python2.7入门---CGI编程&表单操作&cookie操作
看到标题我们首先有个疑问,什么是CGI?CGI 目前由NCSA维护,NCSA定义CGI为:CGI(Common Gateway Interface),通用网关接口,它是一段程序,运行在服务器上如:HTTP服务器,提供同客户端HTML页面的接口。为了更好的了解CGI是如何工作的,我们可以从在网页上点击一个链接或URL的流程:
- 1、使用你的浏览器访问URL并连接到HTTP web 服务器。
- 2、Web服务器接收到请求信息后会解析URL,并查找访问的文件在服务器上是否存在,如果存在返回文件的内容,否则返回错误信息。
- 3、浏览器从服务器上接收信息,并显示接收的文件或者错误信息。
CGI程序可以是Python脚本,PERL脚本,SHELL脚本,C或者C++程序等。我们来看下架构图:
在你进行CGI编程前,确保你的Web服务器支持CGI及已经配置了CGI的处理程序。Apache 支持CGI 配置,设置好CGI目录:
ScriptAlias /cgi-bin/ /var/www/cgi-bin/
所有的HTTP服务器执行CGI程序都保存在一个预先配置的目录。这个目录被称为CGI目录,并按照惯例,它被命名为/var/www/cgi-bin目录。CGI文件的扩展名为.cgi,python也可以使用.py扩展名。默认情况下,Linux服务器配置运行的cgi-bin目录中为/var/www。如果你想指定其他运行 CGI 脚本的目录,可以修改 httpd.conf 配置文件,如下所示:
<Directory "/var/www/cgi-bin">
AllowOverride None
Options +ExecCGI
Order allow,deny
Allow from all
</Directory>
在 AddHandler 中添加 .py 后缀,这样我们就可以访问 .py 结尾的 python 脚本文件:
AddHandler cgi-script .cgi .pl .py
首先,我们使用Python创建第一个CGI程序,文件名为hello.py,文件位于/var/www/cgi-bin目录中,内容如下:
#!/usr/bin/python
# -*- coding: UTF-8 -*- print "Content-type:text/html"
print # 空行,告诉服务器结束头部
print '<html>'
print '<head>'
print '<meta charset="utf-8">'
print '<title>Hello World - 我的第一个 CGI 程序!</title>'
print '</head>'
print '<body>'
print '<h2>Hello World! 我是来自luyaran的第一CGI程序</h2>'
print '</body>'
print '</html>'
文件保存后修改 hello.py,修改文件权限为 755:
chmod 755 hello.py
以上程序在浏览器访问 http://localhost/cgi-bin/hello.py 显示结果如下:
Hello World! 我是来自luyaran的第一CGI程序
这个的hello.py脚本是一个简单的Python脚本,脚本第一行的输出内容"Content-type:text/html"发送到浏览器并告知浏览器显示的内容类型为"text/html"。用 print 输出一个空行用于告诉服务器结束头部信息。hello.py文件内容中的" Content-type:text/html"即为HTTP头部的一部分,它会发送给浏览器告诉浏览器文件的内容类型。HTTP头部的格式如下:
HTTP 字段名: 字段内容
例如:
Content-type: text/html
以下表格介绍了CGI程序中HTTP头部经常使用的信息:
| 头 | 描述 |
|---|---|
| Content-type: | 请求的与实体对应的MIME信息。例如: Content-type:text/html |
| Expires: Date | 响应过期的日期和时间 |
| Location: URL | 用来重定向接收方到非请求URL的位置来完成请求或标识新的资源 |
| Last-modified: Date | 请求资源的最后修改时间 |
| Content-length: N | 请求的内容长度 |
| Set-Cookie: String | 设置Http Cookie |
所有的CGI程序都接收以下的环境变量,这些变量在CGI程序中发挥了重要的作用:
| 变量名 | 描述 |
|---|---|
| CONTENT_TYPE | 这个环境变量的值指示所传递来的信息的MIME类型。目前,环境变量CONTENT_TYPE一般都是:application/x-www-form-urlencoded,他表示数据来自于HTML表单。 |
| CONTENT_LENGTH | 如果服务器与CGI程序信息的传递方式是POST,这个环境变量即使从标准输入STDIN中可以读到的有效数据的字节数。这个环境变量在读取所输入的数据时必须使用。 |
| HTTP_COOKIE | 客户机内的 COOKIE 内容。 |
| HTTP_USER_AGENT | 提供包含了版本数或其他专有数据的客户浏览器信息。 |
| PATH_INFO | 这个环境变量的值表示紧接在CGI程序名之后的其他路径信息。它常常作为CGI程序的参数出现。 |
| QUERY_STRING | 如果服务器与CGI程序信息的传递方式是GET,这个环境变量的值即使所传递的信息。这个信息经跟在CGI程序名的后面,两者中间用一个问号'?'分隔。 |
| REMOTE_ADDR | 这个环境变量的值是发送请求的客户机的IP地址,例如上面的192.168.1.67。这个值总是存在的。而且它是Web客户机需要提供给Web服务器的唯一标识,可以在CGI程序中用它来区分不同的Web客户机。 |
| REMOTE_HOST | 这个环境变量的值包含发送CGI请求的客户机的主机名。如果不支持你想查询,则无需定义此环境变量。 |
| REQUEST_METHOD | 提供脚本被调用的方法。对于使用 HTTP/1.0 协议的脚本,仅 GET 和 POST 有意义。 |
| SCRIPT_FILENAME | CGI脚本的完整路径 |
| SCRIPT_NAME | CGI脚本的的名称 |
| SERVER_NAME | 这是你的 WEB 服务器的主机名、别名或IP地址。 |
| SERVER_SOFTWARE | 这个环境变量的值包含了调用CGI程序的HTTP服务器的名称和版本号。例如,上面的值为Apache/2.2.14(Unix) |
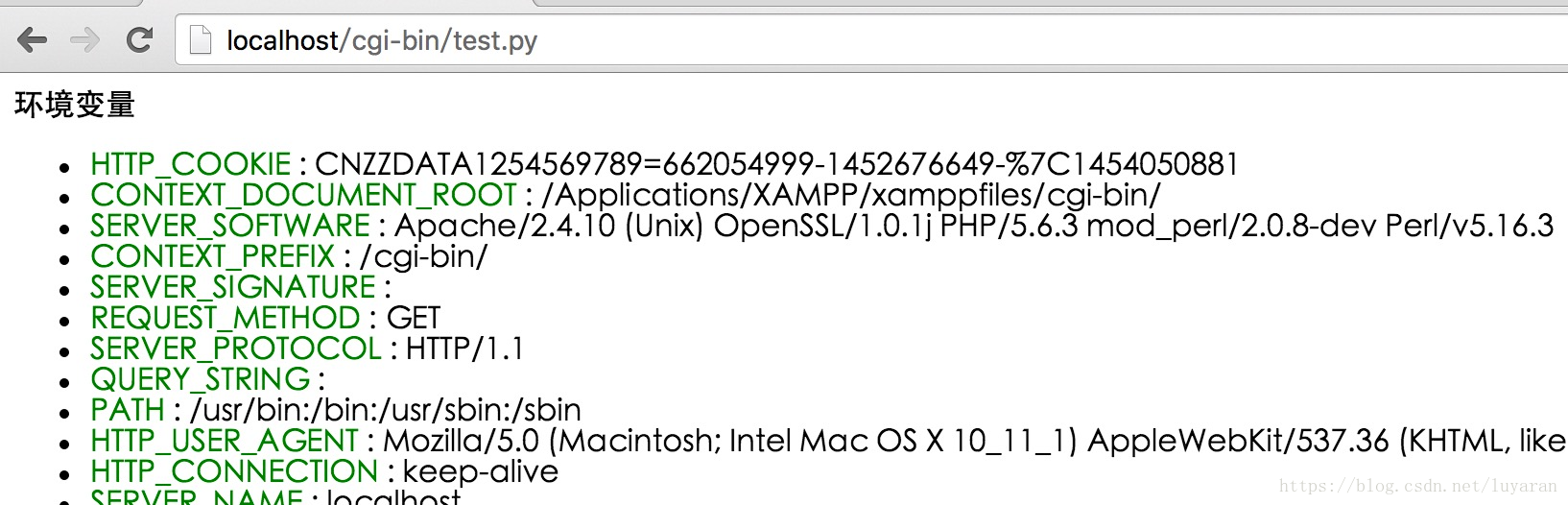
以下是一个简单的CGI脚本输出CGI的环境变量:
#!/usr/bin/python
# -*- coding: UTF-8 -*-
# filename:test.py import os print "Content-type: text/html"
print "<meta charset=\"utf-8\">"
print "<b>环境变量</b><br>";
print "<ul>"
for key in os.environ.keys():
print "<li><span style='color:green'>%30s </span> : %s </li>" % (key,os.environ[key])
print "</ul>"
将以上点保存为 test.py ,并修改文件权限为 755,执行结果如下:
浏览器客户端通过两种方法向服务器传递信息,这两种方法就是 GET 方法和 POST 方法。首先我们来看下使用GET方法发送编码后的用户信息到服务端,数据信息包含在请求页面的URL上,以"?"号分割, 如下所示:
http://www.test.com/cgi-bin/hello.py?key1=value1&key2=value2
有关 GET 请求的其他一些注释:
- GET 请求可被缓存
- GET 请求保留在浏览器历史记录中
- GET 请求可被收藏为书签
- GET 请求不应在处理敏感数据时使用
- GET 请求有长度限制
- GET 请求只应当用于取回数据
以下是一个简单的URL,使用GET方法向hello_get.py程序发送两个参数:
/cgi-bin/test.py?name=luyaran&url=http://www.luyaran.com
以下为hello_get.py文件的代码:
#!/usr/bin/python
# -*- coding: UTF-8 -*- # filename:test.py # CGI处理模块
import cgi, cgitb # 创建 FieldStorage 的实例化
form = cgi.FieldStorage() # 获取数据
site_name = form.getvalue('name')
site_url = form.getvalue('url') print "Content-type:text/html"
print "<html>"
print "<head>"
print "<meta charset=\"utf-8\">"
print "<title>luyaran CGI 测试实例</title>"
print "</head>"
print "<body>"
print "<h2>%s官网:%s</h2>" % (site_name, site_url)
print "</body>"
print "</html>"
测试结果大家可以自己运行来看下,这里就不赘述了。以下是一个通过HTML的表单使用GET方法向服务器发送两个数据,提交的服务器脚本同样是hello_get.py文件,hello_get.html 代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>luyaran(luyaran.com)</title>
</head>
<body>
<form action="/cgi-bin/hello_get.py" method="get">
站点名称: <input type="text" name="name"> <br /> 站点 URL: <input type="text" name="url" />
<input type="submit" value="提交" />
</form>
</body>
</html>
默认情况下 cgi-bin 目录只能存放脚本文件,我们将 hello_get.html 存储在 test 目录下,修改文件权限为 755:
chmod 755 hello_get.html
运行效果就不赘述了啊,咱们直接来看post。使用POST方法向服务器传递数据是更安全可靠的,像一些敏感信息如用户密码等需要使用POST传输数据。以下同样是hello_get.py ,它也可以处理浏览器提交的POST表单数据:
#!/usr/bin/python
# -*- coding: UTF-8 -*- # CGI处理模块
import cgi, cgitb # 创建 FieldStorage 的实例化
form = cgi.FieldStorage() # 获取数据
site_name = form.getvalue('name')
site_url = form.getvalue('url') print "Content-type:text/html"
print "<html>"
print "<head>"
print "<meta charset=\"utf-8\">"
print "<title>luyaran CGI 测试实例</title>"
print "</head>"
print "<body>"
print "<h2>%s官网:%s</h2>" % (site_name, site_url)
print "</body>"
print "</html>"
以下为表单通过POST方法(method="post")向服务器脚本 hello_get.py 提交数据:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>luyaran(luyaran.com)</title>
</head>
<body>
<form action="/cgi-bin/hello_get.py" method="post">
站点名称: <input type="text" name="name"> <br /> 站点 URL: <input type="text" name="url" />
<input type="submit" value="提交" />
</form>
</body>
</html>
再来看CheckBox这个鬼。checkbox用于提交一个或者多个选项数据,HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>luyaran(luyaran.com)</title>
</head>
<body>
<form action="/cgi-bin/checkbox.py" method="POST" target="_blank">
<input type="checkbox" name="luyaran" value="on" /> luyaran
<input type="checkbox" name="google" value="on" /> Google
<input type="submit" value="选择站点" />
</form>
</body>
</html>
以下为 checkbox.py 文件的代码:
#!/usr/bin/python
# -*- coding: UTF-8 -*- # 引入 CGI 处理模块
import cgi, cgitb # 创建 FieldStorage的实例
form = cgi.FieldStorage() # 接收字段数据
if form.getvalue('google'):
google_flag = "是"
else:
google_flag = "否" if form.getvalue('luyaran'):
luyaran_flag = "是"
else:
luyaran_flag = "否" print "Content-type:text/html"
print "<html>"
print "<head>"
print "<meta charset=\"utf-8\">"
print "<title>luyaran CGI 测试实例</title>"
print "</head>"
print "<bodyluyaran是否选择了 : %s</h2>" % luyaran_flag
print "<h2> Google 是否选择了 : %s</h2>" % google_flag
print "</body>"
print "</html>"
修改 checkbox.py 权限:
chmod 755 checkbox.py
然后运行文件就好了。大家可以感受下。。。我们再来看radio。Radio 只向服务器传递一个数据,HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>luyaran(luyaran.com)</title>
</head>
<body>
<form action="/cgi-bin/radiobutton.py" method="post" target="_blank">
<input type="radio" name="site" value="luyaran" /> luyaran
<input type="radio" name="site" value="google" /> Google
<input type="submit" value="提交" />
</form>
</body>
</html>
radiobutton.py 脚本代码如下:
#!/usr/bin/python
# -*- coding: UTF-8 -*- # 引入 CGI 处理模块
import cgi, cgitb # 创建 FieldStorage的实例
form = cgi.FieldStorage() # 接收字段数据
if form.getvalue('site'):
site = form.getvalue('site')
else:
site = "提交数据为空" print "Content-type:text/html"
print "<html>"
print "<head>"
print "<meta charset=\"utf-8\">"
print "<title>luyaran CGI 测试实例</title>"
print "</head>"
print "<body>"
print "<h2> 选中的网站是 %s</h2>" % site
print "</body>"
print "</html>"
然后就是修改 radiobutton.py 权限了,完事之后就可以运行来看下效果。再来看textare。Textarea 向服务器传递多行数据,HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>luyaran(luyaran.com)</title>
</head>
<body>
<form action="/cgi-bin/textarea.py" method="post" target="_blank">
<textarea name="textcontent" cols="40" rows="4">
在这里输入内容...
</textarea>
<input type="submit" value="提交" />
</form>
</body>
</html>
textarea.py 脚本代码如下:
#!/usr/bin/python
# -*- coding: UTF-8 -*- # 引入 CGI 处理模块
import cgi, cgitb # 创建 FieldStorage的实例
form = cgi.FieldStorage() # 接收字段数据
if form.getvalue('textcontent'):
text_content = form.getvalue('textcontent')
else:
text_content = "没有内容" print "Content-type:text/html"
print "<html>"
print "<head>";
print "<meta charset=\"utf-8\">"
print "<title>luyaran CGI 测试实例</title>"
print "</head>"
print "<body>"
print "<h2> 输入的内容是:%s</h2>" % text_content
print "</body>"
print "</html>"
完事还是修改权限再运行。然后就是下拉框。HTML 下拉框代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>luyaran(luyaran.com)</title>
</head>
<body>
<form action="/cgi-bin/dropdown.py" method="post" target="_blank">
<select name="dropdown">
<option value="luyaran" selected>luyaran</option>
<option value="google">Google</option>
</select>
<input type="submit" value="提交"/>
</form>
</body>
</html>
dropdown.py 脚本代码如下所示:
#!/usr/bin/python
# -*- coding: UTF-8 -*- # 引入 CGI 处理模块
import cgi, cgitb # 创建 FieldStorage的实例
form = cgi.FieldStorage() # 接收字段数据
if form.getvalue('dropdown'):
dropdown_value = form.getvalue('dropdown')
else:
dropdown_value = "没有内容" print "Content-type:text/html"
print "<html>"
print "<head>"
print "<meta charset=\"utf-8\">"
print "<title>luyaran CGI 测试实例</title>"
print "</head>"
print "<body>"
print "<h2> 选中的选项是:%s</h2>" % dropdown_value
print "</body>"
print "</html>"
运行之前不要忘记修改权限哦。接下来就看下cookie怎么运用。在 http 协议一个很大的缺点就是不对用户身份的进行判断,这样给编程人员带来很大的不便,而 cookie 功能的出现弥补了这个不足。cookie 就是在客户访问脚本的同时,通过客户的浏览器,在客户硬盘上写入纪录数据 ,当下次客户访问脚本时取回数据信息,从而达到身份判别的功能,cookie 常用在身份校验中。http cookie的发送是通过http头部来实现的,他早于文件的传递,头部set-cookie的语法如下:
Set-cookie:name=name;expires=date;path=path;domain=domain;secure
- name=name: 需要设置cookie的值(name不能使用";"和","号),有多个name值时用 ";" 分隔,例如:name1=name1;name2=name2;name3=name3。
- expires=date: cookie的有效期限,格式: expires="Wdy,DD-Mon-YYYY HH:MM:SS"
- path=path: 设置cookie支持的路径,如果path是一个路径,则cookie对这个目录下的所有文件及子目录生效,例如: path="/cgi-bin/",如果path是一个文件,则cookie指对这个文件生效,例如:path="/cgi-bin/cookie.cgi"。
- domain=domain: 对cookie生效的域名,例如:domain="www.runoob.com"
- secure: 如果给出此标志,表示cookie只能通过SSL协议的https服务器来传递。
- cookie的接收是通过设置环境变量HTTP_COOKIE来实现的,CGI程序可以通过检索该变量获取cookie信息。
Cookie的设置非常简单,cookie会在http头部单独发送。以下实例在cookie中设置了name 和 expires:
#!/usr/bin/python
# -*- coding: UTF-8 -*-
#
print 'Content-Type: text/html'
print 'Set-Cookie: name="luyaran";expires=Wed, 28 Aug 2016 18:30:00 GMT'
print """
<html>
<head>
<meta charset="utf-8">
<title>luyaran(luyaran.com)</title>
</head>
<body>
<h1>Cookie set OK!</h1>
</body>
</html>
"""
将以上代码保存到 cookie_set.py,并修改 cookie_set.py 权限:
chmod 755 cookie_set.py
以上实例使用了 Set-Cookie 头信息来设置Cookie信息,可选项中设置了Cookie的其他属性,如过期时间Expires,域名Domain,路径Path。这些信息设置在 "Content-type:text/html"之前。然后就来看cookie信息的检索。Cookie信息检索页非常简单,Cookie信息存储在CGI的环境变量HTTP_COOKIE中,存储格式如下:
key1=value1;key2=value2;key3=value3....
以下是一个简单的CGI检索cookie信息的程序:
#!/usr/bin/python
# -*- coding: UTF-8 -*- # 导入模块
import os
import Cookie print "Content-type: text/html"
print print """
<html>
<head>
<meta charset="utf-8">
<title>luyaran(luyaran.com)</title>
</head>
<body>
<h1>读取cookie信息</h1>
""" if 'HTTP_COOKIE' in os.environ:
cookie_string=os.environ.get('HTTP_COOKIE')
c=Cookie.SimpleCookie()
c.load(cookie_string) try:
data=c['name'].value
print "cookie data: "+data+"<br>"
except KeyError:
print "cookie 没有设置或者已过去<br>"
print """
</body>
</html> """
将以上代码保存到 cookie_get.py,并修改 cookie_get.py 权限,完事之后运行就会看到效果了。
好啦,这次的分享到这里就差不多结束了。后续的会继续更新的。如果感觉不错的话,请多多点赞支持哦。。。
原文链接:https://blog.csdn.net/luyaran/article/details/79993226
python2.7入门---CGI编程&表单操作&cookie操作的更多相关文章
- python2.7入门---CGI编程&文件上传&文件下载
这次我们来看下文件下载和上传的操作.首先是上传,HTML设置上传文件的表单需要设置 enctype 属性为 multipart/form-data,代码如下所示: <!DOCTYPE h ...
- js控制表单操作的常用代码小结
收集了一些在WEB前台开发中常用的一些控制表单操作函数. 1.鼠标经过时自动选择文本鼠标划过自动选中:<input type="text" value="默认值&q ...
- 不可错过的10个超棒jQuery表单操作代码片段
jQuery 绝对是一个伟大的开源javascript类库,是帮助我们快速和高效开发前端应用的利器.可能大家在日常的开发过程中常常会处理表单相关的 javascript,在今天这篇代码片段分享文章中, ...
- selenium多表单操作与多窗口,以及警告框处理
知识是需要经常温习的,不然是很容易遗忘的. 以前自己操作IFRAME,多窗口的时候,觉得很简单.半年没有操作自动化了,知识又还了回去. 写博客有一个好处,可以把自己记住的知识点记录下来,这样,以后自己 ...
- 10 个实用的 jQuery 表单操作代码片段
jQuery 绝对是一个伟大的开源JavaScript类库,是帮助我们快速和高效开发前端应用的利器.可能大家在日常的开发过程中常常会处理表单相关的 JavaScript,在今天这篇代码片段分享文章中, ...
- 10个超棒jQuery表单操作代码片段
jQuery绝对是一个伟大的开源javascript类库,是帮助我们快速和高效开发前端应用的利器.可能大家在日常的开发过程中常常会处理表单相关的javascript,在今天这篇代码片段分享文章中,这里 ...
- python2.7入门---GUI编程(Tkinter)
Python 提供了多个图形开发界面的库,几个常用 Python GUI 库如下: Tkinter: Tkinter 模块(Tk 接口)是 Python 的标准 Tk GUI 工具包的接口 . ...
- python2.7入门---网络编程(socket)
Python 提供了两个级别访问的网络服务: 低级别的网络服务支持基本的 Socket,它提供了标准的 BSD Sockets API,可以访问底层操作系统Socket接口的全部方法. 高级别 ...
- JS 08表单操作_表单域
一.表单的获取方式 document.getElementById() document.forms[index]; document.forms[form_name] document.form_n ...
随机推荐
- php获取视频长度,php.ini配置
php获取视频长度 $long = exec("ffmpeg -i video.mp4 2>&1 | grep 'Duration' | cut -d ' ' -f 4 | s ...
- Hibernate多对一关联关系
两个持久化类.Customer 和 OrderForm Customer 类. package com.zcd.hibernate.manyToOne; public class Customer { ...
- The Relationship Between Layers and Views
Layers provide infrastructure for your views. 内核与外壳:数据与封装的关系.
- 17、配置嵌入式servlet容器(1)
SpringBoot默认使用Tomcat作为嵌入式的Servlet容器 1).如何定制和修改Servlet容器的相关配置 1.修改和server有关的配置 (Se ...
- 面试准备——(二)专业知识(1)Linux
面试的问题: 腾讯: 1. 查看进程的命令 美团: 1. 常用的命令——美团/滴滴 2. 如何在性能测试的时候查看进程 3. kill -9/-15区别 滴滴: 1.如何找到一个特定文件 2. 如何替 ...
- 转发forward和重定向redirect的区别
本质区别:转发只发送一次请求,重定向发送两次请求. 转发: request.getRequestDispatcher("/HiServlet").forward(request,r ...
- python中的sum函数.sum(axis=1)
看起来挺简单的样子,但是在给sum函数中加入参数.sum(a,axis=0)或者是.sum(axis=1) 就有点不解了 在我实验以后发现 我们平时用的sum应该是默认的axis=0 就是普通的相加 ...
- 【Node.js学习笔记】使用Gulp项目自动化构建工具
刚接触node.js,对前端的一些东西还不是很清楚,据说Gulp这东西很强大,先来看看从网上抄的一段关于自动化构建的描述: 在为数众多的中小型软件作坊中,不存在自动化构建和发布工具.构建.交付准备环境 ...
- 创建Cookie抛出异常:java.lang.IllegalArgumentException: Control character in cookie value
调用Cookie对象的构造函数可以创建Cookie.Cookie对象的构造函数有两个字符串参数:Cookie名字和Cookie值. 名字和值都不能包含空白字符以及下列字符:[ ] ( ) < ...
- tomcat文件夹下各文件夹的作用
1.bin目录主要是用来存放tomcat的命令,主要有两大类,一类是以.sh结尾的(linux命令),另一类是以.bat结尾的(windows命令). 很多环境变量的设置都在此处. 2.conf目录主 ...