react-router-dom和本地服务本地开发 (node、webpack)
场景
使用react 做开发,避免会使用react-router
React Router 已经是V4的版本
React Router 目前已经被划分成了三个包:react-router,react-router-dom, react-router-native。
React Router 应用提供了核心的路由组件和函数,另外两个包提供了特定环境的组件(浏览器和 react-native 对应的平台),不过他们也是将 react-router 导出的模块再次导出。
本文核心要讲的就是react-router-dom 和 本地服务的故事
react-router-dom作为浏览器的平台,是我们的做WEB首选。react-router-dom可以选择 <BrowserRouter>和 <HashRouter> 组件
<BrowserRouter> 应该用在服务器处理动态请求的项目中(知道如何处理任意的URI)
<HashRouter> 用来处理静态页面(只能响应请求已知文件的请求)。
假如有一个 Link 标签,点击后跳转到 /test/guide。
BrowserRouter: http://localhost:8080/test/guide
HashRouter: http://localhost:8080/#/test/guide
通常来说更推荐使用 ,可是如果服务器只处理静态页面的请求,那么使用 也是一个足够的解决方案。
关于本地服务
现如今,前端开发避免不了本地服务开发,大多数会选择node做本地服务开发层,其中包括了koa,express。webpack做本地服务webpack-dev-server(也是一个express的服务)
有本地服务就避免不了本地路由。本地服务的get URL请求如何和react-router做适配呢?请往下看。
关于HashRouter 和本地服务
HashRouter做本地开发,主要是 hash 地址,hash 地址就是指 # 号后面的 url。这个功能只会实现静态页面的跳转,不会产生路由的变化
如上面例子HashRouter: http://localhost:8080/#/test/guide,对于服务端而言,路由实际还是再根目录下'/' ,而“#/test/guide” 只是hash地址,可以通过浏览器location 命令查看
因为对于服务端而言,路由实际上没有发生GET请求变化,以至于服务端不会发生响应,也不会存在Cannot GET页面提示404等问题。
其中如果是webpack服务,关于设置historyApiFallback:true 网上有很多的文章,给了这个答案,来处理本地服务问题
首先 devServer.historyApiFallback 用来应对返回404页面时定向到特定页面用的
如果你在webpack配置文件中修改了 output.publicPath 值默认为'/',那么你就需要声明请求重定向,配置historyApiFallback.index 值。
// output.publicPath: '/assets/'historyApiFallback: {index: '/assets/'}
关于BrowserRouter 和本地服务
由上面的例子BrowserRouter:http://localhost:8080/test/guide,可见,使用BrowserRouter,history对url链接进行了处理,当链接跳转之后,如果对页面进行刷新reload操作,那么本地服务
就会捕获到路由的GET请求,这就是问题的关键,需要本地服务对请求进行处理,方式有很多,这里介绍一种比较笼统直接的方式;
const router = express.Router();const request = require("request-promise").defaults({ jar: true });router.all("*", async (req, res, next) => {let url = req.url; //页面链接上的urllet html = "";// 不匹配以下路由规则,只匹配URL GET请求if (url.match(/\.(png|jpe?g|gif|js|css|html|ico)/)) {return next();}html = await reactRoute().catch(e => {//do error handlereturn false;});if(html){return res.send(html);}//其他路由处理规则...return next();})async function reactRoute() {return new Promise((resolve, reject) => {//这里可以做一层非react项目的过滤,这里不重要// if(noReact){// reject('no react url')// }let html = await request({method: "get",url: `http://localhost:8080/pages/index.html` //本地服务index路径(为react配置的BrowserRouter路径),因项目而异,只是一个例子}).catch(e => {reject(e);});resolve(html);})}
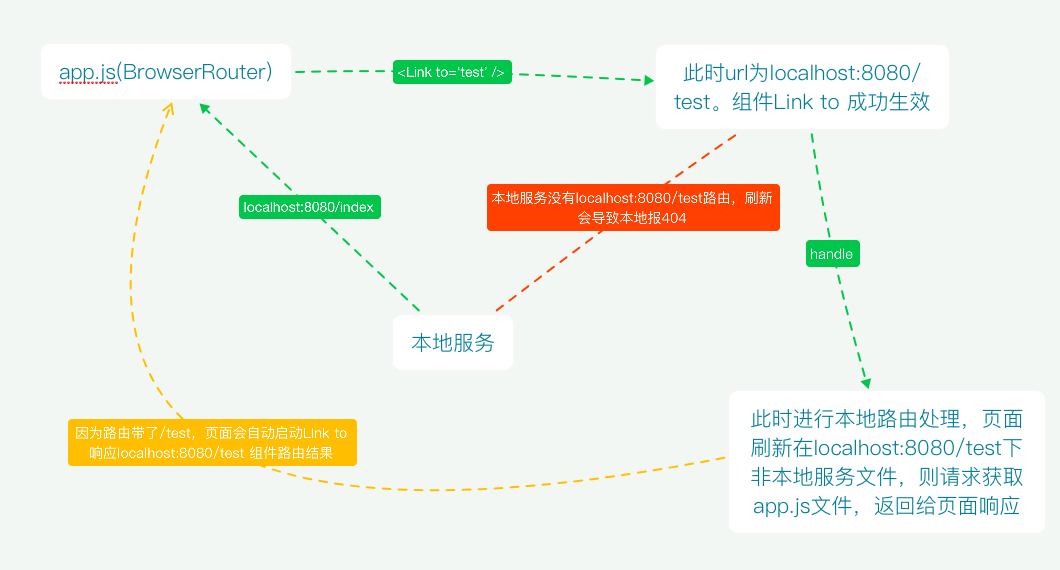
以上代码的逻辑是,本地服务,读取URL get请求,如果本地服务请求404,那么把react 的BrowserRouter 启动文件返回,该文件应该是本地服务可以读取到的html文件。
以下是图解

react-router-dom和本地服务本地开发 (node、webpack)的更多相关文章
- React Router 4.x 开发,这些雷区我们都帮你踩过了
前言 在前端框架层出不穷的今天,React 以其虚拟 DOM .组件化开发思想等特性迅速占据了主流位置,成为前端开发工程师热衷的 Javascript 库.作为 React 体系中的重要组成部分:Re ...
- 搭建带热更新功能的本地开发node server
引言 使用webpack有一段时间了,对其中的热更新的大概理解是:对某个模块做了修改,页面只做局部更新而不需要刷新整个页面来进行更新.这样就能节省因为整个页面刷新所产生开销的时间,模块热加载加快了开发 ...
- webpack-dev-server 搭建本地服务以及浏览器实时刷新
一.概述开发项目中为了保证上线,开发项目是都需要使用localhost进行开发,以前的做法就是本地搭建Apache或者Tomcat服务器.有的前端开发人员 对服务器的搭建和配置并不熟悉,这个时候需要后 ...
- main.jsbundle 脱离掉本地服务
我们在本地调试的时候,可以使用index.js来开启本地服务,在局域网内运行app. 但是你会发现一旦你脱离了这个局域网就会造成app无法显示 这时候我们使用main.jsbundle 1.在Reac ...
- (4/24) webpack3.x快速搭建本地服务和实现热更新
写在前面: (1)为了防止版本兼容问题,此处的webpack版本与之前的一致为:webpack@3.6.0.同时这里我们安装的webpack-dev-server版本是2.9.7版本. (2)之前已经 ...
- LoadRunner+Android模所器实现抓包并调试本地服务端
步骤就是 1:新建LR脚本.协议选择Mobile Application - HTTP/HTML 2:在record里选择第三个:Record Emulator........ 3: 选择下一步后, ...
- Minikube-Kubernetes本地环境进行开发
Minikube-Kubernetes本地环境进行开发 使用Minikube 启动Minikube # 启动 minkube start # 检查状态 minikube status host: Ru ...
- 12. Vue搭建本地服务
一. 搭建本地服务器 本地服务可以提高开发效率. webpack不需要每次都打包, 就可以看到修改后的效果. 本地服务器基于node.js搭建, 内部使用二十express框架. 可以实现让浏览器自动 ...
- Python 启动本地服务
在 Linux 服务器上或安装了 Python 的机器上,Python自带了一个WEB服务器 SimpleHTTPServer,我们可以很简单的使用 python -m SimpleHTTPServ ...
随机推荐
- SVNKit学习——基于Repository的操作之print repository tree、file content、repository history(四)
此篇文章同样是参考SVNKit在wiki的官方文档做的demo,每个类都可以单独运行.具体的细节都写到注释里了~ 开发背景: SVNKit版本:1.7.14 附上官网下载链接:https://www. ...
- Oracle案例03——RMAN-06091: no channel allocated for maintenance (of an appropriate type)
同事收到告警磁盘空间不足,说删除归档无法直接在rman中进行操作,让帮看下,具体处理方法如下: 一.错误信息 在rman执行命令 crosscheck archivelog all; delete n ...
- Linux入门-1 常用命令
写在前面 当年初学Linux的时候,在网上找到nash_su大神的一套视频,讲的特别好,基础部分看了好几遍,很多知识点让我受益至今. 十分庆幸当年的选择,也十分感谢nash_su大神,祝你事事顺心,每 ...
- BUG Review:关于getting 'android:xxx' attribute: attribute is not a string value的问题及解决方法
我们在使用Android Studio开发完应用程序后,都要将打好的apk安装包上传到各大应用市场,但是有时候上传时应用市场会出现提交的安装包不能通过应用市场的aapt解析而被打回的情况. 他们使用a ...
- JAVA中commons-collections-3.2.1.jar包是干什么用的?
类似C++中的Boost库,对Java容器类型和算法的补充
- 洛谷 P4593 【[TJOI2018]教科书般的亵渎】
题目分析 一眼看上去就像是一个模拟题目,但是\(n\)的范围过大. 冷静分析一下发现难点在于如何快速求出幂和. 考虑使用伯努利数. \(B_0=1\) \(B_n=-\frac{1}{n+1}\sum ...
- 一.在Linux中for和cat遍历文件内容出现no space
以前使用for var in file方式逐行读取文件内容的时候,都没有出现问题,但是今天使用如下代码,会出现“no space” ,目标数据文件内容为6.8M, # 写入临时文件,第一行不能写入 f ...
- boost tss.hpp源码分析
tss.hpp定义了thread_specific_ptr,使用thread local storage 技术 1.在thread目录下的win32和pthread目录下thread_data.hpp ...
- [19/04/04-星期四] IO技术_CommonsIO(通用IO,别人造的轮子,FileUtils类 操作文件 & IOUtilsl类 操作里边的内容 )
一.概念 JDK中提供的文件操作相关的类,但是功能都非常基础,进行复杂操作时需要做大量编程工作.实际开发中,往往需要 你自己动手编写相关的代码,尤其在遍历目录文件时,经常用到递归,非常繁琐. Apac ...
- 9、SpringBoot-CRUD国际化
1).编写国际化配置文件: 2).使用ResourceBundleMessageSource管理国际化资源文件 3).在页面使用fmt:message取出国际化内容 步骤: 1).编写国际化配置文件, ...
