前端javascript之BOM、DOM操作、事件
BOM与DOM操作
- BOM 浏览器对象模型>>>:使用js操作浏览器
- DOM 文档对象模型>>>:使用js操作前端页面
window对象
所有浏览器都支持 window 对象。它表示浏览器窗口。
*如果文档包含框架(frame 或 iframe 标签),浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象。
*没有应用于 window 对象的公开标准,不过所有浏览器都支持该对象。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。全局函数是 window 对象的方法。
接下来要讲的HTML DOM 的 document 也是 window 对象的属性之一。
一些常用的Window方法:
- window.innerHeight - 浏览器窗口的内部高度
- window.innerWidth - 浏览器窗口的内部宽度
- window.open() - 打开新窗口
- window.close() - 关闭当前窗口
window的子对象
navigator对象(了解即可)
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
screen对象(了解即可)
屏幕对象,不常用。
一些属性:
- screen.availWidth - 可用的屏幕宽度
- screen.availHeight - 可用的屏幕高度
history对象(了解即可)
window.history 对象包含浏览器的历史。
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
history.forward() // 前进一页
history.back() // 后退一页
location对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
常用属性和方法:
location.href 获取URL
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面
弹出框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法:
alert("你看到了吗?");
确认框(了解即可)
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
语法:
confirm("你确定吗?")
提示框(了解即可)
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
语法:
prompt("请在下方输入","你的答案")
计时相关
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
setTimeout()
语法:
var t=setTimeout("JS语句",毫秒)
setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。
setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒)。
clearTimeout()
语法:
clearTimeout(setTimeout_variable)
举个例子:
// 在指定时间之后执行一次相应函数
var timer = setTimeout(function(){alert(123);}, 3000)
// 取消setTimeout设置
clearTimeout(timer);
setInterval()
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法:
setInterval("JS语句",时间间隔)
返回值
一个可以传递给 Window.clearInterval() 从而取消对 code 的周期性执行的值。
clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
语法:
clearInterval(setinterval返回的ID值)
举个例子:
// 每隔一段时间就执行一次相应函数
var timer = setInterval(function(){console.log(123);}, 3000)
// 取消setInterval设置
clearInterval(timer);
BOM操作总结
window.open() - 打开新窗口
window.close() - 关闭当前窗口
history.forward() // 前进一页
history.back() // 后退一页
location.href 获取URL
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面
setTimeout() //一定时间间隔之后来执行代码
clearTimeout() //清除setTimeout
setInterval() //周期(以毫秒计)来调用函数或计算表达式。
clearInterval() //清除setInterval
DOM操作之查找标签
前缀关键字>>>:document
# 基本查找(核心)
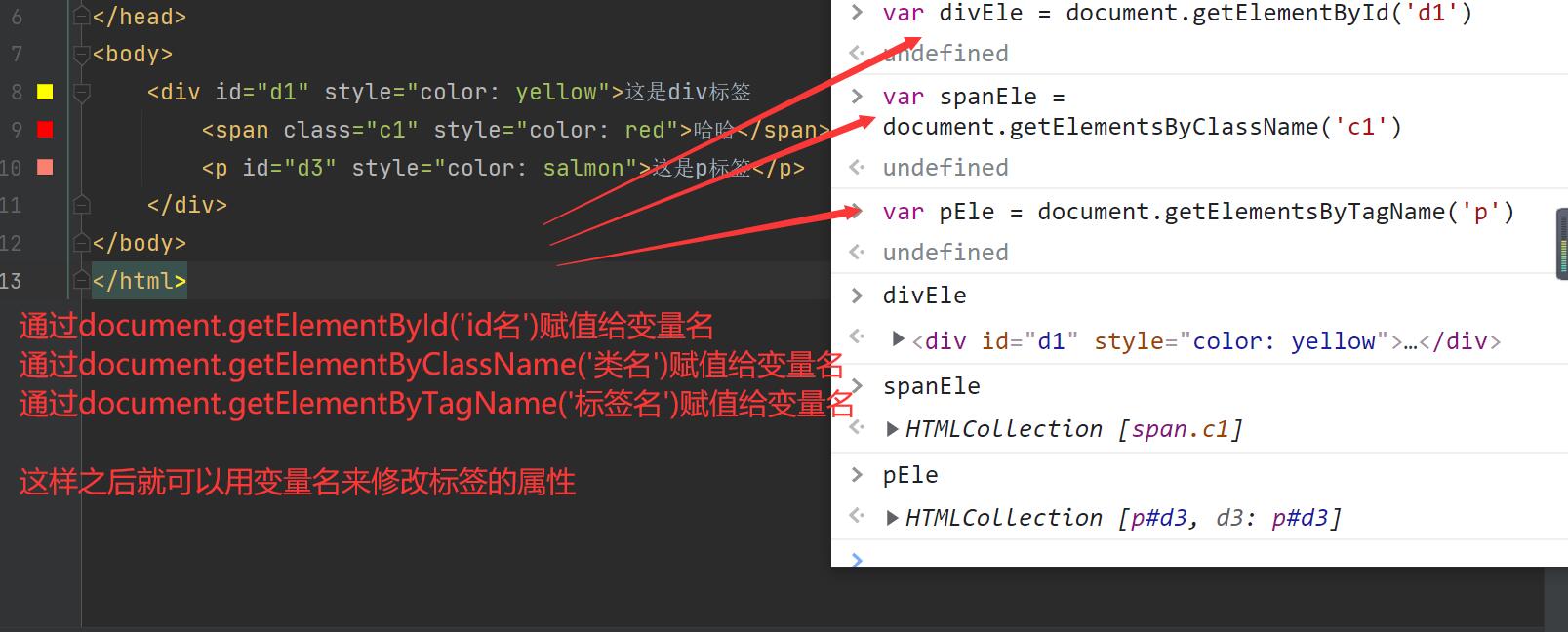
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集
"""
如果我们的js代码需要页面上某个标签加载完毕
那么该js代码应该写在body内部最下方或者引入外部js文件
"""
# 间接查找(重要)
parentElement 父节点标签元素
children 所有子标签
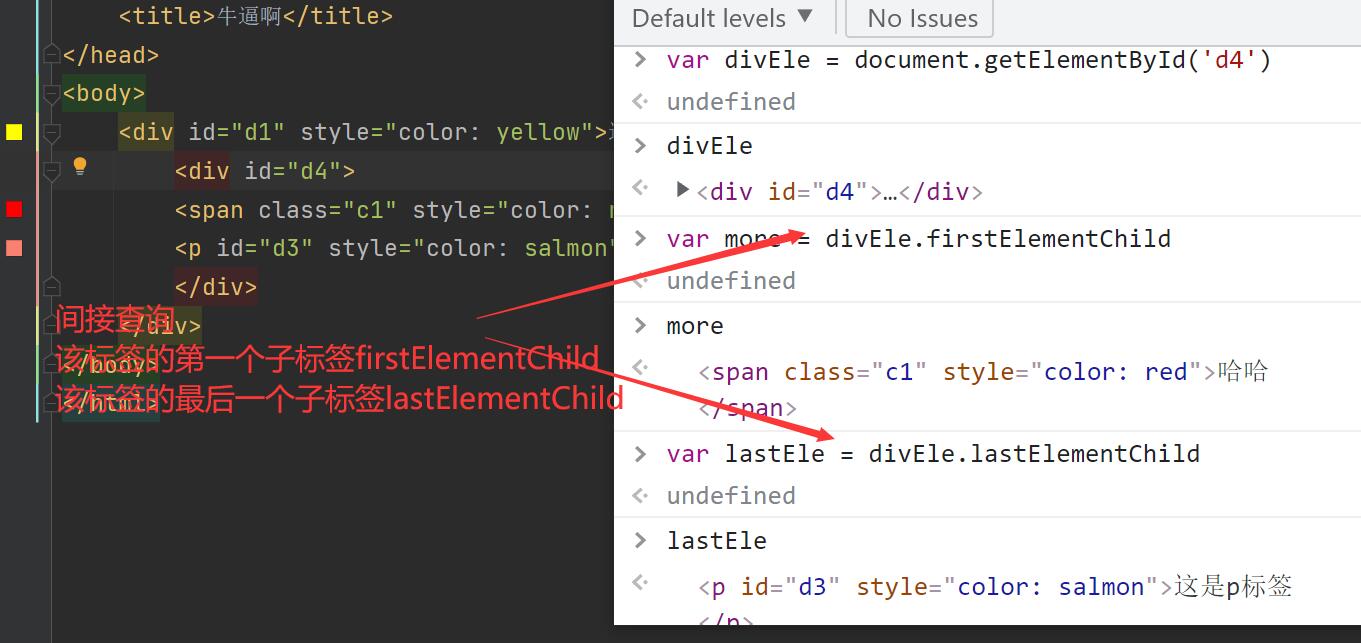
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素


节点操作
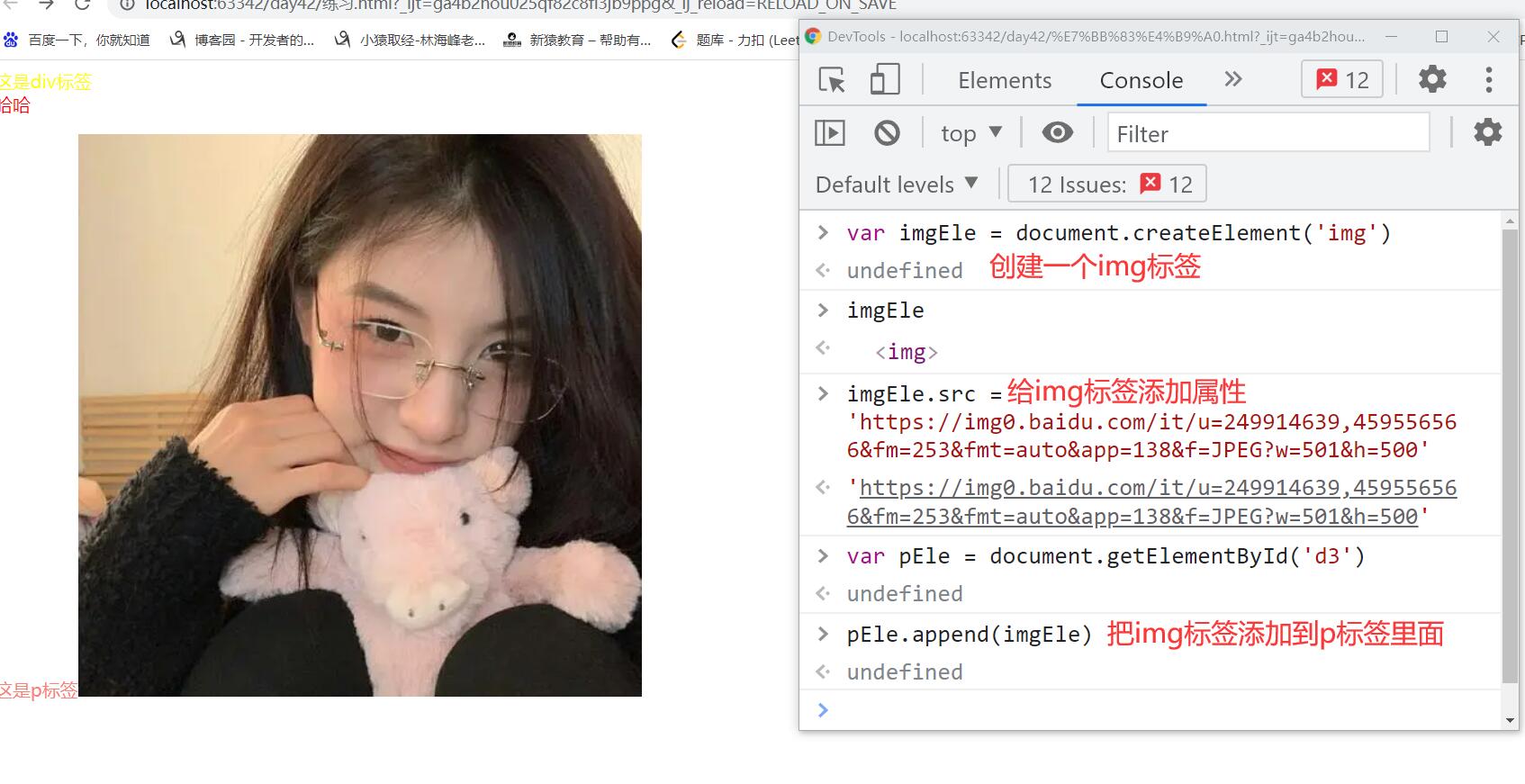
var aEle = document.createElement('a'); # 创建标签
aEle.setAttribute('href','https://www.mmzztt.com/') # 设置属性
aEle.innerText = '好不好看?' # 设置内容文本
document.getElementsByTagName('p')[0].appendChild(aEle) # 动态添加
"""一定要明确当前手上是什么对象"""
imgEle.getAttribute('title') # 获取标签属性
imgEle.getAttribute('src')
'https://img0.baidu.com/it/u=249914639,459556566&fm=253&fmt=auto&app=138&f=JPEG?w=501&h=500'
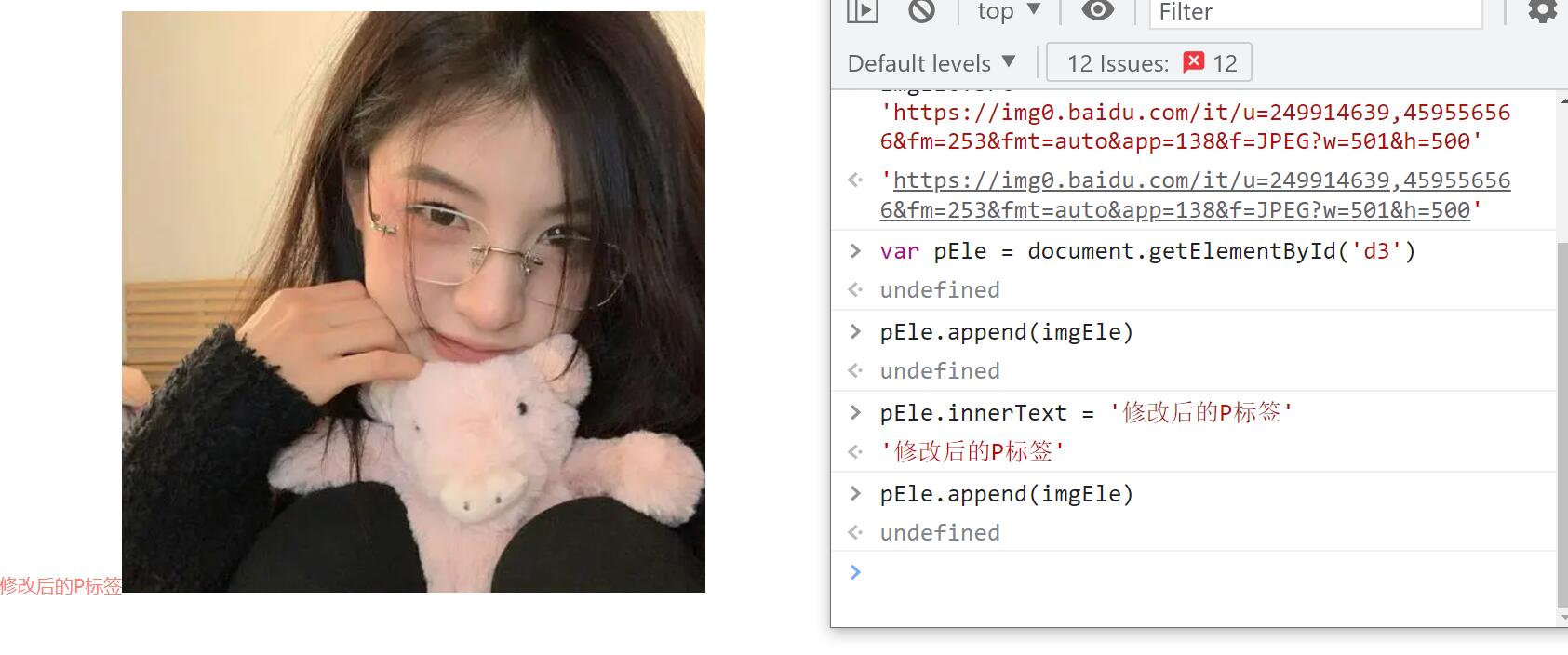
innerText
不加赋值符号是获取内部文本
加了赋值符号是设置内置文本
# 不可以识别HTML标签
innerHTML
不加赋值符号是获取内部标签+文本
加了赋值符号是设置内置标签+文本
# 可以识别HTML标签


获取值操作
语法:
获取的标签对象.value
适用于以下标签:
- input
- select
- textarea
var iEle = document.getElementById("i1");
console.log(iEle.value);
var sEle = document.getElementById("s1");
console.log(sEle.value);
var tEle = document.getElementById("t1");
console.log(tEle.value);
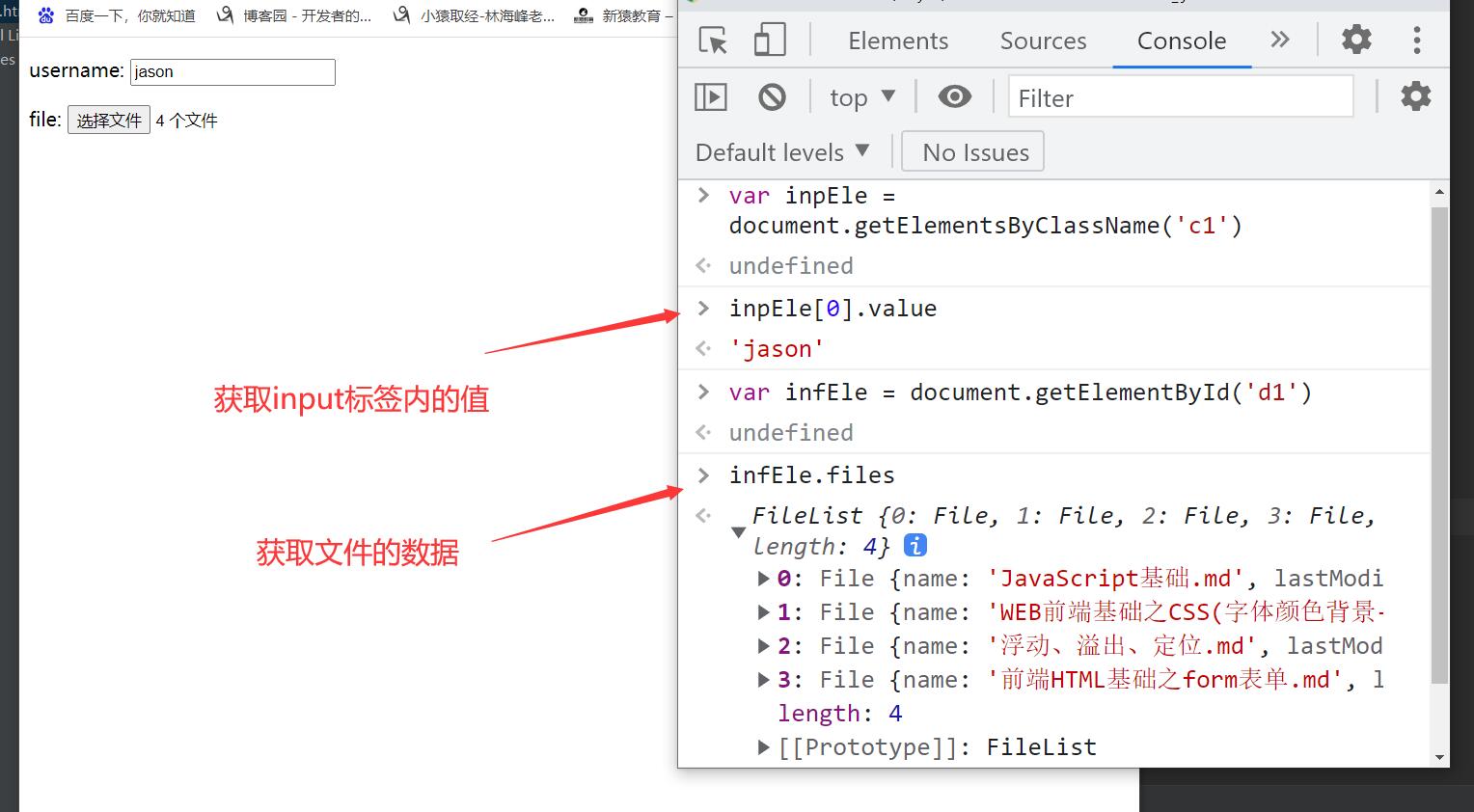
# 普通的文本数据获取
标签对象.value
# 特殊的文件数据获取
标签对象.value '''仅仅获取一个文件地址而已'''
标签对象.files[0] '''获取单个文件数据'''
标签对象.files '''获取所有文件数据'''

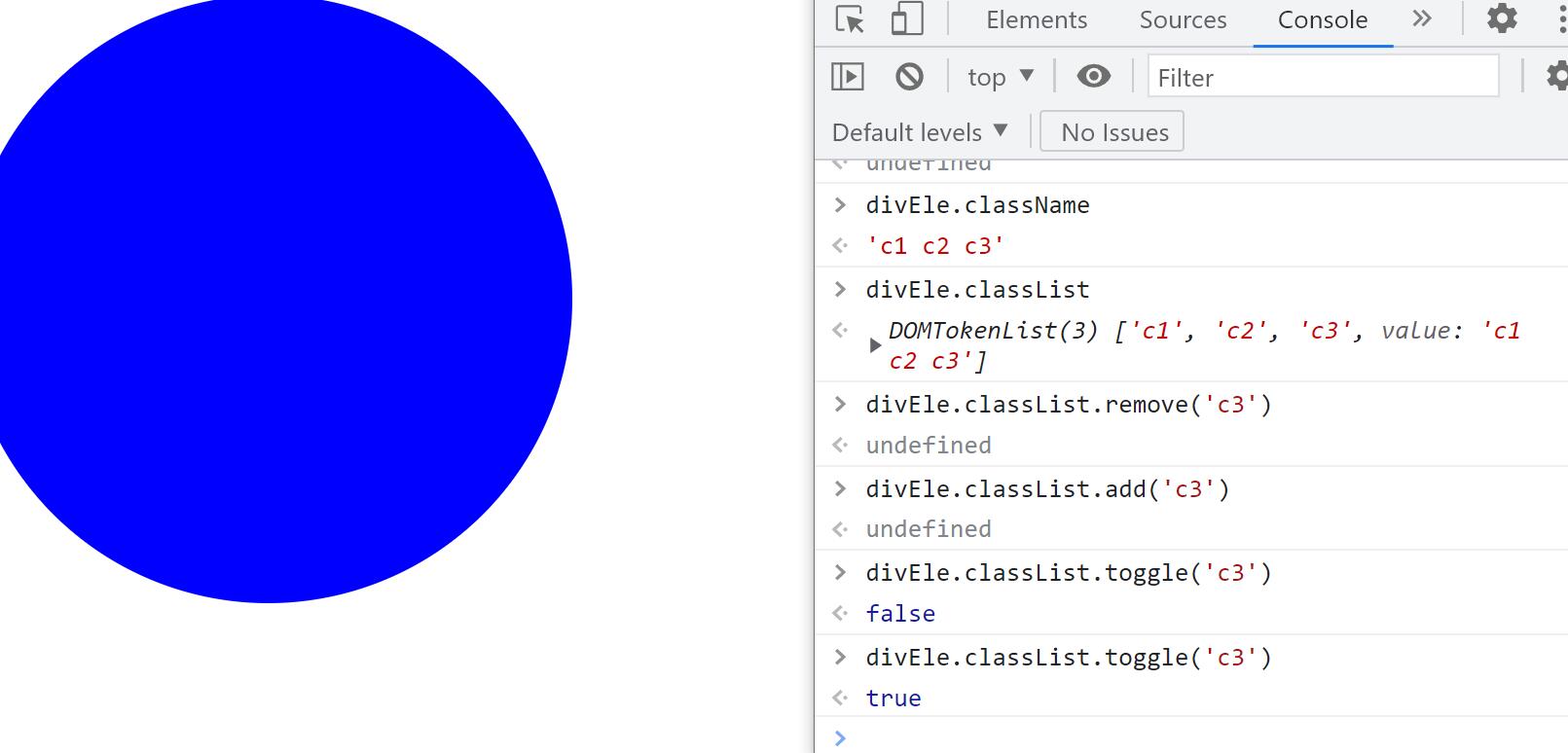
class的操作
classname 获取所有样式类名(字符串)
classList 查看所有的类(列表)
classList.remove(cls) 删除指定类
classList.add(cls) 添加类classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加

指定CSS操作
obj.style.backgroundColor="red"
JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
事件
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
常用事件
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
绑定方式:
方式一(基本不用):
<div id="d1" onclick="changeColor(this);">点我</div>
<script>
function changeColor(ths) {
ths.style.backgroundColor="green";
}
</script>
注意:
this是实参,表示触发事件的当前元素。
函数定义过程中的ths为形参。
方式二(常用):
<div id="d2">点我</div>
<script>
var divEle2 = document.getElementById("d2");
divEle2.onclick=function () {
this.innerText="呵呵";
}
</script>
内置参数this
# this指代的就是当前被操作对象本身
在事件的函数体代码内部使用
btnEle.onclick = function () {
alert(456)
console.log(this)
}
事件案例
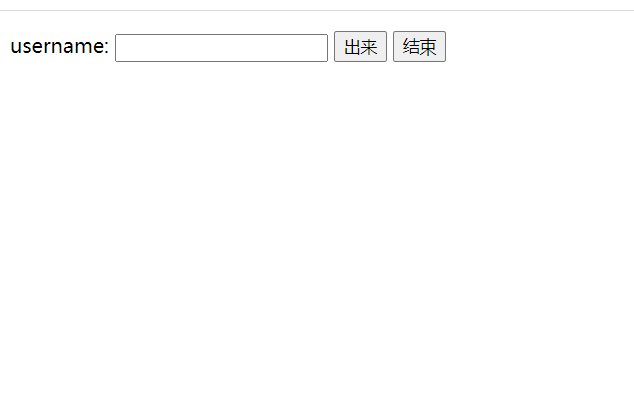
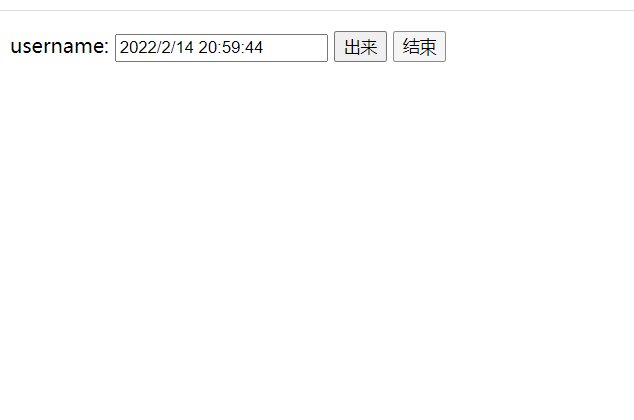
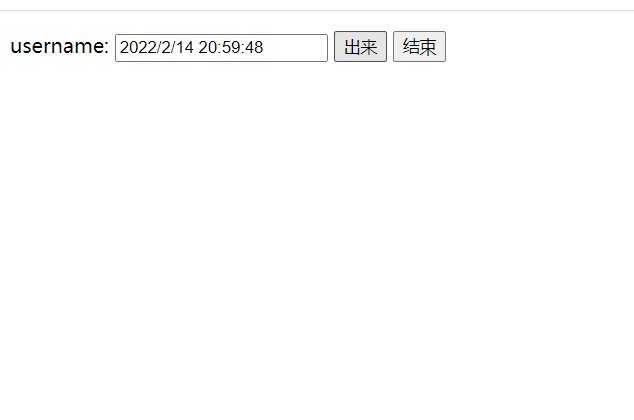
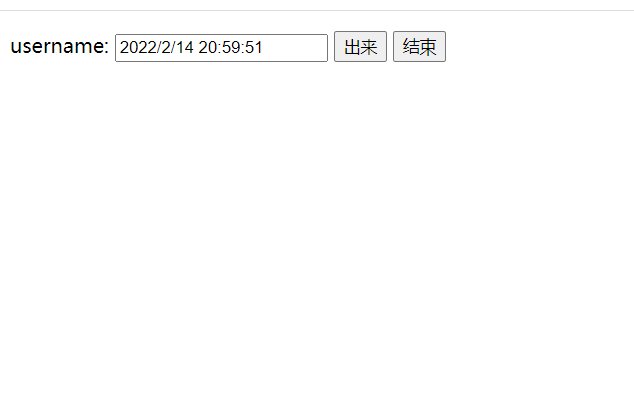
案例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>牛逼啊</title>
</head>
<body>
<!--案例1-->
<p>username:
<input type="text" id="d2">
<button id="d1">出来</button>
<button id="d3">结束</button>
</p>
<p>password:
<input type="text" id="pwd">
</p>
<script>
var butEle1 = document.getElementById('d1')
var butEle2 = document.getElementById('d3')
var t = null
function getTime() {
var time = new Date().toLocaleString()
// 获取input标签对象
var inpEle = document.getElementById('d2')
inpEle.value = time
}
// 获取用户动作的信息
butEle1.onclick = function () {
if (t == null) {
t = setInterval(getTime, 1000)
}
}
butEle2.onclick = function () {
clearInterval(t)
t = null
}
</script>
</body>
</html>

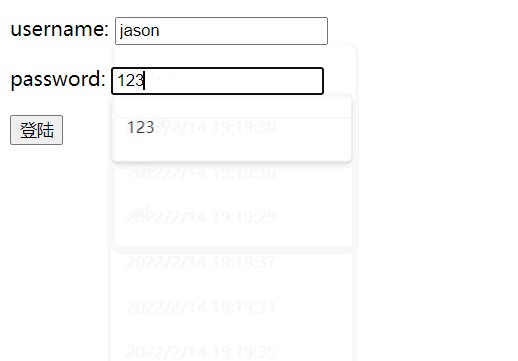
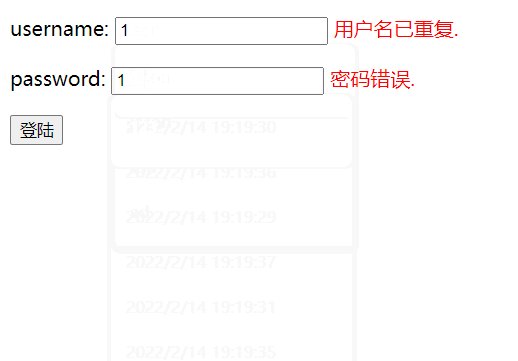
案例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>牛逼啊</title>
</head>
<body>
//案例2
<p id="d4">username:
<input type="text" id="d1">
</p>
<p id="d5">password:
<input type="text" id="d2">
</p>
<button id="d3">登陆</button>
<script>
var btnEle = document.getElementById('d3')
btnEle.onclick=function (){
var userEle = document.getElementById('d1').value
var pwdEle = document.getElementById('d2').value
if(userEle !== 'jason' && pwdEle !== '123'){
// 创建span标签
var spanEle1 = document.createElement('span')
//添加文本
spanEle1.innerText = '用户名已重复.'
spanEle1.style.color = 'red'
var pEle1 = document.getElementById('d4')
//追加到p标签内
pEle1.append(spanEle1)
var spanEle2 = document.createElement('span')
//添加文本
spanEle2.innerText = '密码错误.'
spanEle2.style.color = 'red'
var pEle2 = document.getElementById('d5')
pEle2.append(spanEle2)
}
}
</script>
</body>
</html>

案例3:
聚焦事件(元素对象.onfocus)
失焦事件(元素对象.onblur)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>牛逼啊</title>
</head>
<body>
<p id="d4">username:
<input type="text" id="d1">
</p>
<p id="d5">password:
<input type="text" id="d2">
</p>
<button id="d3">登陆</button>
<script>
var inp1Ele = document.getElementById('d1')
inp1Ele.onfocus=function (){
this.style.backgroundColor = 'red'
}
inp1Ele.onblur=function (){
alert('我离开了input框')
}
</script>
</body>
</html>

案例4:
文本域变化事件(元素对象.onchange)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>牛逼啊</title>
</head>
<body>
<p id="d4">username:
<input type="text" id="d1">
</p>
<p id="d5">password:
<input type="text" id="d2">
</p>
<button id="d3">登陆</button>
<script>
var inpEle = document.getElementById('d1')
inpEle.onchange=function (){
console.log(this.value)
}
</script>
</body>
</html>

案例4:
文本域变化事件(元素对象.onchange)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>牛逼啊</title>
</head>
<body>
<p>省:
<select name="" id="d1">
</select>
</p>
<p>市:
<select name="" id="d2">
</select>
</p>
<script>
var data = {"河北": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"]};
var sel1Ele = document.getElementById('d1')
var sel2Ele = document.getElementById('d2')
for (let i in data){
var opt1Ele = document.createElement('option')
opt1Ele.innerText = i
opt1Ele.value = i
sel1Ele.appendChild(opt1Ele)
}
sel1Ele.onchange=function (){
//1.先获取opt1里的信息
//2.根据信息获得对应字典里的值
//3.添加值
var valuList = data[this.value]
//先清理之前的文本
sel2Ele.innerHTML = ''
for (let i=0;i<valuList.length;i++){
var opt2Ele = document.createElement('option')
opt2Ele.innerText = valuList[i]
opt2Ele.value = valuList[i]
sel2Ele.append(opt2Ele)
}
}
</script>
</body>
</html>

前端javascript之BOM、DOM操作、事件的更多相关文章
- 前端性能优化--为什么DOM操作慢? 浅谈DOM的操作以及性能优化问题-重绘重排 为什么要减少DOM操作 为什么要减少操作DOM
前端性能优化--为什么DOM操作慢? 作为一个前端,不能不考虑性能问题.对于大多数前端来说,性能优化的方法可能包括以下这些: 减少HTTP请求(合并css.js,雪碧图/base64图片) 压缩( ...
- javascript系列之DOM(三)---事件
原文:javascript系列之DOM(三)---事件 事件是javascript跳动的心脏,是DOM所有成分结合的万金油.当我们在WEB 上进行某些交互时,事件也就发生了.点击某些内容,鼠标经过特定 ...
- 前端--javaScript之BOM和DOM
BOM和DOM概述 BOM(Browser Object Model):是指浏览器对象模型,它使js有能力和浏览器进行"对话". DOM(Document Object Model ...
- javascript (BOM DOM)
BOM对象 window对象 所有浏览器都支持 window 对象.概念上讲.一个html文档对应一个window对象.功能上讲: 控制浏览器窗口的.使用上讲: window对象不需要创建对象,直接使 ...
- JavaScript之BOM+DOM
BOM 浏览器对象模型, 用于把浏览器相关的组件封装为对象进行操作. BOM是包含了DOM的. window对象 弹出框相关 确认: 取消: 与打开关闭window有关的方法 定时器相关 暂停选老婆 ...
- 原生JavaScript常用的DOM操作
之前项目一直都是用JQuery或者Vue来做的,确实好用,毕竟帮我们解决了很多浏览器兼容问题,但是后面发现大公司面试题都是要原生Javascript来做,然后我就一脸懵逼哈哈哈,毕竟大公司需要的框架或 ...
- javascript教程2:---DOM操作
1.DOM 简介 当页面加载时,浏览器会创建页面的文档对象模型(Document Object Model).文档对象模型定义访问和处理 HTML 文档的标准方法.DOM 将 HTML 文档呈现为带有 ...
- JavaScript笔记——BOM的操作和浏览器的检测
BOM的操作 BOM 也叫浏览器对象模型,它提供了很多对象,用于访问浏览器的功能.BOM 缺少规范,每个浏览器提供商又按照自己想法去扩展它,就可能存在浏览器不兼容的情况,那么浏览器共有对象就成了事实的 ...
- BOM DOM Event事件笔记....
js//获取文件标题 document.body //body document.title //网页标题 document.doctype//文档对象 document.url//路径 //服务器相 ...
随机推荐
- 2.4 C++STL deque容器详解
文章目录 2.4.1 引入 2.4.2 代码示例 2.4.3 代码运行结果 2.4.4 具体案例 总结 2.4.1 引入 deque容器类比vector容器来学习. deque为双向开口容器,见下图. ...
- 在命令行运行 python 抛出 ModuleNotFoundError 的解决方法
所要运行的 py 文件在子目录中,并且该文件引用了另一个子目录中的 py 模块.类似这样: 原因 在运行环境下, a.py 找不到 b.py 所以抛出 ModuleNotFoundError. 解决 ...
- Spring 中的 bean线程安全性分析
首先:Spring 中的 bean不是线程安全的 Spring容器中的Bean是否线程安全,容器本身并没有提供Bean的线程安全策略,因此可以说Spring容器中的Bean本身不具备线程安全的特性,但 ...
- Jquery.Datatables dom表格定位 (转)
Datatables会添加一些控制元素在表格的周围,比如默认状态下改变每页显示条数(l)的空间在左上角,即使搜索框(f)在右上角,表格的信息(i)显示在左下角,分页控件(p)显示在右下角. 这些控件在 ...
- Windows10运行Cura源代码,搭建环境教程
参考官方文档 https://github.com/Ultimaker/Cura/wiki/Running-Cura-from-Source-on-Windows#python-3810 注意 这些说 ...
- 常见的反爬措施:UA反爬和Cookie反爬
摘要:为了屏蔽这些垃圾流量,或者为了降低自己服务器压力,避免被爬虫程序影响到正常人类的使用,开发者会研究各种各样的手段,去反爬虫. 本文分享自华为云社区<Python爬虫反爬,你应该从这篇博客开 ...
- SpringMVC源码解读 - RequestMapping注解实现解读
SpringMVC源码解读 - RequestMapping注解实现解读 - RequestCondition体系 https://www.cnblogs.com/leftthen/p/520840 ...
- 如何在 Mac 上强制退出 App
同时按住三个按键:Option.Command 和 Esc (Escape) 键.或者,从屏幕左上角的苹果菜单 中选取"强制退出".(这类似于在 PC 上按下 Control- ...
- 什么是bean的自动装配?
Spring 容器能够自动装配相互合作的bean,这意味着容器不需要<constructor-arg>和<property>配置,能通过Bean工厂自动处理bean之间的协作.
- Django的models中filter的各种用法及官方手册的网址
__exact 精确等于 like 'aaa' __iexact 精确等于 忽略大小写 ilike 'aaa' __contains 包含 like '%aaa%' __icontains 包含 忽略 ...
