css3 弹性布局和多列布局
弹性盒子基础
弹性盒子(Flexible Box)是css3中盒子模型的弹性布局,在传统的布局方式上增加了很多灵活性。
定义一个弹性盒子
在父盒子上定义display属性:
#box{
display: -webkit-flex; //webkit内核浏览器的兼容设置,下同
display: flex;
}当然还有行内布局的弹性盒子
#box{
display: -webkit-inline-flex;
display: inline-flex;
}注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
弹性盒子兼容情况
- Chrome 29+
- Firefox 28+
- Internet Explorer 11+
- Opera 17+
- Safari 6.1+ (prefixed with -webkit-)
- Android 4.4+
- iOS 7.1+ (prefixed with -webkit-)
弹性盒子概念
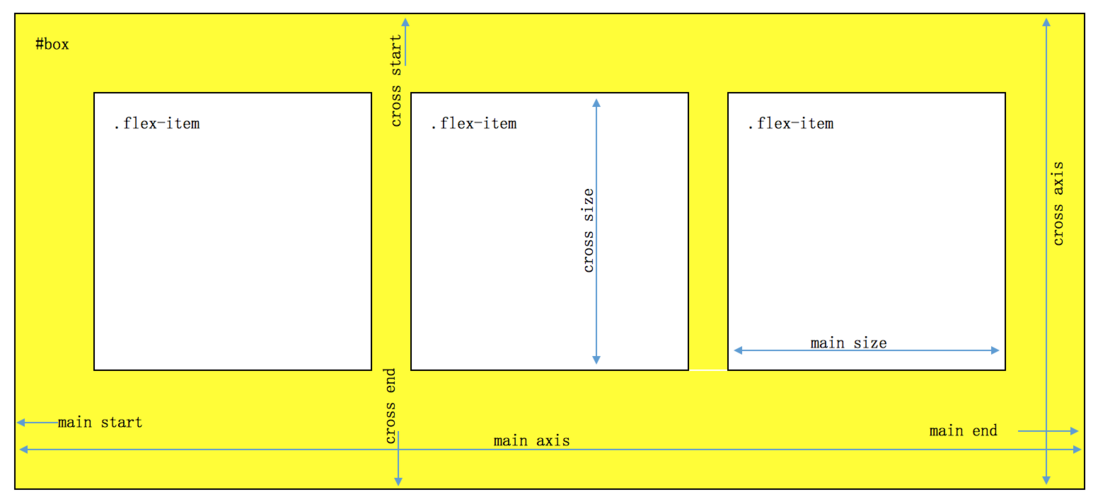
弹性盒子两个轴如图:
- 主轴(横轴, main axis)
- 交叉轴(纵轴, cross axis)
弹性盒子属性
在研究具体属性前,先建立一个基本模板,必要时修改一下部分参数:
<!-- html部分 -->
<div id="flex-box">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
<div class="flex-item">4</div>
<div class="flex-item">5</div>
</div>
<!-- css部分 -->
#flex-box{
width: 200px;
height: 200px;
border: 1px solid #06f;
display: flex;
display: -webkit-flex;
}
.flex-item{
height: 30px;
width: 30px;
color: #f00;
font-size: 20px;
line-height: 30px;
text-align: center;
background-color: #8f0;
border: 1px solid #f00;
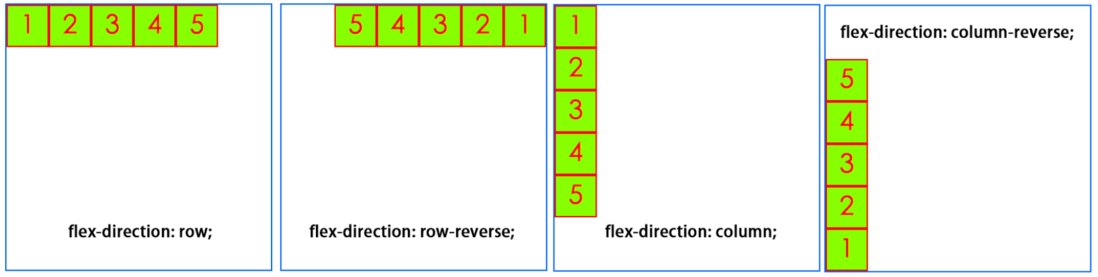
}- flex-direction
排列方向设置
#flex-box{
flex-direction: row | row-reverse | column | column-reverse;
/* @value row 从左到右(默认)*/
/* @value row-reverse 从右到左*/
/* @value column 从上到下*/
/* @value column-reverse 从下到上*/
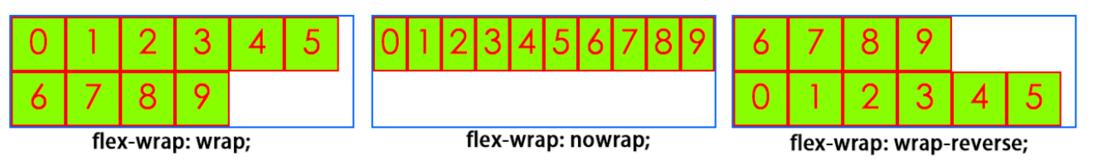
}- flex-wrap
换行设置
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
/* @value nowrap 不换行(默认)*/
/* @value wrap 换行*/
/* @value wrap-reverse 换行 层倒序*/
}- flex-flow
flex-direction和flex-wrap的缩写属性
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}- justify-content
水平方向上对齐
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
/* value flex-start 左对齐(默认)*/
/* value flex-end:右对齐*/
/* value center: 居中*/
/* value space-between:两端对齐,项目之间的间隔都相等*/
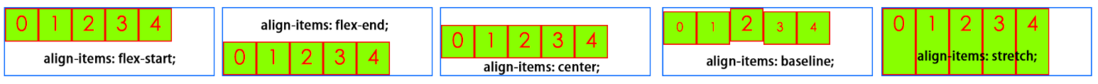
/* value space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍*/- align-items
垂直方向上对齐
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
/* value flex-start 交叉轴的起点对齐*/
/* value flex-end 交叉轴的终点对齐*/
/* value center 交叉轴的中点对齐*/
/* value baseline 项目的第一行文字的基线对齐*/
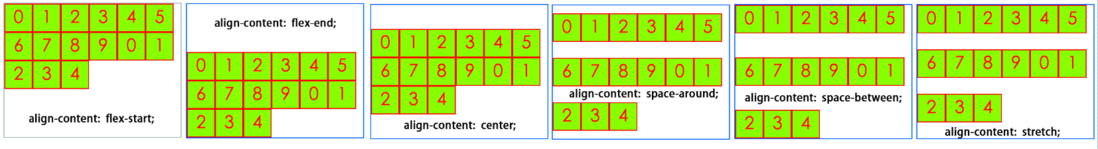
/* value stretch 如果项目未设置高度或设为auto,将占满整个容器的高度(默认)*/- align-content
多根轴线的对齐方式
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
/* value flex-start 与交叉轴的起点对齐*/
/* value flex-end 与交叉轴的终点对齐*/
/* value center 与交叉轴的中点对齐*/
/* value space-between 与交叉轴两端对齐,轴线之间的间隔平均分布*/
/* value space-around 每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍*/
/* value stretch 轴线占满整个交叉轴(默认值)*/子元素属性
- order: 属性定义项目的排列顺序。数值越小,排列越靠前,默认为0
- flex-grow: 属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
- flex-shrink: 属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
- flex-basis: 属性定义了在分配多余空间之前,项目占据的主轴空间它的默认值为auto,即项目的本来大小。
- flex: 属性是flex-grow, flex-shrink和flex-basis的简写。
- align-self: 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
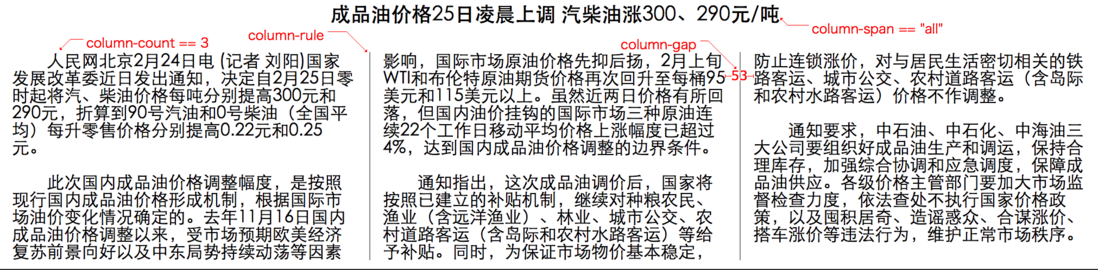
多列
- column-count 规定元素应该被分隔的列数
- column-fill 规定如何填充列
- column-gap 规定列之间的间隔
- column-rule 设置所有column-rule-*属性的简写属性
- column-rule-color 规定列之间规则的颜色
- column-rule-style 规定列之间规则的样式
- column-rule-width 规定列之间规则的宽度
- column-span 规定元素应该横跨的列数
- column-width 规定列的宽度
- columns 规定设置column-width和column-count的简写属性
实例
骰子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>9 faces Dice</title>
</head>
<style>
body{
padding: 0;
margin: 0;
}
#demo{
display: flex;
background-color: #444;
}
.dice{
width: 90px;
height: 90px;
border-radius: 22px;
margin: 20px;
padding: 10px;
box-sizing: border-box;
border: 2px solid #aaa;
background-color: #eee;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.dot{
width: 20px;
height: 20px;
background-color: #222;
border-top: 2px solid #000;
box-sizing: border-box;
/*box-shadow: 0px 0px 2px #000;*/
border-radius: 20px;
}
.line{
display: flex;
justify-content: space-between;
}
#one{
justify-content: center;
align-items: center;
}
#two{
align-items: center;
}
#three .line:nth-of-type(2){
justify-content: center;
}
#three .line:nth-of-type(3){
justify-content: flex-end;
}
#five .line:nth-of-type(2){
justify-content: center;
}
</style>
<body>
<div id="demo">
<div id="one" class="dice">
<div class="line">
<div class="dot"></div>
</div>
</div>
<div id="two" class="dice">
<div class="line">
<div class="dot"></div>
</div>
<div class="line">
<div class="dot"></div>
</div>
</div>
<div id="three" class="dice">
<div class="line">
<div class="dot"></div>
</div>
<div class="line">
<div class="dot"></div>
</div>
<div class="line">
<div class="dot"></div>
</div>
</div>
<div id="four" class="dice">
<div class="line">
<div class="dot"></div>
<div class="dot"></div>
</div>
<div class="line">
<div class="dot"></div>
<div class="dot"></div>
</div>
</div>
<div id="five" class="dice">
<div class="line">
<div class="dot"></div>
<div class="dot"></div>
</div>
<div class="line">
<div class="dot"></div>
</div>
<div class="line">
<div class="dot"></div>
<div class="dot"></div>
</div>
</div>
<div id="six" class="dice">
<div class="line">
<div class="dot"></div>
<div class="dot"></div>
</div>
<div class="line">
<div class="dot"></div>
<div class="dot"></div>
</div>
<div class="line">
<div class="dot"></div>
<div class="dot"></div>
</div>
</div>
<div id="seven" class="dice">
<div class="line">
<div class="dot"></div>
<div class="dot"></div>
</div>
<div class="line">
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
</div>
<div class="line">
<div class="dot"></div>
<div class="dot"></div>
</div>
</div>
<div id="eight" class="dice">
<div class="line">
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
</div>
<div class="line">
<div class="dot"></div>
<div class="dot"></div>
</div>
<div class="line">
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
</div>
</div>
<div id="nine" class="dice">
<div class="line">
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
</div>
<div class="line">
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
</div>
<div class="line">
<div class="dot"></div>
<div class="dot"></div>
<div class="dot"></div>
</div>
</div>
</div>
</body>
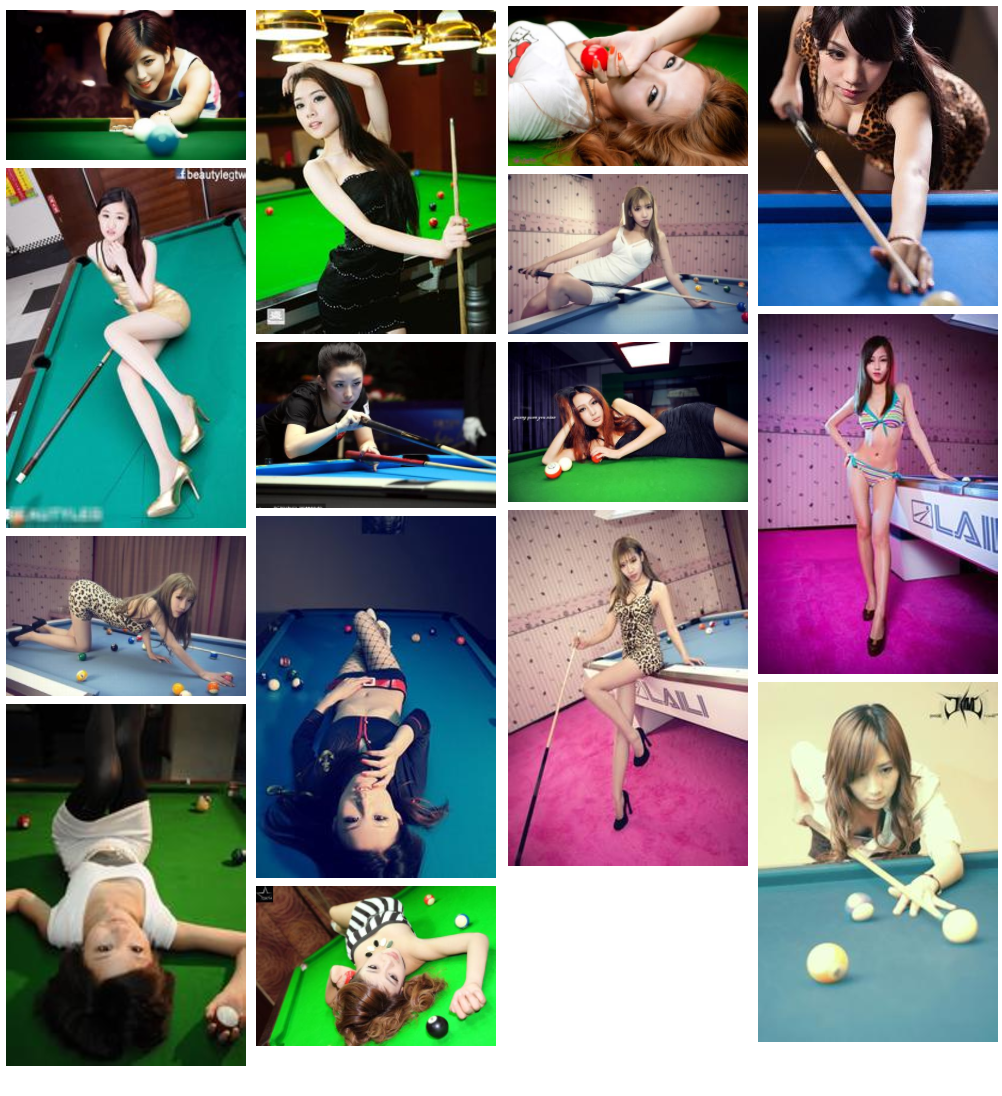
</html>瀑布流图
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
ul{
width: 1000px;
margin: 0 auto;
padding: 0;
columns: 4;
list-style: none;
column-gap: 2px;
column-fill: balance;
}
ul li {
margin: 4px 0;
}
ul li img{
width:240px;
}
</style>
</head>
<body>
<ul>
<li><img src="img/1.jpeg" alt=""></li>
<li><img src="img/2.jpeg" alt=""></li>
<li><img src="img/3.jpeg" alt=""></li>
<li><img src="img/4.jpeg" alt=""></li>
<li><img src="img/5.jpeg" alt=""></li>
<li><img src="img/6.jpeg" alt=""></li>
<li><img src="img/7.jpeg" alt=""></li>
<li><img src="img/8.jpeg" alt=""></li>
<li><img src="img/9.jpeg" alt=""></li>
<li><img src="img/10.jpeg" alt=""></li>
<li><img src="img/11.jpeg" alt=""></li>
<li><img src="img/12.jpeg" alt=""></li>
<li><img src="img/13.jpeg" alt=""></li>
<li><img src="img/14.jpeg" alt=""></li>
<li><img src="img/15.jpeg" alt=""></li>
</ul>
</body>
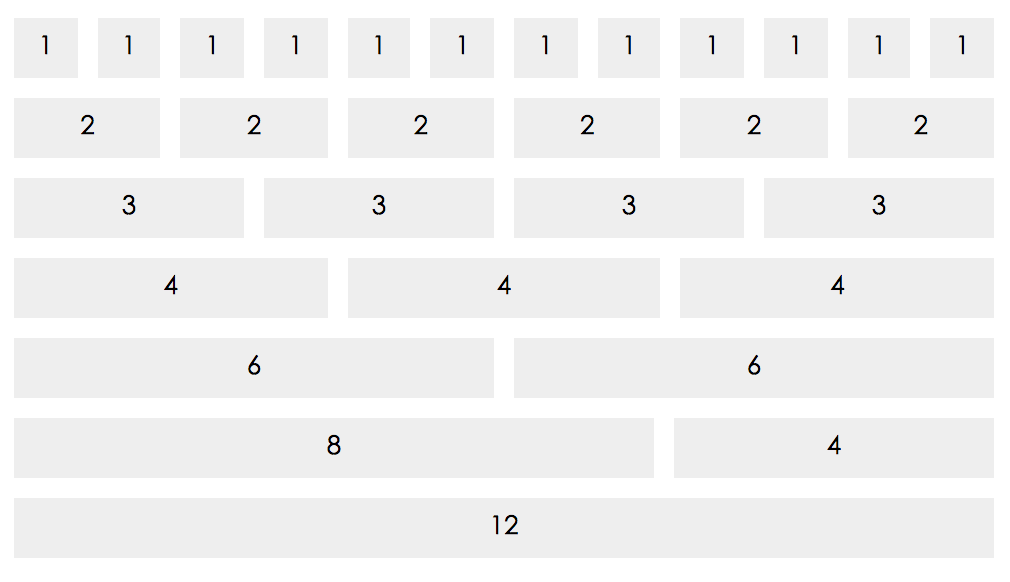
</html>栅格
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
#grid-demo{
width: 1000px;
margin: 0 auto;
}
.grid{
display: flex;
margin: 20px 0;
height: 60px;
}
.grid .grid-item{
flex-grow: 1;
background-color: #eee;
height: 60px;
line-height: 60px;
font-size: 26px;
width: 5%;
text-align: center;
margin: 0 10px;
}
.grid .col-10{
flex-basis: 83.3333%
}
.grid .col-8{
flex-basis: 66.6666%;
}
.grid .col-6{
flex-basis: 50%;
}
.grid .col-4{
flex-basis: 33.3333%;
}
.grid .col-3{
flex-basis: 25%;
}
.grid .col-2{
flex-basis: 16.6667%;
}
</style>
</head>
<body>
<div id="grid-demo">
<div class="grid">
<div class="grid-item">1</div>
<div class="grid-item">1</div>
<div class="grid-item">1</div>
<div class="grid-item">1</div>
<div class="grid-item">1</div>
<div class="grid-item">1</div>
<div class="grid-item">1</div>
<div class="grid-item">1</div>
<div class="grid-item">1</div>
<div class="grid-item">1</div>
<div class="grid-item">1</div>
<div class="grid-item">1</div>
</div>
<div class="grid">
<div class="grid-item">2</div>
<div class="grid-item">2</div>
<div class="grid-item">2</div>
<div class="grid-item">2</div>
<div class="grid-item">2</div>
<div class="grid-item">2</div>
</div>
<div class="grid">
<div class="grid-item">3</div>
<div class="grid-item">3</div>
<div class="grid-item">3</div>
<div class="grid-item">3</div>
</div>
<div class="grid">
<div class="grid-item">4</div>
<div class="grid-item">4</div>
<div class="grid-item">4</div>
</div>
<div class="grid">
<div class="grid-item">6</div>
<div class="grid-item">6</div>
</div>
<div class="grid">
<div class="grid-item col-8">8</div>
<div class="grid-item col-4">4</div>
</div>
<div class="grid">
<div class="grid-item">12</div>
</div>
</div>
</body>
</html>固定底栏
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
body{
margin: 0;
padding: 0;
}
#demo{
display: flex;
flex-direction: column;
min-height: 100vh;
}
header, footer{
height: 100px;
background-color: darkblue;
color: white;
text-align: center;
line-height: 100px;
}
.flex-body{
flex-grow: 1;
}
</style>
</head>
<body>
<div id="demo">
<header>I am header!</header>
<div class="flex-body">I am body!</div>
<footer>I am footer!</footer>
</div>
</body>
</html>css3 弹性布局和多列布局的更多相关文章
- css常见的各种布局下----三列布局
css 三列布局,左右固定宽度右边自适应 1不使用定位,只使用浮动可以实现左右固定,中间宽度自适应布局 1.1.1 自适应部分一定要放第一个位子,使用浮动,并且设置宽度为100%,不设置浮动元素内容不 ...
- 从零开始学 Web 之 CSS3(七)多列布局,伸缩布局
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- CSS3弹性盒模型,Flex布局教程
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现. CSS3中引入flex的弹性盒模型 ...
- bootstrap的栅格布局与两列布局结合使用
在工作中我们常常需要实现响应式布局,这个可以使用bootstrap的栅格系统来实现,我们在列里也需要实现一部分的响应式.比如下面的效果图,需要实现左边图标固定,右边的自适应 : 左边固定宽度,右边自适 ...
- css布局之两列布局
我们见过两列布局的网站也很多,不过这种两列布局的分为两种:自适应和固定宽度 1.自适应两列布局 <!DOCTYPE html> <html lang="en"&g ...
- CSS布局——横向两列布局
1.固定两栏布局,使用float,注意对紧邻元素清除浮动影响.IE6在使用float布局同时设置横行margin的情况下会有双边距BUG,解决方案是加入_display:inline 代码如下: &l ...
- jqm的多列布局demo,html5的多列布局demo,多列布局的具体解说,html5开发实例具体解释
因为移动设备屏幕宽度较小,所以一般不建议使用多列布局.但有时你可能须要并排放置一些元素(如button之类的). jQuery Mobile通过约定的类名ui-grid来提供了一种基于css的多列布局 ...
- 慕课笔记利用css进行布局【三列布局】
三个div中间自适应,两侧固定大小 <html> <head> <title>三列布局</title> <style type="tex ...
- 慕课笔记利用css进行布局【两列布局】
<html> <head> <title>两列布局</title> <style type="text/css"> bo ...
- 慕课笔记利用css进行布局【一列布局】
<html> <head> <title>一列布局</title> <style type="text/css"> bo ...
随机推荐
- 『现学现忘』Docker相关概念 — 2、云计算的服务模式
目录 1.最底层的,就是IaaS 2.再往上,就是PaaS 3.继续往上,就是SaaS 4.IaaS.SaaS.PaaS三者之间的关系 上一篇文章详细介绍了什么是云计算: 云是一种服务,可以像使用水. ...
- JZ-004-重建二叉树
重建二叉树 题目描述 输入某二叉树的前序遍历和中序遍历的结果,请重建出该二叉树.假设输入的前序遍历和中序遍历的结果中都不含重复的数字.例如输入前序遍历序列{1,2,4,7,3,5,6,8}和中序遍历序 ...
- 矩池云 | 教你如何使用GAN为口袋妖怪上色
在之前的Demo中,我们使用了条件GAN来生成了手写数字图像.那么除了生成数字图像以外我们还能用神经网络来干些什么呢? 在本案例中,我们用神经网络来给口袋妖怪的线框图上色. 第一步: 导入使用库 fr ...
- social network 中Clustering Coefficient 相关笔记2
breath_first search 改变了原图的连接情况.
- Python之简单的用户名密码验证
题目要求: 输入用户名密码 认证成功后显示欢迎信息 输错三次后锁定 #要求使用文件存储用户名和密码,每次从文件读入用户名和密码用来验证,如果输错三次密码该账户会被锁定,并讲锁定的用户名写入文件 # ...
- Linux环境下安装Maven
最近在搞虚拟机,记录下虚拟机内Maven环境的搭建流程 一.选择合适的版本(由于Maven运行需要依赖于JDK,所以安装之前需要保证当前虚拟机下已经安装并配置好JDK环境,安装流程参见) https: ...
- 比较 Java 静态工厂方法与构造函数
1 什么是静态工厂方法 Java 静态工厂方法是在方法前加上 public static,让这个方法变为公开.静态的方法.该方法返回该类的一个实例,就好像一个工厂生产出一个产品.所以称之为静态工厂方法 ...
- Java基础——Object类
一.概述: Object是类层次结构的根,每个类都可以将Object作为超类.所有类都直接或者间接的继承该类 有一个构造方法 public Object() 面向对象中子类的构造方法默认访问的是父类的 ...
- 利用MSSQL getshell
此次复现使用的sql server 2000 和sql server 2008两个环境进行的 是在已知数据库密码的基础上进行的 0x01 MSSQL连接 连接MSSQL 2000 新建连接: 填写目的 ...
- mycat的基本介绍 看这一篇就够了
1.前置知识 1.分布式系统 分布式系统是指其组件分布在网络上,组件之间通过传递消息进行通信和动作协调的系统.它的核心理念是让多台服务器协同工作,完成单台服务器无法处理的任务,尤其是高并发或者大数 ...