javascript大神修炼记(1)——入门介绍
读者朋友们好,从今天开始,我将带领新朋友们,从了解javascript开始,一步一步地进阶到大神境界,别的不废话,现在开始,我们就一点一点地从入门阶段开始。
我们还是介绍一下javascript的身世,不然,大家会对javascript存在非常大的误解,它的产生历史,我们就过于多说,我也记不住,上学开始历史也没及过格
js与我们经常用来开发后台程序的java语言不是什么亲戚,他们的使用范围也是相差非常远,js只是用在html,用来对document节点进行增删改查,构建与服务器通讯的一种解释性语言而已,这只是最简单的理解,后面我们来对javascript进行详细深入的学习,好了,我们就从语法开始,虽然,我说了不再废话,但是,我感觉我仍然还是这么啰嗦,好了,大家也不要介意,想修炼成大神的朋友们,也请忍耐一下我这习惯。
还得声明一点,看此文章的人,默认是有HTML基础的朋友如果连下面的代码还不理解的人,就请先理解之后,再来修炼,独门秘笈也不是一般人能够修炼的,万一走火入魔了呢,怎么办?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title></title>
</head>
<body>
<h1>javascript大神修炼记</h1>
<div>………………</div>
<script type="text/javascript">
function MyFun(){
……
}
</script>
</body>
</html>
这样的代码,大家就应该很熟悉了吧,我还得说一点的就是,script标签跟大家在课本上面看到的写法不一样,我是写在body标签里面,而且还是写在body标签最后面,这是因为网页的加载顺序,是从上往下,按节点渲染,资源也是从上往下,逐个加载,至于资源响应速度,就与服务器和当前的访问情况而论了,这是题外话了。页面从上向往下逐个渲染到script标签时候,就开始解析javascript代码,如果javascript代码存在对document节点有操作的情况,那么,它才能正确地得到节点对象,不然,就会存在代码执行出错的风险。所以我们的script标签就没有写在head标签里面。
我们再来看一下语法,我们先用程序入门的方式进行讲解,不然,直接操作document节点,某些朋友可能会接受不了,说到程序,大家后面还得接触OOP,所以我们现在讲 类,函数,变量,如果你觉得陌生,不要怕,我曾经也是这样,但是,逐渐地我就能理解了,相信你也一样,在javascript里面,类和函数有互相转化的概念,所以还存在很多理解上问题,所以我决定,就从函数开始讲,先不让大家接触类的概念
function WriteMyName(){
console.log("My name is MrDream");
}
WriteMyName();

我这是用chrome浏览器,按一下F12,进入console面板,对代码进行调试,大家也要习惯用这个浏览器,后面大家看我调试的多了,大家也会喜欢上这款浏览器,自然也会习惯用它来进行代码调试。
前面我用function关键字声明了一个函数WriteMyName,在方法体里面我只写了一句简单的console.log("My name is MrDream"),然后,直接用函数名加一个括号
WriteMyName(),这样就可以执行前面的函数体里面的内容了,里面的内容就是,打印一句话,打印的内容是My name is MrDream,现在大家只要明白 console.log就是打印的意思就行了。
简单小结一下函数体声明语法 function 函数名(){函数体}
下面我们再来看一下,带参数的函数
function WriteMyName(_your_name){
console.log(_your_name);
}
WriteMyName("My name is MrDream");

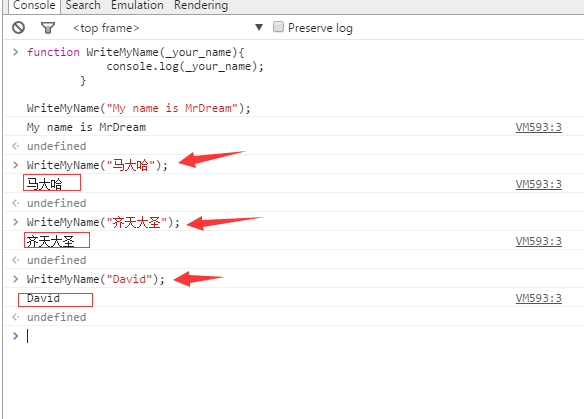
现在声明的函数跟前面的函数区别就是,打印的内容是用参数形式进行传递,那么带的好处就是,我们之前调用WriteMyName()的时候,只是打印里面固定的内容,然而现在,我们就可以这样写WriteMyName("马大哈"),一对双引号里面写入任意一个名字,我们就可以打印出来了,是不是更方便了啊,我们再来看一下
灵活性就比之前的高多了,我们可以给函数体传递任意的字符串名字了,大家记住了,字符串,一定要带上外面的一对引号,不然,会出错,目前的你还不能理解,这是为什么,接下来,我们会继续讲变量的声明,首先,我们得理解,变量是什么,变量的作用
var five = 5;
var six = 6; function add(){
console.log(five+six);
}
我们同样是使用函数名+括号进行函数调用 add(),我们来看一下效果

函数体里面仍然是一句打印语句,打印的结果是11,5+6=11,没有错吧,如果我们要做其他值的加法,怎么办呢?是不是要修改变量呢,对了,前面的var就是用来声明变量的关键字,我们声明了一个five和一个six,并且给他们赋值,然后,打印这两个变量相加。
是不是觉得我们每次想打印的时候,都要修改函数体里面的变量,这样就很麻烦了,那们我们来试一个传递参数的函数
var five = 5;
var six = 6; function add(num1,num2){
console.log(num1+num2);
} add(five,six);

我们在函数num1,num2处的位置分别传入了变量five,six同样打印出来正确的结果,这样,我们就可以方便地传入其他的值了

现在看一下,我们可以传入变量,也可以传入数字,正负均可,如果需要使用不固定的值在函数体进行计算的时候,我们就需要把这个函数写在带参数的函数。
总结一下,我们今天学会了什么?
第一,javascript是用来干什么的
第二,javsscript代码放在页面的什么位置最合适
第三,变量的声明,用什么关键字
第四,我们学会了函数的声明(带参数,不带参数,带参数的原因),用什么关键字
javascript大神修炼记(1)——入门介绍的更多相关文章
- javascript大神修炼记(2)——运算符
读者朋友们好,前面我已经大概的了解了Javascript的作用以及一些基本的函数声明与变量声明,今天我们就接着前面的内容讲解,我们就来看一下javscript的逻辑(正序,分支,循环)以及一些简单的运 ...
- javascript大神修炼记(5)——OOP思想(封装)
读者朋友们好,前面我们已经讲解了有关javascript的基础,从今天的内容开始,我们就要开始讲有关封装的内容了,这里,我们就一点一点地接触到OOP(面向对象编程)了,如果作为一门语言使用的程序员连O ...
- javascript大神修炼记(7)——OOP思想(多态)
读者朋友们大家好,今天我们就接着前面的内容讲,前面我们已经讲到了继承,今天我们就来讲OOP目前最后一个体现,那就是多态,因为javascript语言的灵活性,所以我们是没有办法使用接口的,所以这也给j ...
- javascript大神修炼记(6)——OOP思想(继承)
读者朋友们大家好,我们今天这一讲就接着前面的封装继续讲解,今天就是在前面内容上面的升级,OOP思想中的继承,我们就先来解释一下继承到底是什么意思,我们在什么地方会用到继续. 继承就是,后代继续祖先的一 ...
- javascript大神修炼记(4)——循环
读者朋友们大家好,今天,我们继续接着前面的内容讲,前们我们已经讲了条件分支,今天我们就讲循环,顾名思义就是,重复执行相同的操作,正常循环是受程序控制的,不正常的情况,就会出现死循环,那就是我们的代码中 ...
- javascript大神修炼记(3)——条件分支
读者朋友们好,我们今天接着前面的讲,前面已经大概了讲了一下运算符,今天的任务主要就是讲解逻辑条件分支,循环. 我们先就来模拟一个逻辑块,就用我们经常接触到的买车票来说吧,车票的价格对不同的人价格是有差 ...
- 听justjavac大神live前端的入门与进阶小笔记
代码规范 代码强壮,调试代码 少用变量,多用常量 少用for循环,why循环,多用函数式, 不要直接去使用框架 刷题 提高编程思维 用js去做c语音的问题 阅读别人代码,去看别人的代码 a+b> ...
- 【转】hurry_liu 大神STM32移植contiki入门之一:系统介绍和开发环境搭建
前言: 由于项目的原因,需要在LPC1788(STM32 cortex-M3)上面跑contiki. 之前没有涉及到contiki,不知其为何物.不过这个不是难事,做IT的,每每遇到新事物,都不会处理 ...
- 关于阮大神的es6标准入门第一章
题记:之前在10月份的时候写过阮大神的es6的第一章,但是由于那段时间项目组的动荡,所以也没有什么后续,导致我现在对es6基本都忘的差不多了,不过,现在换了新公司,最近也没什么任务,所以现在开始重新写 ...
随机推荐
- C#学习之自定义数组及其排序
在C#中对数组的定义比较灵活.这里着重说一下自定义数组和Array类的排序. 在Array类中通过属性Length就可以获取整个数组中数据的数量,可以通过foreach迭代数组. 使用Rank属性可以 ...
- git代码冲突
如果系统中有一些配置文件在服务器上做了配置修改,然后后续开发又新添加一些配置项的时候, 在发布这个配置文件的时候,会发生代码冲突: error: Your local changes to the f ...
- ZooKeeper文档(二)
ZooKeeper:因为协调的分布式系统是一个动物园 ZooKeeper对分布式应用来说是一个高性能的协调服务.它暴露通常的服务-比如命名,配置管理,同步,和组服务-用一种简单的接口,所以你不用从头开 ...
- mysql的数据库 索引
1.两种主要的引擎:MyISAM和InnoDB 2.如何查看自己的表是什么类型:http://www.cnblogs.com/luosongchao/archive/2013/05/23/309592 ...
- 【C++对象模型】第六章 执行期语意学
执行期语意学,即在程序执行时,编译器产生额外的指令调用,确保对象的构造,内存的释放,以及类型转换与临时对象的生成的安全进行. 1.对象的构造和析构 对于类对象的构造,一般在定义之后则开始内部的构造过程 ...
- UITableView的代理方法
一.点击某个cell调用 /** * 点击了第几行调用 */ -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NS ...
- btrace 常见问题
执行btrace命令报错:Unable to open socket file: target process not responding or HotSpot VM not loaded ---- ...
- java 连接MySQL的代码
1.java connect MySQL as conding. https://www.cnblogs.com/centor/p/6142775.html
- elementui raido 单选框 循环渲染加:key
<el-radio-group v-model="adminRole"> <el-radio v-for="item in adminRoles&quo ...
- base--AuditObject
//参考base-4.0.2.jarpublic class AuditObject extends HashMap<String, Object> implements TimeRefe ...
