P22_条件渲染
条件渲染
- wx:if
在小程序中,使用 wx:if="{{condition}}" 来判断是否需要渲染该代码块:

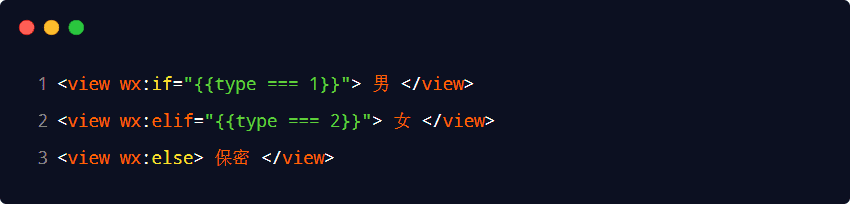
也可以用 wx:elif 和 wx:else 来添加 else 判断:

- 结合 使用 wx:if
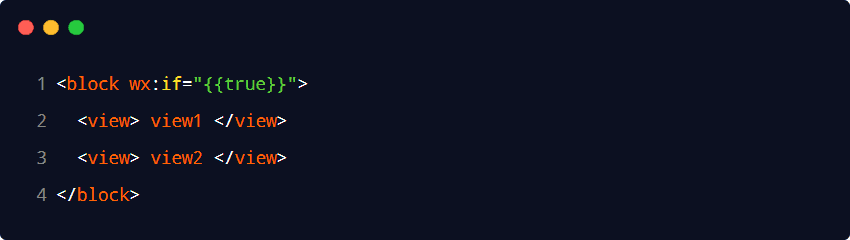
如果要一次性控制多个组件的展示与隐藏,可以使用一个 标签将多个组件包装起来,并在 标签上使用 wx:if 控制属性,示例如下:

注意: 并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染。 - hidden
在小程序中,直接使用 hidden="{{ condition }}" 也能控制元素的显示与隐藏:

- wx:if 与 hidden 的对比
- 运行方式不同
- wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏
- hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏
- 使用建议
- 频繁切换时,建议使用 hidden
- 控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换
- 运行方式不同
P22_条件渲染的更多相关文章
- CSharpGL(30)用条件渲染(Conditional Rendering)来提升OpenGL的渲染效率
CSharpGL(30)用条件渲染(Conditional Rendering)来提升OpenGL的渲染效率 当场景中有比较复杂的模型时,条件渲染能够加速对复杂模型的渲染. 条件渲染(Conditio ...
- 微信小程序-视图条件渲染
条件渲染 wx:if 在框架中,我们用 wx:if="{{condition}}" 来判断是否需要渲染该代码块: <view wx:if="{{condition} ...
- 关于vue.js中条件渲染的练习
html: <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8 ...
- Vue#条件渲染
根据不同的条件,响应不同的事件. https://jsfiddle.net/miloer/zed5p1r3/ 可以用template来包装元素,当然浏览器的最终渲染结果不会包含它.我觉得主要用它来自定 ...
- 03-Vue入门系列之Vue列表渲染及条件渲染实战
3.1. 条件渲染 有时候我们要根据数据的情况,决定标签是否进行显示或者有其他动作.最常见的就是,表格渲染的时候,如果表格没有数据,就显示无数据.如果有数据就显示表格数据. Vue帮我们提供了一个v- ...
- Vue条件渲染
gitHub地址:https://github.com/lily1010/vue_learn/tree/master/lesson08 一 v-if显示单个元素 注意else只能跟在v-if或者v-s ...
- Vue.js学习 Item7 -- 条件渲染与列表渲染
v-if 在字符串模板中,如 Handlebars,我们得像这样写一个条件块: <!-- Handlebars 模板 --> {{#if ok}} <h1>Yes</h1 ...
- &&运算符,三木运算符与React的条件渲染
在使用react框架的时候中往往会遇到需要条件渲染的情形,这时候,许多人会设想采用if语句来实现,比如下面,当满足条件condition时,conditonRender渲染组件ComponentA,当 ...
- 前端MVC Vue2学习总结(四)——条件渲染、列表渲染、事件处理器
一.条件渲染 1.1.v-if 在字符串模板中,如 Handlebars ,我们得像这样写一个条件块: <!-- Handlebars 模板 --> {{#if ok}} <h1&g ...
- vue笔记-条件渲染
条件渲染 1:指令v-if单独使用和结合v-else //单独使用 <h1 v-if="ok">Yes</h1> //组合使用 <h1 v-if=&q ...
随机推荐
- 网络yum源下载
思路一: 按照本地网罗源,然后使用reposync直接将源同步下载到本地 wget -O /etc/yum.repos.d/epel.repo http://mirrors.aliyun.com/re ...
- Dubbo-Activate实现原理
前言 在Dubbo中有Filter使用,对于Filter来说我们会遇到这样的问题,Filter自身有很多的实现,我们希望某种条件下使用A实现,另外情况下使用B实现,这个时候我们前面介绍@SPI和@Ad ...
- 【Devexpress】pivotGridControl设置不显示展开折叠按钮
只需要设置.效果看图二
- Devexpress 图表显示数据标签
dev的图标功能非常强大其中有一些设置可以更好的展现出数据 设置Series的标签 series.LabelsVisibility = DevExpress.Utils.DefaultBoolean. ...
- 【翻译】rocksdb调试指引
rocksdb调试指引 翻译自官方wiki:https://github.com/facebook/rocksdb/wiki/RocksDB-Tuning-Guide 转载请注明出处:https:// ...
- JUC面试点汇总
JUC面试点汇总 我们会在这里介绍我所涉及到的JUC相关的面试点内容,本篇内容持续更新 我们会介绍下述JUC的相关面试点: 线程状态 线程池 Wait和Sleep Synchronized和Lock ...
- 复杂mysql/多表查询
目录 多表查询的两种方法 sql语句基础语法补充 concat / existe / 表字段 增加 修改 删除 复杂sql练习题 多表查询的两种方法 方式1:连表操作 inner join 内连接 s ...
- context状态树
provider customer 父组件 创建context对象并导出 export const AddContext = React.createContext<any>({}) 导出 ...
- 实用!7个强大的Python机器学习库!⛵
作者:韩信子@ShowMeAI 机器学习实战系列:https://www.showmeai.tech/tutorials/41 本文地址:https://www.showmeai.tech/artic ...
- 8、ThreadPoolTaskExecutor线程并发
一.线程池的优点: 1.降低资源消耗.通过重复利用自己创建的线程降低线程创建和销毁造成的消耗. 2.提高响应速度.当任务到达时,任务可以不需要等到线程创建就能立即执行. 3.提高线程的可管理性.线程是 ...
