如何实现electron多页面间通信
如何实现electron多页面间通信
1,业务需求:
总共有两个页面,页面A显示数据,页面B处理数据,主线程Main
2,实现的技术方案:
在主线程中打开页面A和B,B页面不进行显示,主要负责处理从A页面发送到主线程Main上的数据,然后B将数据处理完成之后,再次将数据送到主线程Main上,主线程Main将数据再将数据转发到页面A上,页面A进行数据展示。
注意:在electron中页面A和页面B无法进行通信。必须依托于上述解决方案。
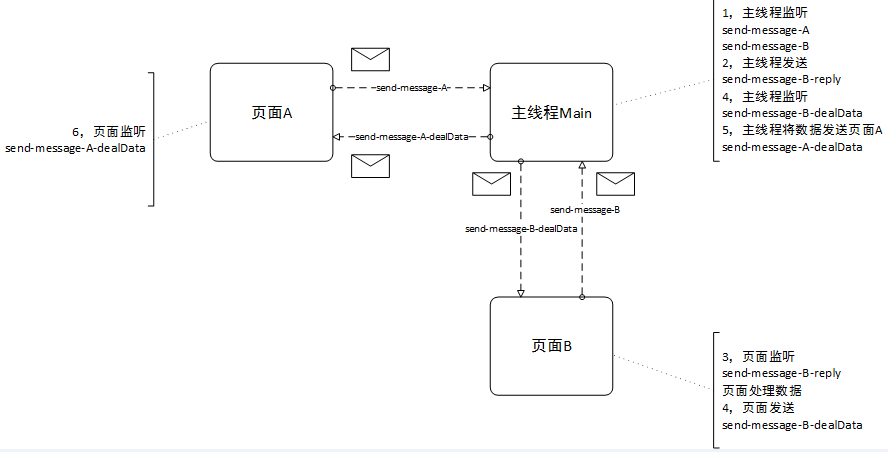
3,多页面消息传递流转图

4,伪代码实现
主线程
const {ipcMain} = require('electron')
ipcMain.on('send-message-A', (event, arg) => {
ipcMain.on('send-message-B',(eventB,argB)=>{
eventB.sender.send('send-message-B-reply', arg)
ipcMain.on("send-message-B-dealData",(ev,ar)=>{
event.sender.send('send-message-A-dealData', ar)
})
})
});
页面A
const {ipcRenderer} = require('electron')
ipcRenderer.send('send-message-A', 'someData')
ipcRenderer.on('send-message-A-dealData', (event, arg) => {
//get arg and do something
console.log(arg)
});
页面B
const {ipcRenderer} = require('electron')
ipcRenderer.send('send-message-B', 'someData');
ipcRenderer.on('send-message-B-reply', (event, arg) => {
//get arg and do something
//dealData
ipcRenderer.send('send-message-B-dealData', arg);
// event.sender.send('send-message-B-dealData', arg);//或者使用此方法
});
如何实现electron多页面间通信的更多相关文章
- UWP开源项目 LLQNotifier 页面间通信利器(移植EventBus)
前言 EventBus是一个Android版本的页面间通信库,这个库让页面间的通信变得十分容易且大幅降低了页面之间的耦合.小弟之前玩Android的时候就用得十分顺手,现在玩uwp就觉得应该在这平台也 ...
- JavaScript之iframe页面间通信
[1] iframe父子页面间通信 1.相互调用对方的方法 |> 子级页面调用父级页面 window.parent.父级页面方法(args) |> 父级页面调用子级页面 document. ...
- [转] 微信小程序页面间通信的5种方式
微信小程序页面间通的5种方式 PageModel(页面模型)对小程序而言是很重要的一个概念,从app.json中也可以看到,小程序就是由一个个页面组成的. 如上图,这是一个常见结构的小程序:首页是一个 ...
- js页面间通信方法(storage事件)(浏览器页面间通信方法)
在写页面的时候有时会遇到这样的需求,需要两个页面之间传递数据或者一个事件.这个时候,就需要用到我今天所要讲的storage事件,学习这个事件之前,需要先了解localStorage的用法.具体用法可以 ...
- NavigationViewController页面间通信及传值
使用进行页面跳转时,应该使用方法来跳转至下一页面,这样的话,下一页面同样在容器中. 1AloneSetPrizeViewController *setPrize = [[AloneSetPrizeVi ...
- storage事件 js页面间通信
1.概述 https://developer.mozilla.org/en-US/docs/Web/Events/storage localStorage 或者sessionStorage存储的数据发 ...
- Chrome插件:浏览器后台与页面间通信
content.js 与 background.js和popup.js 通信和 background.js与popup.js 这些通信都用 chrome.runtime.sendMessage 这个 ...
- React Native 中 跨页面间通信解决方案之 react-native-event-bus
https://github.com/crazycodeboy/react-native-event-bus 用法: A页面和B页面中都有相同的列表,点击B页面中的收藏按钮,A页面会跟着更新 impo ...
- js 页面间的通信
看了一下公司原来的代码,原页面ajax post返回一个页面完整的HTML,然后再打开一个新页面并输出ajax返回的所有代码到新页面上,在新页面上以表单提交的形式实现重定向. 任凭我想了半天也没想出来 ...
随机推荐
- google 浏览器的调试模式
1.电脑模式: 而在手机模式下的调试是:
- HDU1711 KMP(模板题)
Number Sequence Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) ...
- SqlDataAdapter 用法详解
SqlCommand是sql命令,执行后通过sqlDataAdapter返回填入DataSet SqlDataAdapter 有不同的构造函数, SqlDataAdapter(SqlCommand ...
- python---aiohttp的使用
1.aiohttp的简单使用(配合asyncio模块) import asyncio,aiohttp async def fetch_async(url): print(url) async with ...
- LightOJ 1135 - Count the Multiples of 3 线段树
http://www.lightoj.com/volume_showproblem.php?problem=1135 题意:给定两个操作,一个对区间所有元素加1,一个询问区间能被3整除的数有多少个. ...
- 【poj2464】树状数组
这道题..太特么多细节了.. 题意:在平面直角坐标系中给你N个点,stan和ollie玩一个游戏,首先stan在竖直方向上画一条直线,该直线必须要过其中的某个点,然后ollie在水平方向上画一条直线, ...
- 【BZOJ3998】弦论 [SAM]
弦论 Time Limit: 10 Sec Memory Limit: 256 MB[Submit][Status][Discuss] Description 对于一个给定长度为N的字符串,求它的第 ...
- 【BZOJ】3779 重组病毒
[算法]Link-Cut Tree+线段树(维护DFS序) [题解]整整三天……T_T 这篇题解比较资瓷:permui 这道题虽然树形态没有变化,但用lct写的原因在于把题目中的操作一进行了神转化:每 ...
- js_layer弹窗的使用和总结
2018-04-10 一张呈现给用户的网页,会有很多种交互,比如连不上网络,用户点击按钮时向后台请求数据不成功等等.像这些情况,用户是看不见的, 要给用户更好的体验,在特定的时间,给客户反馈内容.实时 ...
- mysql in/no in/like
% 任意字符 _ 任意一个字符 in (value,......) 在这里 not in (value,......) 不在这里 mysql> select 'a' not in (1,2,3, ...
