Css--深入学习之三角形气泡窗
本文是作者从别的网站和文章学习了解的知识,简单做了个笔记,想要学习更多的可以参考这里:【css进阶】伪元素的妙用--单标签之美,奇思妙想
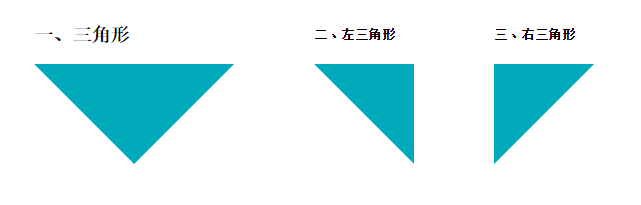
一、三角形的实现

首先,先画了三角形,后面二、三都是根据这个 衍生而来的。
第一步,Css,很简单border就可以实现了,下面就是一个三角形的css
article{ float:left; margin-left:80px; }
.Triangle{
width:0px;
border:100px solid transparent;
border-top-color:#00aabb;
}
第二步,Html
然后想要实现左三角,在三角形的css基础上,加一个 border-right:0;
右三角,加一个 border-left:0;
<article>
<h3>一、三角形</h3>
<div class="Triangle"></div>
</article>
<article>
<h5>二、左三角形</h5>
<div class="Triangle" style="border-right:0;"></div>
</article>
<article>
<h5>三、右三角形</h5>
<div class="Triangle" style="border-left:0;"></div>
</article>
最后,有什么用呢,可以做对话框或气泡框一类的东西啦!比如说:

同样道理,其实就是一个带圆角的矩形与三角形拼接而成的罢了,所以只用写好第一个三角气泡,后面就是根据他衍生出来的而已
第一步,Css
先建立一个带圆角的矩形,这个就不用教了,有点基础的都会
后面就是利用为元素:after来为圆角矩形添加小三角了,然后小三角根据圆角矩形去定位就OK了,
/*气泡矩形*/
.ract{
position:position;
width:260px;
height:120px;
background-color:#0094ff;
border-radius:10px;
} /*三角气泡*/
.TrBubble:after{
content:"";
position:absolute;
bottom:;
left:50%;
border:34px solid transparent;
border-top-color:#0094ff;
border-bottom:;
margin:0 0 -34px -34px;
} /*左三角气泡*/
.LeftBubble:after{
content:"";
position:absolute;
bottom:;
left:50%;
border:34px solid transparent;
border-top-color:#0094ff;
border-bottom:;
margin:0 0 -34px -34px;
border-left:;
} /*右三角气泡*/
.RightBubble:after{
content:"";
position:absolute;
bottom:;
left:50%;
border:34px solid transparent;
border-top-color:#0094ff;
border-bottom:;
margin:0 0 -34px -34px;
border-right:;
}
第二步,Html
<article>
<section>
<h3>一、三角气泡</h3>
<div class="ract TrBubble"></div>
</section>
<section>
<h5>二、左三角气泡</h5>
<div class="ract LeftBubble"></div>
</section>
<section>
<h5>三、右三角气泡</h5>
<div class="ract RightBubble"></div>
</section>
</article>
Css--深入学习之三角形气泡窗的更多相关文章
- CSS三角形/气泡的实现原理及应用
记得第一次面试,面试官问如何用css实现一个不规则三角形?好叭 ·-·,触及到知识盲区了,手动叹气(╥﹏╥),好在别的回答的还好,没挂
- CSS入门级学习
css入门学习1:认识CSS 1.1:css简介,css全称是层叠样式表,Cascading style sheets 1.2:css的作用,主要是用于定义html内容在浏览器内的显示样式,如文字大小 ...
- css居中学习笔记
css居中学习笔记 一.水平居中 以下面的代码为例: <body> <div class="parent"> <div class="chi ...
- HTML: 用CSS畫一個三角形
代碼如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w ...
- HTML&CSS基础学习笔记—创建列表
创建一张表格 很多时候我们需要在网页上展示一些数据,使用表格可以很好的来展示数据. 在HTML中<table>标签定义 表格. <table> </table> 添 ...
- WebGL学习(1) - 三角形
原文地址:WebGL学习(1) - 三角形 还记得第一次看到canvas的粒子特效的时候,真的把我给惊艳到了,原来在浏览器也能做出这么棒的效果.结合<HTML5 Canvas核心技术>和网 ...
- css中border画三角形
<!doctype html><html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS 3 学习笔记
css 3 学习笔记 文本: word-wrap : normal | break-word取值:normal: 控制连续文本换行.break-word: 内容将在边界内换行.如果需要,词 ...
- 用css做出来一个三角形
用css做出来一个三角形 <!--不设置宽高 转换行内块 边线设置成宽度--> <div class="triangle"> 三角 ...
随机推荐
- Sass-也许你想和CSS玩耍起来(上篇)
我们努力,我们坚持,共勉! 众所周知,css其实不是一门编程语言,熟悉的人都知道css全称Cascading Style Sheets(层叠样式表)是一种用来表现HTML(标准通用标记语言的一个应用) ...
- IOS开发基础知识--碎片10
1:如何给表格单元列增加选择时的背影效果 if (cell == nil) { cell = [[UITableViewCell alloc] initWithStyle:UITableViewCel ...
- UILabel
//UILabel->UIView /* 1.实例化 2.属性 3.添加到父视图上 */ //实例化 UILabel *label = [[UILabel alloc] initWithFram ...
- android 性能优化
本章介绍android高级开发中,对于性能方面的处理.主要包括电量,视图,内存三个性能方面的知识点. 1.视图性能 (1)Overdraw简介 Overdraw就是过度绘制,是指在一帧的时间内(16. ...
- [转]CTO、技术总监、首席架构师的区别
经常有创业公司老板来拜访我,常常会拜托给我一句话:帮我找一个CTO. 我解释的多了,所以想把这个写下来,看看你到底需要的应该是啥. 一.高级程序员 如果你是一个刚刚创业的公司,公司没有专职产品经理和项 ...
- Linux 平台MySQL启动关闭方式总结
MySQL的启动方法有很多种,下面对比.总结这几种方法的一些差异和特性,下面实验的版本为MySQL 5.6.如有疏漏或不足,敬请指点一二. 1:使用mysqld启动.关闭MySQL服务 mysql ...
- 为什么数据库有时候不能定位阻塞(Blocker)源头的SQL语句
在SQL Server数据库或OACLE数据库当中,通常一个会话持有某个资源的锁,而另一个会话在请求这个资源,就会出现阻塞(blocking).这是DBA经常会遇到的情况.当出现SQL语句的阻塞时,很 ...
- SSDB安装配置记录
SSDB的性能很突出,与Redis基本相当了,Redis是内存型,容量问题是弱项,并且内存成本太高,SSDB针对这个弱点,使用硬盘存储,使用Google高性能的存储引擎LevelDB,适合大数据量处理 ...
- 设置共享,实现Linux和Windows之间的共享
设置共享,实现Linux和Windows之间的共享 前提: 安装虚拟机.可以参考:在Windows上安装虚拟机详细图文教程 安装Linux.可以参考:在VMware Workstation里的Linu ...
- 一个完整的TCP连接
当我们向服务器发送HTTP请求,获取数据.修改信息时,都需要建立TCP连接,包括三次握手,四次分手. 什么是TCP连接? 为实现数据的可靠传输,TCP要在应用进程间建立传输连接.它是在两个传输用户之间 ...
