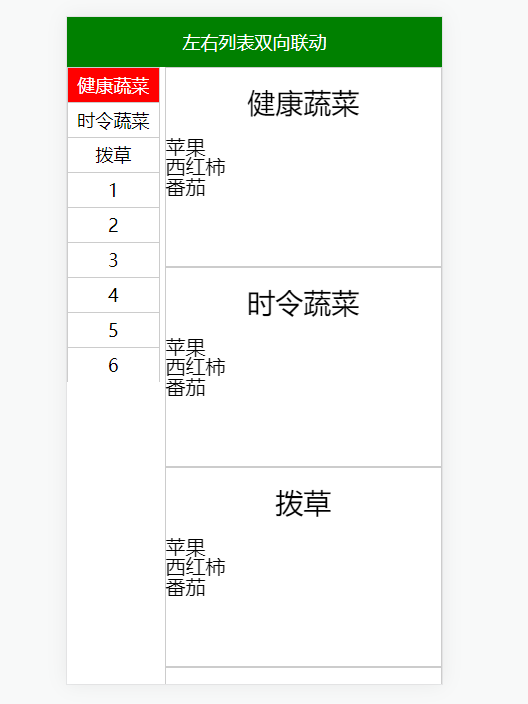
vue实现移动端左右菜单双向联动效果


话不多说,上demo
<template>
<div id="app">
<header>左右列表双向联动</header>
<div class="content">
<!-- 左侧列表 -->
<ul class="left_title" ref="left">
<li
class="title_item"
v-for="(item, index) in cateData"
:key="index"
:class="currentIndex === index ? 'active' : ''"
@click="change(index)"
>
{{ item.name }}
</li>
</ul> <!-- 右侧内容区域 -->
<div class="right_content">
<div class="container" ref="container">
<div ref="foodsUI" class="foodsUI">
<div class="list">
<div class="name">健康蔬菜</div>
<ul>
<li>苹果</li>
<li>西红柿</li>
<li>番茄</li>
</ul>
</div>
<div class="list">
<div class="name">时令蔬菜</div>
<ul>
<li>苹果</li>
<li>西红柿</li>
<li>番茄</li>
</ul>
</div>
<div class="list">
<div class="name">拨草</div>
<ul>
<li>苹果</li>
<li>西红柿</li>
<li>番茄</li>
</ul>
</div>
<div class="list">
<div class="name">1</div>
<ul>
<li>苹果</li>
<li>西红柿</li>
<li>番茄</li>
</ul>
</div>
<div class="list">
<div class="name">2</div>
<ul>
<li>苹果</li>
<li>西红柿</li>
<li>番茄</li>
</ul>
</div>
<div class="list">
<div class="name">3</div>
<ul>
<li>苹果</li>
<li>西红柿</li>
<li>番茄</li>
</ul>
</div>
<div class="list">
<div class="name">4</div>
<ul>
<li>苹果</li>
<li>西红柿</li>
<li>番茄</li>
</ul>
</div>
<div class="list">
<div class="name">5</div>
<ul>
<li>苹果</li>
<li>西红柿</li>
<li>番茄</li>
</ul>
</div>
<div class="list">
<div class="name">6</div>
<ul>
<li>苹果</li>
<li>西红柿</li>
<li>番茄</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</template> <script>
import BScroll from 'better-scroll'
export default {
data() {
return {
scroll: '',
// 右侧滑动的y轴坐标(滑动过程中的实时变化)
scrollY: 0,
foodsScroll: '',
// 所有右侧分类li的top组成的数组
tops: [],
cateData: [
{
name: '健康蔬菜'
},
{
name: '时令蔬菜'
},
{
name: '拨草'
},
{
name: '1'
},
{
name: '2'
},
{
name: '3'
},
{
name: '4'
},
{
name: '5'
},
{
name: '6'
}
]
}
},
methods: {
// 初始化滚动
initScroll() {
const container = this.$refs.container
this.scroll = new BScroll(container)
/* eslint-disable no-new */
new BScroll('.left_title', {
click: true
})
// 监听右侧列表
this.foodsScroll = new BScroll('.container', {
// 惯性滑动不会被触发
probeType: 2,
click: true
})
// 给右侧列表绑定scroll监听
this.foodsScroll.on('scroll', ({ x, y }) => {
// math.abs绝对值
this.scrollY = Math.abs(y)
console.log(x, y)
})
// 给右侧列表绑定滚动结束监听,滚动结束后改变左侧列表背景颜色
this.foodsScroll.on('scrollEnd', ({ x, y }) => {
this.scrollY = Math.abs(y)
})
},
// 初始化tops
_initTops() {
// 1.初始化tops
const tops = []
let top = 0
tops.push(top)
// 2.搜集
// 找到所有分类的li
const lis = this.$refs.foodsUI.getElementsByClassName('list')
Array.prototype.slice.call(lis).forEach(li => {
top += li.clientHeight
tops.push(top)
})
// 3。更新数据
this.tops = tops
console.log(this.tops)
},
// 点击左侧列表右侧滚动到相应位置
change(index) {
// 得到目标scrollY
const y = this.tops[index]
// 立即更新scrollY
this.scrollY = y
// 平滑滑动右侧列表
this.foodsScroll.scrollTo(0, -y, 300)
}
},
computed: {
// 计算当前分类的下表
currentIndex() {
// 得到条件数据
const { scrollY, tops } = this
// 根据条件计算产出一个结果
const index = tops.findIndex((top, index) => {
return scrollY >= top && scrollY < tops[index + 1]
})
// 返会结果
return index
}
},
mounted() {
this.$nextTick(() => {
this.initScroll()
this._initTops()
})
}
}
</script>
<style scoped>
header {
height: 50px;
width: 100%;
background-color: green;
color: #fff;
font-size: 18px;
display: flex;
justify-content: center;
align-items: center;
}
.content {
display: flex;
}
.left_title {
flex: 1;
margin-right: 5px;
}
.title_item {
height: 35px;
width: 100%;
border: 1px solid #ccc;
display: flex;
justify-content: center;
align-items: center;
font-size: 18px;
border-bottom: none; }
.title_item :last-child {
border-bottom: 1px solid #ccc;
}
.right_content {
flex: 3;
position: relative; }
.name {
text-align: center;
padding: 20px;
font-size: 28px;
}
.list li{
font-size: 20px;
}
.container {
overflow: hidden;
height: calc(100vh - 50px);
}
.active {
background-color: red;
color: #fff;
}
.list {
height: 200px;
border: 1px solid #ccc;
}
.foodsUI {
padding-bottom: 400px;
}
</style>
vue实现移动端左右菜单双向联动效果的更多相关文章
- Vue如何使用vue-area-linkage实现地址三级联动效果
很多时候我们需要使用地址三级联动,即省市区三级联动.网上有很多插件,在此介绍Vue的一款地区联动插件:vue-area-linkage,下面介绍如何使用这个插件实现地址联动效果: 1. ...
- js实现菜单二级联动
代码如下,以便自己以后方便查阅: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> < ...
- vue配合iview/element等ui实现界面效果起步
iview与element都是与vue配合使用的ui框架,用法与配置基本一致,在此,我以iview为例,教你如何起步.*首先,你需要有一定的vue基础,如果你还是个小白,可以去我之前介绍如何搭建一个v ...
- 【vue】iView-admin2.0动态菜单路由
vue项目实现动态路由有俩种方式 一.前端在routers中写好--所有--路由表 <前端控制路由>,登录时根据用户的角色权限来动态的显示菜单路由 二.前端通过调用接口请求拿到当前用户-- ...
- vue-awesome-swiper ---移动端h5 swiper 和 tab 栏选项联动效果实现
很久之前做小程序时有个类似每日优鲜里储值卡充值界面里的 卡轮播和价格tab栏联动效果,当时觉得新鲜做出来之后也没当回事.直到今天又遇到了一个类似的功能,所以想着总结经验. 实现效果如下图: 图解:点击 ...
- 基于SqlSugar的开发框架循序渐进介绍(20)-- 在基于UniApp+Vue的移动端实现多条件查询的处理
在做一些常规应用的时候,我们往往需要确定条件的内容,以便在后台进行区分的进行精确查询,在移动端,由于受限于屏幕界面的情况,一般会对多个指定的条件进行模糊的搜索,而这个搜索的处理,也是和前者强类型的条件 ...
- Vue.js 服务端渲染业务入门实践
作者:威威(沪江前端开发工程师) 本文原创,转载请注明作者及出处. 背景 最近, 产品同学一如往常笑嘻嘻的递来需求文档, 纵使内心万般拒绝, 身体倒是很诚实. 接过需求,好在需求不复杂, 简单构思 后 ...
- ASP.NET Core 与 Vue.js 服务端渲染
http://mgyongyosi.com/2016/Vuejs-server-side-rendering-with-aspnet-core/ 原作者:Mihály Gyöngyösi 译者:oop ...
- vue.js移动端配置flexible.js
前言 最近在用vue做移动端项目,网上找了一些移动端适配的方案,个人觉得手淘团队flexible.js还是比较容易上手,在这里做下总结. 主体 flexible.js适配方案采用rem布局,根据屏幕分 ...
随机推荐
- 某云负载均衡获取客户端真实IP的问题
某云负载均衡真实IP的问题,我们这边已经遇到过两次了.而且每次和售后沟通的时候都大费周折,主要是要给售后说明白目前文档的获取真实IP是有问题的,他们觉得文档上说明的肯定没问题,售后要是不明白,他们不会 ...
- 一个终端工具竟然有AI功能?使用了1天我立马把其他终端全卸载了!太香了!
前言 平常工作需要频繁使用终端工具,有一个好的命令行终端工具是非常重要的. 尤其是使用mac的小伙伴,估计不少人都觉得iterm2才是最好的终端工具. 其实起初我也是这么觉得的,但是最近直到我使用了这 ...
- Qt+ECharts开发笔记(五):ECharts的动态排序柱状图介绍、基础使用和Qt封装Demo
前言 上一篇的demo使用隐藏js代码的方式,实现了一个饼图的基本交互方式,并预留了Qt模块对外的基础接口. 本篇的demo实现了自动排序的柱状图,实现了一个自动排序柱状图的基本交互方式,即Qt ...
- Js实现一键复制小功能
function copyToClipboard(textToCopy) { // navigator clipboard 需要https等安全上下文 if (navigator.clipboard ...
- Dubbo2.7详解
Spring与Dubbo整合原理与源码分析 [1]注解@EnableDubbo @Target({ElementType.TYPE}) @Retention(RetentionPolicy.RUNTI ...
- 安装与配置FTP服务器
概: 文件传输协议 (File Transfer Protocol,FTP),用于在网络上进行文件传输的协议.如果用户需要将文件从本机发送到另一台计算机,可以使用FTP上传操作:反之,用户可以使用 ...
- Django之同时新增数据到两个数据库表与同时返回两个表的数据(插拔式)
models:比如有以下三个模型 from django.db import models """ 基类,其他类继承即可获得对应的字段 """ ...
- [WPF] 抄抄超强的苹果官网滚动文字特效实现
1. 前言 今天 ChokCoco 大佬发布了一篇博客 超强的苹果官网滚动文字特效实现,iPhone 我是买不起的,但不妨碍我对抄特效感兴趣,正好我这周安排的工作已经完成了,于是有空练练手实现了一个 ...
- python基础之open函数和路径处理
前言 本次内容主要介绍文件处理open函数以及路径处理. 一.open函数 根据前面介绍的函数调用方式,调用open函数. #open函数调用 open() TypeError: open() mis ...
- k8s挂在问题
今天在重启pod这个后发现一直处于 然后去describe发现报错如下 先去手动mount的发现挂在不了 然后去slave节点发现这个没有安装 然后手动去安装后重启pod问题解决
