【Appium_python】利用Template生成对象模板_appium_元素定位/操作
UI自动化中用PageObject设计模式就会发现page元素定位代码基本重复,复制黏贴,修改,所以就想到运用模板方式,批量生成page,同理也能批量生成handle。
有模板,利用配置文件ini获取类名,方法名,模板套用,生成文件。
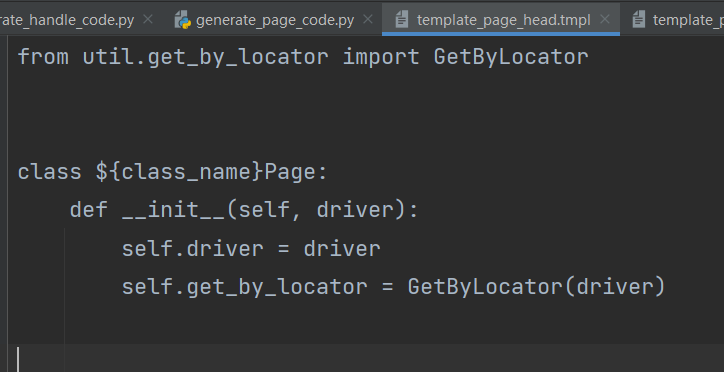
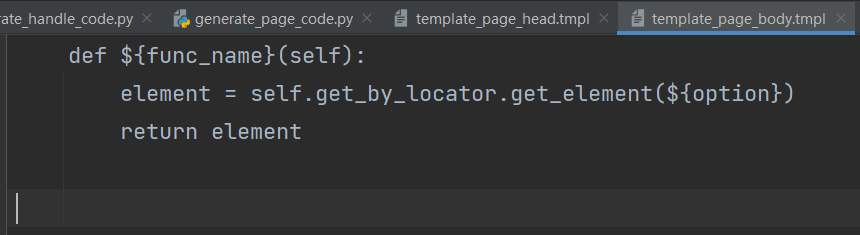
1、编写模板文件:
文件名:template_handle_head.tmpl,template_page_body.tmpl


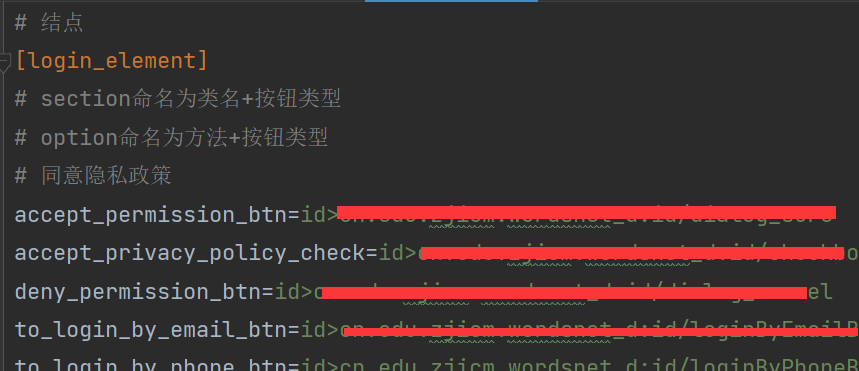
2、利用配置文件:
LocalElement.ini

3、用configparser 读取配置文件,替换class_name、fun_name以及option,批量生成多个page文件:
from string import Template
import configparser # 用ini里的文件获取元素生成的类--->后面再升级直接读取excel生成page跟handle下的页面
class GeneratePage:
def __init__(self):
# 元素文件
self.config_file = '..\\config\\LocalElement.ini'
# 类模板文件,模板文件最下面要空2行
self.template_path_head = '../config/template_page_head.tmpl'
self.template_path_body = '../config/template_page_body.tmpl'
# 生成文件后的地址
self.package_path = '../page/' # 自动生成类文件_page_package下的元素定位
def generate_class_file(self, class_name, list_func_name):
my_code = []
template_file_head = open(self.template_path_head, 'r')
template_file_body = open(self.template_path_body, 'r')
tmpl_head = Template(template_file_head.read())
tmpl_body = Template(template_file_body.read())
my_code.append(tmpl_head.substitute(class_name=class_name))
for func_name in list_func_name:
my_code.append(tmpl_body.substitute(func_name=func_name, option="\'" + func_name + "\'"))
return my_code # 生成文件
def write_to_file(self, file_name, code):
file_path = self.package_path + file_name + '_page.py'
class_file = open(file_path, 'w')
class_file.writelines(code)
class_file.close() # 用configparser 读取配置文件,替换class_name、fun_name以及option
def loop_generate_class_file(self):
config = configparser.ConfigParser()
config.read(self.config_file, encoding='utf-8')
list_section = config.sections()
for section in list_section:
# 文件名
file_name = section[0:section.rfind('_')]
# 类名
list_file = file_name.split('_')
class_name = "".join([name.capitalize() for name in list_file])
# 方法名集合里就是func_name以及option_name
list_func_name = config.options(section)
code = self.generate_class_file(class_name, list_func_name)
self.write_to_file(file_name, code)
print('ok') if __name__ == '__main__':
generate_code = GeneratePage()
generate_code.loop_generate_class_file()
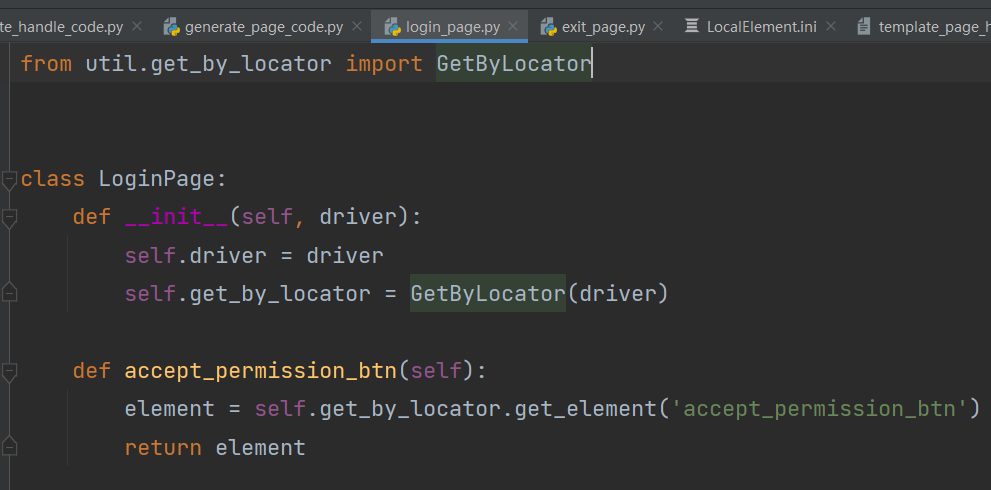
4.查看效果图:


5、其他:handel格式也是类似,可以同样自动生成,配置文件也可以用excel等。
【Appium_python】利用Template生成对象模板_appium_元素定位/操作的更多相关文章
- 我是这么学习Selenium元素定位操作的
写在前面 做web自动化测试都有体会,本质也就是通过操作页面元素对象来模拟用户操作行为,那么首先我们先找到这些元素对象,然后才能进行一系列操作. 我们得先告诉自动化工具或者说代码要操作那个元素,毕竟代 ...
- JS之document对象(找元素、操作内容、操作属性、操作样式及4道例题)
document对象 一.找元素 1.根据id找 示例: <input id = "a" type="button" value="找元素&qu ...
- Web自动化必会知识:「Web基础、元素定位、元素操作、Selenium运行原理、项目实战+框架」
1.web 基础-html.dom 对象.js 基本语法 Dom 对象里面涉及元素定位以及对元素的修改.因为对元素操作当中涉及的一些 js 操作,js 基本语法要会用.得要掌握前端的基本用法.为什么要 ...
- 混合元素app的H5元素定位
问题思考 在混合开发的App中,经常会有内嵌的H5页面.那么这些H5页面元素该如何进行定位操作呢? 解决思路 针对这种场景直接使用前面所讲的方法来进行定位是行不通的,因为前面的都是基于Andriod原 ...
- python+Appium自动化:H5元素定位
问题思考 在混合开发的App中,经常会有内嵌的H5页面.那么这些H5页面元素该如何进行定位操作呢? 解决思路 针对这种场景直接使用前面所讲的方法来进行定位是行不通的,因为前面的都是基于Andriod原 ...
- APP 自动化之appium元素定位(三)
APP自动化测试关键环节--元素定位,以下我们来了解appium提供的元素定位方法! 1. id定位,id一个控件的唯一标识,由开发人员在项目中指定,如果一个元素有对应的resource-id,我们就 ...
- 『与善仁』Appium基础 — 17、元素定位工具(一)
目录 1.uiautomatorviewer介绍 2.uiautomatorviewer工具打开方式 3.uiautomatorviewer布局介绍 4.uiautomatorviewer工具的使用 ...
- [Vue源码]一起来学Vue模板编译原理(一)-Template生成AST
本文我们一起通过学习Vue模板编译原理(一)-Template生成AST来分析Vue源码.预计接下来会围绕Vue源码来整理一些文章,如下. 一起来学Vue双向绑定原理-数据劫持和发布订阅 一起来学Vu ...
- JSP利用freemarker生成基于word模板的word文档
利用freemarker生成基于word模板的word文档 freemarker简介 FreeMarker是一个用Java语言编写的模板引擎,它基于模板来生成文本输出.FreeMarker与Web容器 ...
- python基础一 ------利用生成器生成一个可迭代对象
#利用生成器生成一个可迭代对象#需求:生成可迭代对象,输出指定范围内的素数,利用生成器产生一个可迭代对象#生成器:本身是可迭代的,只是 yield 好比return返回,yield返回后函数冻结状态, ...
随机推荐
- MyBatis_07(动态SQL)
动态SQL: Mybatis框架的动态SQL技术是一种根据特定条件动态拼装SQL语句的功能, 它存在的意义是:"为了解决拼接SQL语句字符串时的痛点问题". 一.If if标签可通 ...
- P5733 自动修正
字符串题解第一弹~ [千万不能错过的原题连接](https://www.luogu.com.cn/problem/P5733) 今天就研究一下这道自动修正问题哈 首先,我们看到了小写转大写的时候,就知 ...
- FFmpeg转换直播流格式
mp4转rtsp ffmpeg -re -i 1671680590843.mp4 -vcodec copy -acodec copy -f rtsp rtsp://localhost:8554/liv ...
- linux合并bilibili下载的blv视频
B站下载的学习视频,用python+sh合并处理,自己mark一下 手机bilibili下载了视频,想要搞到电脑上看,结果发现下载下来的都是文件夹里的一堆片段,仔细一看还是 .blv,脑那样啊! 在虚 ...
- oracle ebs 加锁
DECLARE -- lock l_lockname VARCHAR2(100); l_lockhandle VARCHAR2(200); l_lock_output NUMBER; l_locked ...
- vue请求插件axios响应拦截302
axios.interceptors.response.use(function (response) { return response;}, function (error) { // 对请求错误 ...
- BIP查询框添加查询条件
// 搜索框添加查询条件 viewModel.on("afterMount", function (data) { let agentId = viewModel.getParam ...
- ESXi 基础安全加强(ing...)
# 查看防火墙规则esxcli network firewall ruleset allowedip list # 允许指定ip使用web服务和客户端访问[root@localhost:~] esxc ...
- unity GetComponent在android端获取对象错误
PlayerObj pobj = go.GetComponent<PlayerObj>(); if (pobj && pobj.IsMyTeam()) { marchAct ...
- C++ 函数类型和函数指针类型的自动推导、声明和赋值
1.函数类型推导 #include <iostream> bool MyComp(int val1, int val2) { return val1 > val2; } int ma ...
