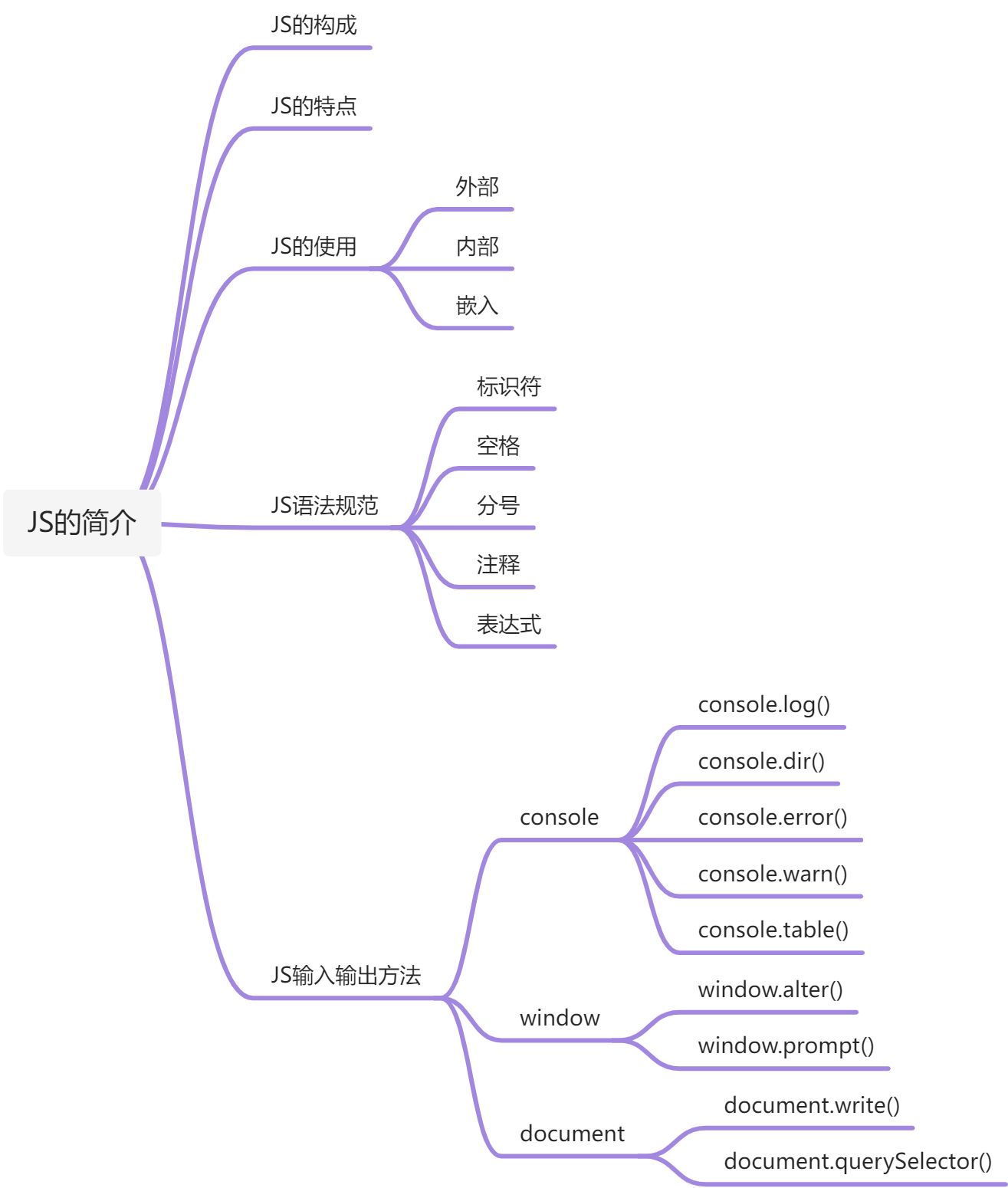
JS的简介

JS式JavaScript的简称,它是一门弱语言,它可以实现让网页动起来
JS的构成
- 核心(ECMAScript)
- 文档对象模型(DOM)-- Document Object Module
- 浏览器对象模型(BOM)-- Browser Object Module
**ECMAScript:是一种 由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言。这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,但实际上后两者是ECMA-262标准的实现和扩展 **
**BOM: Browser Object Model,提供与浏览器交互的方法和接口 **
**DOM: Document Object Model,提供访问和操作网页内容的方法和接口 **
Js的特点
JavaScript是一种脚本语言并且是一种基于对象和事件驱动的脚本语言。之所以要使用JavaScript不仅仅是因为JavaScript很安全,而且是因为它能与HTML、Java的Applet一起实现在一个web页面中连接多个对象,并与web客户交互作用,开发各种客户端的应用程序,满足人们的各种需求。JavaScript是通过嵌入或调入到标准的HTML语言中实现的,它的出现很好地填补了HTML的缺陷,是Java与HTML语言的桥梁。JavaScript有以下几个基本特点:
- JavaScript是一种脚本编程语言
这里要解释一下什么是脚本语言,也许很多读者之前已经接触过脚本语言,其实脚本语言是一种简单的程序,它是由一些ASCII字符构成,可以直接用记事本等文本编辑器编写,事先也不用编译,只需要利用解释器就可以解释执行。
前面已经介绍过JavaScript是一种脚本语言,是采用小程序段的方式实现编程。正如其它脚本语言一样,JavaScript也是一种解释性语言,它提供了一个容易的开发过程。JavaScript的基本结构形式与其它高级语言类似(如C、C++、VB、Delphi等),但它与这些高级语言不同的是,其它高级语言需要先进行编译然后才能被执行,JavaScript则是在程序运行过程中一条一条被解释执行。JavaScript与HTML结合在一起,极大地方便了用户的使用操作。
- JavaScript是面向对象的语言
JavaScript是一种面向对象的语言,那就是说,它本身也可以创建对象,以及调用对象的操作。因此,JavaScript的诸多功能可以来自于脚本环境中各种对象的调用。
- JavaScript的简单性
之所以说JavaScript是简单的,首先是因为它是一种基于Java的基本语句和控制流之上的简单而紧凑的设计,这对于更进一步学习Java是一个非常好的过渡,其次是因为它的所有变量都是弱类型,并且都没有像其它需要编译的高级语言那样使用严格的数据类型。
- JavaScrip的安全性
JavaScrip就像Java一样是一种非常安全的语言,它不允许访问本地的硬盘,并且不允许把数据存入到服务器上,还不允许对网络文档进行修改和删除,只允许通过浏览器实现信息浏览和动态交互,这样确保了对数据的安全化操作。
- JavaScript的动态性
之所以说JavaScript是动态的,是因为它可以直接对用户或客户的输入操作做出响应,而不必经过web服务器或web服务器程序。
JavaScript对用户的响应是采用事件驱动的方式进行的。简单地说,事件驱动是指在页面中执行了某种操作后产生相应的动作,例如,按下鼠标、选择菜单以及移动窗口等都可以被视为事件,当事件发生后,就会有相应的事件响应该事件。
- JavaScript的跨平台性
JavaScript同Java一样是与操作环境无关的,它只依赖于浏览器,只要客户的计算机浏览器支持JavaScrip,它就可以被正确解释执行。从而实现一次编写,到处运行。
综合以上特点,JavaScrip是一种全新的描述性语言,它可以完全被嵌入到HTML文档中运行。JavaScrip可以在不用任何的网络来回传输控制命令的前提下做到响应使用者的需求事件(如form的输入等)。因此当一个用户输入某一项资料时,它并不用经常传给服务端处理,再传回客户端的过程,而是可以直接被客户端的应用程序自己处理,节省了服务器处理时间。
JS的使用方式
- 行内式
直接在标签内来引入JS代码
<a href="javaScript:alert('你已经领取过了')">领取奖品</a>
<input type="button" value="点击有惊喜" onclick="alert('哈哈哈哈')">
- 内部式
使用<script></script>标签,将代码写在标签内部
<script>
JavaScript 语言代码;
</script>
- 外部式
通过<script src = "地址"></script>标签,来引入外部的JS代码,值得注意的是,此时标签内部的JS代码不会生效
<script src="./js/my.js"></script>//引入成功
<script src="./js/my.js">
console.log('此处的代码不会被显示')
</script>
- 嵌入和导入的数量不受限制;
JS的语法规范
标识符
- 标识符只能由数组、字母、下划线、$组成
- 不能以数字开头
- 区分大小写
- 不能是关键字和保留字
- 见名知意
- 小驼峰命名
var 1name;//不可以
var name;
var Name;//与name不同
var myName;//提倡
注释
//单行注释
/*
多行注释
*/
/*
*
* 这个也是多行注释
*
*/
空格
空格的位置不会影响代码的解析,但是不要将关键字或者标识符分开,适当的添加空格可以提高代码的可读性
var name = 123;
console . log ( '1 2 3' );
v ar name;//报错
var name = '王磊';
表达式
JS代码中的;表示一句代码的结束,当然也可以省略,但是当遇到立即执行函数的情况下是不能省略的
var name = 12
console.log(123)
(function (){
console.log(123)
})();//这里一定要添加分号
var age = 18
JS输入输出方法
console
- console.log() 打印日志信息
- console.dir() 打印详细信息
- console.error() 打印错误信息
- console.warn() 打印警告信息
- console.table() 打印表格信息
window
- window.alter() 弹出警告框
- window.prompt() 获取用户输入
document
- document.write() 向页面写入信息
- document.querySelector() 获取页面元素
JS的简介的更多相关文章
- Node.js的简介和安装
一.Node.js的简介和安装 a) 什么是Node.js? Node.js是一个开发平台 让JavaScript运行在服务器端的开发平台 ---简单点说就是用JavaScript写服务器 ...
- Node.js 原理简介
Node.js 的官方文档中有一段对 Node.js 的简介,如下. Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript ...
- js json简介(json的本质也是字符串)(用于服务器和客户端通信)
js json简介(json的本质也是字符串)(用于服务器和客户端通信) 一.总结 1.json的语法和js的语法非常像,只是json的键和值都是双引号,因为json的本质也是字符串 2.json是一 ...
- knockout.js的简介和简单使用
1.knockout简介knockout是一个轻量级的UI类库,通过MVVM模式使JavaScript前端UI简单化knockout有四大重要概念:1)声明式绑定:使用简明移读的语法很容易地将模型(m ...
- 1.Knockout.Js(简介)
前言 最近一段时间在网上经常看到关于Knockout.js文章,于是自己就到官网看了下,不过是英文的,自己果断搞不来,借用google翻译了一下.然后刚刚发现在建立asp.net mvc4.0的应用程 ...
- pace.js原理简介
简介: 不少童鞋可能都使用过pace.js:http://github.hubspot.com/pace/docs/welcome/ 只要在页面上引入pace.js和相关的css,并不需要对业务逻辑做 ...
- Node.js 入门简介
Node.js简介 1.1 简介 V8引擎本身就是用于Chrome浏览器的JS解释部分,但是Ryan Dahl鬼才般的把这个V8搬到了服务器上,用于做服务器的软件. Node.js是一个专注于实现高性 ...
- Vue.js的简介
vue.js简介 Vue.js读音 /vjuː/, 类似于 view Vue.js是前端三大新框架:Angular.js.React.js.Vue.js之一,Vue.js目前的使用和关注程度在三大 ...
- 五 js对象简介
对象简介 js中没有"类"的概念,只有对象. A:对象声明方式有三种 ------------1.调用Object函数创建对象: var person = new Object; ...
- JavaScript(JS)简介
历史背景介绍 (Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言.Sun和Netscape共同完成.后改名叫Javascript ...
随机推荐
- Date类的常见用法——JavaSE基础
Date类的常见用法 Date类属于java.util包 因此需要导入Date类 Date() 分配一个Date对象,并初始化此对象为系统当前的日期和时间,可以精确到毫秒). Date(long da ...
- 【算法】Floyd算法
什么是Floyd Floyd用于求最短路程.举个栗子,给你一张图,让你求出点[1]到点[5]的最短路程,你会怎么求? (画图工具:CS Academy) 如上图,有向边分别是 1->2 1-& ...
- 【生成对抗网络学习 其一】经典GAN与其存在的问题和相关改进
参考资料: 1.https://github.com/dragen1860/TensorFlow-2.x-Tutorials 2.<Generative Adversarial Net> ...
- Java绘图基础
<零基础学Java> Java绘图基础 绘图是高级程序设计中非常重要的技术,例如,应用程序需要绘制闪屏图像.背景图像.组件外观Web程序可以绘制统计图.数据库存储的图像资源等. Graph ...
- Redis 中的原子操作(3)-使用Redis实现分布式锁
Redis 中的分布式锁如何使用 分布式锁的使用场景 使用 Redis 来实现分布式锁 使用 set key value px milliseconds nx 实现 SETNX+Lua 实现 使用 R ...
- 关于vue项目中搜索节流的实现
我们经常会遇到这种需求,现在我们在使用百度搜索的时候他们的思想也是根据防抖节流而实现的,至于用防抖还是节流根据自己需求. <template> <input type="t ...
- ASP.NET MVC之model传值view
控制器中,我们有时会在知道用户名的情况下,再获取相关数据 例如: public ActionResult Index() { UserInfo Entity_Tem ...
- RPA人力资源简历筛选机器人
简历自动筛选及分析机器人,支持前程无忧.猎聘 1.自动登录招聘网站 2.自动填充简历筛选条件 3.RPA依次读取所筛选的简历信息 4.自动将简历数据复制到本地文档中 5.完成简历信息收集及分析表 6. ...
- Java中JSON字符串和对象的互转
对象转换成json字符串: JSONObject.toJSONString(switchmes) JSON字符串转换成对象: Switchmes switchmes=(Switchmes) JSONO ...
- 抓到 Netty 一个 Bug,顺带来透彻地聊一下 Netty 是如何高效接收网络连接的
本系列Netty源码解析文章基于 4.1.56.Final版本 对于一个高性能网络通讯框架来说,最最重要也是最核心的工作就是如何高效的接收客户端连接,这就好比我们开了一个饭店,那么迎接客人就是饭店最重 ...
