VUE 实现tab切换页面效果
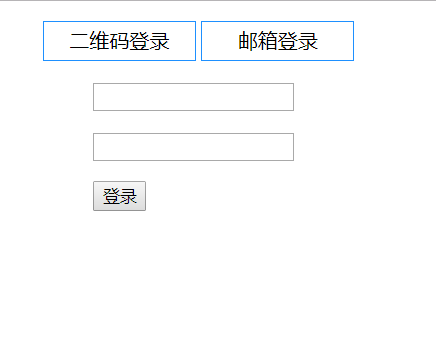
一 163邮箱登录tab切换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
ul li {
list-style: none;
display: inline-block;
border: 1px solid dodgerblue;
height: 30px;
line-height: 30px;
width: 120px;
text-align: center;
}
</style>
<script src="vue.js"></script>
</head>
<body>
<div id="box">
<ul>
<li v-on:click="qh(true)">
<span >二维码登录</span>
</li>
<li v-on:click="qh(false)">
<span >邮箱登录</span>
</li>
</ul>
<div style="margin-left:80px" v-if="temp">
<img src="getUrlQrcode.jpg" alt="">
</div> <div style="margin-left:80px" v-if="!temp">
<form action="https://mail.163.com/" method="post">
<p><input type="email"></p>
<p><input type="password"></p>
<p><input type="submit" value="登录"></p>
</form>
</div>
</div>
<script>
new Vue({
el: '#box',
data: {
temp:true
},
methods:{
qh:function (t) {
console.log(t);
this.temp=t
}
}
})
</script>
</body>
</html>
二 实现效果


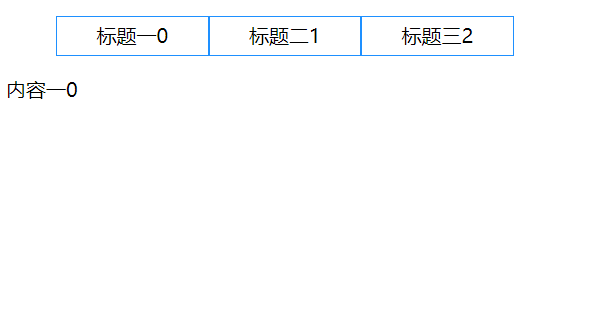
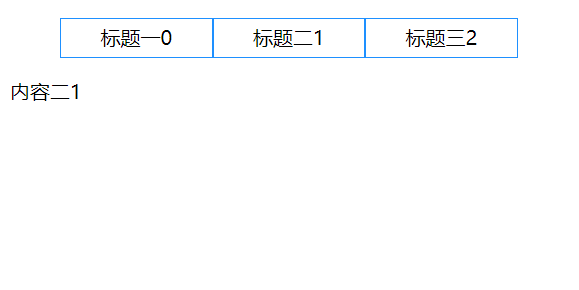
三 Tab切换多页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
ul li {
list-style: none;
display: inline-block;
border: 1px solid dodgerblue;
height: 30px;
line-height: 30px;
width: 120px;
text-align: center;
}
</style>
<!-- 引用vue.js文件 -->
<script src="vue.js"></script>
</head>
<div id="app">
<ul>
<!--- 给li标签绑定click时间,点击该li标签将索引传给函数重新赋值给num--->
<li v-for="(index,item) in tabs" :class="{active:index == num}" @click="tab(index)">
{{item}}{{index}}
</li>
</ul>
<div class="tabCon">
<!--- 循环遍历tabContents数组中的元素,v-show绑定事件,当循环的索引等于num中的值,显示该itemCon值 --->
<div v-for='(index,itemCon) in tabContents' v-show="index == num">
{{itemCon}}{{index}}
</div>
</div>
</div> <!--这里是js代码-->
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
tabs: ["标题一", "标题二","标题三"],
tabContents: ["内容一", "内容二","内容三"],
num: ''
},
methods: {
tab:function (index) {
this.num = index;
}
}
});
</script>
四 Tab切换多页面效果



VUE 实现tab切换页面效果的更多相关文章
- vue类似tab切换的效果,显示和隐藏的判断。
两者切换,动态显示对应的列表详情. 通过v-show的判断 数据驱动
- vue 实现tab切换动态加载不同的组件
vue 实现tab切换动态加载不同的组件 使用vue中的is特性来加载不同的组件.具体看如下代码:这个功能对于vue比较复杂的页面可以使用上,可以把一个页面的功能拆分出来,使代码更简单.使用方式具体看 ...
- vue封装tab切换
vue封装tab切换 预览: 第一种 通过父传子标题,子传父事件 子组件 <template> <div class='app'> <div class="ta ...
- vue实现tab切换
需要弄类似tab切换的功能就是一个点击切换上一页下一页的页面 找到这个获得灵感 <!DOCTYPE html> <html lang="en"> <h ...
- vue实现tab切换功能
最近用vue做一个页面的tab功能,经过一查找资料,没用路由,也没用动态组件,完美实现了tab切换功能,效果如下 下面是代码实现,这是模板 <article id="example&q ...
- vue -vantUI tab切换时 list组件不触发load事件解决办法
最近由于公司项目需要,用vue写了几个简单的页面.用到了vantUI List 列表 瀑布流滚动加载,用于控制长列表的展示 当列表即将滚动到底部时,会触发事件并加载更多列表项. (页面加载完成后默认会 ...
- Android切换页面效果的实现二:WebView+ViewPager
前言: 由于第一种切换页面的效果不能满足项目的要求,于是又找到另外一种更简单好用的方法来实现,顿时感觉,做项目开发,找到一种合适的方法能够减少很多时间,(刚开始自己弄的时候还想着自己写手势识别的方法呢 ...
- Android切换页面效果的实现一:WebView+ViewFlipper
前言: 这两周在帮学校做一个新生入学用的“新里程”的项目,要做到页面切换阅读的效果,自己百度了下,找到普遍是使用WebView+ViewFlipper的实现方法,但这种方法不能满足我的要求,因为它很难 ...
- tab切换的效果——仿照今日头条APP的切换效果
说点废话;不知道是哪一版本起头条的tab切换效果就变了,一直琢磨着这个事,去度娘那里也没有什么结果:正好这两天有空就尝试做了一下:用前端的技术来实现: 先看效果吧:上面的tab随着slide滑动,上面 ...
随机推荐
- bzoj3524: [Poi2014]Couriers(主席树)
主席树(可持久化权值线段树)初探... 修改一个点只对树上logn个点有影响,所以新建logn个点就行了,总共新建mlogn个点. 查询一个区间[l,r],相当于将数一个一个加进树,询问第l到第r次操 ...
- 【BZOJ 1998】[Hnoi2010]Fsk物品调度 置换群+并查集
置换群的部分水得一比,据说是经典的置换群理论(然而我并不知道这理论是啥).重点就在于怎么求pos!!!容易发现这个东西是这样的:每次寻找pos,先在本环里找,找不到再往下一个环里找,直到找到为止……一 ...
- 【初级算法】2.买卖股票的最佳时机 II
题目: 给定一个数组,它的第 i 个元素是一支给定股票第 i 天的价格. 设计一个算法来计算你所能获取的最大利润.你可以尽可能地完成更多的交易(多次买卖一支股票). 注意:你不能同时参与多笔交易(你必 ...
- sudoers文件配置
http://note.drx.tw/2008/01/linuxsudo.html foobar ALL=(ALL) ALL 現在讓我們來看一下那三個 ALL 到底是什麼意思.第一個 ALL 是指網路 ...
- supervisor安装、配置和运行
supervisor是python写的进程管理工具,supervisor能够批量对进程执行启动,停止,重启等操作,有效提高了运维效率.注意supervisor只能管理前台进程,supervisor会自 ...
- bzoj 4414 数量积 结论题
数量积 Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 389 Solved: 147[Submit][Status][Discuss] Descri ...
- 解决iText2.0.8+freemark导出pdf不支持base64的解决办法
转换工具类 public class B64ImgReplacedElementFactory implements ReplacedElementFactory { /** * 实现createRe ...
- 实体框架(Entity Framework)快速入门
实体 框架 (Entity Framework )简介 实体框架Entity Framework 是 ADO .NET 中的一组支持 开发 面向数据的软件应用程序的技术.是微软的一个ORM框架. OR ...
- [LeetCode] 9. Palindrome Number ☆
Determine whether an integer is a palindrome. Do this without extra space. Some hints: Could negativ ...
- LightOJ 1023 Discovering Permutations 水题
http://www.lightoj.com/volume_showproblem.php?problem=1023 题意:26字母全排列 思路:用next_permutation或者思维想一下都可以 ...
