Vue+elementui前后端分离,单个图片文件上传和上传时出现的跨域问题的解决方案
- 在后端解决跨域问题:
- 我是通过配置文件来解决跨域问题的
@Configuration
public class CorsConfig {//解决前后端分离的跨域问题!
/**
* cors support
* @return
*/
@Bean
public FilterRegistrationBean corsFilter() {
// 注册CORS过滤器
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration config = new CorsConfiguration();
config.setAllowCredentials(true); // 是否支持安全证书
config.addAllowedOrigin("*"); // 允许任何域名使用
config.addAllowedHeader("*"); // 允许任何头
config.addAllowedMethod("*"); // 允许任何方法(post、get等)
// 预检请求的有效期,单位为秒。
// config.setMaxAge(3600L);
source.registerCorsConfiguration("/**", config);
FilterRegistrationBean bean = new FilterRegistrationBean(new CorsFilter(source));
bean.setOrder(0);
return bean;
}
下面看一下单个图片的上传过程:
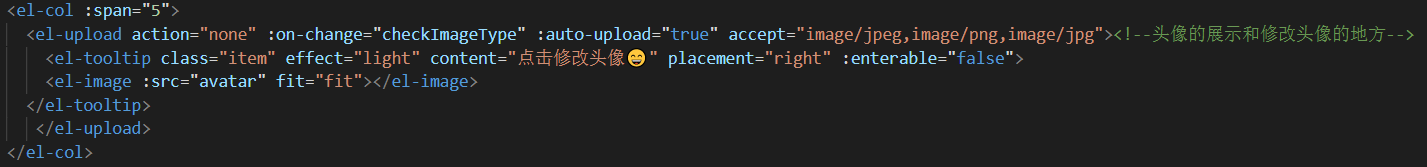
先看一下前端的写法:

auto-upload是否自动提交到页面
accept是接受的图片格式
:on-change是当前页面改变时的回调方法
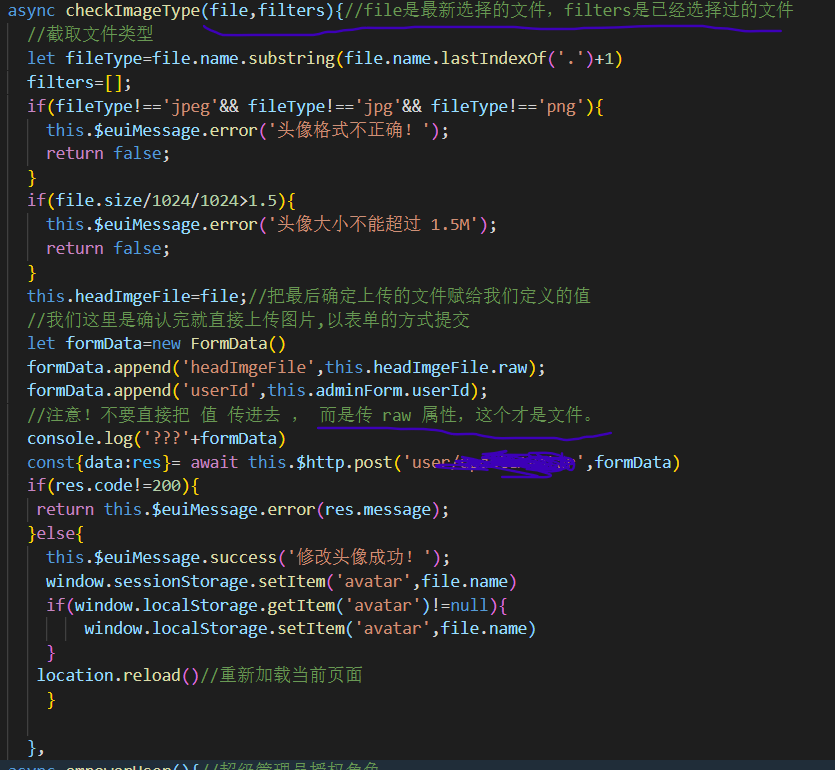
前端图片上传的方法:

解释一下:

要注意:这里MultipartFile的实例名称要跟前端formData接收的图片文件所写的名称一样

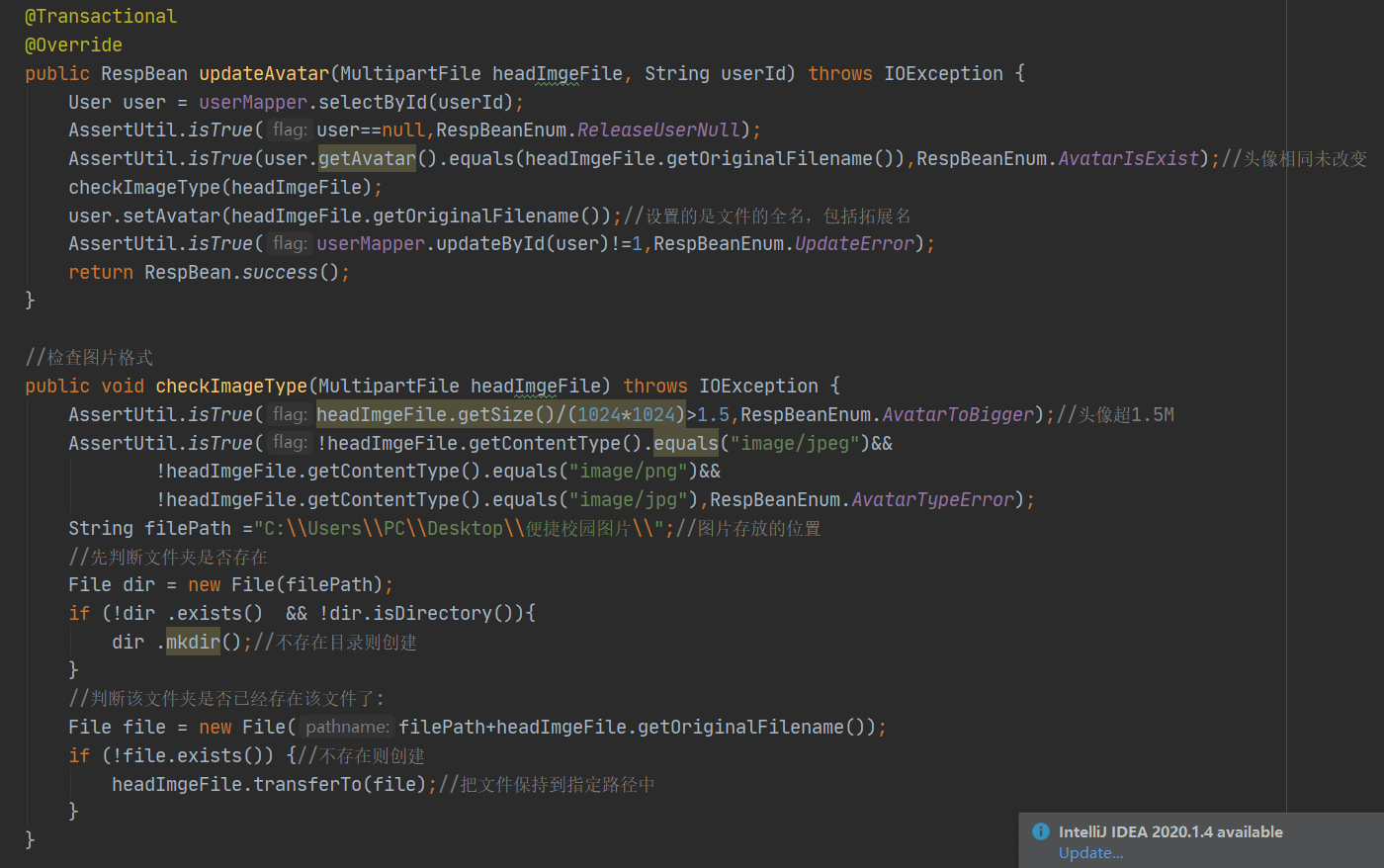
解释一下:
- getOriginalFilename()是传过来的图片文件的名称,包含后缀!
- AssertUtil.isTrue()方法 如果里面的条件是成立的,就抛出对应的自定义异常
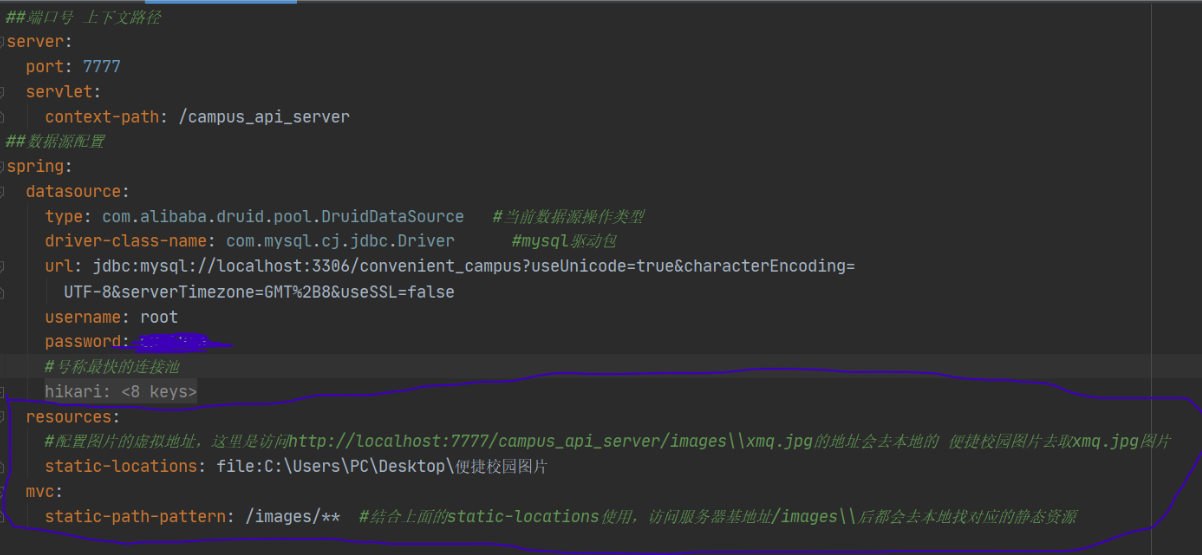
注意上面的图片存放位置,如果前端直接写本地图片的地址会报错:
- Not allowed to load local resource。因为springboot是内置的tomcat,浏览器为了安全起见是不能直接访问本地资源的。
所以不能通过浏览器直接访问本地资源,必须在前端页面中拼的是一个网络路径而不是文件的本地路径!
在application.yml配置文件配置虚拟的图片映射路径,如同画圈部分!
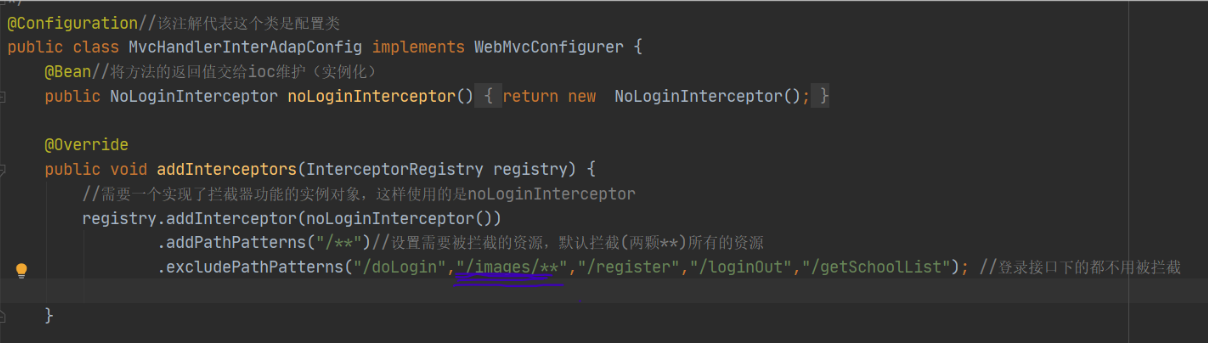
- 最后在拦截器放行访问图片等静态资源

这样就可以实现图片的上传啦!
Vue+elementui前后端分离,单个图片文件上传和上传时出现的跨域问题的解决方案的更多相关文章
- .netcore+vue+elementUI 前后端分离---支持前端、后台业务代码扩展的快速开发框架
框架采用.NetCore + Vue前后端分离,并且支持前端.后台代码业务动态扩展,框架内置了一套有着20多种属性配置的代码生成器,可灵活配置生成的代码,代码生成器界面配置完成即可生成单表(主表)的增 ...
- dotnetcore vue+elementUI 前后端分离架二(后端篇)
前言 最近几年前后端分离架构大行其道,而且各种框架也是层出不穷.本文通过dotnetcore +vue 来介绍 前后端分离架构实战. 涉及的技术栈 服务端技术 mysql 本项目使用mysql 作为持 ...
- dotnetcore+vue+elementUI 前后端分离 三(前端篇)
说明: 本项目使用了 mysql employees数据库,使用了vue + axois + element UI 2.0 ,演示了 单页程序 架构 ,vue router 的使用,axois 使用, ...
- Flask & Vue 构建前后端分离的应用
Flask & Vue 构建前后端分离的应用 最近在使用 Flask 制作基于 HTML5 的桌面应用,前面写过<用 Python 构建 web 应用>,借助于完善的 Flask ...
- gin+vue的前后端分离开源项目
该项目是gin+vue的前后端分离项目,使用gorm访问MySQL,其中vue前端是使用vue-element-admin框架简单实现的: go后台使用jwt,对API接口进行权限控制.此外,Web页 ...
- docker-compose 部署 Vue+SpringBoot 前后端分离项目
一.前言 本文将通过docker-compose来部署前端Vue项目到Nginx中,和运行后端SpringBoot项目 服务器基本环境: CentOS7.3 Dokcer MySQL 二.docker ...
- SpringBoot+Jpa+SpringSecurity+Redis+Vue的前后端分离开源系统
项目简介: eladmin基于 Spring Boot 2.1.0 . Jpa. Spring Security.redis.Vue的前后端分离的后台管理系统,项目采用分模块开发方式, 权限控制采用 ...
- vue+springboot前后端分离实现单点登录跨域问题处理
最近在做一个后台管理系统,前端是用时下火热的vue.js,后台是基于springboot的.因为后台系统没有登录功能,但是公司要求统一登录,登录认证统一使用.net项目组的认证系统.那就意味着做单点登 ...
- Vue .Net 前后端分离框架搭建
[参考]IntellIJ IDEA 配置 Vue 支持 打开Vue项目 一.前端开发环境搭建 1.零基础 Vue 开发环境搭建 打开运行Vue项目 2.nodejs http-proxy-middle ...
- 一套基于SpringBoot+Vue+Shiro 前后端分离 开发的代码生成器
一.前言 最近花了一个月时间完成了一套基于Spring Boot+Vue+Shiro前后端分离的代码生成器,目前项目代码已基本完成 止步传统CRUD,进阶代码优化: 该项目可根据数据库字段动态生成 c ...
随机推荐
- flutter系列之:永远不用担心组件溢出的Wrap
目录 简介 Row和Column的困境 Wrap组件详解 总结 简介 我们在flutter中使用能够包含多个child的widget的时候,经常会遇到超出边界范围的情况,尤其是在Column和Row的 ...
- F118校准(二)-- 操作步骤(使用任意品牌PG点屏,并使用PX01 PG校准F118)
1. 准备工作 硬件连接: CA310通过USB线材连接PC PX01通过USB线材连接PC F118通过灰排线连接PX01左上角的GPIO扩展口(如下图所示) 启动LcdTools软件,点击&quo ...
- 如何kill一条TCP连接?
原创:扣钉日记(微信公众号ID:codelogs),欢迎分享,转载请保留出处. 简介 如果你的程序写得有毛病,打开了很多TCP连接,但一直没有关闭,即常见的连接泄露场景,你可能想要在排查问题的过程中, ...
- ThreadLocal的使用及原理解析
# 基本使用 JDK的lang包下提供了ThreadLocal类,我们可以使用它创建一个线程变量,线程变量的作用域仅在于此线程内.<br />用2个示例来展示一下ThreadLocal的用 ...
- 可编程渲染管线(Scriptable Render Pipeline, SRP)
原文链接 可编程渲染管线处理数据的流程可分为以下3大阶段 1. 应用阶段 这个阶段大概会由CPU处理4件事情.首先会对模型数据进行可见性判断.模型数据由顶点位置.法线方向.顶点颜色.纹理坐标等构成.然 ...
- 嵌入式-C语言基础:函数指针
定义函数地址:如果在程序中定义了一个函数,那么在编译的时候,编译系统为函数代码分配一段存储空间,这段存储空间的起始地址(也叫入口地址)称为这个函数的地址. 和数组一样,数组名代表地址,而函数名表示函数 ...
- sql-lab 通关笔记
sql-lab less1-4 加单引号报错得到报错信息 根据报错信息判断闭合条件 order by找字段数 union select找回显位置 找到回显位置正常爆数据 相同类型其他关卡 后端代码分析 ...
- GAMES101课程 作业6 源代码概览
GAMES101课程 作业6 源代码概览 Written by PiscesAlpaca(双鱼座羊驼) 一.概述 本篇将从main函数为出发点,按照各cpp文件中函数的调用顺序和层级嵌套关系,简单分析 ...
- 20、求解从1到20000内的所有水仙花数:每位数字的n次方之和等于其本身,n是这个数的位数。
/* 求解从1到20000内的所有水仙花数:每位数字的n次方之和等于其本身,n是这个数的位数. 共五位数,设置一个数组用来保存数字的每一位,数组的有效长度就是该数的位数.最后读取数组的每位数字来判断水 ...
- UBOOT编译--- include/config/auto.conf、 include/config/auto.conf.cmd、 include/generated/autoconf.h (二)
1. 前言 UBOOT版本:uboot2018.03,开发板myimx8mmek240. 2. 背景 在编译构建目标时(如 make xxx),顶层 Makefile 的 dot-config 变量值 ...