echarts踩坑总结
1,有关echarts引用的相关报错直接写这句 import * as echarts from 'echarts'
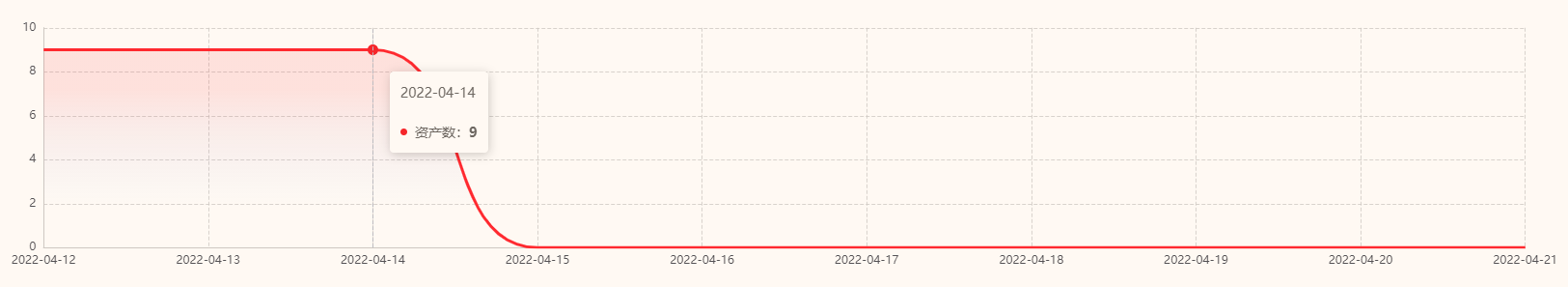
2,折线图

chartsObj = {
tooltip: {
trigger: 'axis',
axisPointer: {
type:'none', // 默认为line,不关闭会有引线跟随
},
formatter(params:any) { //自定义提示框,可打印params查看
let str = ''
params.forEach((item:any)=>{
str += `<span style="font-size: 14px;">${item.name}</span>
<div style="margin-top: 20px;display:flex;align-items:center;">
<div style="display: inline-block;width: 7px;border-radius: 50%;height:7px;background: #FF8543;"></div>
<span style="padding-left: 8px">资产数:<span style="font-weight: 600">${item.value}</span></span>
</div>`
})
return (str);
},
},
grid: {
top: '5%',
left: '1%',
right: '2.5%',
bottom: '5%',
containLabel: true // 区域自适应
},
xAxis: {
type: 'category',
axisTick: { // 是否显示刻度线
show: false
},
boundaryGap: false, // 不留白,从原点开始
axisLine: { //横坐标横线线条
lineStyle: {
type: 'solid',
color: '#ccc',
}
},
axisLabel: { // 横坐标字体
textStyle: {
color: '#4D5059 '
}
},
splitLine: { // 横坐标上方线条显示及颜色
show:true,
lineStyle : {
color: '#cccc',
type: 'dashed'
}
}
},
yAxis: {
type: 'value',
axisTick: {
show: false
},
axisLine: {
show:true,
lineStyle: {
type: 'solid',
color: '#ccc',
}
},
axisLabel: { // y轴文字设置
textStyle: {
color: '#4D5059 '
},
lineStyle: {
color: '#F2F4F7',
}
},
splitLine: {
lineStyle : {
color: '#cccc',
type: 'dashed'
}
}
},
series: [
{
data: [],
type: 'line',
symbol:'circle',
smooth:true,
symbolSize:10,//拐点大小
itemStyle: {
normal: {
color: '#FF8543', //改变折线点的颜色
lineStyle: {
color: '#FF8543' //改变折线颜色
}
}
},
areaStyle: { // 区域渐变色
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: .2,
color: 'rgba(255,133,67,0.16)'
}, {
offset: .8,
color: 'rgba(66, 133, 244, 0)'
}])
}
},
showSymbol: false, // 是否展示折线上的圆点默认
}
]
}
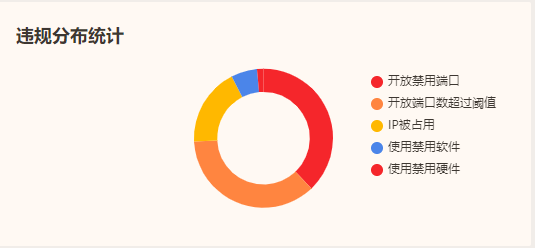
3,饼图

chartsObj ={
title: {
textStyle: {
fontFamily: 'PingFangSC-Medium, sans-serif',
fontWeight: 500,
fontSize: 14
},
bottom: '15%',
left: '40%'
},
legend: {
right:10,
top:10,
orient : 'vertical',
icon: "circle",
type: "scroll", // 是否开启切换图例分页
itemWidth: 12, // 图例标记的图形宽度。
itemHeight: 12, // 图例标记的图形高度。
width: 'auto', // 图例组件的宽度
height: 'auto', // 图例组件的高度
},
tooltip: {
// trigger: 'item',
formatter(item:any) {
let str = ''
str += `<span style="font-size: 14px;color:${item.color};">${item.name}</span>
<div style="margin-top: 5px;display:flex;align-items:center;">
<div style="display: inline-block;width: 7px;border-radius: 50%;height:7px;background: ${item.color};"></div>
<span style="padding-left: 8px";>数量:<span style="font-weight: 600">${item.value}</span></span>
</div>`
return str;
}
},
series: [
{
type: 'pie',
bottom: '20%',
radius: ['60%', '90%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
},
},
data: [],
color:['#F5222D', '#FF8543', '#FFBB00', '#4285F4']
}
]
}
echarts踩坑总结的更多相关文章
- echarts踩坑---容器高度自适应
在echarts中,若设置固定高度,当柱状图数据过多时会出现数据相互挤压,给用户的体验十分糟糕,可以通过给容器设置自适应高度,然后通过getDom()的方法解决此问题. 具体解决办法如下: <d ...
- echarts 踩坑 : id必须不同
我们可能用react前端框架开发项目. 也就是组件化开发. 一个页面里可能有很多组件. 而echarts是寻找特定ID的DOM去渲染的. 也就是说,如果整个页面.包括所有页面组件,有id相同的DOM, ...
- echarts 踩坑 : 为什么效果出不来?看看有没有正确引入
今天我要给 echarts 组件加个 dataZoom 功能,结果发现没有效果. 后来发现是引入 echarts 模块的问题. 如果是按需引入的话,必须引入相应的功能模块才能使用相应的功能. 举例: ...
- echarts 踩坑 : 为什么触摸柱状图的时后柱子不见了?原来是color的锅!
今天发现一个奇怪的问题. 当我的鼠标触摸柱状图的时候,柱状图就消失了. 后来发现是颜色的设置有问题. color: ['rgba(68,238,224)', 'rgba(17,215,255)', ' ...
- ant.design React使用Echarts,实力踩坑
最近项目用到Echarts(以下用ec代替),于是照猫画虎得引入到团队的antd项目中,但是遇到2个棘手问题: 1. ec对dom不渲染,检查后发现,原来是全局存在id重复,所以使用React时,最好 ...
- vue父组件异步传递prop到子组件echarts画图问题踩坑总结
效果图: 大致思路:考虑到5张图都是折线图,所以准备用一个子组件承接echarts画图,然后父组件通过prop传递不同数据来展示不同的图 踩坑问题: 1.引入line子组件,画了5个元素,但是只显示一 ...
- webpack踩坑--webpack 2.x升级至4.x
一.安装webpack-cli,webpack@4.26.1 1.npm install webpack-cli -D 2.npm install webpack@4.26.1 -D 二.踩坑 执行n ...
- 微信小程序之mpvue+iview踩坑之旅
因为之前参照微信的原生的文档写过一些小程序的demo,写的过程比较繁琐,后来出了美团的mpvue,可以直接使用vue开发,其他的不作对比,这篇文章记录一下踩坑之旅. 参照mpvue http://mp ...
- vue踩坑之旅 -- computed watch
vue踩坑之旅 -- computed watch 经常在使用vue初始化组件时,会报一些莫名其妙的错误,或者,数据明明有数据,确还是拿不到,这是多么痛苦而又令人忍不住抓耳挠腮,捶胸顿足啊 技术点 v ...
随机推荐
- my file server1
环境配置 先导入虚拟机 设置网路为NAT,扫描iP netdiscover -r 192.168.164.0/24 靶机ip:192.168.164.183 kali:192.168.164.137 ...
- struts2学习二:Tomcat的部署目录和访问路径问题
1:idea中配置tomcat后,那么最终的web工程发布到哪里去了?为什么在访问路径中不加工程名就可以访问? 1.1:因为tomcat有段时间没接触了,先回顾下tomcat的目录结构吧? 如图所示: ...
- 3.Spark设计与运行原理,基本操作
1.Spark已打造出结构一体化.功能多样化的大数据生态系统,请用图文阐述Spark生态系统的组成及各组件的功能. Spark生态系统主要包含Spark Core.Spark SQL.Spark St ...
- 用AltiumDesigner画完PCB生成gerber(光绘)文件详细说明
什么是gerber文件 Gerber文件是所有电路设计软件都可以产生的文件,在电子组装行业又称为模版文件(stencil data),在PCB制造业又称为光绘文件.可以说Ger ...
- translate3d 对 z-index 居然有影响
在 Mobile 端需要注意. 安卓 默认浏览器 当中如果 div1 div2 如果 div1 有 translate3d 而 div2 没有 那么 div2 的 z-index 会无效. 解决办法: ...
- About HTML
HTML 简介 HTML 历史 最初的 HTMl 是由 CERN负责制定的,后来转交给 IETF. 在 1990-1995 年期间, HTML 经历了许多次的版本修改与扩充: 1995 年的时候 HT ...
- css 迷惑的position
迷惑的position 小加发现实际开发中position使用频率很高,但很多人却对position不是很了解,导致开发中出现各种问题,现在让我门一起来看看这个迷惑的position吧~ static ...
- web前端教程《每日一题》(1-99)完结
第1期(2016年4月6日): (1)js中关闭当前窗口的方法是:window.close(); 第2期(2016年4月7日): (1)js中使字符串中的字符变为小写的方法是:toLowerCase方 ...
- 微信小程序要求HTTPS,如何选择SSL证书?
为了保护小程序应用安全,微信官方的需求文档要求,每个微信小程序必须事先设置一个通讯域名,并通过HTTPS请求进行网络通信,不满足条件的域名和协议无法请求.因此开发者应先准备好配置好HTTPS证书的域名 ...
- 【wepy入门教程】48小时开发看美女微信小程序,万花阁
说明:本文只做小程序的开发过程记录:小程序仅供学习参考,严禁用于商业及非法用途 准备 不管是做网站还是做小程序,只要是To C,就少不了做内容,因此第一步依然是数据准备,从网上找到两个网站: http ...
