vue上传图片组件

<template>
<!--
上传控件
用法:
<upload-widget v-model="imgUrl"></upload-widget>
-->
<div class="clearfix">
<a-upload
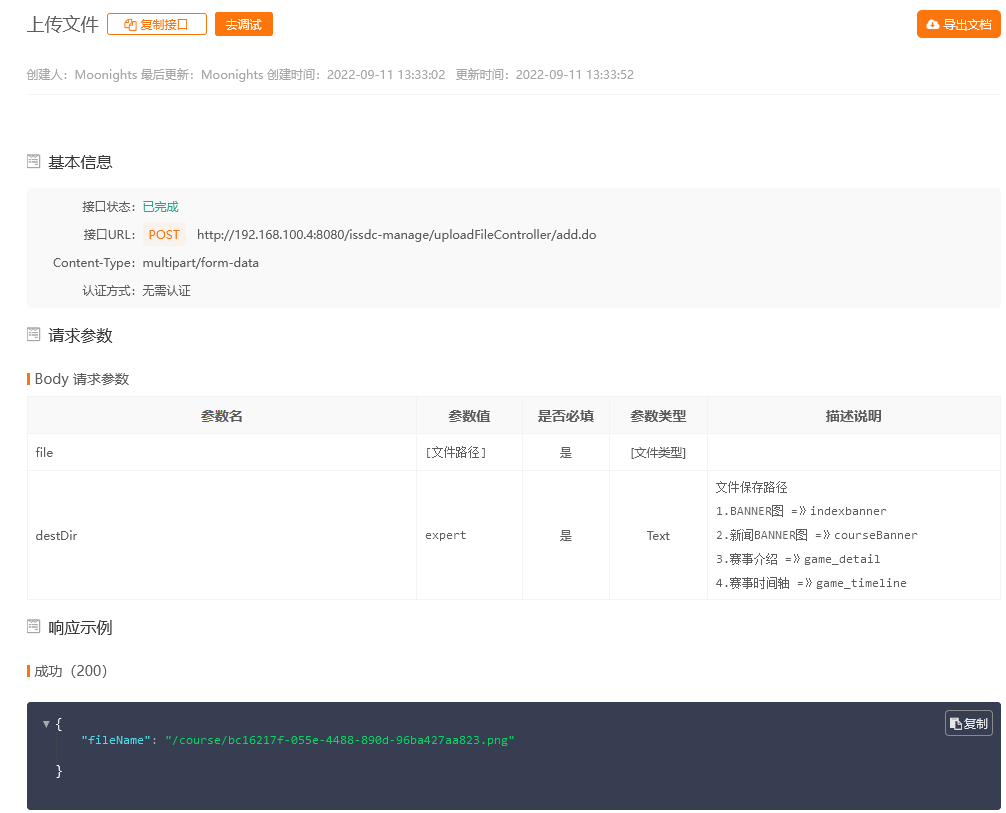
:action="manageApi + 'uploadFileController/add.do'"
:data="fileUrl"
list-type="picture-card"
:file-list="fileInfos"
:headers="headers"
@preview="handlePreview"
@change="handleChange"
:showUploadList="{ showPreviewIcon: this.showPreviewIcon, showRemoveIcon: this.showRemoveIcon }"
>
<div v-if="fileInfos.length < maxUploadNum">
<a-icon type="plus" />
<div class="ant-upload-text">Upload</div>
</div>
</a-upload>
<!-- 图片预览 -->
<a-modal :visible="previewVisible" :footer="null" @cancel="handleCancel">
<img alt="example" style="width: 100%; height: 100%" :src="previewImage" />
</a-modal>
</div>
</template> <script>
/**把图片转成BASE64 */
function getBase64(file) {
return new Promise((resolve, reject) => {
const reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = () => resolve(reader.result);
reader.onerror = (error) => reject(error);
});
}
export default {
name: 'UploadWidget',
model: {
prop: 'fileList',
event: 'change',
},
props: {
//最大上传数量
maxUploadNum: {
type: Number,
default: 1,
},
/**文件列表 */
fileList: {
type: [Array, String],
default() {
return '';
},
},
destDir: {
type: String,
},
showPreviewIcon: {
type: Boolean,
default() {
return true;
},
},
showRemoveIcon: {
type: Boolean,
default() {
return true;
},
},
},
data() {
return {
headers: {}, //头
previewVisible: false,
previewImage: '',
fileInfos: [], //上传文件
};
},
created() {
this.initVModelData();
/**默认添加验证token */
this.headers = {
token: this.store.user.token,
adminToken: this.store.admin.token,
};
},
methods: {
fileUrl(file) {
return {
file: file,
destDir: this.destDir,
};
},
/**处理初始v-model数据 */
initVModelData() {
this.fileInfos = [];
//判断文件上传是否多个
if (this.fileList) {
if (this.maxUploadNum == 1 && this.fileList.length > 0) {
//单文件上传
this.fileInfos.push({
uid: '-1',
name: this.fileList,
status: 'done',
url: this.fileList,
thumbUrl: this.fileList,
});
} else {
//多文件上传
for (let fl of this.fileList) {
this.fileInfos.push({
uid: '-1',
name: fl,
status: 'done',
url: fl,
thumbUrl: fl,
});
}
}
}
},
handleCancel() {
this.previewVisible = false;
},
/**预览图 */
async handlePreview(file) {
if (!file.url && !file.preview) {
file.preview = await getBase64(file.originFileObj);
}
this.previewImage = file.thumbUrl || file.preview;
this.previewVisible = true;
},
/**图片上传成功 */
handleChange(infos) {
let imgArr = [];
console.log(88888);
console.log(infos);
this.fileInfos = infos.fileList;
for (let fl of infos.fileList) {
if (fl.response != undefined) {
imgArr.push(fl.response.fileName);
} else if (fl.url != undefined) {
imgArr.push(fl.url);
}
}
console.log(imgArr);
if (this.maxUploadNum == 1) {
if (imgArr.length > 0) {
this.$emit('change', imgArr[0]);
} else {
this.$emit('change', '');
}
} else {
this.$emit('change', imgArr);
}
},
},
watch: {
/**检测v-model数据是否发生改变 */
fileList(val) {
this.initVModelData();
},
},
};
</script> <style scoped>
.ant-upload-select-picture-card i {
font-size: 32px;
color: #999;
} .ant-upload-select-picture-card .ant-upload-text {
margin-top: 8px;
color: #666;
}
</style>

vue上传图片组件的更多相关文章
- Vue上传图片预览组件
父组件: <template> <div> <h4>基于Vue.2X的html5上传图片组件</h4> <div style="widt ...
- Vue 上传图片压缩 的问题
前言 也是很少来写博客了,也是赖吧,哈哈 最近新的进度里有上传图片太大,需要前台进行图片压缩问题,然后查阅了相关资料 上传图片大于100* 1024 的用canvas 来压缩来解决 然后IOS拍照上传 ...
- vue.js组件化开发实践
前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎么实现,技术选型自然 ...
- 如何理解vue.js组件的作用域是独立的
vue.js组件的作用域是独立,可以从以下三个方面理解: 1.父组件模板在父组件作用域内编译,父组件模板的数据用父组件内data数据:2.子组件模板在子组件作用域内编译,子组件模板的数据用子组件内da ...
- Vue 子组件向父组件传参
直接上代码 <body> <div id="counter-event-example"> <p>{{ total }}</p> & ...
- VUE.JS组件化
VUE.JS组件化 前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎 ...
- Vue动态组件
前面的话 让多个组件使用同一个挂载点,并动态切换,这就是动态组件.本文将详细介绍Vue动态组件 概述 通过使用保留的 <component> 元素,动态地绑定到它的 is 特性,可以实现动 ...
- vue中组件的四种方法总结
希望对大家有用 全局组件的第一种写法 html: <div id = "app"> <show></show></div> js: ...
- 如何抽象一个 Vue 公共组件
之前一直想写一篇关于抽象 Vue 组件的随笔,无奈一直没想到好的例子.恰巧最近为公司项目做了一个数字键盘的组件,于是就以这个为例聊聊如何抽象 Vue 的组件. 先上 Demo 与 源码.(demo最好 ...
- vue的组件和生命周期
Vue里组件的通信 通信:传参.控制.数据共享(A操控B做一个事件) 模式:父子组件间.非父子组件 父组件可以将一条数据传递给子组件,这条数据可以是动态的,父组件的数据更改的时候,子组件接收的也会变化 ...
随机推荐
- spring 使用@Async注解实现异步调用
1.先定义一个事件,该类继承 ApplicationEven的抽象类 import org.springframework.context.ApplicationEvent; public class ...
- Fortran处理无符号整型unsigned integer
背景: 计算机是以一串二进制数,用约定的表示方式来存储数据的.约定表示方式的不同,造成了可以表示数的范围不同.其中,对于整数类型数据的表示,有unsigned integer(无符号整型)和signe ...
- R语言码农的Scala学习心得
为了MLib,最近是铁了心要学好Spark.关注本博客的朋友应该知道我的主力语言是R,无论是训练模型还是做Elasticsearch,都是通过R脚本来操作的.之前的<通过 Spark R 操作 ...
- yaml文件读取转化为类
首先你要有一个文件读取的方法,写一个根据传入路径 + 类来自动返回对应类的方法. /** * 根据传入的path,加载配置文件内容到对应class中 */ public static <T> ...
- 7款WordPress图片分离对象存储插件 含国内主流云服务存储商
如果我们有用WordPress搭建网站的朋友应该会发现网站文件和数据库其实没有多大,在网站运营几年后数据最大的就是图片.而且图片占用服务器的空间会搬家比较麻烦,而且占用服务求的带宽.我们看到很多的Wo ...
- 栈和寄存器虚拟机比较(以python和lua为例)
指令长度 python python的指令定长,长度为16bit,其中8bit操作码,8bit操作数. ///@file: Python-3.6.0\Include\code.h typedef ui ...
- Finance财务软件(月度结转专题)
支持按模板结转 默认结转模板 1.结转收入 借: 6001 主营业务收入 6051 其他业务收入 6301 营业外收入 贷: 4103 本年利润 2.结转成本.费用和税金 借: 4103 本年利润 贷 ...
- vue中常用的插件
1. wangeditor 富文本编辑器,https://www.wangeditor.com/
- Kubernetes之Pod详解
1.Pod生命周期 pod创建 1. API Server 在接收到创建pod的请求之后,会根据用户提交的参数值来创建一个运行时的pod对象. 2. 根据 API Server 请求的上下文的元数据来 ...
- 881. 救生艇 (Medium)
问题描述 881. 救生艇 (Medium) 给定数组 people . people[i] 表示第 i 个人的体重 , 船的数量不限,每艘船可以承载的最大重量为 limit. 每艘船最多可同时载两人 ...
