微信小程序 - 时间进度条功能
关于答题类,或者一些游戏环节的小程序需要用到时间进度条,改功能怎么实现看下面源码
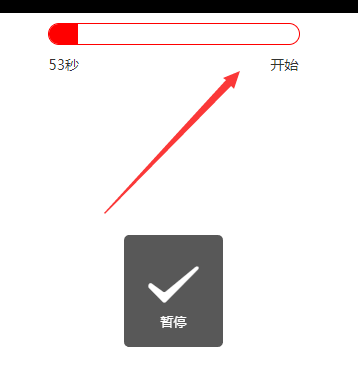
<view class='out' style='margin-top:10px'>
<view class='in' style='width:{{progressWidth}}%'></view>
</view>
<view class='caozuo'>
<text>{{progressTime}}秒</text>
<text bindtap='playbtn' data-change='1'>{{playPausetips}}</text>
</view>
.out {margin-left:auto;margin-right:auto;width:250px;height:20px;border:1px solid red;border-radius:20px;overflow:hidden;}
.in {height:100%;background-color:red;}
.caozuo{font-size:14px;color:#333;margin-left:auto;margin-right:auto;width:250px;margin-top:10px;display: flex;justify-content:space-between}
Page({
data: {
progressWidth:0,
progressTime:60,
mark:true,
playPausetips:"开始"
},
playbtn() {
let that = this;
let mark = that.data.mark;
if (mark){
that.timer = setInterval(that.run, 1000); //that.timer关键点
wx.showToast({
title: '开始',
})
that.setData({
mark:false,
playPausetips:"暂停"
})
}else{
clearInterval(that.timer);
wx.showToast({
title: '暂停',
})
that.setData({
mark: true,
playPausetips: "开始"
})
}
},
run(){
let that = this;
let totalProgressTime = 60 //秒
let progressWidth = that.data.progressWidth; //显示进度
let progressTime = that.data.progressTime; //时间
if (progressWidth === 100) {
wx.showToast({
title: '结束回调处理',
})
clearInterval(that.timer);
that.setData({
progressTime: totalProgressTime, //进度条需要总时间s
progressWidth: 100, //进度100%
progressTime: 60
})
return;
}
progressTime--;
progressWidth = (totalProgressTime - progressTime) * (100 / 60)
that.setData({
progressWidth: progressWidth,
progressTime: progressTime
})
}
})

微信小程序 - 时间进度条功能的更多相关文章
- 微信小程序 progress 进度条 内部圆角及内部条渐变色
微信小程序progress进度条内部圆角及渐变色 <view class="progress-box"> <progress percent="80&q ...
- 微信小程序 - 答题进度条
关于进度条的话,我是使用官方原生的progress的. 关于进度progress接受保留2位小数(从后端获取到平均值,再item循环出来) js wxml
- 微信小程序仿朋友圈功能开发(发布、点赞、评论等功能)
微信小程序仿朋友圈功能开发(发布.点赞.评论等功能) 1.项目分析 项目整体分为三个部分 发布 展示 详情页 graph LR 朋友圈发布 --内容发布--> 内容展示 内容展示 --点击展示卡 ...
- 微信小程序开发平台新功能「云开发」快速上手体验
微信小程序开发平台刚刚开放了一个全新的功能:云开发. 简单地说就是将开发人员搭建微信小程序后端的成本再次降低,此文刚好在此产品公测时,来快速上手看看都有哪些方便开发者的功能更新. 微信小程序一直保持一 ...
- 微信小程序产品定位及功能介绍
产品定位及功能介绍 微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验. 小程序注册 注册小程序帐号 在微信公众平台官网首页(mp.weixin.qq ...
- 微信小程序又一爆炸功能上线-云开发
云开发介绍 开发者可以使用云开发开发微信小程序.小游戏,无需搭建服务器,即可使用云端能力. 云开发为开发者提供完整的云端支持,弱化后端和运维概念,无需搭建服务器,使用平台提供的 API 进行核心业务开 ...
- 微信小程序中悬浮窗功能的实现(主要探讨和解决在原生组件上的拖动)
问题场景 所谓悬浮窗就是图中微信图标的按钮,采用fixed定位,可拖动和点击. 这算是一个比较常见的实现场景了. 为什么要用cover-view做悬浮窗?原生组件出来背锅了~ 最初我做悬浮窗用的不是c ...
- 让你的微信小程序具有在线支付功能
前言 最近需要在微信小程序中用到在线支付功能,于是看了一下官方的文档,发现要在小程序里实现微信支付还是很方便的,如果你以前开发过服务号下的微信支付,那么你会发现其实小程序里的微信支付和服务号里的开发过 ...
- (三)微信小程序首页的分类功能和搜索功能的实现笔记
就在昨天,微信宣布了微信小程序开发者工具新增“云开发”功能 下载最新的开发者工具,现在无需服务器即可实现小程序的快速迭代! 分类功能和搜索功能的效果图 1.首页分类功能的实现 boxtwo方法(.js ...
随机推荐
- 仅此一文让你明白ASP.NET MVC 之Model的呈现
本文目的 我们来看一个小例子,在一个ASP.NET MVC项目中创建一个控制器Home,只有一个Index: public class HomeController : Controller { pu ...
- Moodle插件开发——Blocks(版块)
前提: 1) 基于Moodle3.0,要求Moodle版本高于2.0 2) PHP编程基础:语言的了解和开发工具使用 有经验的开发人员和那些只是想程序员的参考文本应参阅附录A. 1. ...
- 深入探析 Rational AppScan Standard Edition 多步骤操作
序言 IBM Rational AppScan Standard(下文简称 AppScan)作为面向 Web 应用安全黑盒检测的自动化工具,得到业界的广泛认可和应用.很多人使用 AppScan 时都采 ...
- Jupyter生成中文PDF的Notebook
修改模板文件,将article.tplx文件中的\documentclass[11pt]{article}改为\documentclass[11pt]{ctexart} Linux下的文件路径一般在: ...
- C#中static void Main(string[] args)的含义
static:是将main方法声明为静态的. void:说明main方法不会返回任何内容. String[]args:这是用来接收命令行传入的参数,String[]是声明args是可以存储字符串数组. ...
- CMDB服务器管理系统【s5day88】:兼容的实现
比较麻烦的实现方式 类的继承方式 目录结构如下: auto_client\bin\run.py import sys import os import importlib import request ...
- SSH内存泄露及Spring Quartz问题
版权声明:转载时请以超链接形式标明文章原始出处和作者信息及本声明 http://www.blogbus.com/anoxia-logs/34360203.html 问题的起因: 为客户开发了一个系统权 ...
- uva 1506 Largest Rectangle in a Histogram
Largest Rectangle in a Histogram http://acm.hdu.edu.cn/showproblem.php?pid=1506 Time Limit: 2000/100 ...
- LightOJ 1013 - Love Calculator LCS
题意:找一个串使给出的两个串都是它的子串,要求最短,求出最短长度,以及种类数. 思路:可以想到,当两个子串a,b拥有最长的公共子串为LCS时,那么可以求出的最短的串为lena+lenb-LCS. 那么 ...
- PAT (Top Level)1002. Business DP/背包
As the manager of your company, you have to carefully consider, for each project, the time taken to ...
