make之eval函数
函数原型:
$(eval text)
它的意思是 text 的内容将作为makefile的一部分而被make解析和执行。
需要注意的是该函数在执行时会对它的参数进行两次展开,第一次展开是由函数本身完成,第二次是函数展开后的结果被作为makefile内容时由make解析时展开.
1.函数二次展开示例
define MAaa:aa.cgcc -g -o aa aa.cendef$(eval $(call MA) )
会产生一个这样的编译:gcc -g -o aa aa.c
2.模板示例
2.1 模板引出示例
PROGRAMS := SERVER CLIENTSERVER_OBJS := server.oCLIENT_OBJS := client.o.PHONY: allall: $(PROGRAMS)SERVER: $(SERVER_OBJS)ALL_OBJS += $(SERVER_OBJS)$(info $(ALL_OBJS))CLIENT: $(CLIENT_OBJS)ALL_OBJS += $(CLIENT_OBJS)$(info $(ALL_OBJS))#从上面可以看出,生成SERVER和CLIETN的两个规则基本上是一样的,那么可以使用更通用的规则表示$(PROGRAMS):gcc $^ -o $@
2.2 call与eval组合注意事项


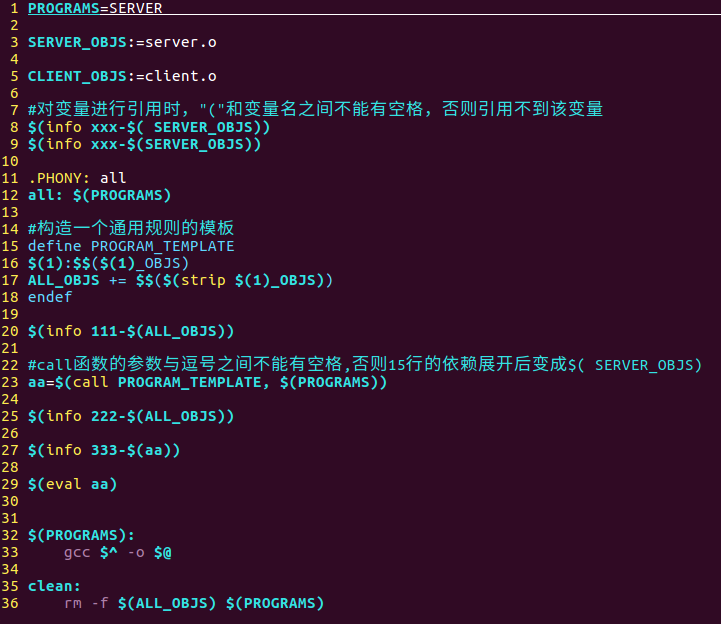
第8行 引用变量SERVER_OBJS前多了一个空格,显然是引用不到server.o
第9行 可以正常引用
第20,25行 由于29行eval还没有执行,所以为空
第27行 打印函数call调用后的返回值,可以看到依赖展开后 中间多了一个空格
2.3 call与eval组合完整示例
CC=gccPROGRAMS=SERVER CLIENTSERVER_OBJS:=server.oCLIENT_OBJS:=client.o.PHONY: allall: $(PROGRAMS)#define PROGRAM_TEMPLATE#$(1):$$($(1)_OBJS)#ALL_OBJS += $$($(1)_OBJS)#endefdefine PROGRAM_TEMPLATE$(strip $(1)):$$($(strip $(1))_OBJS)ALL_OBJS += $$($(strip $(1))_OBJS)endef#$(info 111$(ALL_OBJS))#下面两行的区别在于call函数中 逗号和参数[$(prog)]之间的空格.#因此,PROGRAM_TEMPLATE更好的写法是去掉参数前面的空格,如果有的话$(foreach prog, $(PROGRAMS), $(eval $(call PROGRAM_TEMPLATE, $(prog))))#$(foreach prog, $(PROGRAMS), $(eval $(call PROGRAM_TEMPLATE,$(prog))))#$(info 222-$(ALL_OBJS))$(PROGRAMS):gcc $^ -o $@clean:rm -f $(ALL_OBJS) $(PROGRAMS)
make之eval函数的更多相关文章
- JS eval()函数的一些见解
一.eval是基本使用规则 1 eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码. 2 eval(string) 3 string必需.要计算的字符串,其中含有要计算的 ...
- 浅谈JavaScript eval() 函数
用js的人都应该知道eval()函数吧,虽然该函数用的极少,但它却功能强大,那么问题来了,为什么不常用呢?原因很简单,因为eval()函数是动态的执行其中的字符串,里面有可能是脚本,那么这样的话就有可 ...
- [转]javascript eval函数解析json数据时为什加上圆括号eval("("+data+")")
javascript eval函数解析json数据时为什么 加上圆括号?为什么要 eval这里要添加 “("("+data+")");//”呢? 原因在于: ...
- JavaScript的eval函数
eval() 函数可将字符串转换为代码执行,并返回一个或多个值 函数原型为: 返回值 = eval( codeString ) 函数说明: 如果eval函数在执行时遇到错误,则抛出异常给调用者. 类似 ...
- python笔记-调用eval函数出现invalid syntax错误
本来是想打算使用eval函数对变量进行赋值的,没想到出现了invalid syntax错误.源代码如下 In [2]: eval('a = 1') File "<string>& ...
- JavaScript中Eval()函数的作用
这一周感觉没什么写的,不过在研究dwz源码的时候有一个eval()的方法不是很了解,分享出来一起学习 -->首先来个最简单的理解 eval可以将字符串生成语句执行,和SQL的exec()类似. ...
- JavaScript eval() 函数
定义和用法:eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码. 语法:eval(string) 参数 描述 string 必需.要计算的字符串,其中含有要计算的 Java ...
- JavaScript中的eval()函数
和其他很多解释性语言一样,JavaScript同样可以解释运行由JavaScript源代码组成的字符串,并产生一个值.JavaScript通过全局函数eval()来完成这个工作. eval(“1+2” ...
- eval 函数的应用 (去除包装在列表外面的引号)
a="[u'ANDROID-5a9ac5c22ad94e26b2fa24e296787a35', u'0', 0, 0, 0, 1]" 此时的a是一个字符串,目的是要去掉a上面的引 ...
- eval() 函数
eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码. var str = '12+45*45'; alert(eval(str))//计算结果 还有一个重要作用可以把字符串 ...
随机推荐
- iOS:iOS开发系列–打造自己的“美图秀秀”(中)
来源: KenshinCui 链接:http://www.cnblogs.com/kenshincui/p/3959951.html 其他状态设置 常用的图形上下文状态设置上面基本都用到了,我们不再一 ...
- xss测试用例小结
<script>alert("跨站")</script> (最常用) <img scr=javascript:alert("跨站" ...
- Win8安装程序出现2502、2503错误解决方法
我是在安装VMware virtualbox的时候遇到的这个问题,上网百度了一下发现这是个在win8系统上安装程序时才会遇到的. 究其原因这个问题还是由于权限问题导致的,解决方法如下: 1,ctrl+ ...
- 转:一位10年Java工作经验的架构师聊Java和工作经验
黄勇( 博客),从事近十年的 JavaEE 应用开发工作,现任阿里巴巴公司系统架构师.对分布式服务架构与大数据技术有深入研究,具有丰富的 B/S 架构开发经验与项目实战经验,擅长敏捷开发模式.国内开源 ...
- 如何使用awk的比较操作符
对于使用 awk 命令的用户来说,处理一行文本中的数字或者字符串时,使用比较运算符来过滤文本和字符串是十分方便的.下面的部分我们介绍"awk"的比较运算符. awk 中的比较运算符 ...
- spring java 方式配置JedisPool Bean
来自一个开源项目https://git.oschina.net/geek_qi/ace-cache package com.ace.cache.config; import com.ace.cache ...
- [Tools] Add a Dynamic Tweet Button to a Webpage
To let people easily share the patio11bot, we'll add a "Tweet" button to the page. You can ...
- App开发架构指南(谷歌官方文档译文)
这篇文章面向的是已经掌握app开发基本知识,想知道如何开发健壮app的读者. 注:本指南假设读者对 Android Framework 已经很熟悉.如果你还是app开发的新手,请查看 Getting ...
- Linux 静态链接库和动态连接库
(0)文件夹 VMware 下安装Ubuntu的吐血经历 零基础学习Shell编程 Linux下的makefile的妙用 Linux调试神器 -- gdb 十分钟学会Python的基本类型 Linux ...
- vs2005下面编译自己的luars232.dll
vc6在win7下用不了,大家建议使用vs2005...所以就装了,但是还是提示有不兼容,不过是可以用的.先凑合用,装了个2012,庞然大物!而且折腾了半天不知所云.先这样吧. 简单记录操作过程,参考 ...
