nginx服务器配置传递给下一层的信息的一些参数-设置哪些跨域的域名可访问
http {
server_tokens off; #隐藏nginx版本
proxy_headers_hash_max_size 51200;
proxy_headers_hash_bucket_size 6400
server {
listen 80;
server_name localhost ;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host;
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Headers' '*';
add_header 'Access-Control-Allow-Methods' '*';
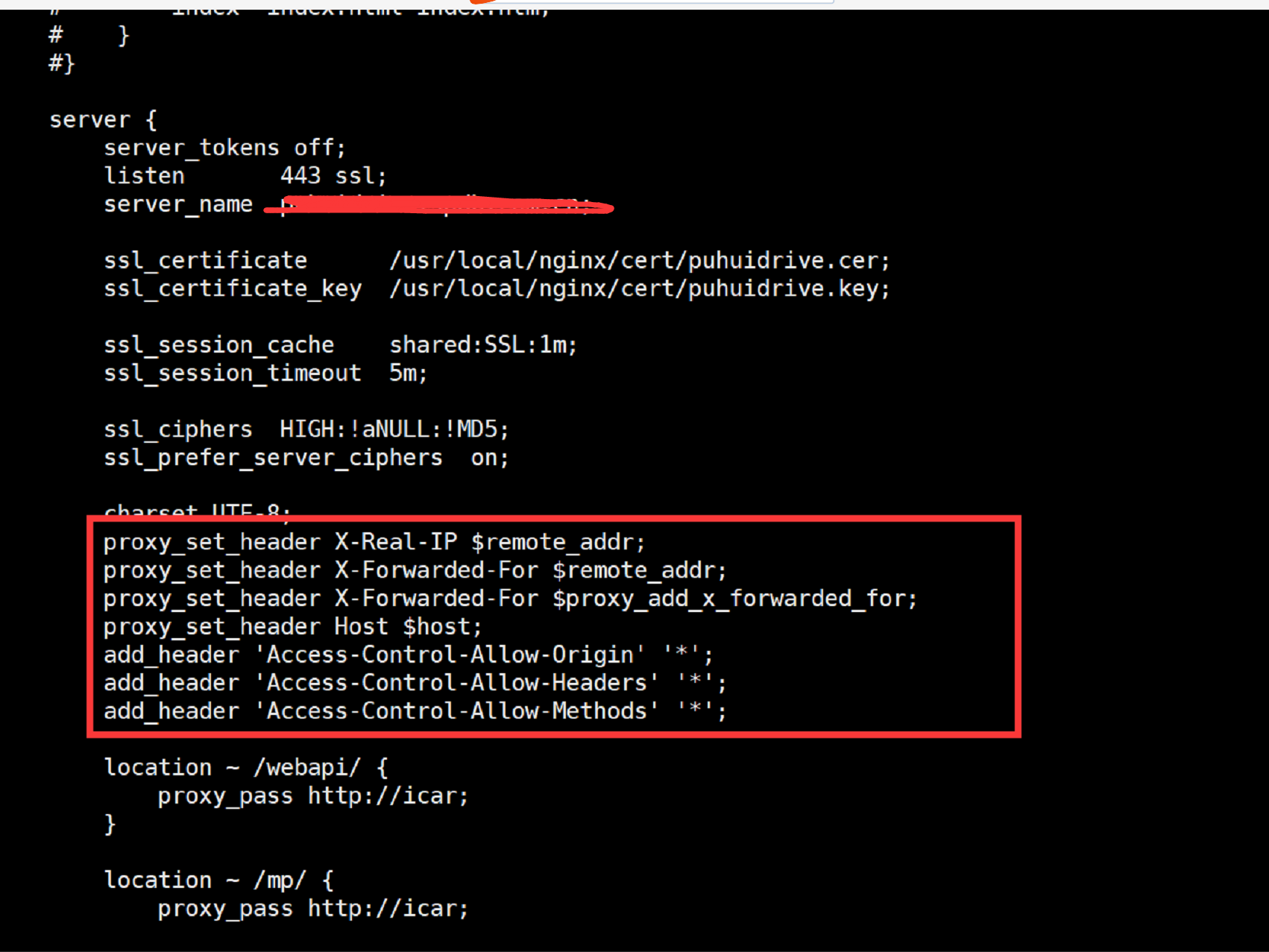
server {
server_tokens off;
listen 443 ssl;
server_name xxxx.xx.com;
ssl_certificate /usr/local/nginx/cert/xxx.cer;
ssl_certificate_key /usr/local/nginx/cert/xxx.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
charset UTF-8;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host;
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Headers' '*';
add_header 'Access-Control-Allow-Methods' '*';
}
}



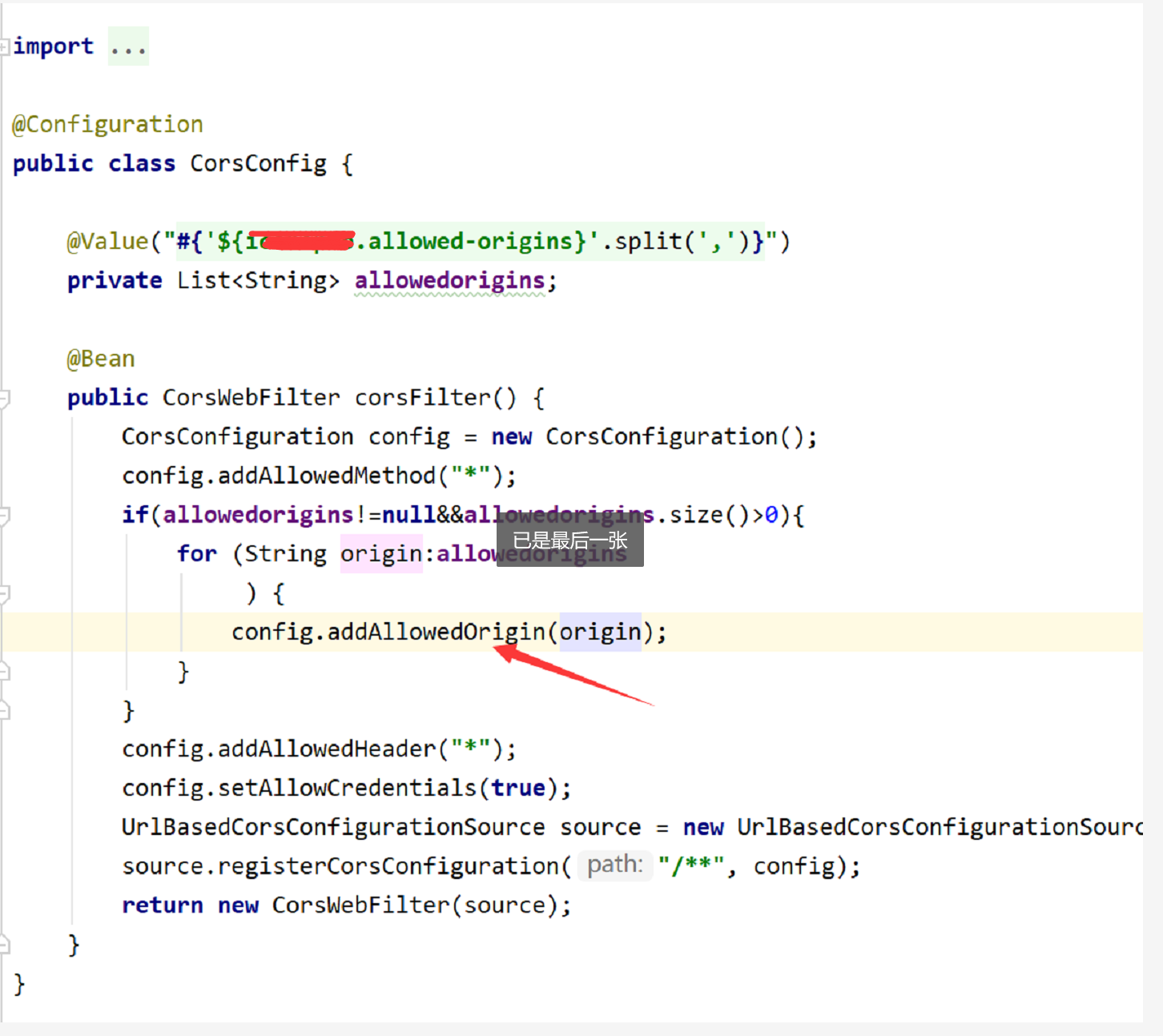
@Configuration
public class CorsConfig { @Value("#{'${xxx.allowed-origins}'.split(',')}")
private List<String> allowedorigins; @Bean
public CorsWebFilter corsFilter() {
CorsConfiguration config = new CorsConfiguration();
config.addAllowedMethod("*");
if(allowedorigins!=null&&allowedorigins.size()>0){
for (String origin:allowedorigins
) {
config.addAllowedOrigin(origin);
}
}
config.addAllowedHeader("*");
config.setAllowCredentials(true);
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource(new PathPatternParser());
source.registerCorsConfiguration("/**", config);
return new CorsWebFilter(source);
}
nginx服务器配置传递给下一层的信息的一些参数-设置哪些跨域的域名可访问的更多相关文章
- Nginx 设置cors跨域
在我们的开发中,经常遇到跨域,这个时候,可以通过cors来解决. 解决的方法可以在服务端的代码层或者在web服务器进行设置 在web服务器上进行设置cors 跨域,这样就不必改动代码.以nginx为例 ...
- phpstudy nginx设置CORS跨域不起作用的可能解决方法
今天搞了半天的跨域问题,想通过nginx配置跨域,希望以后本地调试程序都不用为这件事烦心.无非就是设置几个请求头: add_header Access-Control-Allow-Origin *; ...
- nginx 里设置font-face 跨域
server { ... # Fix @font-face cross-domain restriction in Firefox location ~* \.(eot|ttf|woff)$ { ad ...
- windows环境下 nginx+iis 反向代理解决跨域问题
项目基本完成,是时候花点时间整理一下最近的姿势了 1 什么是跨域? 网上对于跨域的概念会有大篇幅的文章去解释,似乎有点玄乎,初学者很容易对这个概念产生恐惧,跨域其实很简单,其实只要知道一点,无法跨域访 ...
- jsonp跨域实现单点登录,跨域传递用户信息以及保存cookie注意事项
网站A:代码:网站a的login.html页面刷新,使用jsonp方式将信息传递给b.com的login.php中去,只需要在b.com中设置一下跨域以及接收参数,然后存到cookei即可, 注意:网 ...
- 前端如何使用proxyTable和nginx解决跨域问题
最近经常遇到跨域的问题,有时候问题虽然解决了,但是还是会有些模棱两可概念不清,于是在网上看了一些教程结合实际使用,做个笔记. 1.跨域原因 浏览器的限制 跨域(协议/域名/端口的不同) XMLHttp ...
- Nginx 反向代理解决跨域问题分析
当你遇到跨域问题,不要立刻就选择复制去尝试.请详细看完这篇文章再处理 .我相信它能帮到你. 分析前准备: 前端网站地址:http://localhost:8080 服务端网址:http://local ...
- Nginx反向代理、CORS、JSONP等跨域请求解决方法总结
由于 Javascript 同源策略的存在使得一个源中加载来自其它源中资源的行为受到了限制.即会出现跨域请求禁止. 通俗一点说就是如果存在协议.域名.端口或者子域名不同服务端,或一者为IP地址,一者为 ...
- 跨域nginx,CORS
浏览器的同源策略是浏览器上为安全性考虑实施的非常重要的安全策略.从一个域上加载的脚本不允许访问另外一个域的文档属性.举个例子:比如一个恶意网站的页面通过iframe嵌入了银行的登录页面(二者不同源), ...
随机推荐
- Bugku练习题---MISC---蜜雪冰城~
Bugku练习题---MISC---蜜雪冰城~ flag:flag{1251_521_m1xueb1n9chen9ti@nm1mi} 解题步骤: 1.观察题目,下载附件 2.拿到手以后发现有好几个文件 ...
- 微信小程序绑定函数如何携带参数
一开始以为微信小程序的语法是和VUE的语法一样的,直接@click="click(field)",结果却不是这样的 在微信小程序中我们需要设置一个 data-set ,然后在绑定的 ...
- C# 随机给一个全部信息都未知的类类型,如何获取该类的类名、属性个数、属性名、属性的数据类型、属性值?
一.场景假设 假设现在有一个泛型类T的实例对象t,该T类的全部信息都未知. 要求:打印输出实例对象t的类名.属性个数.属性名.属性的数据类型.属性值. 二.解决问题 1.我们根据输出的内容要求定义一个 ...
- 生成器对象(自定义迭代器),自定义range方法,模块
自定义迭代器 一 .生成器与yield ''' 我们得到一个迭代器通常都是调用可迭代对象的__iter__方法 ,例如 list.iter() 得到一个迭代器, 但是当list很大时候,就违背了pyt ...
- 前后端分离,SpringBoot如何实现验证码操作
验证码的功能是防止非法用户恶意去访问登录接口而设置的一个功能,今天我们就来看看在前后端分离的项目中,SpringBoot是如何提供服务的. SpringBoot版本 本文基于的Spring Boot的 ...
- .NET MAUI 正式版GA发布
.NET MAUI – 一个代码库,多个平台 欢迎使用 .NET 多平台应用 UI.此版本标志着我们统一 .NET 平台的多年旅程中的新里程碑.现在,您和超过 500 万其他 .NET 开发人员拥有了 ...
- WC2015 题解
K小割 题目链接:WC2015 K小割 Description 题目很清楚了,已经不能说的更简洁了-- Solution 这道题出题人挺毒的,你需要针对不同的部分分施用不同的做法 . 第\(1\)部分 ...
- Docker权限 “Got permission denied while trying to connect to the Docker daemon socket at unix:///var/”
问题及解决办法 在普通用户下执行docker命令需要用sudo,没加sudo出现了下图所示的提示: 从上图看出,权限不足连接/var/run/docker.sock,我们看下这个文件: 可以看出,这个 ...
- MySQL - 数据库设计步骤
需求分析:分析用户的需求,包括数据.功能和性能需求. 概念结构设计:主要采用E-R模型进行设计,包括画E-R图. 逻辑结构设计:通过将E-R图转换成表,实现从E-R模型到关系模型的转换,进行关系规范化 ...
- Python3 filter()函数和map()函数
filter(function or None,iterable) 函数用于过滤序列,过滤掉不符合条件的元素,返回一个迭代器对象,如果要转换为列表,可以使用 list() 来转换. 该接收两个参数,第 ...
