跨域原因及SpringBoot、Nginx跨域配置
概述
MDN文档 Cross-Origin Resource Sharing (CORS)
跨域的英文是Cross-Origin Resource Sharing (CORS),直译过来就是:跨越了来源的源资共享。当浏览器上的页面资源(http://www.a.com/xxx.html)试图访问其他域(http://www.b.com/xxx.html)时,浏览器会检查两个url的协议、域名、端口。其中任意一项不一致,都有可能产生跨域。
如上面例子中,http://www.a.com/xxx.html 和 http://www.b.com/xxx.html 的域名不同,就有可能会触发跨域。
简单请求
为什么说有可能会触发,这是因为简单请求不会触发跨域。简单请求是同时满足以下条件的请求:
Some requests don't trigger a CORS preflight. Those are called simple requests, though the Fetch spec (which defines CORS) doesn't use that term. A simple request is one that meets all the following conditions:
One of the allowed methods:
Apart from the headers automatically set by the user agent (for example,
Connection,User-Agent, or the other headers defined in the Fetch spec as a forbidden header name), the only headers which are allowed to be manually set are those which the Fetch spec defines as a CORS-safelisted request-header, which are:
AcceptAccept-LanguageContent-LanguageContent-Type(but note the additional requirements below)The only allowed values for the
Content-Typeheader are:
application/x-www-form-urlencodedmultipart/form-datatext/plainIf the request is made using an
XMLHttpRequestobject, no event listeners are registered on the object returned by theXMLHttpRequest.uploadproperty used in the request; that is, given anXMLHttpRequestinstancexhr, no code has calledxhr.upload.addEventListener()to add an event listener to monitor the upload.No
ReadableStreamobject is used in the request.
注意,不同浏览器对简单请求的判断条件会有细微不一致(不过这对后端开发人员来说,并不重要了)。
跨域解决方案
概述
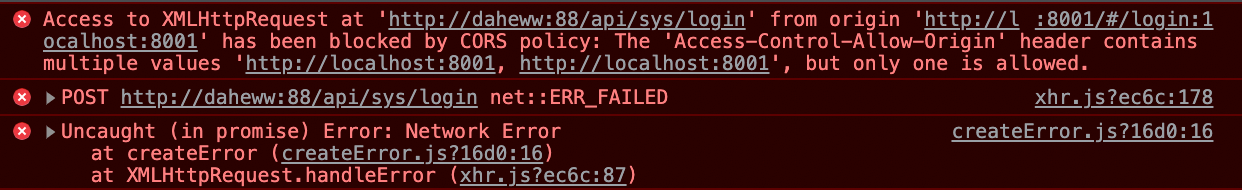
在前后端分离的情景下,跨域是很常见的情景。前端部署在一台服务器(10.3.12.31)上,后端部署在另一台服务器(10.3.12.32)上,当用户在浏览器中获取并打开前端服务器的网页资源后,若用户通过网页发任意请求到后端服务器,浏览器会检测到网页资源的域和请求资源的域不同,就有可能触发跨域。

此时,浏览器若判定当前情景跨域,则会先发送一个预检请求(preflight)给后端服务器,该请求的类型为OPTION。预检请求会告诉后端服务器真实请求的各种信息,来让后端服务器判断是否让这个真实请求获取资源。
预检请求示例:

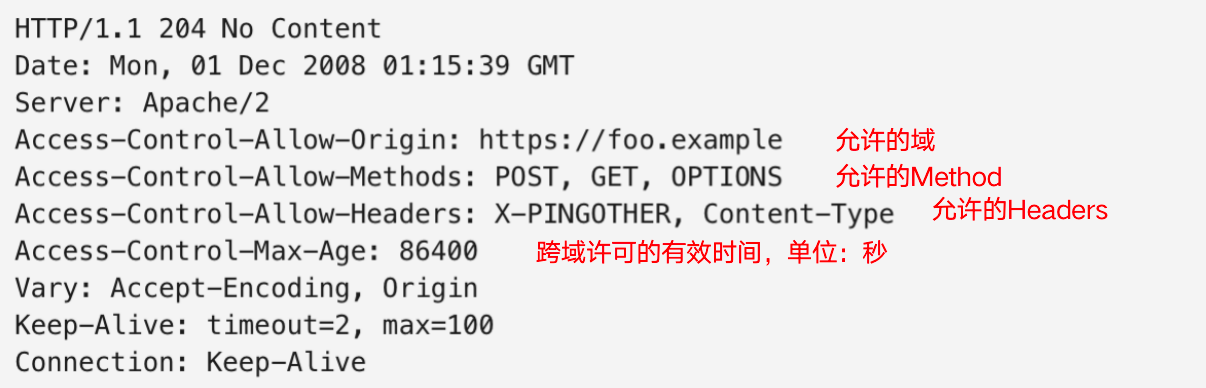
预检请求响应示例:

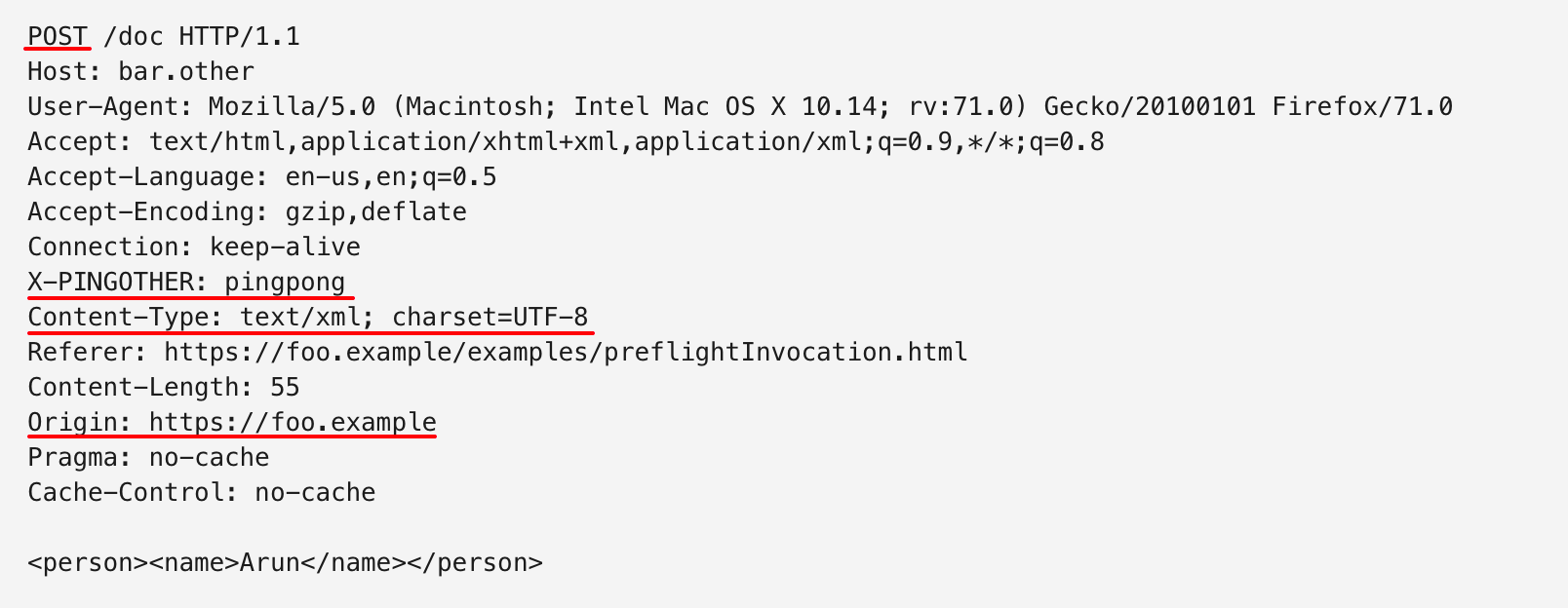
真实请求示例:

在本示例中,后端服务器允许了预检请求中的各种条件,所以真实请求能够顺利地发送给后端服务器并得到响应。更详细的跨域请求Headers、响应Headers参考见MDN文档 Cross-Origin Resource Sharing (CORS).
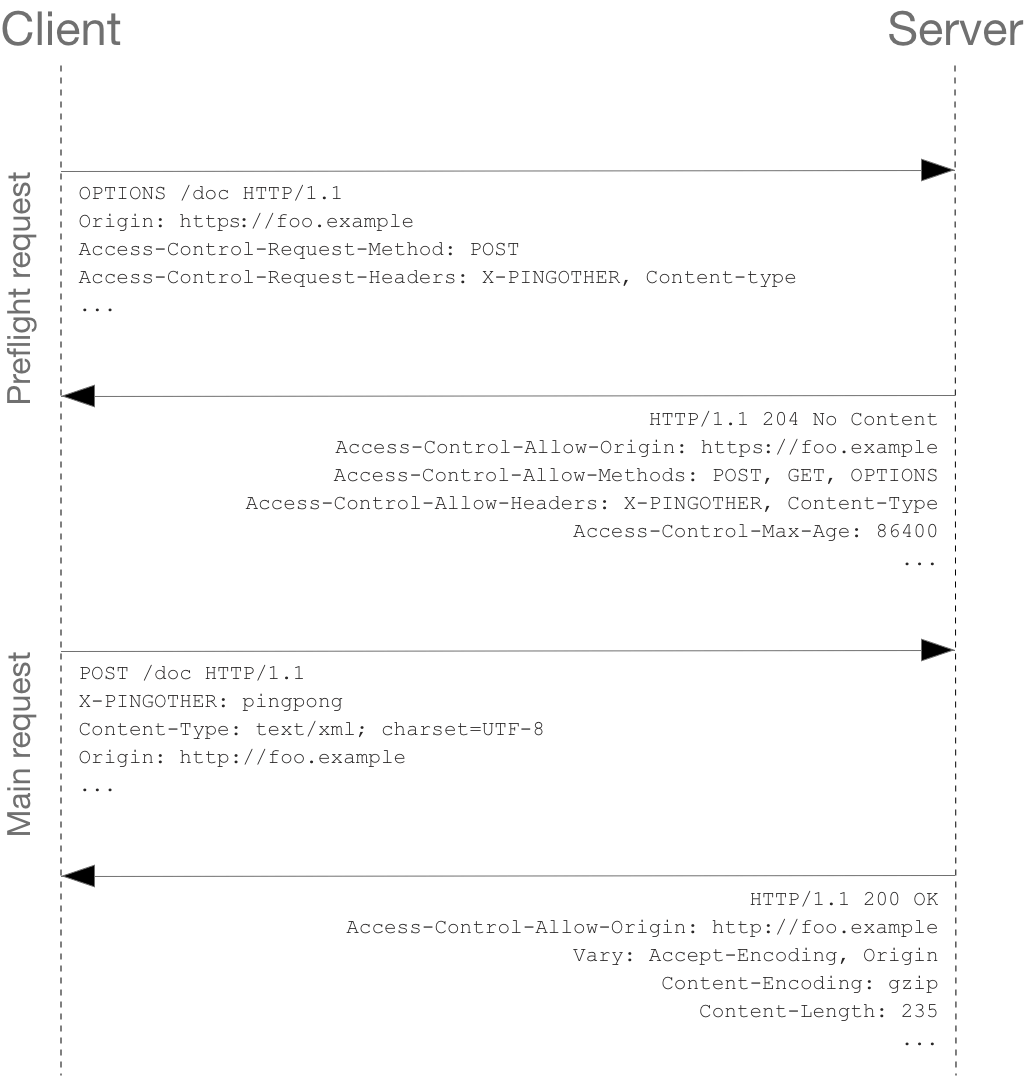
整体流程如下:

所以解决跨域问题的关键核心在于,在接收浏览器发过来请求的服务器上,加入跨域配置。
- 如果接收浏览器请求的是后台程序,则参考SpringBoot跨域配置
- 如果接收浏览器请求的是nginx,则参考Nginx跨域配置
跨域问题的核心就是一定要通过预检请求,然后和response的header加入
Access-Control-Allow-Origin、Access-Control-Allow-Methods、Access-Control-Allow-Credentials、Access-Control-Allow-Headers,告诉浏览器你这个服务器支持哪些跨域的请求。
记一个小坑:之前前端请求一直报跨域问题,但是我加入了跨域配置的,后面发现是因为我的Access-Control-Allow-Headers里配置的header key不全,所以请求被拦截了。
SpringBoot跨域配置
@Configuration
public class CorsConfig {
@Bean
public CorsWebFilter corsWebFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedHeader("*");
corsConfiguration.addAllowedMethod("*");
corsConfiguration.addAllowedOrigin("*");
corsConfiguration.setAllowCredentials(true);
source.registerCorsConfiguration("/**",corsConfiguration);
return new CorsWebFilter(source);
}
}
Nginx跨域配置
若前端并不是将请求直接发送给后端,而是先发送给Nginx服务器,然后再由Nginx将请求转发给后端,则应该给Nginx增加跨域配置。
nginx是一个七层的负载均衡器,所以它能够得到7层(http层)的具体内容,所以给它的response加入
Access-Control-Allow-Origin、Access-Control-Allow-Methods、Access-Control-Allow-Credentials、Access-Control-Allow-Headers的配置就好了。
LVS是四层,所以它只能拿到、修改一些IP信息。
转自:我也说说Nginx解决前端跨域问题,正确的Nginx跨域配置(后端Nginx CORS跨域配置、CORS设置,后端允许跨域请求)
location /aoda-web {
add_header 'Access-Control-Allow-Origin' $http_origin;
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,web-token,app-token,Authorization,Accept,Origin,Keep-Alive,User-Agent,X-Mx-ReqToken,X-Data-Type,X-Auth-Token,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain; charset=utf-8';
add_header 'Content-Length' 0;
return 204;
}
root html;
index index.html index.htm;
proxy_pass http://127.0.0.1:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_connect_timeout 5;
}
跨域相关的配置,主要是下面这部分:
add_header 'Access-Control-Allow-Origin' $http_origin;
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,web-token,app-token,Authorization,Accept,Origin,Keep-Alive,User-Agent,X-Mx-ReqToken,X-Data-Type,X-Auth-Token,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain; charset=utf-8';
add_header 'Content-Length' 0;
return 204;
}
1、Access-Control-Allow-Origin,这里使用变量 $http_origin取得当前来源域,大家说用“*”代表允许所有,我实际使用并不成功,原因未知;
2、Access-Control-Allow-Credentials,为 true 的时候指请求时可带上Cookie,自己按情况配置吧;
3、Access-Control-Allow-Methods,OPTIONS一定要有的,另外一般也就GET和POST,如果你有其它的也可加进去;
4、Access-Control-Allow-Headers,这个要注意,里面一定要包含自定义的http头字段(就是说前端请求接口时,如果在http头里加了自定义的字段,这里配置一定要写上相应的字段),从上面可看到我写的比较长,我在网上搜索一些常用的写进去了,里面有“web-token”和“app-token”,这个是我项目里前端请求时设置的,所以我在这里要写上;
5、Access-Control-Expose-Headers,可不设置,看网上大致意思是默认只能获返回头的6个基本字段,要获取其它额外的,先在这设置才能获取它;
6、语句“ if ($request_method = 'OPTIONS') { ”,因为浏览器判断是否允许跨域时会先往后端发一个 options 请求,然后根据返回的结果判断是否允许跨域请求,所以这里单独判断这个请求,然后直接返回。
跨域原因及SpringBoot、Nginx跨域配置的更多相关文章
- spring-boot+nginx+tomcat+ssl配置笔记
如果你的tomcat应用需要采用ssl来加强安全性,一种做法是把tomcat配置为支持ssl,另一种做法是用nginx反向代理tomcat,然后把nginx配置为https访问,并且nginx与tom ...
- 014.Nginx跨域配置
一 跨域概述 1.1 同源策略 同源策略是一个安全策略.同源,指的是协议,域名,端口相同.浏览器处于安全方面的考虑,只允许本域名下的接口交互,不同源的客户端脚本,在没有明确授权的情况下,不能读写对方的 ...
- SpringBoot设置跨域的几种方式
什么是跨域? 浏览器从一个域名的网页去请求另一个域名的资源时,域名.端口.协议任一不同,都是跨域 原因: 由于浏览器的同源策略, 即a网站只能访问a网站的内容,不能访问b网站的内容. 注意: 跨域问题 ...
- Springboot CORS跨域访问
Springboot CORS跨域访问 什么是跨域 浏览器的同源策略限制: 它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响.可以说Web是构建在同源策略基础 ...
- nginx跨域设置
nginx跨域问题例子:访问http://10.0.0.10/ 需要能实现跨域 操作:http://10.0.0.10/项目是部署在tomcat里面,tomcat跨域暂时还不会,按照网上的方法操作也没 ...
- SpringBoot实现跨域
一.什么是跨域请求? 跨域请求,就是说浏览器在执行脚本文件的ajax请求时,脚本文件所在的服务地址和请求的服务地址不一样.说白了就是ip.网络协议.端口都一样的时候,就是同一个域,否则就是跨域.这是由 ...
- Springboot实现跨域请求
之所以需要用到跨域请求,目的在于现在的Java项目,几乎基本上都前后端分离,除一些较老的维护项目外(通常是单体或者是maven多模块形式,不过本质上还是将前端放在webapps下). SpringBo ...
- nginx跨域的简单应用
nginx跨域的简单应用 要求:1.浏览器访问print.qianbaihe.wang/zt 直接调转至 www.flybirdprint.com/zt,浏览器显示域名不变. server { lis ...
- nginx跨域(转2)
当出现403跨域错误的时候 No 'Access-Control-Allow-Origin' header is present on the requested resource,需要给Nginx服 ...
随机推荐
- zookeeper 负载均衡和 nginx 负载均衡区别 ?
zk 的负载均衡是可以调控,nginx 只是能调权重,其他需要可控的都需要自己写插件:但是 nginx 的吞吐量比 zk 大很多,应该说按业务选择用哪种方式.
- TreeMap与TreeSet的源码分析
1.TreeMap源码 1.属性部分: private final Comparator<? super K> comparator;//比较器 private transient Ent ...
- uWSGI+django+nginx的工作原理流程与部署
二.必要的前提 2.1 准备知识 django 一个基于python的开源web框架,请确保自己熟悉它的框架目录结构. uWSGI 一个基于自有的uwsgi协议.wsgi协议和http服务协议的web ...
- sp-MVC-ideabaok
直接通过初始化器创建 或者通过创建maven工程在自己添加需要的东西 配置 dispatcher-servlet.xml 包括扫描加载包: <context:component-scan bas ...
- read,readline,readlines的特点与区别
1.read 读取全部文件 with open("test.text", "r",encoding='utf8') as f: print(f.read()) ...
- 提交Form表单,submit之前做js判断处理
效果: 在点击提交按钮时,首先进行js判断, 如果不符合条件,则alert出提示信息,并return false. 主要点就在于给form表单添加一个onsubmit事件. 在onsubmit事件中定 ...
- python学习笔记(十)——进程间通信
python 在进程间通信时有很多方式,比如使用Queue的消息队列,使用 pip的管道通信,share memory 共享内存或 semaphore 信号量等通信方式. 这里我们演示一下通过消息队列 ...
- 洋桃电子之STM32
1.ARM内核与分类 作者:知乎用户链接:https://www.zhihu.com/question/52915983/answer/258507276来源:知乎著作权归作者所有.商业转载请联系作者 ...
- AD18布线技巧
3. 快乐打孔模式(颜色配置)PCB 设计完成后,补回流孔,需要打开多层,软件设置如下: 设置方法: 转载原文链接未知
- vue入门文章
本来想自己写一篇关于vue入门的文章.但是看到链接的文章后,觉得写得太详细了,实在有保存下来的必要.后面可能在这篇文章基础上,有所内容的增加. CSS预处理器 定义了一种新的专门的编程语言,编译后成正 ...
