网站速度优化模块HttpCompressionModule
为了优化网站的访问速度,准备采用HttpCompressionModule 6对传输数据进行压缩,下载了HttpCompressionModule 6 , 并按照示例程序中的web.config配置了网站的web.config。
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<configSections>
<section name="log4net" type="log4net.Config.Log4NetConfigurationSectionHandler, log4net" />
<sectionGroup name="blowery.web">
<section name="httpCompress" type="blowery.Web.HttpCompress.SectionHandler, blowery.Web.HttpCompress"/>
</sectionGroup>
</configSections>
<appSettings>
<add key="FCKeditor:UserFilesPath" value="/KeyuSoftShanyou/UserFiles" />
<add key="SearchIndexDir" value="~/index" />
</appSettings>
<!-- config section for my http module -->
<blowery.web>
<!--
Here's an example on how to change the algorithm or compression level
<compressionModule preferredAlgorithm="deflate|gzip" compressionLevel="high|normal|low"/>
so, to use deflate by default, and high compression, you would use the following line
-->
<httpCompress preferredAlgorithm="gzip" compressionLevel="high">
<excludedMimeTypes>
<add type="image/jpeg"/>
<add type="image/png"/>
<add type="image/gif"/>
</excludedMimeTypes>
<excludedPaths>
<!--<add path="NoCompress.aspx"/>-->
</excludedPaths>
</httpCompress>
</blowery.web>
<system.web>
<httpModules>
<!-- <add type="KeyuSoftShanyou.Util.NHSessionModule, KeyuSoftShanyou" name="NHSessionModule" />-->
<add name="CompressionModule" type="blowery.Web.HttpCompress.HttpModule, blowery.web.HttpCompress"/>
</httpModules>
<authentication mode="Forms">
<forms name="shanyouCookie" loginUrl="Admin/login.aspx" protection="All" timeout="90"/>
</authentication>
<authorization> <allow users="*" /> </authorization>
<compilation defaultLanguage="c#" debug="true" />
<customErrors defaultRedirect="Error.aspx" mode="RemoteOnly" />
<trace enabled="false" requestLimit="10" pageOutput="false"
traceMode="SortByTime"
localOnly="true"
/>
<sessionState
mode="InProc"
stateConnectionString="tcpip=127.0.0.1:42424"
sqlConnectionString="data source=127.0.0.1;Trusted_Connection=yes"
cookieless="false"
timeout="20"
/>
<globalization requestEncoding="utf-8" responseEncoding="utf-8" />
<!-- 2003-12-03, Rob Eberhardt - http://slingfive.com/demos/browserCaps/ firefox 浏览器问题 -->
<browserCaps>
<!-- GECKO Based Browsers (Netscape 6+, Mozilla/Firebird, ...) //-->
<case match="^Mozilla/5\.0 \([^)]*\) (Gecko/[-\d]+)? (?'type'[^/\d]*)([\d]*)/(?'version'(?'major'\d+)(?'minor'\.\d+)(?'letters'\w*)).*">
browser=Gecko
type=${type}
frames=true
tables=true
cookies=true
javascript=true
javaapplets=true
ecmascriptversion=1.5
w3cdomversion=1.0
css1=true
css2=true
xml=true
tagwriter=System.Web.UI.HtmlTextWriter
<case match="rv:(?'version'(?'major'\d+)(?'minor'\.\d+)(?'letters'\w*))">
version=${version}
majorversion=${major}
minorversion=${minor}
<case match="^b" with="${letters}">
beta=true
</case>
</case>
</case>
<!-- AppleWebKit Based Browsers (Safari...) //-->
<case match="AppleWebKit/(?'version'(?'major'\d)(?'minor'\d+)(?'letters'\w*))">
browser=AppleWebKit
version=${version}
majorversion=${major}
minorversion=0.${minor}
frames=true
tables=true
cookies=true
javascript=true
javaapplets=true
ecmascriptversion=1.5
w3cdomversion=1.0
css1=true
css2=true
xml=true
tagwriter=System.Web.UI.HtmlTextWriter
<case match="AppleWebKit/(?'version'(?'major'\d)(?'minor'\d+)(?'letters'\w*))( \(KHTML, like Gecko\) )?(?'type'[^/\d]*)/.*$">
type=${type}
</case>
</case>
<!-- Konqueror //-->
<case match = "Konqueror/(?'version'(?'major'\d+)(?'minor'\.\d+)(?'letters'));\w*(?'platform'[^\)]*)">
browser=Konqueror
version=${version}
majorversion=${major}
minorversion=${minor}
platform=${platform}
type=Konqueror
frames=true
tables=true
cookies=true
javascript=true
javaapplets=true
ecmascriptversion=1.5
w3cdomversion=1.0
css1=true
css2=true
xml=true
tagwriter=System.Web.UI.HtmlTextWriter
</case>
</browserCaps>
</system.web>
<!-- This section contains the log4net configuration settings -->
<log4net> <!-- Define some output appenders -->
<appender name="RollingLogFileAppender" type="log4net.Appender.RollingFileAppender">
<param name="File" value="log.txt" />
<param name="AppendToFile" value="true" />
<param name="MaxSizeRollBackups" value="2" />
<param name="MaximumFileSize" value="100KB" />
<param name="RollingStyle" value="Size" />
<param name="StaticLogFileName" value="true" />
<layout type="log4net.Layout.PatternLayout">
<param name="Header" value="[Header]\r\n" />
<param name="Footer" value="[Footer]\r\n" />
<param name="ConversionPattern" value="%d [%t] %-5p %c [%x] - %m%n" />
</layout>
</appender>
<appender name="ConsoleAppender" type="log4net.Appender.ConsoleAppender">
<layout type="log4net.Layout.PatternLayout">
<param name="ConversionPattern" value="%d [%t] %-5p %c [%x] <%X{auth}> - %m%n" />
</layout> </appender> <!-- Set root logger level to ERROR and its appenders -->
<root>
<level value="ERROR" />
<appender-ref ref="RollingLogFileAppender" />
<appender-ref ref="ConsoleAppender" />
</root>
<!-- Print only messages of level DEBUG or above in the packages -->
<logger name="IBatisNet.DataMapper.Configuration.Cache.CacheModel">
<level value="DEBUG" />
</logger>
<logger name="IBatisNet.DataMapper.Configuration.Statements.PreparedStatementFactory">
<level value="DEBUG" />
</logger>
<logger name="IBatisNet.DataMapper.LazyLoadList">
<level value="DEBUG" />
</logger>
</log4net>
</configuration>
使用效果:
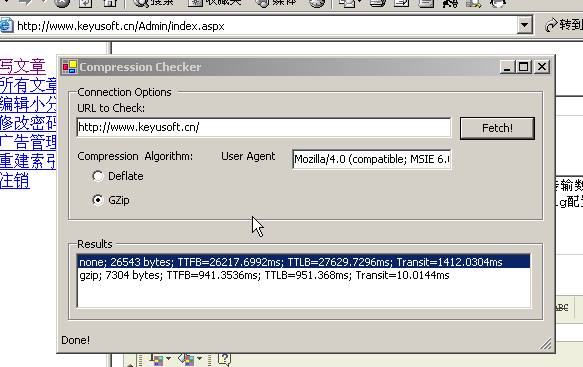
使用HttpCompressionModule自带的Fetch工具进行测试,测试结果如下:
测试结果说明:
第一行数据是未使用HttpCompressionModule的测试结果。
第二行数据是使用deflate压缩算法进行压缩后的测试结果。
第二列数据是Web服务器传递到浏览器的文件大小。很明显,压缩后传输数据大大减少,有效地节约了带宽。
TTFB—首字节平均响应时间(Gets the number of milliseconds that have passed before the first byte of the response was received.)
TTLB—末字节平均响应时间(Gets the number of milliseconds that passed before the last byte of the response was received. )
Transit—传输数据到浏览器的时间。
从测试结果可以看出, 采用HttpCompressionModule后访问速度有明显改善。
http://www.asp.net/ControlGallery/ControlDetail.aspx?Control=696&tabindex=2
http://www.blowery.org/code/HttpCompressionModule.html
网站速度优化模块HttpCompressionModule的更多相关文章
- (转)网站速度优化技巧:Nginx设置js、css过期时间
网站速度优化技巧:Nginx设置js.css过期时间 原文:http://www.webkaka.com/blog/archives/Nginx-set-the-expiration-time-for ...
- netty系列之:一个价值上亿的网站速度优化方案
目录 简介 本文的目标 支持多个图片服务 http2处理器 处理页面和图像 价值上亿的速度优化方案 总结 简介 其实软件界最赚钱的不是写代码的,写代码的只能叫马龙,高级点的叫做程序员,都是苦力活.那么 ...
- [转]Asp.net mvc 网站之速度优化 -- 页面缓存
网站速度优化的一般方法 由于网站最重要的用户体验就是速度,特别是对于电子商务网站而言. 一般网站速度优化会涉及到几个方面: 1. 数据库优化 — 查询字段简历索引,使用数据库连接池和持久化,现在还有种 ...
- Asp.net mvc 网站之速度优化 -- 页面缓存
网站速度优化的一般方法 由于网站最重要的用户体验就是速度,特别是对于电子商务网站而言. 一般网站速度优化会涉及到几个方面: 1. 数据库优化 — 查询字段简历索引,使用数据库连接池和持久化,现在还有种 ...
- web访问速度优化分析
请求从发出到接收完成一共经历了DNS Lookup.Connecting.Blocking.Sending.Waiting和Receiving六个阶段,时间共计38ms.请求完成之后是DOM加载和页面 ...
- 这些优化 Drupal 网站速度的超简单办法,你忽略了多少?
“怎么样能让我的 Drupal 网站更快一些?”是我们最常遇到的一个问题.站点速度确实非常重要,因为它会影响你的 SEO排名效果.访客是否停留以及你自己管理网站所需要的时间. 今天我们就来看看那些通过 ...
- php网站速度性能优化(转)
一个网站的访问打开速度至关重要,特别是首页的打开加载过慢是致命性的,本文介绍关于php网站性能优化方面的实战案例:淘宝首页加载速度优化实践 .想必很多人都已经看到了新版的淘宝首页,它与以往不太一样,这 ...
- 网站性能优化(Yahoo 35条)
Yahoo 网站性能优化 35条 一.内容部分 尽量减少 HTTP请求 减少 DNS查找 避免跳转 缓存 Ajxa 推迟加载 提前加载 减少 DOM元素数量 用域名划分页面内容 使 frame数量最少 ...
- 【转】Yahoo!团队:网站性能优化的35条黄金守则
Yahoo!的 Exceptional Performance团队为改善 Web性能带来最佳实践.他们为此进行了一系列的实验.开发了各种工具.写了大量的文章和博客并在各种会议上参与探讨.最佳实践的核心 ...
随机推荐
- Linux-进程、进程组、作业、会话、控制终端详解
一.进程 传统上,Unix操作系统下运行的应用程序. 服务器以及其他程序都被称为进程,而Linux也继承了来自unix进程的概念.必须要理解下,程序是指的存储在存储设备上(如磁盘)包含了可执行机器指 ...
- 关于UML图形/图示数量总结
http://www.uml.org/ 第一种说法: UML - Unified Modeling Language UML 共定义了9种图,包括4种结构图和5种形为图: //4种结构图: 类图 对象 ...
- Thinkphp+AJAX动态验证用户输入是否合法
遇到用户注冊等情况时.假设等用户输入全部信息,点击注冊button提交后.再验证输入是否正确,体验非常不好,并且非常浪费用户的时间,添加注冊成本,这里提供一个样例,演示了怎么使用ajax进行单步验证, ...
- PT100三线制恒流源接法
http://www.eepw.com.cn/article/189480_2.htm 下图为恒流源激励的三线制Pt100的一种典型接法.其基本原理是假设Pt100的三条引线采用相同长度的同型线缆,具 ...
- blender, fbx导入blender进行编辑
fbx文件导入blender后,直接点下面Object Mode弹不出下拉菜单,从而无法进入Edit Mode.解法是先点一下右边Scene层级列表中的Sphere节点,将其选中,然后再点下面的Obj ...
- 多线程-CountDownLatch,CyclicBarrier,Semaphore,Exchanger,Phaser
CountDownLatch 一个同步辅助类,在完成一组正在其他线程中执行的操作之前,它允许一个或多个线程一直等待.用给定的计数初始化CountDownLatch.调用countDown()计数减一, ...
- atitit.md5算法的原理 与 总结
atitit.md5算法的原理 与 总结 1. MD5的位数 128位1 2. 字节数组转换为32位字符串 base161 2.1. 十六进制字符用4个二进制位来表示1 2.2. byte[]和十六进 ...
- Python学习笔记7:函数对象及函数对象作參数
一.lambda函数 比如: fun1 = lambda x,y: x + y print fun1(3,4) 输出:7 lambda生成一个函数对象.该函数參数为x,y,返回值为x+y.函数对象赋给 ...
- apue编程之getopt ,getopt_long使用方法以及实例
1.getopt 1.1 函数定义 int getopt(int argc, char * const argv[], const char *optstring);#include <unis ...
- Jquery js框架使用
jquery 众所周知 ,强大的 js框架 自己使用的一些笔记 //1.json格式定义方法 var product_obj={ check_init:function(){ ...
