Node.js的学习(一)node.js 的介绍
一、简介
1.1、什么是 node.js ?
node.js 一种 JavaScript 的运行环境,能够使得javascript能够脱离浏览器运行。以前 js 只能在浏览器基础上运行,能够操作的也局限于浏览器,比如浏览器上的放大缩小操作,前提是浏览器开启的基础上进行操作(浏览器是客户端)。有了 node.js 之后,js 可以在服务端进行操作,直接在系统上进行操作,可以打开、关闭浏览器等操作。
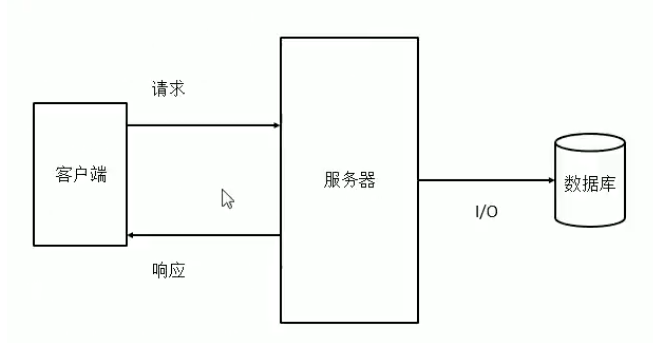
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。Node.js 是一个事件驱动 I/O 服务端JavaScript环境,基于Google的V8引擎,V8引擎执行JavaScript的速度非常快,性能非常好。

1.2、Node.js 的功能
node.js 作为一个JavaScript 的运行环境,提供了基础的功能和API:(基于node.js衍生了很多框架)
Express框架 (快速构建web应用)
Electron 框架 (快速构建跨平台的桌面应用)
restify 框架 (快速构建API接口项目)
创建实用的命令行工具辅助前端开发,读写操作数据库等
Node.js 是一个开源和跨平台的 JavaScript 运行时环境。 它几乎是任何类型项目的流行工具!
1.3、Node.js 的特点
Node.js的最大特点是单线程。
二、搭建Node.js开发环境
2.1、下载Node.js
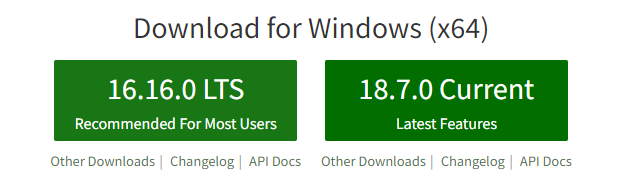
node.js官网:Node.js (nodejs.org)

版本号 LTS:稳定版(一般开发下载这个)
版本号 Current:最新版
2.2、安装Node.js

找到下载的目录里面,打开Node.js进行无脑安装,直接下一步
- 怎么知道安装成功?
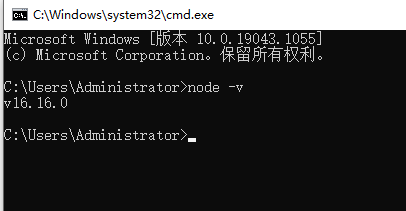
- 第一种方法:win + R 打开运行对话框,输入cmd 打开命令提示符窗口,输入node -v 回车 显示安装版本号,如以下结果即为成功!

2.3、在 VS code 安装 Code Runner 插件
Code Runner 应该是下载量最大的插件之一了,代码一键运行,并支持了 Node.js, Python, C++, Java, PHP, Perl, Ruby, Go 等超过40种的语言。

安装好 Code Runner 之后,打开你所要运行的文件,有多种方式来快捷地运行你的代码:
- 键盘快捷键 Ctrl+Alt+N
- 快捷键 F1 调出 命令面板, 然后输入 Run Code
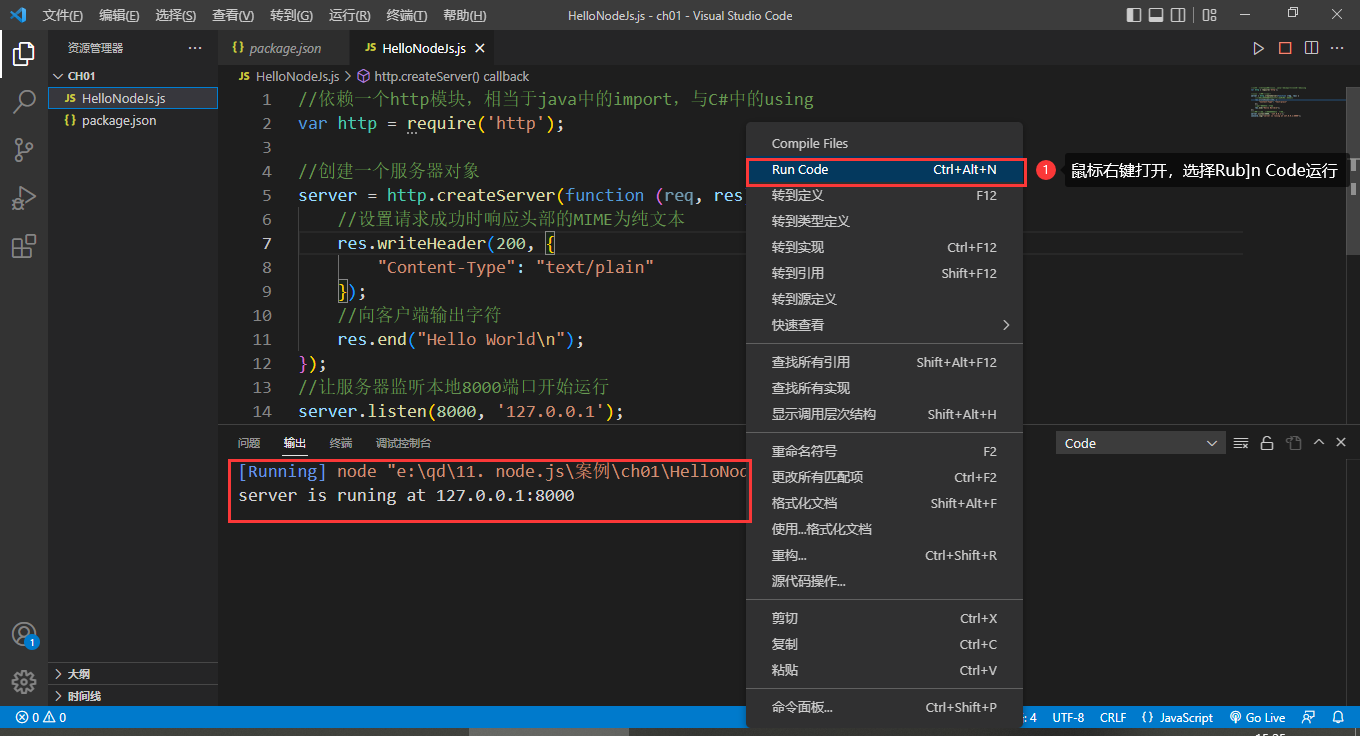
- 在编辑区,右键选择 Run Code
- 在左侧的文件管理器,右键选择 Run Code
- 右上角的运行小三角按钮
停止代码运行:
- 键盘快捷键 Ctrl+Alt+M
- 快捷键 F1 调出 命令面板, 然后输入 Stop Code Run
- 在Output Channel,右键选择 Stop Code Run
还可以安装 Nodejs Snippets 插件让 VSCode 支持提供 Nodejs 代码的智能提示。

三、第一个Node.js 程序
3.1、在VSCode中创建一个新的项目
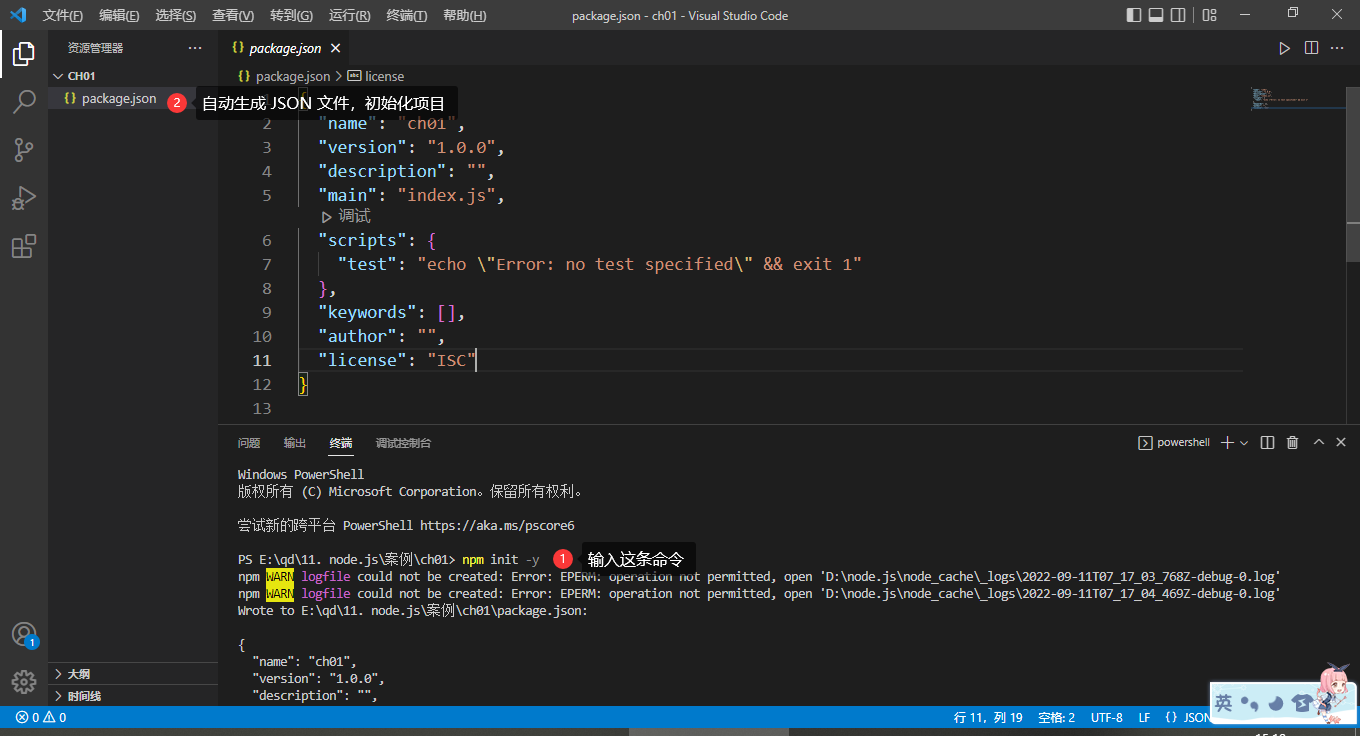
3.2、点击 “ 查看 ” -> " 终端 ",在控制台输入 npm init -y 初始化项目

在上面的示例中,我们是通过IDE(集成开发环境,用来表示辅助程序员开发的应用软件)完成编译与运行的,其实手动运行也可以,比如编写一段代码如下:
3.2.1、新建一个 index.js 文件,作为一个web服务器
//依赖一个http模块,相当于java中的import,与C#中的using
var http = require('http'); //创建一个服务器对象
server = http.createServer(function (req, res) {
//设置请求成功时响应头部的MIME为纯文本
res.writeHeader(200, {
"Content-Type": "text/plain"
});
//向客户端输出字符
res.end("Hello World\n");
});
//让服务器监听本地8000端口开始运行
server.listen(8000, '127.0.0.1');
console.log("server is runing at 127.0.0.1:8000");
代码解析:
引入 required 模块:我们可以使用 require 指令来载入 Node.js 模块
创建服务器:服务器可以监听客户端的请求,类似于TomCat、IIS、Apache 、Nginx 等 HTTP 服务器。
接收请求与响应请求 服务器很容易创建,客户端可以使用浏览器或终端发送 HTTP 请求,服务器接收请求后返回响应数据。
第一行请求(require)Node.js 自带的 http 模块,并且把它赋值给 http 变量。
接下来我们调用 http 模块提供的函数: createServer 。这个函数会返回 一个对象,这个对象有一个叫做 listen 的方法,这个方法有一个数值参数, 指定这个 HTTP 服务器监听的端口号。
3.2.2、在node环境下解释运行:

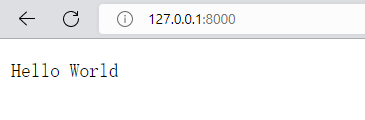
3.2.3、运行结果:

四、NPM(Node.js包管理器)
4.1、简介
当系统上安装好了 Node.js 之后,就会配套安装一个命令,叫做 npm 。npm 是 Node Package Manager 的缩写,意思是 Node 的包管理系统
4.2、官网
4.3、作用
允许用户从NPM服务器下载别人编写的第三方包到本地使用。
允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
4.4、查看npm版本
由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 " npm -v " 来测试是否成功安装。命令如下,出现版本提示表示安装成功:

4.5、升级npm
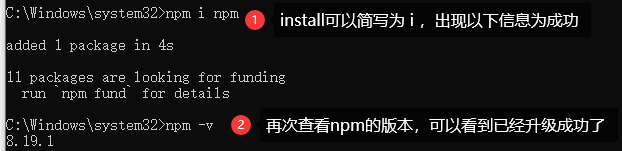
如果你安装的是旧版本的 npm,可以很容易得通过 npm 命令来升级:npm install npm

4.6、安装模块
命令:npm install <Module Name> -参数 或 npm i 模块名
如果带参数-g表示全局安装,否则只是安装到某个目录下。
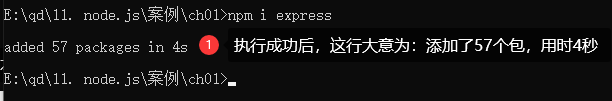
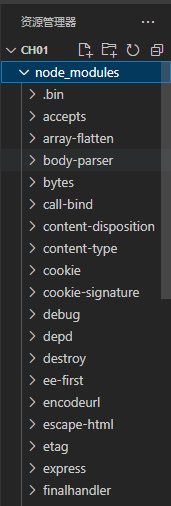
以下实例,我们使用 npm 命令安装常用的 Node.js web 框架模块 express,安装在某个目录下而已

执行成功之后,可以看到该目录下自动生成了很多个文件

4.7、卸载模块
命令:npm uninstall <Module Name>
成功之后,可以到 /node_modules/ 目录下查看包是否还存在
4.8、查看模块列表
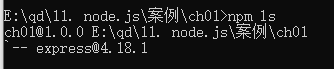
命令:npm ls
使用模块列表命令可以方便的看到当前项目中依赖的包:

4.9、更新模块
命令:npm update 模块名称
或
命令:npm up -g 模块名称

4.10、搜索模块
命令:npm search 模块名称
4.11、更换NPM 镜像
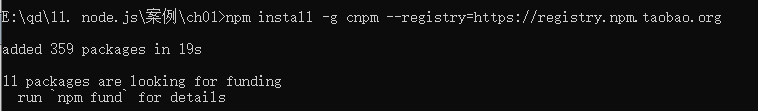
因为npm的服务器在国外,在网络状态不好的情况下引入一个模块会因为网络延迟而失败,可以更换成国内速度更快的镜像服务器,这里以使用淘宝 NPM 镜像(http://npm.taobao.org/)为例:
npm install -g cnpm --registry=https://registry.npm.taobao.org

这样就可以使用 cnpm 命令来安装模块了:
$ cnpm install [name]

这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
如是安装失败,可以试试:
alias cnpm="npm --registry=https://registry.npm.taobao.org \
--cache=$HOME/.npm/.cache/cnpm \
--disturl=https://npm.taobao.org/dist \
--userconfig=$HOME/.cnpmrc" # Or alias it in .bashrc or .zshrc
$ echo '\n#alias for cnpm\nalias cnpm="npm --registry=https://registry.npm.taobao.org \
--cache=$HOME/.npm/.cache/cnpm \
--disturl=https://npm.taobao.org/dist \
--userconfig=$HOME/.cnpmrc"' >> ~/.zshrc && source ~/.zshrc
4.12、nrm的安装
为了更方便的切换下包的镜像源,可以安装nrm这个小工具,利用nrm提供的终端命令,可以快速查看和切换下包的镜像源。
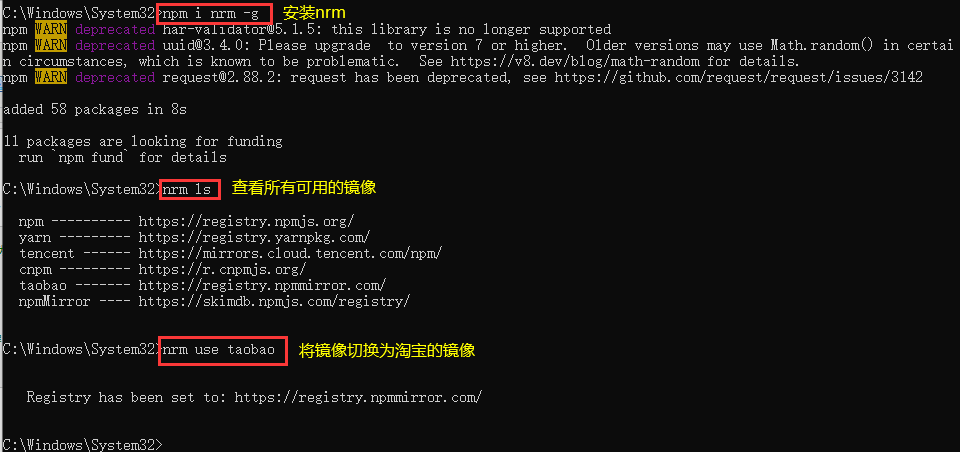
//通过npm包管理器,将nrm安装为全局可用的工具
npm i nrm -g
//查看所有可用的镜像源
nrm ls
//将下包的镜像源切换为淘宝镜像
nrm use taobao
如图所示:

五、package.json 文件的介绍
5.1、概述
每个项目的根目录下面,一般都有一个 package.json 文件,定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。npm install 命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境。
npm ini t可以通过交互的方式初始化项目,npm init -y 快速初始化一个包管理配置文件
下面是一个最简单的 package.json 文件,只定义两项元数据:项目名称和项目版本。
{
"name" : "xxx",
"version" : "0.0.0",
}
package.json 文件就是一个JSON对象,该对象的每一个成员就是当前项目的一项设置。比如 name 就是项目名称,version 是版本(遵守“大版本.次要版本.小版本”的格式)
下面是一个更完整的 package.json 文件。


{
"name": "Hello World",
"version": "0.0.1",
"author": "张三",
"description": "第一个node.js程序",
"keywords":["node.js","javascript"],
"repository": {
"type": "git",
"url": "https://path/to/url"
},
"license":"MIT",
"engines": {"node": "0.10.x"},
"bugs":{"url":"http://path/to/bug","email":"bug@example.com"},
"contributors":[{"name":"李四","email":"lisi@example.com"}],
"scripts": {
"start": "node index.js"
},
"dependencies": {
"express": "latest",
"mongoose": "~3.8.3",
"handlebars-runtime": "~1.0.12",
"express3-handlebars": "~0.5.0",
"MD5": "~1.2.0"
},
"devDependencies": {
"bower": "~1.2.8",
"grunt": "~0.4.1",
"grunt-contrib-concat": "~0.3.0",
"grunt-contrib-jshint": "~0.7.2",
"grunt-contrib-uglify": "~0.2.7",
"grunt-contrib-clean": "~0.5.0",
"browserify": "2.36.1",
"grunt-browserify": "~1.3.0",
}
}
5.2、scripts字段
scripts指定了运行脚本命令的npm命令行缩写,比如start指定了运行npm run start时,所要执行的命令。
下面的设置指定了 npm run preinstall、npm run postinstall、npm run start、npm run test时,所要执行的命令。
"scripts": {
"preinstall": "echo here it comes!",
"postinstall": "echo there it goes!",
"start": "node index.js",
"test": "tap test/*.js"
}
5.3、dependencies字段,devDependencies字段
dependencies字段指定了项目运行所依赖的模块,devDependencies指定项目开发所需要的模块。
它们都指向一个对象。该对象的各个成员,分别由模块名和对应的版本要求组成,表示依赖的模块及其版本范围。
{
"devDependencies": {
"browserify": "~13.0.0",
"karma-browserify": "~5.0.1"
}
}
对应的版本可以加上各种限定,主要有以下几种:
- 指定版本:比如
1.2.2,遵循“大版本.次要版本.小版本”的格式规定,安装时只安装指定版本。 - 波浪号(tilde)+指定版本:比如
~1.2.2,表示安装1.2.x的最新版本(不低于1.2.2),但是不安装1.3.x,也就是说安装时不改变大版本号和次要版本号。 - 插入号(caret)+指定版本:比如ˆ1.2.2,表示安装1.x.x的最新版本(不低于1.2.2),但是不安装2.x.x,也就是说安装时不改变大版本号。需要注意的是,如果大版本号为0,则插入号的行为与波浪号相同,这是因为此时处于开发阶段,即使是次要版本号变动,也可能带来程序的不兼容。
- latest:安装最新版本。
注意:
package.json 文件可以手工编写,也可以使用 npm init命令自动生成。
这个命令采用互动方式,要求用户回答一些问题,然后在当前目录生成一个基本的package.json文件。所有问题之中,只有项目名称(name)和项目版本(version)是必填的,其他都是选填的。
有了package.json文件,直接使用npm install命令,就会在当前目录中安装所需要的模块。
如果一个模块不在 package.json 文件之中,可以单独安装这个模块,并使用相应的参数,将其写入 package.json 文件之中。
$ npm install express --save
$ npm install express --save-dev
上面代码表示单独安装express模块,--save参数表示将该模块写入dependencies属性,--save-dev表示将该模块写入devDependencies属性。
举个栗子:导入md5 模块,实现自己姓名的加密
使用:lodash.concat | Lodash 中文文档 | Lodash 中文网 (lodashjs.com) 的工具库
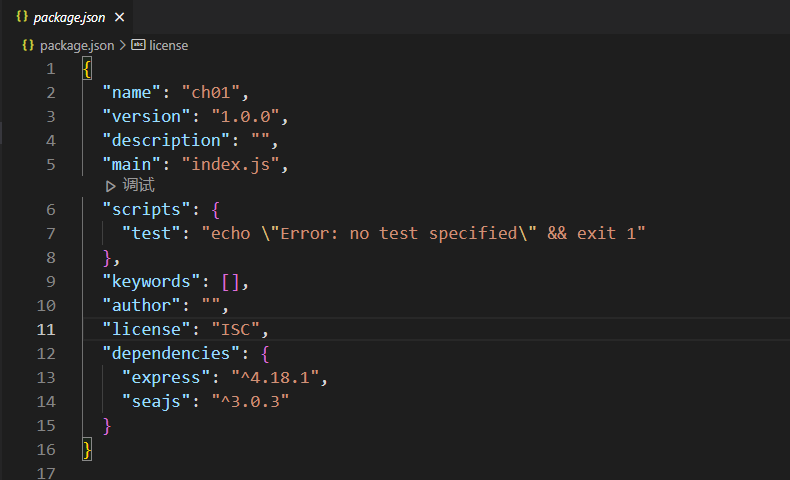
package.json文件原来的版本:

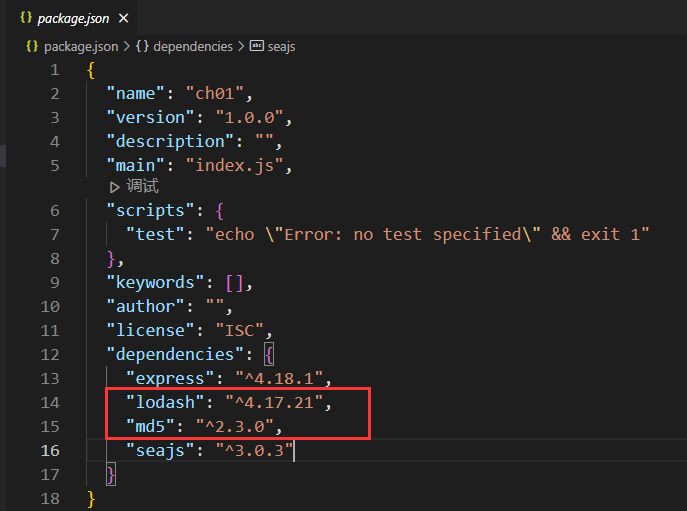
安装模块后:



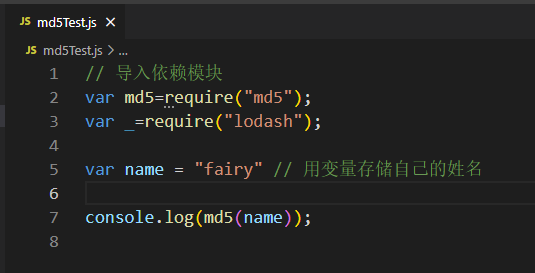
使用:

运行结果:

5.4、bin字段
bin项用来指定各个内部命令对应的可执行文件的位置。
"bin": {
"someTool": "./bin/someTool.js"
}
5.5、main字段
main字段指定了加载的入口文件,require('moduleName') 就会加载这个文件。这个字段的默认值是模块根目录下面的index.js。
六、gnvm-node.js多版本管理器
6.1、为什么要使用gnvm呢?
在多个项目同时开发时,由于项目时间不同,我们会遇到不同项目所支持的 node.js 版本不一致的情况,导致运行项目时产生冲突。那么怎样可以使我们的 node.js 版本灵活支持我们所运行的项目呢?使用gnvm,Windows 下的 Node.js 多版本管理器,类似 nvm、nvmw、nodist
6.2、特点
下载即用,无需配置。
彩色日志输出。
支持多线程下载。
内置 TAOBAO,方便切换,也支持自定义 。
支持 NPM 下载/安装/配置。
6.3、安装gnvm
用管理员权限启动cmd;并确保node是空闲的(将使用中的node关闭)
下载gnvm
- gnvm下载地址:
链接:https://pan.baidu.com/s/145mPSuETJzh0417JGdt6mg
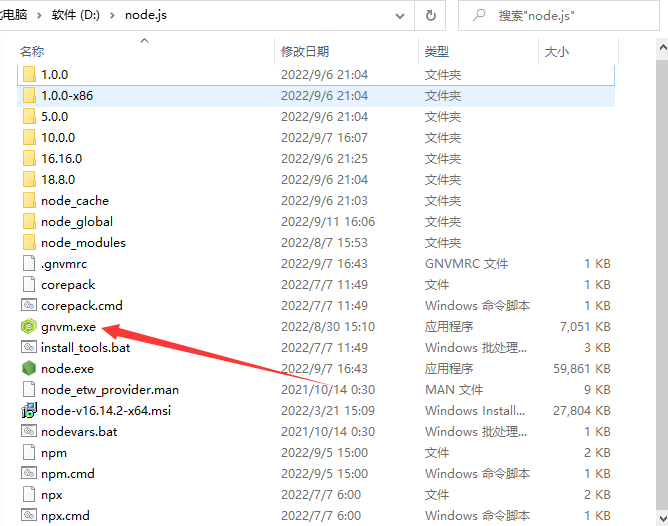
提取码:0pfr - 将 gnvm.exe 文件复制粘贴放在Node.js 所在的文件夹,可查看node安装的位置:where node 命令
- gnvm下载地址:

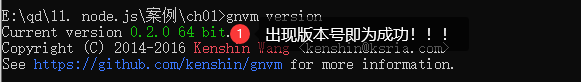
使用 gnvm version 命令,验证gnvm是否可用

6.4、gnvm相关指令
0、安装多个 node 版本、
gnvm install latest 1.0.0-x86 1.0.0-x64 5.0.0 // 安装
gnvm install 10.0.0 // 安装指定版本,也可以指定安装32位或64位,eg: gnvm install 10.0.0-x64
gnvm update latest // 更新本地 latest 的 node 版本 1、gnvm search *.*.* //查询所有版本 2、卸载任意版本的 node
gnvm uninstall latest // 卸载最新版本的 node
gnvm uninstall 10.0.0 // 卸载指定版本 3、查看本地所有安装的 node 版本
gnvm ls 4、切换任意版本的 node
gnvm use 10.0.0 5、安装 npm
gnvm npm latest 6、安装淘宝镜像
gnvm config registry TAOBAO
Node.js的学习(一)node.js 的介绍的更多相关文章
- vue.js 源代码学习笔记 ----- codegen.js
/* @flow */ import { genHandlers } from './events' import { baseWarn, pluckModuleFunction } from '.. ...
- vue.js 源代码学习笔记 ----- html-parse.js
/** * Not type-checking this file because it's mostly vendor code. */ /*! * HTML Parser By John Resi ...
- vue.js 源代码学习笔记 ----- helpers.js
/* @flow */ import { parseFilters } from './parser/filter-parser' export function baseWarn (msg: str ...
- vue.js 源代码学习笔记 ----- codegenEvents.js
/* @flow */ const fnExpRE = /^\s*([\w$_]+|\([^)]*?\))\s*=>|^function\s*\(/ const simplePathRE = / ...
- vue.js 源代码学习笔记 ----- fillter-parse.js
/* @flow */ export function parseFilters (exp: string): string { let inSingle = false let inDouble = ...
- vue.js 源代码学习笔记 ----- text-parse.js
/* @flow */ import { cached } from 'shared/util' import { parseFilters } from './filter-parser' //找到 ...
- Node.js入门学习笔记(一)
先来个最常见的"Hello World!". 打开你最喜欢的编辑器(我用的是Sublime Text),创建一个helloWorld.js的文件.我们要做的就是向stdout输出& ...
- 【干货分享】Node.js 中文学习资料和教程导航
这篇文章来自 Github 上的一位开发者收集整理的 Node.js 中文学习资料和教程导航.Node 是一个服务器端 JavaScript 解释器,它将改变服务器应该如何工作的概念,它的目标是帮助程 ...
- 将js进行到底:node学习笔记1
废话:自高中以来一直对编程充满激情,磨剑五年,如今要毕业了,我不想用我已经擅长的知识敷衍,而想以一个全新的领域去面向我的毕设--是时候学习一下node.js node.js基础 对于JavaScrip ...
- Node.js基础学习四之注册功能
前言:在Node.js学习(二)和(三)中介绍了如何在Node.js 中获取登录的用户名和密码与数据库进行验证并返回数据给客户端 需求:实现注册功能 为了区分登录和注册是两个不同的请求,在端口后面加上 ...
随机推荐
- KingbaseESV8R6 垃圾回收原理以及如何预防膨胀
背景 KingbaseESV8R6支持snapshot too old 那么实际工作中,经常看到表又膨胀了,那么我们讨论一下导致对象膨胀的常见原因有哪些呢? 未开启autovacuum 对于未开启au ...
- Gitea 1.17.1 正式发布 | 08 累积更新
Gitea 1.17.1 已正式发布.在这个小的版本更新中我们合并了 35 个 PR,没有包含功能性的更改,但我们强烈建议用户升级到此版本以获得重要的修复补丁. 致谢:感谢报告问题的安全研究人员,同时 ...
- Eclipse配置Tomcat搭建java Web (JSP)开发环境
配置Tomcat服务 1.打开窗口-首选项-Server-Runtiome Environments 2.点击ADD,选择对应的Tomcat版本,点击下一步 路径选择Tomcat解压后的文件夹目录,点 ...
- 高性能 Java 计算服务的性能调优实战
作者:vivo 互联网服务器团队- Chen Dongxing.Li Haoxuan.Chen Jinxia 随着业务的日渐复杂,性能优化俨然成为了每一位技术人的必修课.性能优化从何着手?如何从问题表 ...
- @EqualsAndHashCode(callSuper = false) 解释
当我们的pojo使用@Data注解时,@Data默认包含的是:@EqualsAndHashCode(callSuper = false),但是我们的pojo有继承父类,我们可能需要重新定义这个注解为: ...
- Django 简介和版本介绍
一.简介 官方地址:https://www.djangoproject.com Django 是一个由Python 编写的具有完整架站能力的开源Web框架.使用 Django,只要很少的代码,开发人员 ...
- python基础__十大经典排序算法
用Python实现十大经典排序算法! 排序算法是<数据结构与算法>中最基本的算法之一.排序算法可以分为内部排序和外部排序,内部排序是数据记录在内存中进行排序,而外部排序是因排序的数据很大, ...
- Kubernetes 监控:Prometheus Adpater =》自定义指标扩缩容
使用 Kubernetes 进行容器编排的主要优点之一是,它可以非常轻松地对我们的应用程序进行水平扩展.Pod 水平自动缩放(HPA)可以根据 CPU 和内存使用量来扩展应用,前面讲解的 HPA 章节 ...
- 查看当前看k8s集群支持的版本命令
# kubectl api-versions admissionregistration.k8s.io/v1 admissionregistration.k8s.io/v1beta1 apiexten ...
- Seal-Report: 开放式数据库报表工具
Seal Report是.Net的一个基于Apache 2.0 开源工具,完全用C# 语言编写,最新的6.6 版本采用.NET 6,github: https://github.com/ariacom ...
