sublime text 3设置浏览器快捷键
一、设置默认浏览器
1,打开sublime 依次选择 tools > build system > new build system...

2,选择你喜欢的浏览器,右键 > 属性 把“目标”里的路径复制下来

3,如图把代码里的路径替换成你刚才复制的路径
{ "cmd": ["C:/Program Files (x86)/Mozilla Firefox/firefox.exe","$file"],"selector": ["text.html"] }

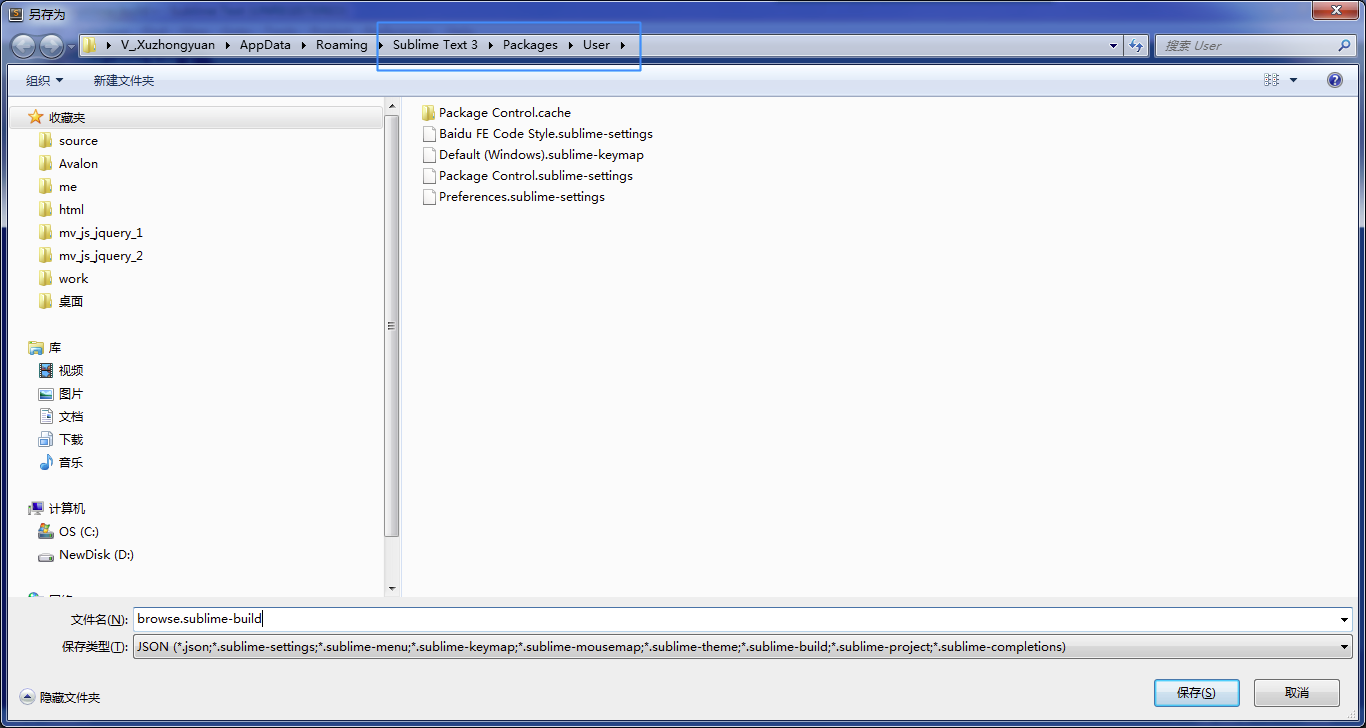
4.保存到Sublime Text 3\Packages\User路径下面,名字随便取都行

二、为浏览器设置快捷键
1、在SublimeText下打开该路径:preference - key bindings - user
2、在以下打开窗口中输入如下语句:
{"keys": ["ctrl+r"],"command": "open_in_browser"}如上图所示,”ctrl+r”就是我们自己自定义的打开默认浏览器的快捷键。
sublime text 3设置浏览器快捷键的更多相关文章
- Sublime Text 3高效实用快捷键
2017-11-27 16:18:48 Sublime Text 3 高效实用快捷键 Sublime Text 3 软件及注册码 官网下载链接在这里,有时候会很神奇的上不去,可能是因为被Q了,可能就是 ...
- Sublime Text 3 高效编码快捷键
Sublime Text 3 高效编码快捷键 1.快速跳到第20行 Ctrl+p 框中输入 “ :20 ” 2.在文件夹中查看文件 Ctrl+p 框中输入 “ index.html” 更快 ...
- SUBLIME TEXT 2 设置文件详解
SUBLIME TEXT 2 设置文件详解 Preferences.sublime-settings文件: // While you can edit this file, it’s best to ...
- Sublime Text 3设置笔记
Sublime Text 3设置笔记 Sublime Text 3设置指南 1. 安装package control 下载package control源码安装包,并解压: http://yun.ba ...
- Sublime Text—设置浏览器快捷键
在不同浏览器查看代码效果可谓是家常便饭,所以用不同快捷键打开相应浏览器可以大大提高工作效率. 介绍个简单的方法只需二步: 一.安装插件SideBarEnhancements 打开Package Con ...
- sublime text 如何设置”在浏览器浏览“的快捷键
sublime text编辑器极其强大 ,但在刚开始用的时候,每次在浏览器中查看非得右键鼠标----”open in browser“,着实觉得麻烦....百度之,上面的方法有很多,但是根据我自己的经 ...
- Sublime Text 3 配置浏览器预览路径 localhost
原文链接:http://jingyan.baidu.com/article/15622f2419ce79fdfcbea5ea.html 按步骤设置成功!感谢大侠! 以下是原文: Sublime Tex ...
- 转: sublime text常用插件和快捷键
Sublime Text 2是一个轻量.简洁.高效.跨平台的编辑器.博主之前一直用notepdd++写前端代码,用得也挺顺手了,早就听说sublime的大名,一直也懒得去试试看,认为都是工具用着顺手就 ...
- Sublime Text 使用介绍/全套快捷键及插件推荐
如果说Notepad++是一款不错Code神器,那么Sublime Text应当称得上是神器滴哥.Sublime Text最大的优点就是跨平台,Mac和Windows均可完美使用:其次是强大的插件支持 ...
随机推荐
- 尽可能的构建一个拓展性比"较好"的项目,会让你后期迭代好受点
转载请注明出处:王亟亟的大牛之路 这礼拜基本都在忙自己项目上的事,然后之后会"重新整理"后把这部分的功能开源出来,这里@下队友 NeglectedByBoss 本周还是没有停更收纳 ...
- jsp——js事件修改属性样式的两种方法(直接赋值、修改属性)、验证表单符合某要求、阻止表单提交、告诉浏览器不要缓存
代码 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncodi ...
- nginx限制ip并发数
nginx限制ip并发数,也是说限制同一个ip同时连接服务器的数量 1.添加limit_zone 这个变量只能在http使用 vi /usr/local/nginx/conf/nginx.conf l ...
- Ajax -- 原理及简单示例
1. 什么是Ajax •Ajax被认为是(AsynchronousJavaScript and XML的缩写).现在,允许浏览器与服务器通信而无须刷新当前页面的技术都被叫做Ajax. 2. Ajax ...
- scala学习手记6 - 字符串与多行原始字符串
scala中的字符串类就是java中的java.lang.String类.不过scala也为String提供了一个富封装类:scala.runtime.RichString. scala可以将java ...
- JNI_Z_07_方法的操作(没有String类型的参数)_参数的传递方式
1. 2.VC6(CPP)的DLL代码: #include<stdio.h> #include "jniZ_TjniMethod02.h" JNIEXPORT void ...
- 分享知识-快乐自己:MYSQL之內链接 左链接 右链接 区别
MYSQL中可以通过内外键链接,将有关系的表中数据合并到一起进行条件筛选: 首先创建两个新表,数据如下: student 表数据: score 表数据: 可以看到students表中stu_id为16 ...
- 【Python】小技巧
1. 退出python shell 在windows下,Ctrl + Z退出 在unix下,Ctrl + D退出
- poj1274
题解: 二分图匹配 裸题匈牙利匹配 代码: #include<cstdio> #include<cstring> #include<cmath> #include& ...
- hibernate validate验证框架中@NotEmpty、@NotbBank、@NotNull的区别
Hibernate Validator验证框架中@NotEmpty.@NotBlank.@NotNull 的区别 Hibernate Validator验证框架中@NotEmpty.@NotBlank ...