伪元素:focus-within

.gif)
- <div class="cont">
- <div class="bb"></div>
- </div>
- .bb{
- position: relative;
- width: 200px;
- height: 200px;
- background: #666666;
- border: 1px solid #5EF75E;
- }
- .bb:before,.bb:after{
- content: " ";
- display: block;
- position: absolute;
- width:220px;
- height:220px;
- top: -10px;
- left: -10px;
- border:2px solid #00FF00;
- z-index:;
- box-sizing: border-box;
- -webkit-animation: clipAni 4s infinite linear;
- }
- .bb:before{
- -webkit-animation-delay: 2s;
- }
- @keyframes clipAni{
- 0%,100%{
- clip:rect(0px,220px,220px,217px);
- }
- 25%{
- clip:rect(0px,220px,3px,0px);
- }
- 50%{
- clip:rect(0px,3px,220px,0px);
- }
- 75%{
- clip:rect(217px,220px,220px,0px);
- }
- }


- .my-element {
- position: absolute;
- clip: rect(10px 350px 170px 0); /* IE4 to IE7 */
- clip: rect(10px, 350px, 170px, 0); /* IE8+ & other browsers */
- }

.gif)
- <div class="g-container">
- <div class="g-section">
- <input type="button">
- <p>
- :focus-within 是一个CSS 伪类 ,表示一个元素获得焦点,或,该元素的后代元素获得焦点。换句话说,元素自身或者它的某个后代匹配:focus伪类。
- </p>
- </div>
- <div class="g-section">
- <input type="button">
- <p>
- :focus-within 是一个CSS 伪类 ,表示一个元素获得焦点,或,该元素的后代元素获得焦点。换句话说,元素自身或者它的某个后代匹配:focus伪类。
- </p>
- </div>
- <div class="g-section">
- <input type="button">
- <p>
- :focus-within 是一个CSS 伪类 ,表示一个元素获得焦点,或,该元素的后代元素获得焦点。换句话说,元素自身或者它的某个后代匹配:focus伪类。
- </p>
- </div>
- </div>
- .g-container {
- width: 300px;
- margin: 50px auto;
- }
- .g-container p {
- line-height: 1.4;
- padding-left: 40px;
- }
- .g-container input {
- position: absolute;
- border: none;
- outline: none;
- background: none;
- width: 20px;
- height: 20px;
- border-radius: 50%;
- border: 1px solid #aaa;
- box-sizing: border-box;
- top: 50%;
- left: 10px;
- -webkit-transform: translate(0, -50%);
- transform: translate(0, -50%);
- cursor: pointer;
- }
- .g-container .g-section {
- position: relative;
- padding: 10px;
- box-sizing: border-box;
- border: 1px solid transparent;
- }
- .g-container .g-section:focus-within {
- background: linear-gradient(90deg, #03a9f4 50%, transparent 0) repeat-x, linear-gradient(90deg, #03a9f4 50%, transparent 0) repeat-x, linear-gradient(0deg, #03a9f4 50%, transparent 0) repeat-y, linear-gradient(0deg, #03a9f4 50%, transparent 0) repeat-y;
- background-size: 8px 1px, 8px 1px, 1px 8px, 1px 8px;
- background-position: 0 0, 0 100%, 0 0, 100% 0;
- -webkit-animation: linearGradientMove .5s infinite linear;
- animation: linearGradientMove .5s infinite linear;
- }
- .g-container .g-section:focus-within input {
- background: #03a9f4;
- }
- @-webkit-keyframes linearGradientMove {
- 100% {
- background-position: 6% 0, -6% 100%, 0 -6%, 100% 6%;
- }
- }
- @keyframes linearGradientMove {
- 100% {
- background-position: 6% 0, -6% 100%, 0 -6%, 100% 6%;
- }
- }

.gif)
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- * {
- margin: 0 ;
- padding:;
- }
- .container {
- width: 300px;
- margin: 50px auto;
- padding: 10px;
- boder: 1px solid #ddd;
- }
- .nav-box {
- font-size:;
- }
- button {
- width: 150px;
- height: 64px;
- box-sizing: border-box;
- outline: none;
- background: #fff;
- border: 1px solid #ddd;
- font-size: 18px;
- cursor: pointer;
- }
- button:focus-within {
- color: #fff;
- background: #ffcc00;
- }
- .content-box {
- font-size: 24px;
- border: 1px solid #ddd;
- height: 100px;
- }
- .content-box div {
- display: none;
- }
- .nav-box:not(:focus-within) .nav-A {
- color: #fff;
- background: #ffcc00;
- }
- .nav-box:not(:focus-within) .content-A {
- display: block;
- }
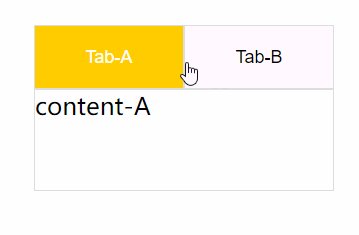
- .nav-A:focus-within ~ .content-box .content-A {
- display: block;
- }
- .nav-B:focus-within ~ .content-box .content-B {
- display: block;
- }
- </style>
- </head>
- <body>
- <div class="container">
- <div class="nav-box">
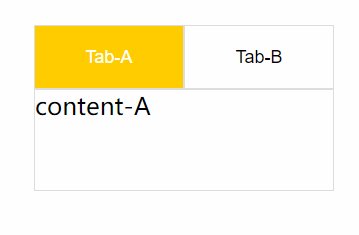
- <button class="nav-A">Tab-A</button>
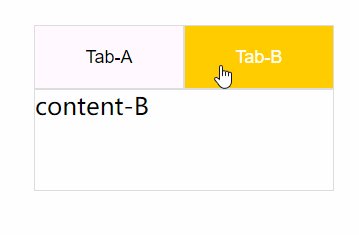
- <button class="nav-B">Tab-B</button>
- <div class="content-box">
- <div class="content-A">
- content-A
- </div>
- <div class="content-B">
- content-B
- </div>
- </div>
- </div>
- </div>
- </body>
- </html>

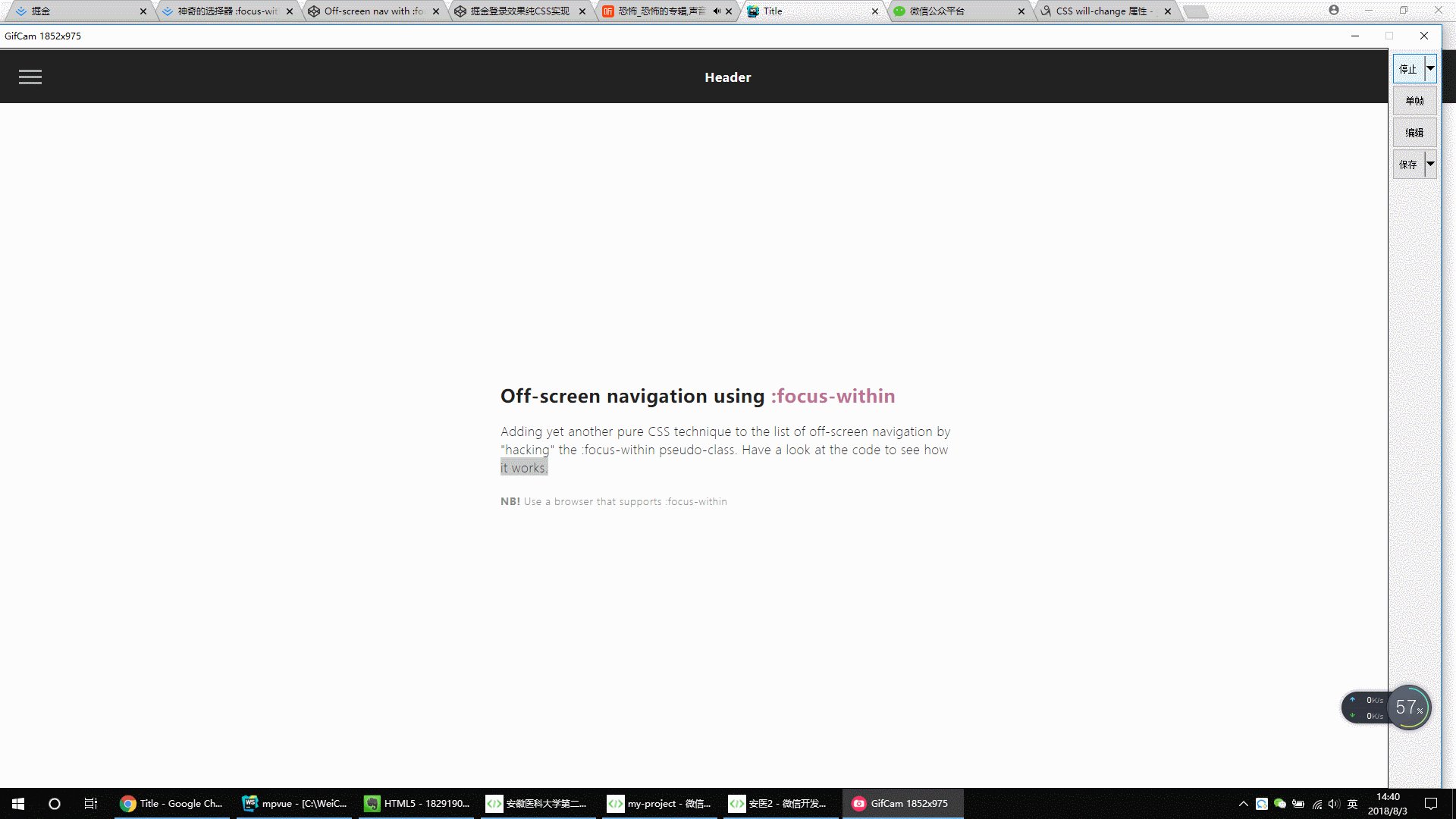
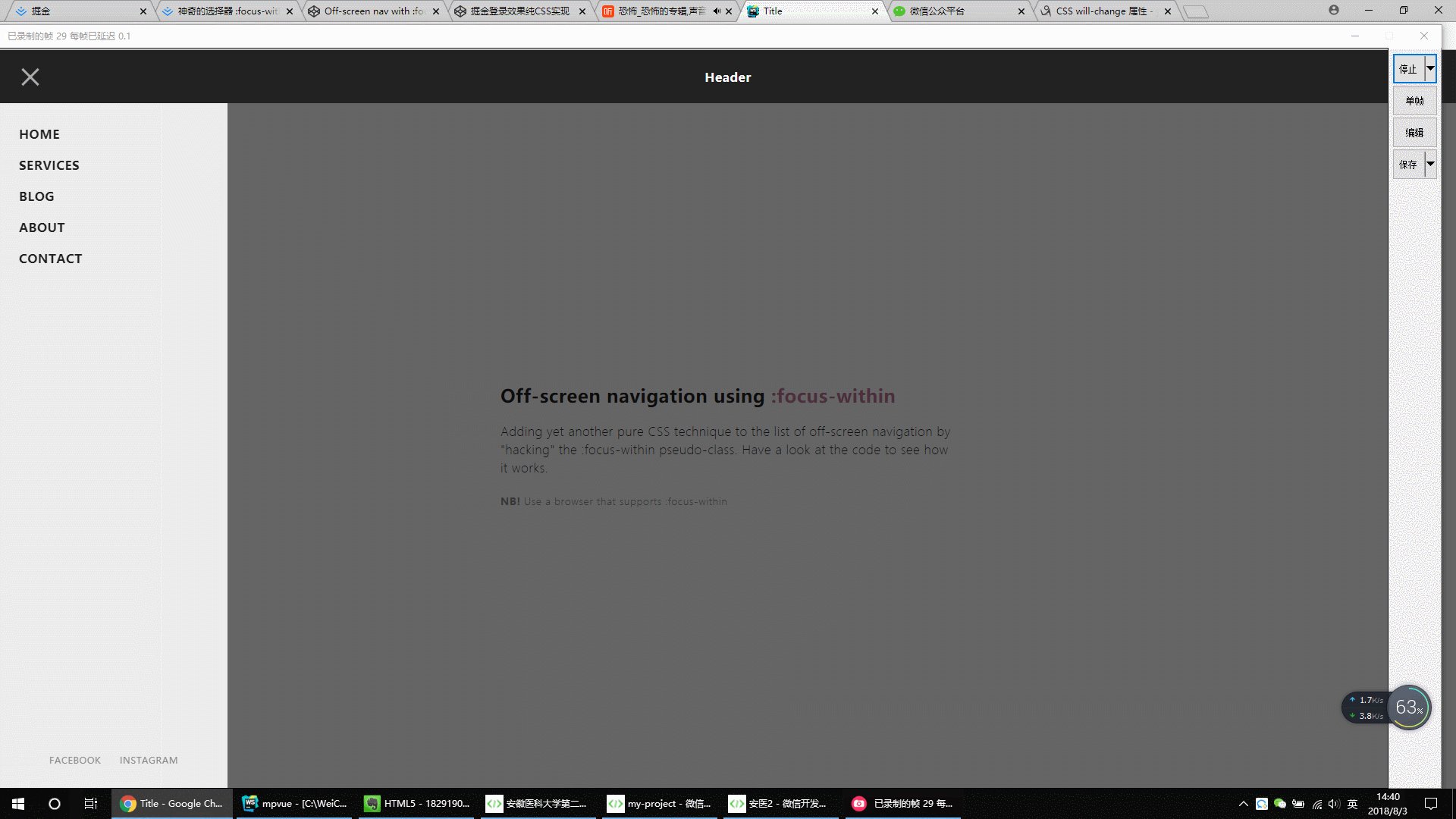
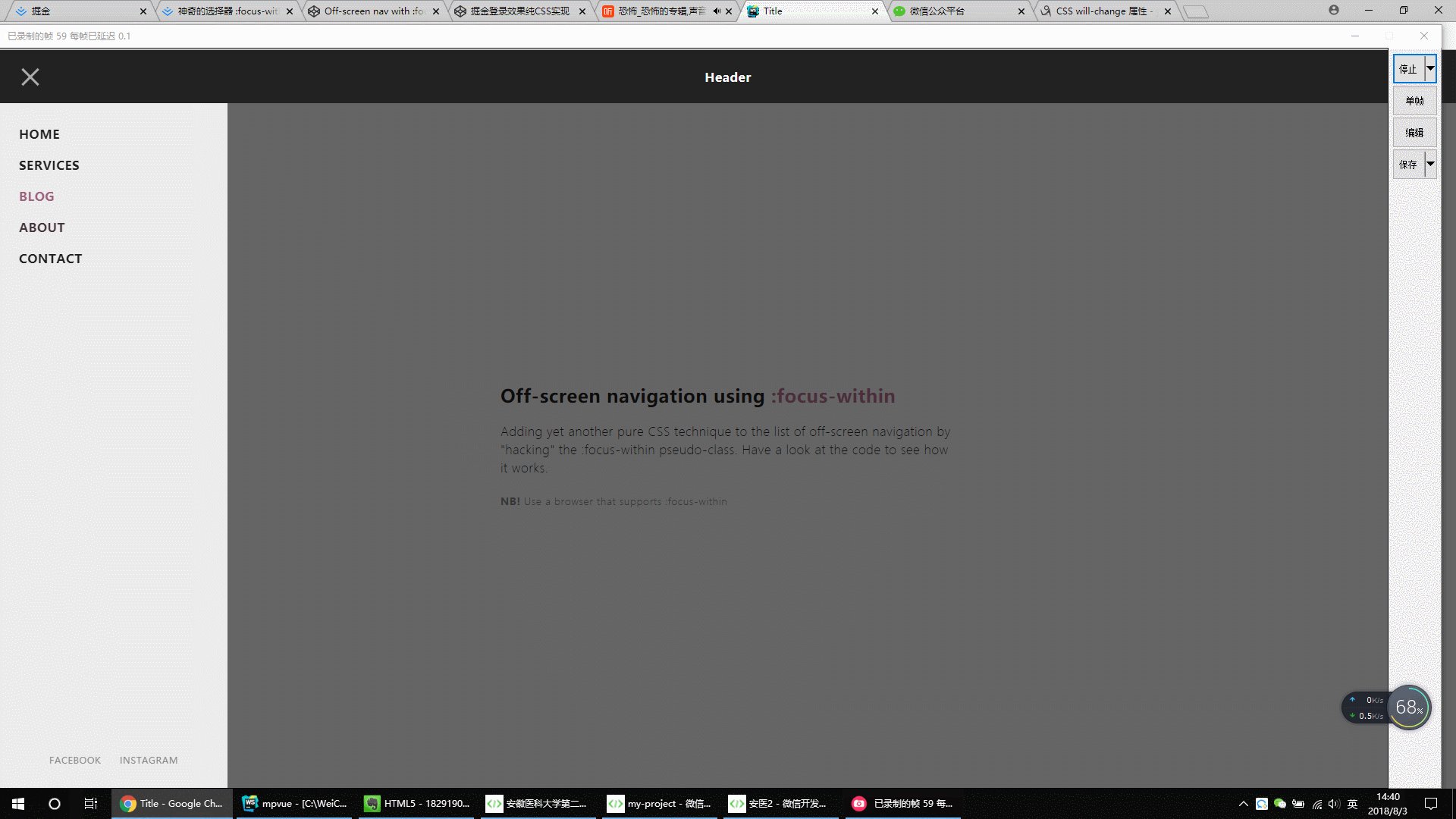
.gif)
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- * {
- outline: none;
- }
- strong {
- font-weight: 600;
- }
- .page {
- width: 100%;
- height: 100vh;
- background: #fdfdfd;
- font-family: 'Encode Sans Condensed', sans-serif;
- font-weight: 600;
- letter-spacing: .03em;
- color: #212121;
- }
- header {
- display: flex;
- position: fixed;
- width: 100%;
- height: 70px;
- background: #212121;
- color: #fff;
- justify-content: center;
- align-items: center;
- -webkit-tap-highlight-color: rgba(0,0,0,0);
- }
- main {
- padding: 70px 20px 0;
- display: flex;
- flex-direction: column;
- height: 100%;
- }
- main > div {
- margin: auto;
- max-width: 600px;
- }
- main h2 span {
- color: #BF7497;
- }
- main p {
- line-height: 1.5;
- font-weight: 200;
- margin: 20px 0;
- }
- main small {
- font-weight: 300;
- color: #888;
- }
- #nav-container {
- position: fixed;
- height: 100vh;
- width: 100%;
- pointer-events: none;
- }
- #nav-container .bg {
- position: absolute;
- top: 70px;
- left: 0;
- width: 100%;
- height: calc(100% - 70px);
- visibility: hidden;
- opacity: 0;
- transition: .3s;
- background: #000;
- }
- #nav-container:focus-within .bg {
- visibility: visible;
- opacity: .6;
- }
- #nav-container * {
- visibility: visible;
- }
- .button {
- position: relative;
- display: flex;
- flex-direction: column;
- justify-content: center;
- z-index: 1;
- -webkit-appearance: none;
- border: 0;
- background: transparent;
- border-radius: 0;
- height: 70px;
- width: 30px;
- cursor: pointer;
- pointer-events: auto;
- margin-left: 25px;
- touch-action: manipulation;
- -webkit-tap-highlight-color: rgba(0,0,0,0);
- }
- .icon-bar {
- display: block;
- width: 100%;
- height: 3px;
- background: #aaa;
- transition: .3s;
- }
- .icon-bar + .icon-bar {
- margin-top: 5px;
- }
- #nav-container:focus-within .button {
- pointer-events: none;
- }
- #nav-container:focus-within .icon-bar:nth-of-type(1) {
- transform: translate3d(0,8px,0) rotate(45deg);
- }
- #nav-container:focus-within .icon-bar:nth-of-type(2) {
- opacity: 0;
- }
- #nav-container:focus-within .icon-bar:nth-of-type(3) {
- transform: translate3d(0,-8px,0) rotate(-45deg);
- }
- #nav-content {
- margin-top: 70px;
- padding: 20px;
- width: 90%;
- max-width: 300px;
- position: absolute;
- top: 0;
- left: 0;
- height: calc(100% - 70px);
- background: #ececec;
- pointer-events: auto;
- -webkit-tap-highlight-color: rgba(0,0,0,0);
- transform: translateX(-100%);
- transition: transform .3s;
- will-change: transform;
- contain: paint;
- }
- #nav-content ul {
- height: 100%;
- display: flex;
- flex-direction: column;
- }
- #nav-content li a {
- padding: 10px 5px;
- display: block;
- text-transform: uppercase;
- transition: color .1s;
- }
- #nav-content li a:hover {
- color: #BF7497;
- }
- #nav-content li:not(.small) + .small {
- margin-top: auto;
- }
- .small {
- display: flex;
- align-self: center;
- }
- .small a {
- font-size: 12px;
- font-weight: 400;
- color: #888;
- }
- .small a + a {
- margin-left: 15px;
- }
- #nav-container:focus-within #nav-content {
- transform: none;
- }
- * {
- box-sizing: border-box;
- margin: 0;
- padding: 0;
- }
- html, body {
- height: 100%;
- }
- a,a:visited,a:focus,a:active,a:link {
- text-decoration: none;
- outline: 0;
- }
- a {
- color: currentColor;
- transition: .2s ease-in-out;
- }
- h1, h2, h3, h4 {
- margin: 0;
- }
- ul {
- padding: 0;
- list-style: none;
- }
- img {
- vertical-align: middle;
- height: auto;
- width: 100%;
- }
- </style>
- </head>
- <body>
- <div class="page">
- <header tabindex="0">Header</header>
- <div id="nav-container">
- <div class="bg"></div>
- <div class="button" tabindex="0">
- <span class="icon-bar"></span>
- <span class="icon-bar"></span>
- <span class="icon-bar"></span>
- </div>
- <div id="nav-content" tabindex="0">
- <ul>
- <li><a href="#0">Home</a></li>
- <li><a href="#0">Services</a></li>
- <li><a href="#0">Blog</a></li>
- <li><a href="#0">About</a></li>
- <li><a href="#0">Contact</a></li>
- <li class="small"><a href="#0">Facebook</a><a href="#0">Instagram</a></li>
- </ul>
- </div>
- </div>
- <main>
- <div class="content">
- <h2>Off-screen navigation using <span>:focus-within</span></h2>
- <p>Adding yet another pure CSS technique to the list of off-screen navigation by "hacking" the :focus-within pseudo-class. Have a look at the code to see how it works.</p>
- <small><strong>NB!</strong> Use a browser that supports :focus-within</small>
- </div>
- </main>
- </div>
- </body>
- </html>


- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- .g-wrap {
- position: fixed;
- top: 0;
- left: 0;
- bottom: 0;
- right: 0;
- background: rgba(0, 0, 0, 0.3);
- }
- .g-container {
- position: relative;
- width: 318px;
- margin: 100px auto;
- height: 370px;
- padding: 20px;
- box-sizing: border-box;
- background: #fff;
- z-index: 10;
- }
- .g-container h2 {
- font-size: 20px;
- font-weight: bold;
- margin-bottom: 30px;
- }
- .g-container input {
- outline: none;
- padding: 10px;
- width: 100%;
- border: 1px solid #e9e9e9;
- border-radius: 2px;
- outline: none;
- box-sizing: border-box;
- font-size: 16px;
- }
- img {
- position: absolute;
- top: -20%;
- left: 50%;
- width: 120px;
- height: 95px;
- -webkit-transform: translate(-50%, 0);
- transform: translate(-50%, 0);
- }
- .g-username {
- margin-bottom: 10px;
- }
- .g-username img {
- display: none;
- width: 120px;
- height: 113px;
- }
- .g-username:focus-within ~ img {
- display: none;
- }
- .g-username:focus-within input {
- border-color: #007fff;
- }
- .g-username:focus-within img {
- display: block;
- }
- .g-password {
- margin-bottom: 10px;
- }
- .g-password img {
- display: none;
- width: 103px;
- height: 84px;
- top: -15%;
- }
- .g-password:focus-within ~ img {
- display: none;
- }
- .g-password:focus-within input {
- border-color: #007fff;
- }
- .g-password:focus-within img {
- display: block;
- }
- </style>
- </head>
- <body>
- <div class="g-wrap"></div>
- <div class="g-container">
- <h2>登录</h2>
- <div class="g-username">
- <input name="loginPhoneOrEmail" maxlength="64" placeholder="请输入手机号或邮箱" class="input">
- <img src="https://b-gold-cdn.xitu.io/v3/static/img/greeting.1415c1c.png" class="g-username">
- </div>
- <div class="g-password">
- <input name="loginPassword" type="password" maxlength="64" placeholder="请输入密码" class="input">
- <img src="https://b-gold-cdn.xitu.io/v3/static/img/blindfold.58ce423.png" class="g-password">
- </div>
- <img src="https://b-gold-cdn.xitu.io/v3/static/img/normal.0447fe9.png" class="g-normal">
- </div>
- </body>
- </html>
伪元素:focus-within的更多相关文章
- CSS笔记之伪类与伪元素
伪类分为两种:UI伪类 与 结构化伪类 UI伪类:a:link{} a:hover{} a:active{} a:visited{} input[type='text']:focus{} ...
- ::before和::after伪元素的用法
一.介绍 css3为了区分伪类和伪元素,伪元素采用双冒号写法. 常见伪类——:hover,:link,:active,:target,:not(),:focus. 常见伪元素——::first-let ...
- CSS中伪类及伪元素用法详解
CSS中伪类及伪元素用法详解 伪类的分类及作用: 注:该表引自W3School教程 伪元素的分类及作用: 接下来让博主通过一些生动的实例(之前的作业或小作品)来说明几种常用伪类的用法和效果,其他的 ...
- CSS伪类和伪元素
一.伪类 CSS伪类用于向某些选择器添加特殊的效果,在W3规范中,CSS伪类有如下几个: CSS2.1 :active:向被激活的元素添加样式(激活是指点击鼠标那一下) :focus:向拥有键盘输入焦 ...
- 后端码农谈前端(CSS篇)第四课:选择器补充(伪类与伪元素)
一.伪类: 属性 描述 :active 向被激活的元素添加样式. :focus 向拥有键盘输入焦点的元素添加样式. :hover 当鼠标悬浮在元素上方时,向元素添加样式. :link 向未被访问的链接 ...
- CSS 伪元素&伪类
单冒号(:)用于CSS3伪类,双冒号(::)用于CSS3伪元素 伪元素 属性 描述 CSS :first-letter 向文本的第一个字母添加特殊样式 1 :first-line 向文本的首行添加特殊 ...
- CSS3伪类和伪元素的特性和区别
前端er们大都或多或少地接触过CSS伪类和伪元素,比如最常见的:focus,:hover以及<a>标签的:link.visited等,伪元素较常见的比如:before.:after等. 其 ...
- CSS 属性 - 伪类和伪元素的区别
伪类和伪元素皆独立于文档结构.它们获取元素的途径也不是基于id.class.属性这些基础的元素特征,而是在处于特殊状态的元素(伪类),或者是元素中特别的内容(伪元素).区别总结如下: ①写法不一样: ...
- CSS_03_04_CSS伪元素选择器
第01步:编写css代码:wei.css @charset "utf-8"; /* 伪元素选择器 :状态 效果顺序:L V H A */ a:link.lin_01{/*超链接,未 ...
- CSS 高级:尺寸、分类、伪类、伪元素
CSS 尺寸:允许你控制元素的高度和宽度.同样,还允许你增加行间距. CSS 分类:允许你控制如何显示元素,设置图像显示于另一元素中的何处,相对于其正常位置来定位元素,使用绝对值来定位元素,以及元素的 ...
随机推荐
- PL/SQL编程—游标
一.游标的相关概念: 定义: 游标它是一个服务器端的存储区,这个区域提供给用户使用,在这个区域里 存储的是用户通过一个查询语句得到的结果集,用户通过控制这个游标区域当中 的指针 来提取游标中的数据,然 ...
- SetWindowText与SetWindowTextW
SetWindowTextW用于宽字符SetWindowText 根据定义的宏使用宽字符或者ansi 注意: _T 是自动进行 unicode/ansi版本匹配. 如 _T("aa&quo ...
- 优秀 H5 案例收集 vol.3(不定期更新)
上期浏览:Vol.1 Vol.2 爱的不同定义,五笔连成爱http://news.163.com/special/fdh5_valentines/ 世界华语悬疑文学大赛—下一位悬疑大师,就是你!h ...
- 关于comparable接口
参考博客: https://blog.csdn.net/nvd11/article/details/27393445 第一个例子 @Test public void fun1(){ List list ...
- 【JavaScript】满天星
参考: 1.http://www.w3school.com.cn/tags/canvas_filltext.asp 2.产生随机数:http://www.cnblogs.com/banbu/archi ...
- jenkins添加GIT repository报错
添加了ssh互信,但一直提示如下错误. Failed to connect to repository : Command "git ls-remote -h git@git.xxx.cn: ...
- kali 源设置sources.list
由于阿里源有些问题,可能我设置的问题,所以就去掉了,163的很快 # deb cdrom:[Debian GNU/Linux 2016.1 _Kali-rolling_ - Official Snap ...
- Android 6.0中在/dev下添加新设备驱动下Selinux相关设置【转】
本文转载自:https://blog.csdn.net/fantasy_wxe/article/details/52013922 错误1: 07-23 13:06:57.617 117 117 ...
- AppLocker Pro FAQ
How to use AppLocker Pro: 1. Start AppLocker Pro, create a password.2. In the main console, click &q ...
- C# 打开电子邮件软件
使用客户端打开指定的URL 使用Process.Start方法可以在浏览器打开指定的URL.代码如下所示. [C#] //使用客户端打开“http://www.baidu.com” System.Di ...
