纯CSS实现立方体旋转
下面为通过CSS动画实现的立方体旋转,可以改变CSS代码中关键帧定义(@keyframes)来改变立方体的旋转方式
HTML部分:
<body class="body">
<div class="rect-wrap"> <!-- //舞台元素,设置perspective,让其子元素获得透视效果。 -->
<div class="container"> <!-- //容器,设置transform-style: preserve-3d,让其子元素在3D空间呈现 -->
<div class="top slide">1</div> <!-- //立方体的六个面 -->
<div class="bottom slide">2</div>
<div class="left slide">3</div>
<div class="right slide">4</div>
<div class="front slide">5</div>
<div class="back slide">6</div>
</div>
</div>
</body>
CSS部分:
<style>
.rect-wrap {
position: relative;
perspective: 2000px;
}
.container {
width: 400px;
height: 400px;
transform-style: preserve-3d;
transform-origin: 50% 50% 100px; /* //设置3d空间的原点在平面中心再向Z轴移动200px的位置 */
/* left: 50%;
margin-left: -200px; */
top: 100px;
}
.slide {
width: 200px;
height: 200px;
position: absolute;
background: #000;
line-height: 200px;
text-align: center;
color: #fff;
font-size: 30px;
font-weight: bold;
}
.top {
left: 100px;
top: -100px;
transform: rotateX(-90deg);
transform-origin: bottom;
background: red;
}
.bottom {
left: 100px;
bottom: -100px;
transform: rotateX(90deg);
transform-origin: top;
background: grey;
}
.left {
left: -100px;
bottom: 100px;
transform: rotateY(90deg);
transform-origin: right;
background: green;
}
.right {
left: 300px;
bottom: 100px;
transform: rotateY(-90deg);
transform-origin: left;
background: yellow;
}
.front {
left: 100px;
top: 100px;
transform: translateZ(200px);
background: black;
}
.back {
left: 100px;
top: 100px;
transform: translateZ(0);;
background: blue;
}
@keyframes rotate-frame {
0% {
transform: rotateX(0deg) rotateY(0deg);
}
10% {
transform: rotateX(0deg) rotateY(180deg);
}
20% {
transform: rotateX(-180deg) rotateY(180deg);
}
30% {
transform: rotateX(-360deg) rotateY(180deg);
}
40% {
transform: rotateX(-360deg) rotateY(360deg);
}
50% {
transform: rotateX(-180deg) rotateY(360deg);
}
60% {
transform: rotateX(90deg) rotateY(180deg);
}
70% {
transform: rotateX(0) rotateY(180deg);
}
80% {
transform: rotateX(90deg) rotateY(90deg);
}
90% {
transform: rotateX(90deg) rotateY(0);
}
100% {
transform: rotateX(0) rotateY(0);
}
}
.container{
animation: rotate-frame 30s linear infinite;
}
</style>
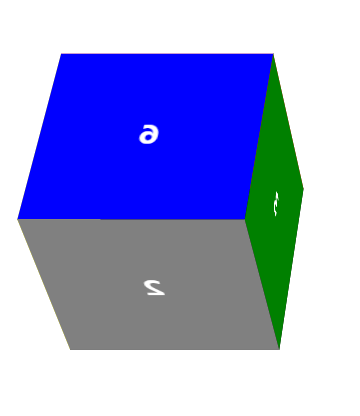
以上代码实现的效果如下:

纯CSS实现立方体旋转的更多相关文章
- 纯css代码写旋转动画
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 纯CSS做3D旋转魔方
昨天偶然看见网友(简单说 用CSS做一个魔方旋转的效果)做的一个3D旋转魔方 效果就是本博客右侧公告栏所示 在这里把做法展现出来 感兴趣的可以试试 做成自己特有的魔方 <!DOCTYPE h ...
- CSS动画之旋转魔方轮播
很久没有回头来复习CSS方面的知识了, 正好又到了月底写文章的deadline......所以这次选择了详细巩固一下CSS3动画有关的知识点,因为之前只是用过一些属性并没有深究细节. 在我自己写完这篇 ...
- No.5 - 纯 CSS 制作绕中轴旋转的立方体
body{ background-color: #000; margin:; padding:; } main{ perspective: 800px; } .cube{ transform-styl ...
- 纯CSS炫酷3D旋转立方体进度条特效
在网站制作中,提高用户体验度是一项非常重要的任务.一个创意设计不但能吸引用户的眼球,还能大大的提高用户的体验.在这篇文章中,我们将大胆的将前面所学的3D立方体和进度条结合起来,制作一款纯CSS3的3D ...
- 纯css3 3D图片立方体旋转动画特效
纯css3 3D立方体模块,鼠标触碰,模块炸开,大立方体中套小立方体 效果展示 手机扫描二维码体验效果: 效果图如下: 源码下载:http://hovertree.com/h/bjaf/0qmul8g ...
- 纯CSS炫酷的3D旋转
<html><head><meta charset="utf-8"><title>纯CSS炫酷的3D旋转</title> ...
- 2.纯 CSS 创作一个矩形旋转 loader 特效
原文地址:2.纯 CSS 创作一个矩形旋转 loader 特效 扩展后地址:https://scrimba.com/c/cNJVWUR 扩展地址:https://codepen.io/pen/ HT ...
- 纯CSS3实现一个旋转的3D立方体盒子
简单介绍 上网易前端微专业课程,里面有一个课外作业是实现一个3D旋转立方体.花了点时间做了下.还有点意思.写个简单教程.供大家学习. 先放上终于要实现的效果 注:代码在chrome 43.0.2357 ...
随机推荐
- P2540 斗地主增强版
P2540斗地主增强版 参考大佬题解 思路:顺子暴力搜,剩下的牌我不会贪心所以用记忆化搜索(或者dp): 注意:双王不能当对,二不算顺子 代码 #include <cstdio> #inc ...
- JavaScript DOM编程艺术 笔记(二)语句操作
操作 var total = (1+4)*5; year = year +1; year++; var message = "i am" + "girl"; 是 ...
- flask实战-个人博客-使用类组织配置
使用类组织配置 在实际需求中,我们往往需要不同的配置组合.例如,开发用的配置,测试用的配置,生产环境用的配置.为了能方便地在这些配置中切换,你可以把配置文件升级为包,然后为这些使用场景分别创建不同的配 ...
- 如果你创建了类似于下面的 Twitter 元素,那么它相关的类定义是啥样子的?
代码: <Twitter username='tylermcginnis33'> {(user) => user === null ? <Loading /> : < ...
- vi基本状态
vi状态退出并保存:shift+ZZ vi readme.txt 进入VIM编辑器,可以新建文件也可以修改文件 如果这个文件,以前是没有的,则为新建,则下方有提示为新文件. 按ESC键 跳到命令模式, ...
- 基础篇:3)规范化:3d制图总章
本章目的:明确3d绘图也有相应的准则,遵守者方有相应的进阶之路. 1.建模目标:拥有自己的建模思想 学习完成3d制图,最直接的评价标准就是--拥有自己的建模思想. 其表现为: 1)建模思路明确,能独立 ...
- Go语言fmt包详解
格式化输出函数 fmt包含有格式化I/O函数,类似于C语言的printf和scanf.格式字符串的规则来源于C,但更简单一些 1.print和println方法 print输出给定的字符串,如果是数值 ...
- scrapy源码分析(转)
记录一下两个讲解scrapy源码的博客: 1.http://kaito-kidd.com/2016/11/21/scrapy-code-analyze-component-initialization ...
- (转)python collections模块详解
python collections模块详解 原文:http://www.cnblogs.com/dahu-daqing/p/7040490.html 1.模块简介 collections包含了一些特 ...
- 当页面有多个js文件时,应如何引入?
1. 我们知道如果一个页面有多个js文件,并且这些js文件有的还有依赖关系的时候,我们就要特别注意他们之间的引入顺序,否则就会报错. 如:一个js文件依赖jquery,我们就要先引入jquery,然后 ...
