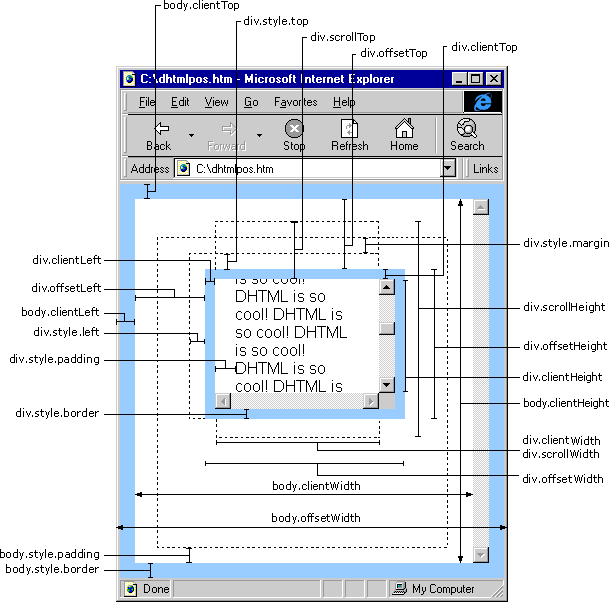
图示:DOM元素各种位置属性


图示:DOM元素各种位置属性的更多相关文章
- vue 组件传递值以及获取DOM元素的位置信息
1.父组件 select_li.vue 1.1 父组件模板 <template> <div id='selectLi' ref="selectLi"> &l ...
- DOM元素对象的属性和方法(1)
一.accessKey() 作用:获取元素焦点快捷键:设置快捷键后,使用Alt+快捷键,让元素快速获得焦点, <!DOCTYPE html> <html> <head&g ...
- DOM元素的位置、尺寸及更多的信息
一.基本概念 document.documentElement是整个DOM树的根节点,对应的元素就是html.下面将其称作根元素或根节点. document.body,对应的元素是body 二.浏览器 ...
- vue获取DOM元素并设置属性
这里我想到了2个方法: 方法一: 直接给相应的元素加id,然后再document.getElementById("id");获取,然后设置相应属性或样式 方法二: 使用ref,给相 ...
- DOM元素对象的属性和方法(2)
11.contentEditable 作用:设置或返回元素内容可否编辑布尔值,HTML5新增属性 <!DOCTYPE html> <html> <head> < ...
- jQuery捕获-获取DOM元素内容和属性
一.获取内容 1.text()-设置或返回所选元素的文本内容 2.html()-设置或返回所选元素的内容(包括HTML标记) 3.val()-设置或 返回表单字段的值 $(document).read ...
- C1:DOM 元素的尺寸和位置
DOM元素的尺寸和位置 DOM 元素的尺寸 DOM.offsetWidth/offsetHeight: 包括内容区宽/高,padding,border,不包括margin.如果元素的box-sizei ...
- html标签属性(attribute)和dom元素的属性(property)
简介 attribute和property都有属性之意,但对于attribute和property的区分其实并不难.从对象来说,attribute是html文档上标签属性, 而property则是对应 ...
- JavaScript Dom基础-9-Dom查找方法; 设置DOM元素的样式; innerHTML属性的应用; className属性的应用; DOM元素上添加删除获取属性;
JavaScript Dom基础 学习目标 1.掌握基本的Dom查找方法 domcument.getElementById() Domcument.getElementBy TagName() 2.掌 ...
随机推荐
- Visual Assist X助手的一些使用技巧和快捷键
部分快捷键 Shift+Alt+F // Find References 查找引用 Shift+Alt+S // FindSynbolDialog打开查找符号对话框 Alt+G // GotoImpl ...
- word2007的配置进度怎么产生的?如何解决?
那么要怎么解决这个问题呢?既然是安装的,那么我们便道安装控制器文件夹下面去找原因.在WIN8操作系统下,文件夹位于:C:\Program Files (x86)\Common Files\Micros ...
- Es 中一个分片一般设置多大
百度Elasticsearch-产品描述-介绍-百度云 https://cloud.baidu.com/doc/BES/FAQ.html#.2C.BB.93.08.C9.7E.2F.A3.E7.35. ...
- <2014 05 10> Android平台开发攻略
1.标准SDK开发: IDE: Eclipse Netbeans Language: Java 2.标准NDK+SDK开发: IDE: Eclipse Language: Java(JNI) C/C+ ...
- PHP数组遍历详解
一.PHP数组简介 1.PHP数组的分类 按照下标的不同分为关联数组和索引数组①索引数组:下标从0开始依次增长②关联数组:下标为字符串格式,每个下标字符串与数组的值一一对应,(有点像对象的键值对) 下 ...
- 报错:SyntaxError: (unicode error) 'unicodeescape' codec can't decode bytes in position 2-3: truncated \UXXXXXXXX escape
Outline SyntaxError: (unicode error) 'unicodeescape' codec can't decode bytes in position 2-3: trunc ...
- python创建一个线程和一个线程池
创建一个线程 1.示例代码 import time import threading def task(arg): time.sleep(2) while True: num = input('> ...
- POJ 3613 Cow Relays (floyd + 矩阵高速幂)
题目大意: 求刚好经过K条路的最短路 我们知道假设一个矩阵A[i][j] 表示表示 i-j 是否可达 那么 A*A=B B[i][j] 就表示 i-j 刚好走过两条路的方法数 那么同理 我们把 ...
- C/C++运算符及其优先级
1.自增自减 (1)前置运算:"先变后用" 如++i. 后置运算:"先用后变" 如i--. 比如: int i = 5. y1 = ++i: y2 = ...
- c# 图片加密解密的实例代码
c# 图片加密解密的实例代码. 代码: using System; using System.Collections.Generic; using System.Text; using System. ...
