vite+vue3批量导入静态资源图片;动态绑定大量图片
vite版本:vite3;vue版本:vue3
打包上线后发现,动态绑定的图片皆失效。
单图可用 import 导入解决,但是若有大量图片,一一导入则耗时耗力。
vue2+webpack 可用 require 解决批量导入资源的问题。
vite中无 require ,vite3 需要使用 import.meta.glob('路径' , {eager:true}) 导入
实际解决如下:
1、首先在存放静态图片的路径下新建个 js文件

2、将所有图片用vite3批量导入资源的方法导入进来后,循环将所有图片处理成一个大对象
用图片具体的名称做键,导入该图片的地址做值
1 // 将所有图片导入进来
2 const req1 = import.meta.glob('./images/*.*', {eager: true})
3 const req2 = import.meta.glob('./images/casesList/*.*', {eager: true})
4 const req3 = import.meta.glob('./images/hardware_agv/*.*', {eager: true})
5 const req4 = import.meta.glob('./images/hardware_sj/*.*', {eager: true})
6 const req5 = import.meta.glob('./images/software/*.*', {eager: true})
7
8 const req = {...req1, ...req2, ...req3, ...req4, ...req5}
9
10 const imagesMap = {}
11
12 // 循环所有图片,将图片名设置成键,值为导入该图片的地址
13 for (const key in req) {
14 // let name = key.replace(/(\.\/images\/|\..*)/g, '')
15 let name =key.split('/').slice(-1)[0].split('.')[0]
16
17 // 抛出图片大对象后,文件页面直接引入后将图片的具体名称作为属性就能导入该图片
18 imagesMap[name] = req[key].default
19 }
20
21 export default imagesMap
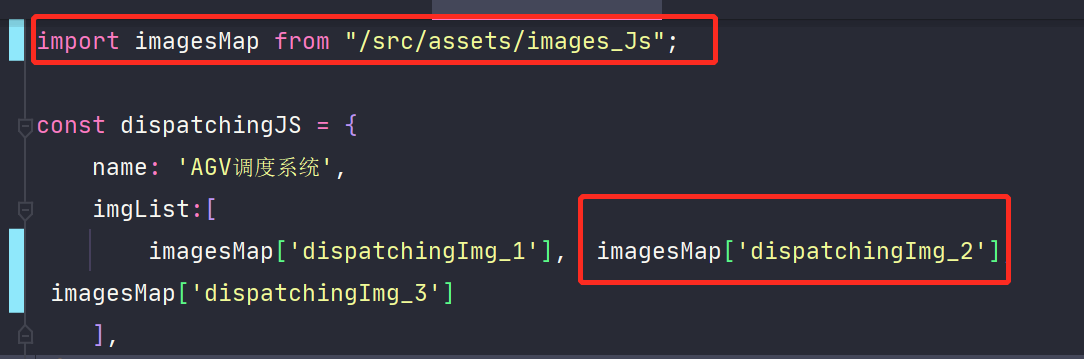
3、在页面可直接引入图片大对象后,将图片具体名作为属性取值

vite+vue3批量导入静态资源图片;动态绑定大量图片的更多相关文章
- Django的urls.py加载静态资源图片,TypeError: view must be a callable or a list/tuple in the case of include().
Django的urls.py加载静态资源图片,TypeError: view must be a callable or a list/tuple in the case of include(). ...
- springboot+themeleaf+bootstrap访问静态资源/无法访问静态资源/图片
在网页HTML上访问静态资源的正确写法例: 1.<img src="../../static/bootstarp/img/2.jpg" th:src="@{ ...
- 不常见偏门的Bug,Spring Boot IDEA 静态资源 图片访问404,初学者之殇
用过Idea朋友都知道,它有一个非常让人喜欢的功能就是:打算在某个a目录下创建一个hello.class文件,那么你仅需要右键点击New-Java Class- 然后输入名字:a.hello 即可. ...
- Springboot:没有src/main/resources目录(引入图片时(或静态资源时)发现没有该目录)
今天想在Springboot项目想引进静态资源时,发现自己的项目里没有教程里面的 src/main/resources这个目录,目录如下 我的项目目录结构是这样的,但是还不是很清楚下面的那个src目录 ...
- SpringMVC中css,js,图片等静态资源被拦截的解决办法
一.静态资源的存放路径 css,js,图片等静态资源存放在项目的路径必须为 二.html.jsp导入静态资源文件 html.jsp页面中的导入静态资源文件: js: css: 图片: 二.web.xm ...
- spring mvc 静态资源 404问题
spring mvc 静态资源 404问题 在web.xml配置servlet-mapping的时候,如果url-pattern设置为"/" (如下),很多人都会遇到导入js,cs ...
- springmvc访问静态资源的springmvc.xml配置
一. 问题及需求 由于Spring MVC的web.xml文件中关于DispatcherServlet拦截url的配置为"/",拦截了所有的请求,同时*.js,*.jpg等静态资源 ...
- jQuery结合CSS实现手风琴组件(2)----利用seajs实现静态资源模块化引入
1. 目录结构(webStrom) 2. 代码 1.html <!DOCTYPE html> <html lang="en"> <head> & ...
- webpack动态配置多静态资源路径,动态配置多上线路径,配置less,多种图片引用方式----"webpack": "^4.41.6",
1.项目场景是有两个静态资源目录,一个用于开发,一个用于发布,上线多个版本,打包多个版本后,也要部署到同一个服务器的同一个端口下. 根据我自己的摸索,我搞出来了下面的配置,自感觉还蛮好用的 先看我的c ...
- Spring Boot中静态资源(JS, 图片)等应该放在什么位置
Spring Boot的静态资源,比如图片应该放在什么位置呢, 如果你放在传统WEB共的类似地方, 比如webapp或者WEB-INF下,你会得到一张示意文件未找到的破碎图片.那应该放哪里呢? 百度一 ...
随机推荐
- ES6-moudle
一.基础认知 结合案例体验module: 前面模拟模块是用立即执行的匿名函数,需要把某些通过window暴露出去,所以还是不能消除全局变量 module模块系统需要服务器环境才能正常执行,在html文 ...
- 批量获取title
1 import requests 2 from bs4 import BeautifulSoup 3 import pandas as pd 4 from openpyxl import Workb ...
- xorg 屏幕分辨率设置(x11分辨率设置/linux分辨率设置)
记录一下,用于linux虚拟机分辨率设置.https://blog.csdn.net/weixin_36084095/article/details/116839103(在谷歌搜索是简书的文章,在百度 ...
- Typora以及Markdown学习
Typora以及Markdown学习 标题 n级标题 一级标题为#+[空格]+标题或者ctrl+1 二级标题则为``##+[空格]+标题`或者ctrl+2 后续几级标题依此类推... 最多支持6级标题 ...
- 【git】2.4 撤销操作
资料来源 (1) https://git-scm.com/book/zh/v2/Git-%E5%9F%BA%E7%A1%80-%E6%92%A4%E6%B6%88%E6%93%8D%E4%BD%9C ...
- window向linux传递文件
1.需要在window建一个ftp的server 2.在linux的指定目录下输入: curl ftp://192.168.98.90/libalgorithm.so -u "embftp: ...
- R语言回归、anova方差分析、相关性分析 《精品购物指南》调研数据可视化|附代码数据
全文链接:http://tecdat.cn/?p=30990 最近我们被客户要求撰写关于回归.anova方差分析.相关性分析的研究报告,包括一些图形和统计输出. 在分析时,我们向客户演示了用R语言回归 ...
- laravel关联查询
1.创建表: -- 创建学生表 CREATE TABLE `student` ( `id` int(11) NOT NULL AUTO_INCREMENT, `name` varchar(255) C ...
- 修改Linux终端默认编辑器,实现代码高亮
echo export EDITOR=vim >>/etc/profile.d/env.sh
- HTML 到 CSS,乃至进阶的 XML、SQL、JS、PHP 和 ASP.NET
https://www.runoob.com/tags/html-reference.html 在线版,从基础的 HTML 到 CSS,乃至进阶的 XML.SQL.JS.PHP 和 ASP.NET. ...
