Android的Activity屏幕切换动画左右滑动切换
在Android开发过程中,经常会碰到Activity之间的切换效果的问题,下面介绍一下如何实现左右滑动的切换效果,首先了解一下Activity切换的实现,从Android2.0开始在Activity增加了一个方法:
public void overridePendingTransition (int enterAnim, int exitAnim)
其中:
enterAnim 定义Activity进入屏幕时的动画
exitAnim 定义Activity退出屏幕时的动画
overridePendingTransition 方法必须在startActivity()或者 finish()方法的后面。
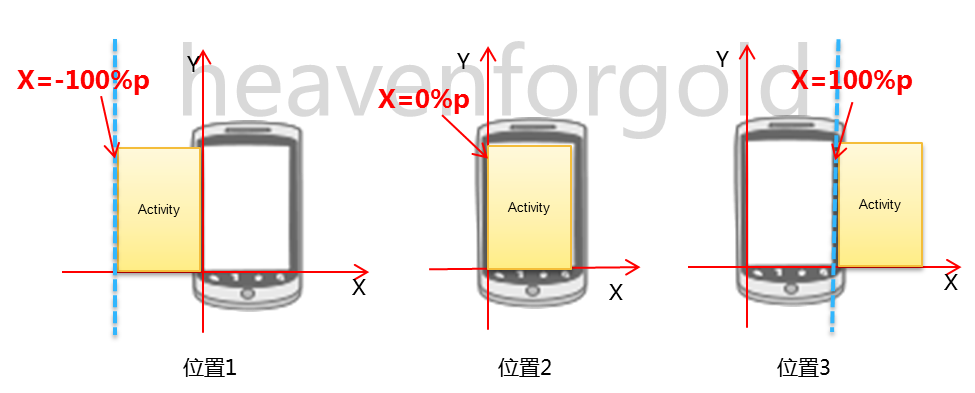
Android已经内置了几种动画效果,可以见 android.R.anim 类。一般情况下我们需要自己定义屏幕切换的效果。首先我们先了解Activity的位置定义,如下图:

从上图可以看出,以手机屏幕下面边未X轴,屏幕左边为Y轴,当Activity在X轴值为-100%p时,刚好在屏幕的左边(位置1),当X轴值为0%p时,刚好再屏幕内(位置2),当X=100%p时刚好在屏幕右边(位置3)。
清楚了位置后,我们就可以实现左右滑动的切换效果,首先让要退出的Activity从位置2移动到位置1,同时让进入的Activity从位置3移动位置2,这样就能实现从左右切换效果。
实现过程如下,首先定义2个动画,在 res目录创建anim目录, 然后在目录创建动画的xml文件:out_to_left.xml (从左边退出动画) 、in_from_right.xml(从右边进入动画)
out_to_left.xml (从 位置2 移动到 位置1)
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_interpolator">
- <translate android:fromXDelta="0%p" android:toXDelta="-100%p"
- android:duration="500" />
- </set>
(从 位置3 移动到 位置2)
<?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_interpolator">
- <translate android:fromXDelta="100%p" android:toXDelta="0%p"
- android:duration="500" />
- </set>
android:fromXDelta 动画开始的位置, android:duration动画的时间。
Android 代码如下:
- public class LeftRightSlideActivity extends Activity {
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- Button button = (Button)findViewById(R.id.button1);
- button.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- Intent intent = new Intent();
- intent.setClass(LeftRightSlideActivity.this, SlideSecondActivity.class);
- startActivity(intent);
- //设置切换动画,从右边进入,左边退出
- overridePendingTransition(R.anim.in_from_right, R.anim.out_to_left);
- }
- });
- }
- }
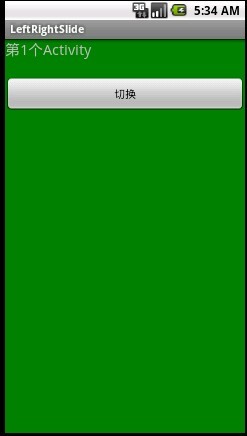
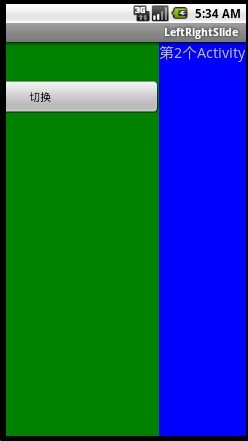
效果图如下:


虽然左右滑动切换的实现很简单,但是对于原理的理解很重要,掌握了原理可以充分发挥想象力设计出各种各样的动画效果,希望对一些入门的新手有帮助。
以后在慢慢整理一些项目中用到的切换动画效果。
代码见:点击打开链接
Activity的切换效果使用的是Android的动画效果,Android的动画在官方有相关资料:http://developer.android.com/guide/topics/graphics/animation.html和http://developer.android.com/guide/topics/resources/animation-resource.html,Activity
的切换动画实际上是Android的View
Animation(视图动画)中的Tween Animation效果,Tween Animation分为4种动画效果,分别是:alpha
(透明变化) translate(位置移动) scale(缩放) rotate(旋转), 而左右滑动切换使用的是
translate(位置移动)的效果。Translate动画是非常好理解,就是定义一个开始的位置和一个结束位置,定义移动时间,然后就能自动产生移动动画。Android的translate移动方向有
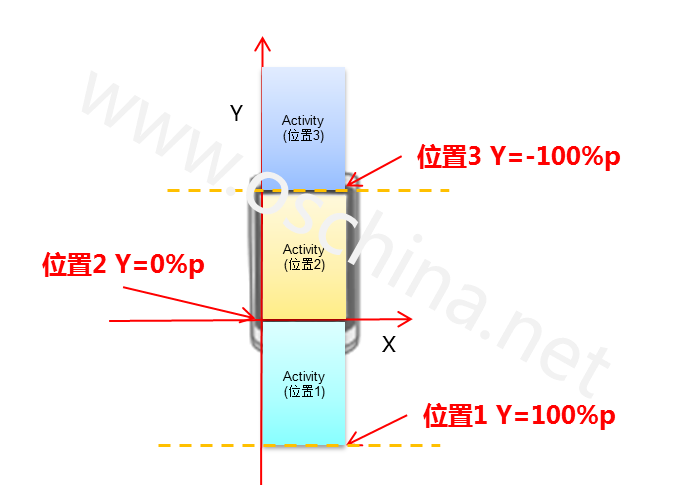
横向(X) 竖向(Y), 左右滑动使用了横向移动效果,对于竖向(Y)的位置如下:

定义一个向上退出的动画(从位置2 移动位置3)和从下面进入(从位置1移动位置2)的动画定义文件如下:
out_to_up.xml (从屏幕上面退出)
- <?xml version="1.0" encoding="utf-8"?>
- <translate xmlns:android="http://schemas.android.com/apk/res/android"
- android:interpolator="@android:anim/accelerate_interpolator"
- android:fromYDelta="0%p"
- android:toYDelta="-100%p"
- android:duration="1000">
- </translate>
in_from_down.xml (从屏幕下面进入)
- <?xml version="1.0" encoding="utf-8"?>
- <translate xmlns:android="http://schemas.android.com/apk/res/android"
- android:interpolator="@android:anim/accelerate_interpolator"
- android:fromYDelta="100%p"
- android:toYDelta="0%p"
- android:duration="1000">
- </translate>
接下来讲一讲translate的几个重要的属性:
android:interpolator: 加速器,非常有用的属性,可以简单理解为动画的速度,可以是越来越快,也可以是越来越慢,或者是先快后忙,或者是均匀的速度等等,对于值如下:
- @android:anim/accelerate_interpolator: 越来越快
- @android:anim/decelerate_interpolator:越来越慢
- @android:anim/accelerate_decelerate_interpolator:先快后慢
- @android:anim/anticipate_interpolator: 先后退一小步然后向前加速
- @android:anim/overshoot_interpolator:快速到达终点超出一小步然后回到终点
- @android:anim/anticipate_overshoot_interpolator:到达终点超出一小步然后回到终点
- @android:anim/bounce_interpolator:到达终点产生弹球效果,弹几下回到终点
- @android:anim/linear_interpolator:均匀速度。
android:duration: 动画运行时间,定义在多次时间(ms)内完成动画
android:startOffset: 延迟一定时间后运行动画
fromXDelta: X轴方向开始位置,可以是%,也可以是具体的像素 具体见图
toXDelta: X轴方向结束位置,可以是%,也可以是具体的像素
fromYDelta: Y轴方向开始位置,可以是%,也可以是具体的像素
toYDelta: Y轴方向结束位置,可以是%,也可以是具体的像素
当你了解上面的属性后,你可以组合出很多有趣的位置移动效果。比如使用加速器:@android:anim/bounce_interpolator 可以产生弹球落地时的效果。
在实际项目中需要在进行只使用“左右上下滑动”的效果可能还不够炫,希望在切换时能产生更动态的效果,比如开始切换时第1个Activity先向后退一
步,然后在向左方向退出屏幕。然后第2个Activity紧跟后面从右边进入屏幕,到达终点时有一个动态效果。在了解了动画加速器后,大家都知道可以采
用:anticipate_overshoot_interpolator
、anticipate_interpolator、overshoot_interpolator这三个加速器实现左右滑动切换时启动或者结束的动态效
果。
动画文件定义如下:
dync_out_to_left.xml
- <?xml version="1.0" encoding="utf-8"?>
- <translate xmlns:android="http://schemas.android.com/apk/res/android"
- android:duration="500"
- android:fromXDelta="0%p"
- android:interpolator="@android:anim/anticipate_interpolator"
- android:toXDelta="-100%p" />
dync_in_from_right.xml
- <?xml version="1.0" encoding="utf-8"?>
- <translate xmlns:android="http://schemas.android.com/apk/res/android"
- android:duration="500"
- android:fromXDelta="100%p"
- android:interpolator=" @android:anim/anticipate_overshoot_interpolator "
- android:toXDelta="0%p" />
但是再使用以上动画配置,会出现以下问题:
1. 第1个Activity使用anticipate_interpolator时,开始移动时先向后退一步,然后向前移动。但向后退一步步伐太大,略显夸张,实际应用中只希望退后一小小步就行了。
2. 由于开始向后退一步,额外增加了移动时间,导致前一Activity和后一个Activity的时间不同步。
为了解决以上问题,重新定义动态效果,将第1个Activity的移动分为2个动画效果:(1)用200毫秒时间先向后移动2%p的位置 (2)
延迟200毫秒后从2%p位置向前移动到-100%p位置。 然后第2个Activity从延迟200毫秒然后从102%p位置移动到0%p位置。
动画定义如下:
new_dync_out_to_left.xml
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android"
- android:shareInterpolator="false" >
- <translate
- android:duration="200"
- android:fromXDelta="0%p"
- android:interpolator="@android:anim/accelerate_decelerate_interpolator"
- android:toXDelta="2%p" />
- <translate
- android:duration="1000"
- android:fromXDelta="2%p"
- android:interpolator="@android:anim/accelerate_interpolator"
- android:startOffset="200"
- android:toXDelta="-100%p" />
- </set>
new_dync_in_from_right.xml
- <?xml version="1.0" encoding="utf-8"?>
- <translate xmlns:android="http://schemas.android.com/apk/res/android"
- android:duration="1000"
- android:fromXDelta="102%p"
- android:interpolator="@android:anim/anticipate_overshoot_interpolator"
- android:startOffset="200"
- android:toXDelta="0%p" />
补充:
android
- anim translate中 fromXDelta、toXDelta、fromYDelta、toXDelta属性
- <set xmlns:android="http://schemas.android.com/apk/res/android">
- <translate
- android:fromXDelta="0"
- android:toXDelta="100%"
- android:duration="300"/>
- <alpha
- android:fromAlpha="0.0"
- android:toAlpha="1.0"
- android:duration="300" />
- </set>
其中:
translate 位置转移动画效果
整型值:
fromXDelta 属性为动画起始时 X坐标上的位置
toXDelta 属性为动画结束时 X坐标上的位置
fromYDelta 属性为动画起始时 Y坐标上的位置
toYDelta 属性为动画结束时 Y坐标上的位置
注意:
没有指定,
默认是以自己为相对参照物
长整型值:
duration 属性为动画持续时间
说明: 时间以毫秒为单位
在这些属性里面还可以加上%和p,例如:
android:toXDelta="100%",表示自身的100%,也就是从View自己的位置开始。
android:toXDelta="80%p",表示父层View的80%,是以它父层View为参照的。
Android的Activity屏幕切换动画左右滑动切换的更多相关文章
- Android的Activity屏幕切换动画-左右滑动切换
. --> 在Android开发过程中,经常会碰到Activity之间的切换效果的问题,下面介绍一下如何实现左右滑动的切换效果,首先了解一下Activity切换的实现,从Android2.0开始 ...
- Android的Activity屏幕切换动画(一)-左右滑动切换
(国内知名Android开发论坛eoe开发者社区推荐:http://www.eoeandroid.com/) Android的Activity屏幕切换动画(一)-左右滑动切换 在Android开发过程 ...
- 仿美团外卖,饿了吗 两个ListView联动,左边点击切换右边,右边滑动切换左边
先上效果图: 实现思路: 1.先说右边标题: 首先,右边的数据源集合中的Javabean中含有三个属性name,type,title,而每个条目中会默认含有一个标题. 如果这是第一个条目,就让标题显示 ...
- Android的Activity屏幕切换滑动动画
Activity的切换效果使用的是Android的动画效果,Android的动画在官方有相关资料:http://developer.android.com/guide/topics/graphics/ ...
- Activity 切换动画和页面切换动画
public class MainActivity extends Activity { private ViewFlipper viewFlipper; private float startX; ...
- Android的Activity跳转动画各种效果整理
Android的Activity跳转就是很生硬的切换界面.其实Android的Activity跳转可以设置各种动画,本文整理了一些,还有很多动画效果,就要靠我们发挥自己的想象力 大家使用Android ...
- 微信小程序tab切换,可滑动切换,导航栏跟随滚动实现
简介 看到今日头条小程序页面可以滑动切换,而且tab导航条也会跟着滚动,点击tab导航,页面滑动,切导航栏也会跟着滚动,就想着要怎么实现这个功能 像商城类商品类目如果做成左右滑动切换类目用户体验应该会 ...
- Android实现Activity页面跳转切换动画特效
了解Android程序设计的人应该知道,在Android 2.0之后有了overridePendingTransition(),其中里面两个参数,一个是前一个activity的退出,另一个activi ...
- StarRatingBar星星切换动画《IT蓝豹》
StarRatingBar星星切换动画 StarRatingBar星星切换动画,很久没有学习一下这个RatingBar了,今天来看看这个RatingBar的动画切换效果,本例子主要是RatingBar ...
随机推荐
- Docker安装与基本命令使用
1. 卸载旧版本 Docker在CentOS上的安装 官方文档:https://docs.docker.com/engine/install/centos/ sudo yum remove docke ...
- 二级py--day5 软件工程基础
二级py--day5软件工程基础 软件工程基础 1.软件工程三要素:方法.工具和过程 2.软件生命周期可以分为:项目可行性研究与规划.软件需求分析.软件设计.软件实现.软件测试.软件运行与维护等阶段 ...
- linux作业--第六周
1.编写脚本实现登陆远程主机.(使用expect和shell脚本两种形式). #expect方式 yum -y install expect vim remote_ssh.sh #!/usr/bin/ ...
- C/C++ 大型工程工具链搭建
一.配置环境要求 C/C++ 编译器 此项有系统区别,如果是 Windows 平台,那么可以下载 VS2022 社区版,它自带 MSVC 编译器.如果嫌它太笨重,也可以直接下载 MSVC 再发行组件. ...
- Net中委托之二多播委托
本篇主要讲解多播委托 1.多播委托的实例 public class MyDelegate { private delegate int NoParameterWithReturn();//1.声明委托 ...
- CSV格式的文件与EXCEL文件的区别
CSV格式的文件与EXCEL文件的区别 Excel CSV 这是一个二进制文件,它保存有关工作簿中所有工作表的信息 CSV代表Comma Separated Values .这是一个纯文本格式,用逗号 ...
- redis不重启,切换到RDB备份到AOF备份
redis不重启,切换RDB备份到AOF备份 确保redis版本在2.2以上 查看redis版本 redis-server -v 实验环境准备 本文是在redis4.0中,通过config set命令 ...
- 常见的url编码
URL编码值 字符 %20 空格 %22 " %23 # %25 % %26 &; %28 ( %29 ) %2B + %2C , %2F / %3A : %3B ; %3C < ...
- weblogic重要漏洞记录
(PS:之前在freebuf发过,这里直接复制过来的,所以有些图片会有水印) 前言 T3协议存在多个反序列化漏洞CVE-2015-4852/CVE-2016-0638/CVE-2016-3510/CV ...
- Go 语言 切片的使用(增删改查)
Go 语言 切片的使用(增删改查) 引言Golang 的数组是固定长度,可以容纳相同数据类型的元素的集合.但是当长度固定了,在使用的时候肯定是会带来一些限制,比如说:申请的长度太大会浪费内存,太小又不 ...
