echarts学习笔记(一)
echarts学习笔记(一)
echarts开发步骤
- 创建一个新的html文件
- 在html文件head头部信息中导入echarts
- 声明一个容器(可以理解为画布),用于存放echarts
- 实例化echarts绑定先前创建的容器
- 编写可视化图标相关配置
- 将配置应用于我们实例化好的echarts对象
- 使用浏览器打开即可看到我们绘制的图表
快速入门
使用editplus(可以使用其他的编辑器)新建html文件[快捷键:ctrl+shift+n]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
</head>
<body>
</body>
</html>
在html头部信息中导入echarts
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<script src="放置echarts.min.js文件全路径(也可以是相对路径)"></script>
<title>Document</title>
</head>
<body>
</body>
</html>
声明一个容器(可以理解为画布),用于存放echarts
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<script src="放置echarts.min.js文件全路径(也可以是相对路径)"></script>
<title>Document</title>
</head>
<body>
<div id="main" style="height:500px;width:500px"></div>
</body>
</html>
实例化echarts对象绑定之前创建的容器(画布)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<script src="放置echarts.min.js文件全路径(也可以是相对路径)"></script>
<title>Document</title>
</head>
<body>
<div id="main" style="height:500px;width:500px"></div>
<script type="text/javascript">
var mychart=echarts.init(document.getElementById("main"));
</script>
</body>
</html>
编写图表相关配置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<script src="放置echarts.min.js文件全路径(也可以是相对路径)"></script>
<title>Document</title>
</head>
<body>
<div id="main" style="height:500px;width:500px"></div>
<script type="text/javascript">
var mychart=echarts.init(document.getElementById("main"));
var option={
xAxis:{
type:"category",
data:["语文","数学","英语"]
},
yAxis:{
type:"value"
},
series:[
{
type:"bar",
data:[100,85,96]
}
]
};
</script>
</body>
</html>
将编写好的配置应用于我们实例化好的echarts对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<script src="放置echarts.min.js文件全路径(也可以是相对路径)"></script>
<title>Document</title>
</head>
<body>
<div id="main" style="height:500px;width:500px"></div>
<script type="text/javascript">
var mychart=echarts.init(document.getElementById("main"));
var option={
xAxis:{
type:"category",
data:["语文","数学","英语"]
},
yAxis:{
type:"value"
},
series:[
{
type:"bar",
data:[100,85,96]
}
]
};
mychart.setOption(option);
</script>
</body>
</html>
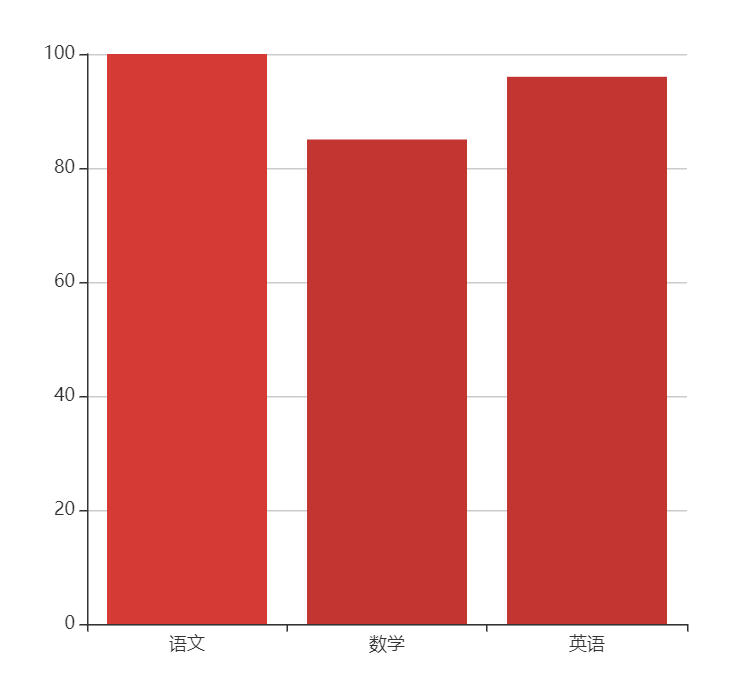
使用浏览器打开我们编写好的html文件查看绘制的图像吧!!

进一步探索
尝试将柱状图改成折线图
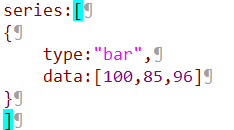
如果细心观察,我们会发现,控制图表类型的关键位置就在我们的series中的type属性。

将其修改为"line"试试

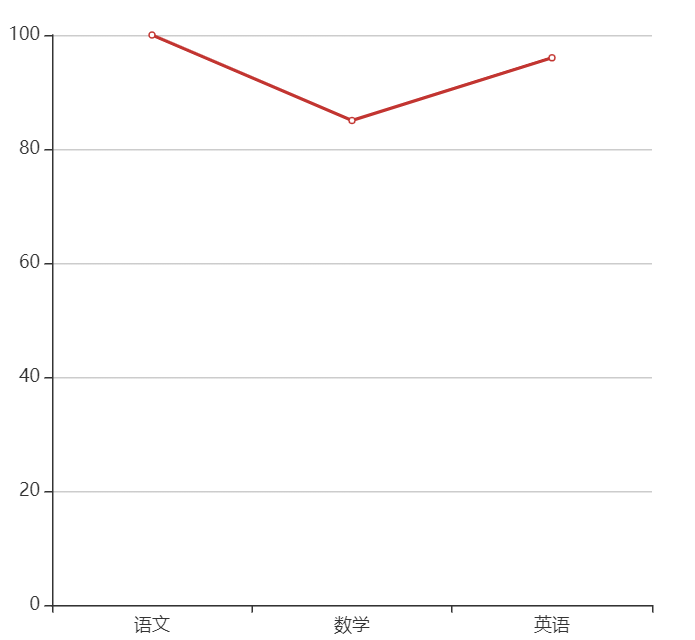
now!是不是就变成上面的这样子啦!!
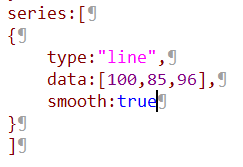
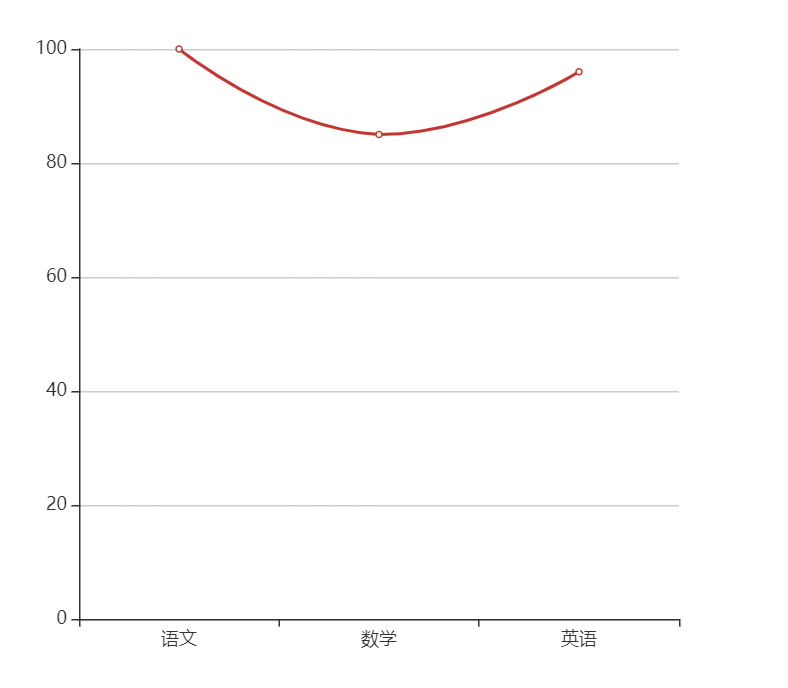
如果我们希望图表的折线可以有一定的圆滑的感觉,可以加上smooth属性

图像就会变成这样:

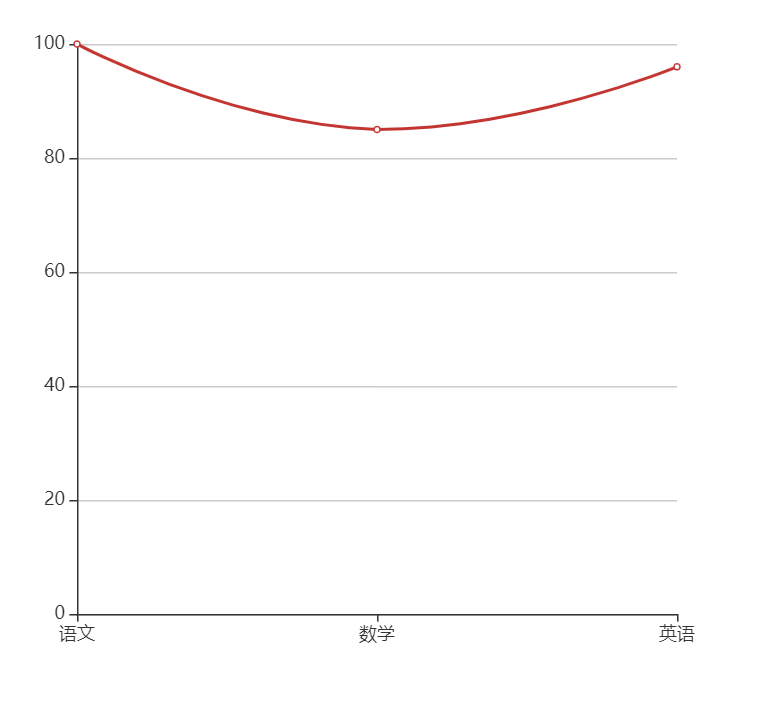
现在看起来是不是有些圆滑了呢?只不过图像看起来还是比画布小很多啊!可以使用boundaryGap属性将图像两边贴合画布外围哦!


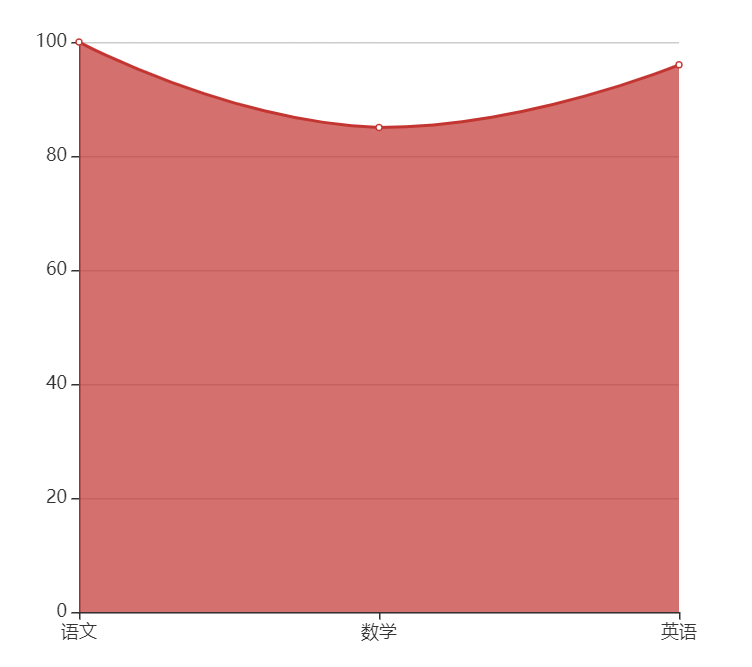
如果我想要让这条线有区域性呢?可以将它修改为面积图


总结
通过学习,我们可以了解到使用echarts绘图的基本步骤以及控制图表样式的相关属性,同样还有其他很多属性等待大家一起挖掘哦!
echarts学习笔记(一)的更多相关文章
- Echarts学习笔记之饼图
注:ECHarts的相关文件请到ECharts官网下载,下载地址:http://echarts.baidu.com/download.html 1.前台 <div style="ali ...
- Echarts学习笔记
1.Ecahrts使用首先需要引用js文件 Echarts.js 然后定义一个带id的容器(div就可以) 然后就可以初始化echarts了 ↓这是柱形图 <h2 class="con ...
- echarts学习笔记(部分angular及ant-design)
1.在项目中修改ng-zorro组件默认样式的一些方法: 类名等 前加::ng-deep: 类名等 前加:root: 类名等 前加:host /deep/: 2.echarts横轴自定义时间粒度 两种 ...
- vue中添加Echarts图表的使用,Echarts的学习笔记
项目中需要使用一些折线图.柱状图.饼状图等等,之前使用过heightCharts(关于heightCharts请看我的另一篇 http://www.cnblogs.com/jasonwang2y60/ ...
- Webpack4 学习笔记四 暴露全局变量、externals
前言 此内容是个人学习笔记,以便日后翻阅.非教程,如有错误还请指出 webpack 暴露全局变量 通过 expose-loader 内联配置 在 webpack中配置 每个模块通过注入的方式 通过CD ...
- amazeui学习笔记一(开始使用5)--藏品collections
amazeui学习笔记一(开始使用5)--藏品collections 一.总结 1.藏品collections:一些 Amaze UI 中没有的功能.amazeui认为好的解决方案.像图表绘制里面的百 ...
- Qlik Sense学习笔记之插件开发
date: 2019-05-06 13:18:45 updated: 2019-08-09 15:18:45 Qlik Sense学习笔记之插件开发 1.开发前的基础工作 1.1 新建插件 dev-h ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- PHP-自定义模板-学习笔记
1. 开始 这几天,看了李炎恢老师的<PHP第二季度视频>中的“章节7:创建TPL自定义模板”,做一个学习笔记,通过绘制架构图.UML类图和思维导图,来对加深理解. 2. 整体架构图 ...
随机推荐
- ASP.NET MVC之model传值view
控制器中,我们有时会在知道用户名的情况下,再获取相关数据 例如: public ActionResult Index() { UserInfo Entity_Tem ...
- grafana整合zabbix
1. 安装grafana wget https://dl.grafana.com/oss/release/grafana-7.5.7-1.x86_64.rpm rpm -i --nodeps graf ...
- 一条update语句到底加了多少锁?带你深入理解底层原理
迎面走来了你的面试官,身穿格子衫,挺着啤酒肚,发际线严重后移的中年男子. 手拿泡着枸杞的保温杯,胳膊夹着MacBook,MacBook上还贴着公司标语:"我爱加班". 面试开始,直 ...
- Collection子接口:Set接口
1.Set 存储的数据特点:无序的.不可重复的元素具体的:以HashSet为例说明: 1. 无序性:不等于随机性.存储的数据在底层数组中并非照数组索引的顺序添加,而是根据数据的哈希值决定的. 2. 不 ...
- shell脚本处理二进制数据
正确处理二进制数据 正确处理二进制数据必须保证以下三个环节是二进制安全(Binary Safe)的: 从文件读取至内存: 处理数据过程中: 内存写入至文件. 那么二进制安全是什么?通俗来说就是不会特殊 ...
- zookeeper和spring cloud版本冲突
1.使用elastic-job进行任务调度,而核心的就是使用zookeeper进行管理,但这个与spring cloud 冲突造成启动不了 |ERROR |main |SpringApplicatio ...
- 06 app分享功能
通过某一个点击事件触发confirm弹窗 确定后正式进行分享功能处理 这是一个封装好的分享功能插件 https://ext.dcloud.net.cn/plugin?id=4860 如果自己写的话会很 ...
- Thread类的常用方法_sleep和创建多线程程序的第二种方式实现Runnable接口
public static void sleep(long millis);//使当前正在执行的线程以指定的毫秒数暂停(暂时停止执行). 毫秒数结束后线程继续执行 package com.yang.T ...
- [apue] 文件中的空洞
空洞的概念 linux 上普通文件的大小与占用空间是两个概念,前者表示文件中数据的长度,后者表示数据占用的磁盘空间,通常后者大于前者,因为需要一些额外的空间用来记录文件的某些统计信息或附加信息.以及切 ...
- 用 Antlr 重构脚本解释器
前言 在上一个版本实现的脚本解释器 GScript 中实现了基本的四则运算以及 AST 的生成. 当我准备再新增一个 % 取模的运算符时,会发现工作很繁琐而且几乎都是重复的:主要是两步: 需要在词法解 ...
