POJ 1185 炮兵阵地 经典的 状态压缩dp
| Time Limit: 2000MS | Memory Limit: 65536K | |
| Total Submissions: 16619 | Accepted: 6325 |
Description

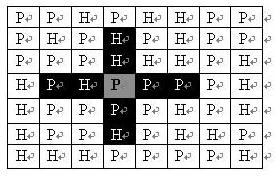
如果在地图中的灰色所标识的平原上部署一支炮兵部队,则图中的黑色的网格表示它能够攻击到的区域:沿横向左右各两格,沿纵向上下各两格。图上其它白色网格均攻击不到。从图上可见炮兵的攻击范围不受地形的影响。
现在,将军们规划如何部署炮兵部队,在防止误伤的前提下(保证任何两支炮兵部队之间不能互相攻击,即任何一支炮兵部队都不在其他支炮兵部队的攻击范围内),在整个地图区域内最多能够摆放多少我军的炮兵部队。
Input
接下来的N行,每一行含有连续的M个字符('P'或者'H'),中间没有空格。按顺序表示地图中每一行的数据。N <= 100;M <= 10。
Output
Sample Input
5 4
PHPP
PPHH
PPPP
PHPP
PHHP
Sample Output
6
Source
#include<iostream>
#include<cstdio>
#include<cstring>
#include<cstdlib>
using namespace std; int n,m;
char tom[][];
int a[];
int state[],len;
int Knum[];
int dp1[][],dp2[][]; void make_init()
{
int i,k,ans,x;
k=<<;
len=;
for(i=;i<k;i++)
{
if( (i&(i<<)) || (i&(i>>)) || (i&(i<<)) || (i&(i>>)) ) continue;
state[len]=i;
x=i;
ans=;
while(x)//每一种状态能放几个兵。
{
++ans;
x=(x-)&x;
}
Knum[len++]=ans;
}
}
void make_then()
{
int i,j,k,s,hxl,x;
k=<<m;
memset(dp1,,sizeof(dp1));
memset(dp2,,sizeof(dp2));
for(i=;i<=n;i++)
{
for(j=;j<len&&state[j]<k;j++)
{
if( (a[i]&state[j])== ) //限制了,山地。
for(s=;s<len&&state[s]<k;s++)//前一xing状态
{
if( (state[j]&state[s])> ) continue; // 当前状态和前一矛盾
hxl=;
for(x=;x<len&&state[x]<k;x++)//前2行的状态
{
if( (state[s]&state[x])> || (state[j]&state[x])> ) continue;
if(hxl<dp1[s][x])
hxl=dp1[s][x];
}
dp2[j][s]=hxl+Knum[j];
}
}
for(j=;j<len&&state[j]<k;j++)
{
for(s=;s<len&&state[s]<k;s++)
{
dp1[j][s]=dp2[j][s];
dp2[j][s]=;
}
}
}
}
int main()
{
int i,j,k,hxl;
make_init();//预处理.
while(scanf("%d%d",&n,&m)>)
{
for(i=;i<=n;i++)
scanf("%s",tom[i]+);
for(i=;i<=n;i++)
{
a[i]=;
for(j=;j<=m;j++)
{
a[i]=a[i]<<;
if(tom[i][j]=='H')
a[i]+=;
}
}//!
make_then();
hxl=;
k=<<m;
for(i=;i<len&&state[i]<k;i++)
for(j=;j<len&&state[j]<k;j++)
if(dp1[i][j]>hxl) hxl=dp1[i][j];
printf("%d\n",hxl);
}
return ;
}
POJ 1185 炮兵阵地 经典的 状态压缩dp的更多相关文章
- POJ 1185 炮兵阵地(动态规划+状态压缩)
炮兵阵地 Description 司令部的将军们打算在N*M的网格地图上部署他们的炮兵部队.一个N*M的地图由N行M列组成,地图的每一格可能是山地(用"H" 表示),也可能是平原( ...
- poj 1185 炮兵阵地 [经典状态压缩DP]
题意:略. 思路:由于每个大炮射程为2,所以如果对每一行状态压缩的话,能对它造成影响的就是上面的两行. 这里用dp[row][state1][state2]表示第row行状态为state2,第row- ...
- poj -1185 炮兵阵地 (经典状压dp)
http://poj.org/problem?id=1185 参考博客:http://poj.org/problem?id=1185 大神博客已经讲的很清楚了,注意存状态的时候是从1开始的,所以初始化 ...
- POJ 1185 炮兵阵地(经典的状态压缩DP)
题意:中文题. 思路,经典的状态压缩题目. 由于列长比较小,我们可以以行为阶段用状态压缩来做. 由于攻击只占两个格,这样从行的角度看,第i行的炮兵只与前i-1和前i-2行有关系.这样如果用j,k,l分 ...
- POJ 1185 炮兵阵地 状压dp
题目链接: http://poj.org/problem?id=1185 炮兵阵地 Time Limit: 2000MS Memory Limit: 65536K 问题描述 司令部的将军们打算在N*M ...
- POJ 1185 炮兵阵地(状压DP)
炮兵阵地 Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 26426 Accepted: 10185 Descriptio ...
- poj - 1185 炮兵阵地 状压DP 解题报告
炮兵阵地 Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 21553 Accepted: 8363 Description ...
- POJ 1185炮兵阵地 (状压DP)
题目链接 POJ 1185 今天艾教留了一大堆线段树,表示做不动了,就补补前面的题.QAQ 这个题,我第一次写还是像前面HDU 2167那样写,发现这次影响第 i 行的还用i-2行那样,那以前的方法就 ...
- POJ - 1185 炮兵阵地 (插头dp)
题目链接 明明是道状压dp的题我为啥非要用插头dp乱搞啊 逐行枚举,设dp[i][S]为枚举到第i个格子时,状态为S的情况.S为当前行上的“插头”状态,每两个二进制位表示一个格子,设当前格子为(x,y ...
随机推荐
- [AIR] AS3读取本地文件夹中的文件
import flash.filesystem.File; import flash.net.URLLoader; //var dir:File = File.desktopDirectory; // ...
- [ActionScript 3.0] 如何控制加载swf动画的播放与暂停
此方法适用于用as 1.0或者as2.0以及as3.0编译的swf,因为as1.0和as2.0编译的swf是AVM1Movie类型,因此需要通过类ForcibleLoader.as将其转换为versi ...
- 一步一步带你安装史上最难安装的 vim 插件 —— YouCompleteMe
YouCompleteMe is a fast, as-you-type, fuzzy-search code completion engine for Vim.参考: https://github ...
- TCP的成块数据流
TCP使用滑动窗口协议的另一种方式来实现流量控制.该协议允许发送方在停止并等待确认之前可以连续发送多个分组.由于发送方不必每发送一个分组就停下来等确认,因此该协议可以加速数据的传输. 一.滑动窗口  ...
- JeeSite功能模块解读,功能介绍,功能实现
做为十分优秀的开源框架,JeeSite拥有着很多实用性的东西. 首先说下他的一个流程 Jeesite流程 流程 主要是jsp,entity,dao,dao.xml,service,controller ...
- 进阶篇:4.3)DFA设计指南:防错设计( 防呆设计)
本章目的:每一个装配步骤都有设计防错. 1.前言 关于防错设计,作者有想说的话: 1)防错设计是DFA重要的一条.因为太过重要,作者单独开一分章写! 2)只有理解了设计防错的重要,才会去设计防错特征. ...
- 基于 IEEE 754 标准的 单精度浮点数计算方式 (未完成)
def dec2bin(dec): if dec < 0: s = ' dec = dec * (-1) else: s = ' e = 127 dec = float(dec) r = int ...
- dotnetCore增加MiddleWare的Run,Use Map MapThen四个扩展方法
dotnetCore增加MiddleWare的Run,Use Map MapThen四个扩展方法 http://www.mamicode.com/info-detail-1439628.html
- Spring Roo 想知道源码,怎么实现自动生成枯燥的有规律的文件
简介 似乎是社区在维护的,不在 Spring 官网的 main projects 列表里,而是在 社区projects 列表里 是工具,不是像Spring Boot 一样的框架 http:// ...
- 微信小程序踩坑
微信小程序自定义属性data-xx使用注意事项 data-xx采用驼峰式命名时,数据传递打印显示(以jxsName与jxsname打印显示对比) data-xx全小写命名时,数据传递打印显示
