react框架-知识点(ref,, setState)
react的思想:无必要勿增实体
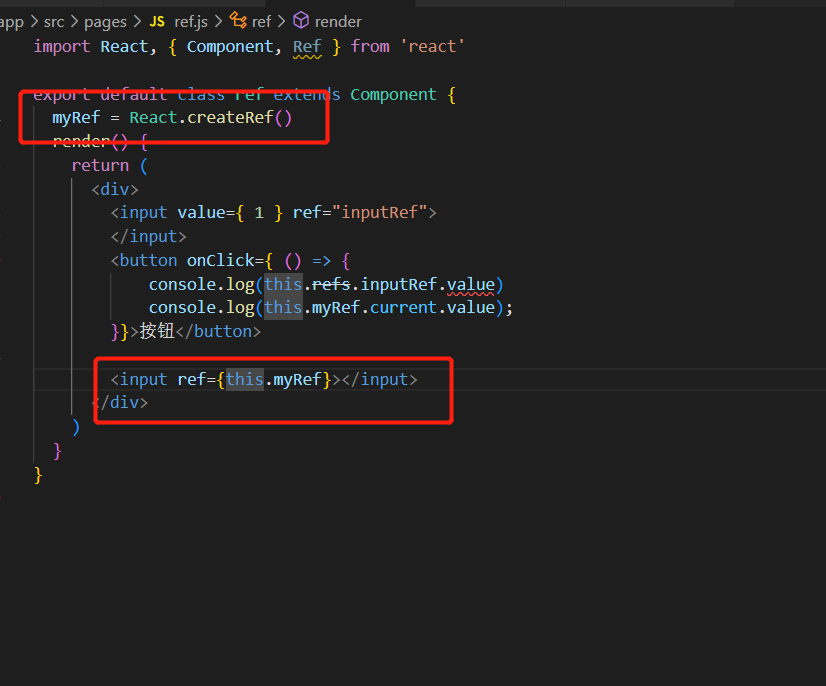
1. ref
使用
myRef = React.createRef()
<input ref={this.myRef}></input>

2. setState
如果setState处在异步中,那么里面的setState是同步执行,
如果setState处在同步中,那么里面的setState是异步执行
执行玩啊setState后,会调用redenr函数
setState接收第二个参数,回调函数,状态更新完触发
<button onClick={() => {
// this.state.text = this.state.text === '收藏' ? '已经收藏' : '收藏' // 页面没有改变,
// 改变state的值使用 setState, 可以直接设置key的value值。
this.setState({
text: this.state.text === '收藏' ? '取消收藏' : '收藏'
})
console.log(this.state)
}}>{this.state.text}</button>
react框架-知识点(ref,, setState)的更多相关文章
- 你要的 React 面试知识点,都在这了
摘要: 问题很详细,插图很好看. 原文:你要的 React 面试知识点,都在这了 作者:前端小智 Fundebug经授权转载,版权归原作者所有. React是流行的javascript框架之一,在20 ...
- react核心知识点高度总结
本文系统的将react的语法以最简练的方式列举出来 安装 写在前面 JSX 组件的定义 state 生命周期 方法 条件渲染 列表 表单 组合嵌套 扩展语法 context传递props 错误拦截 r ...
- vue3的学习笔记:MVC、Vue3概要、模板、数据绑定、用Vue3 + element ui、react框架实现购物车案例
一.前端MVC概要 1.1.库与框架的区别 框架是一个软件的半成品,在全局范围内给了大的约束.库是工具,在单点上给我们提供功能.框架是依赖库的.Vue是框架而jQuery则是库. 1.2.MVC(Mo ...
- 从源码的角度再看 React JS 中的 setState
在这一篇文章中,我们从源码的角度再次理解下 setState 的更新机制,供深入研究学习之用. 在上一篇手记「深入理解 React JS 中的 setState」中,我们简单地理解了 React 中 ...
- 【案例分享】在 React 框架中使用 SpreadJS 纯前端表格控件
[案例分享]在 React 框架中使用 SpreadJS 纯前端表格控件 本期葡萄城公开课,将由国电联合动力技术有限公司,资深前端开发工程师——李林慧女士,与大家在线分享“在 React 框架中使用 ...
- React框架随笔
React框架随笔 现在最热门的前端框架有AngularJS.React.Bootstrap等.自从接触了ReactJS,ReactJs的虚拟DOM(Virtual DOM)和组件化的开发深深的吸引了 ...
- 程序员必懂:javaweb三大框架知识点总结
原文链接:http://www.cnblogs.com/SXTkaifa/p/5968631.html javaweb三大框架知识点总结 一.Struts2的总结 1.Struts 2的工作流程,从请 ...
- 当react框架遇上百度地图
百度地图官方文档的使用指导是这样说的:在页面中引入<script type="text/javascript" src="http://api.map.baid ...
- 谈谈出入React框架踩过的坑
1 在JSX的元素中写入内联样式,例如<div style={"color:blue"}></div> 报错:warning:Style prop valu ...
- 深入理解 React JS 中的 setState
此文主要探讨了 React JS 中的 setState 背后的机制,供深入学习 React 研究之用. 在课程 React.js入门基础与案例开发 中,有些同学会发现 React JS 中的 set ...
随机推荐
- PHP转Go实践:xjson解析神器「开源工具集」
前言 近期会更新一系列开源项目的文章,新的一年会和大家做更多的开源项目,也欢迎大家加入进来. xutil 今天分享的文章源自于开源项目jinzaigo/xutil的封装. 在封装过程中,劲仔将实现原理 ...
- ADG无法同步:TT00进程报错 Error 12514
环境: Oracle 19.16 ADG (Single Instance -> RAC) 在配置ADG的场景,发现ADG不能同步. 1.查看报错信息 2.oerr查看该错误说明 3.尝试sql ...
- DBSCAN学习笔记
基本概念 核心点:若某个点的密度达到算法设定的阈值,即ε-邻域内点的数量(包括自己)不小于minPts,则该点为核心点. 边界点:在ε-邻域内点的数量小于minPts,但是落在核心点邻域内的点. 噪声 ...
- vscode unity omnisharp 配置问题,折腾两天终于解决了
一怒之下我恢复了电脑的出厂设置,重新配置一遍后还是报错, Could not locate MSBuild instance to register with OmniSharp. The .NET ...
- Win10 局域网共享文件遇到的疑难杂症通用解决策略
win10局域网共享文件时遇到的疑难杂症类型: 1. 网络列表中不能发现别人的计算机,别人也看不到自己的计算机 启用windows功能:SMB 1.0/CIFS 文件共享支持 确保文件共享的计算机处于 ...
- go 神奇的错误 time.Now().Format("2006-01-02 13:04:05") 比北京时间大8小时
困倦的时候写了个个获取本地时间,打印总比当前时间大8小时,找了很久原因 package main import ( "fmt" "time" ) func ma ...
- Autoit 制作上传工具完美版
一. 制作上传器 在ui自动化过程中经常遇到需要上传的动作,我们可以使用input标签来送值,但这样不太稳定,所以建议使用autoit制作出来的exe工具. 下面就教大家如何制作上传器,如何使用吧! ...
- SQL 注入之:SQL Server 数据库
郑重声明: 本笔记编写目的只用于安全知识提升,并与更多人共享安全知识,切勿使用笔记中的技术进行违法活动,利用笔记中的技术造成的后果与作者本人无关.倡导维护网络安全人人有责,共同维护网络文明和谐. SQ ...
- Vue中v-model与:value的区别
v-model不可以加其他值 <input type="text" v-model="curAmount"> :value可以加 单位 <in ...
- 从Linux Bridge引发的网桥、交换机与路由器区别探究
背景 最近接触docker的网络配置方式,发现其默认会创建一个docker0的Linux Bridge,宿主机上运行的容器可以通过连接该birdge实现与外网的通信,根据bridge这个命名很自然的认 ...
