,当时觉得做页面展示给别人看,是很有成就的事情,不过现在感觉自己跟纯前端开发比起来弱爆了,不过如果你的目标是作为 ...
- php表单加入Token防止重复提交的方法分析
http://www.jb51.net/article/94395.htm 这篇文章主要介绍了php表单加入Token防止重复提交的方法,结合实例形式分析了Token防止重复提交的原理与使用技巧,需要 ...
- jquery validate表单验证插件的基本使用方法及功能拓展
1 表单验证的准备工作 在开启长篇大论之前,首先将表单验证的效果展示给大家. 1.点击表单项,显示帮助提示 2.鼠标离开表单项时,开始校验元素 3.鼠标离开后的正确.错误提示及鼠标移入时的帮助提 ...
- 第一百八十六节,jQuery,验证表单插件,Ajax 表单插件,验证和提交表单
jQuery,验证表单插件,Ajax 表单插件,验证和提交表单 HTML <form id="reg" method="post" action=&quo ...
- 将任意一个jQuery对象进行表单序列化,免除了提交请求时大量拼写表单数据的烦恼,支持键值对<name&value>格式和JSON格式。
http://zhengxinlong.iteye.com/blog/848712 将任意一个jQuery对象进行表单序列化,免除了提交请求时大量拼写表单数据的烦恼,支持键值对<name& ...
- jQuery Validate 表单验证插件----自定义一个验证方法
一.下载依赖包 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二.引入依赖包 <script src="../../scripts/j ...
随机推荐
- 深入解析kubernetes中的选举机制
Overview 在 Kubernetes的 kube-controller-manager , kube-scheduler, 以及使用 Operator 的底层实现 controller-rumt ...
- IP寻址与规划
一.IP寻址和子网划分 IP地址的主机部分可被分为三种地址:网络地址.主机地址和定向广播地址. 网络地址是网络号中的第一个地址.它用来将网络内的其他所有网段唯一标识为一个网段或广播域.定向广播地址是网 ...
- NC201605 Bits
NC201605 Bits 题目 题目描述 Nancy喜欢做游戏! 汉诺塔是一个神奇的游戏,神奇在哪里呢? 给出 \(3\) 根柱子,最开始时 \(n\) 个盘子按照大小被置于最左的柱子. 如果盘子数 ...
- 用面向对象的方式操作 JSON 甚至还能做四则运算 JSON 库
前言 在之前实现的 JSON 解析器中当时只实现了将一个 JSON 字符串转换为一个 JSONObject,并没有将其映射为一个具体的 struct:如果想要获取值就需要先做断言将其转换为 map 或 ...
- 深入浅出理解SVM支持向量机算法
支持向量机是Vapnik等人于1995年首先提出的,它是基于VC维理论和结构风险最小化原则的学习机器.它在解决小样本.非线性和高维模式识别问题中表现出许多特有的优势,并在一定程度上克服了" ...
- 『现学现忘』Git后悔药 — 30、版本回退git reset --hard命令说明
git reset --hardcommit-id命令:回退到指定版本.(hard:强硬,严格的回退) 该命令不仅移动了分支中HEAD指针的位置,还将工作区和暂存区中数据也回退到了指定的版本. (提示 ...
- Python 中生成器的原理
生成器的使用 在 Python 中,如果一个函数定义的内部使用了 yield 关键字,那么在执行函数的时候返回的是一个生成器,而不是常规函数的返回值. 我们先来看一个常规函数的定义,下面的函数 f() ...
- Python语法糖,提升编程幸福感!!!
转载请注明出处️ 作者:测试蔡坨坨 原文链接:caituotuo.top/a52bc938.html 大家好,我是测试蔡坨坨. 今天,我们来盘点一下Python中的那些语法糖. 什么是语法糖?语法糖不 ...
- SpringBoot快速整合通用Mapper
前言 后端业务开发,每个表都要用到单表的增删改查等通用方法,而配置了通用Mapper可以极大的方便使用Mybatis单表的增删改查操作. 通用mapper配置 1.添加maven: <depen ...
- MIT 6.824 Llab2B Raft之日志复制
书接上文Raft Part A | MIT 6.824 Lab2A Leader Election. 实验准备 实验代码:git://g.csail.mit.edu/6.824-golabs-2021 ...
