Linux(8)- nginx+uWSGI+virtualenv+supervisor 发布web服务器
一、理论梳理
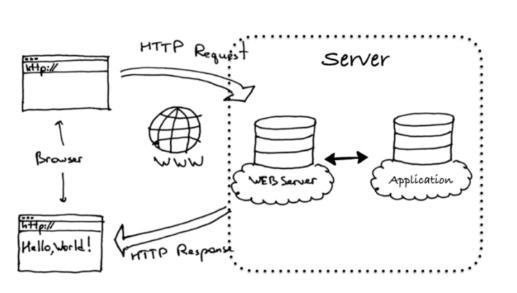
WSGI是web服务器的网关接口,它是一个规范,描述了web服务器(下图中的WEB server)如何与web应用程序(下图中的Application)通信,以及web应用程序如何链接在一起处理请求(接受请求,处理请求,响应请求)。
基于wsgi运行的框架有bottle,Django,Flask,用于解析动态HTTP请求。
支持WSGI的服务器:
wsgiref - python自带的web服务器;
Gunicorn - 用于linux的python wsgi http服务器,常用于各种django,flask结合部署服务器;
mode_wsgi - 实现了Apache与wsgi应用程序的结合;
uWSGI - c语言开发,快速,自我修复,开发人员友好的WSGI服务器,用于python web应用程序的专业部署和开发;
在部署python程序的web应用程序时,可以根据性能的需求,选择合适的wsgi server,不同的wsgi server区别在于并发支持上,有单线程,多进程,多线程,协程的区别,其功能还是近似,无非时请求路由,执行对应的函数,返回处理结果。
逻辑图如下:

Django的主要部署平台是WSGI,这是用于web服务器和应用程序的python标准。
Django的startproject管理命令设置一个简单的默认WSGI配置,可以根据需要为项目进行调整,并指示任何符合WSGI的应用程序服务器使用。
使用wsgi部署的关键概念是应用程序服务器用于与代码通信的application可调用,它通常在服务器可访问的python模块中作为名为application的对象提供。
Startproject命令创建包含这样的application可调用的文件<project_name>/wsgi.py,它被django的开发服务器和生产wsgi部署使用。
WSGI服务器从配置中获取application可调用的路径,django的内置服务器,即runserver命令,从WSGI_APPLICATION 设置读取它。
为什么使用nginx?
- nginx对静态文件处理的优秀性能;
- nginx的反向代理功能:nginx的默认端口是80,访问nginx的80端口,就能反向代理到应用的8000端口;
二、uWSGI
1、在虚拟环境(假如为env1)下,下载安装uWSGI(前提是python3环境和virtualenvwrapper已安装)
(env1)[root@localhost opt]# pip3 install -i https://pypi.douban.com/simple uwsgi
2、使用方法
1)通过uwsgi启动一个python web文件
(env1)[root@localhost tmp]# touch test.py # 创建一个py文件,内容如下
def application(env, start_response):
start_response('200 OK', [('Content-Type','text/html')])
return [b"hello world!"]
执行下面命令,启动文件
(env1)[root@localhost tmp]# uwsgi --http :8000 --wsgi-file test.py
参数解释:
http : 使用http协议,端口8000
wsgi-file test.py 加载指定的文件test.py
此时,使用浏览器访问服务器(假如地址为192.168.13.129)的8000端口,可得到返回结果!
2)通过uwsgi命令启动django项目,并且支持热加载(不重启项目情况下使代码自动生效)
创建一个django项目(前提是服务器已经安装了django)
(env1)[root@localhost opt]# django-admin startproject mysite
注意:修改mysite/mysite/settings.py文件中的ALLOWED_HOSTS参数为['*']
原启动方式(下面命令执行所在目录mysite为项目目录,即外层mysite):
(env1)[root@localhost mysite]# python3 manage.py runserver 0.0.0.0:8000
uwsgi启动方式(下面命令执行所在目录mysite为项目目录,即外层mysite):
uwsgi --http :8000 --module mysite.wsgi --py-autoreload=1
参数解释:
http : 使用http协议,端口8000
module mysite.wsgi 找到指定项目mysite的wsgi.py文件
py-autoreload= 启动热加载
3)使用uwsgi的配置文件,启动项目(以上面创建的mysite项目为例)
创建一个uwsgi的配置文件,如uwsgi.ini
(env1)[root@localhost opt]# touch uwsgi.ini 创建配置文件,写入如下内容
[uwsgi]
# 指定项目的绝对路径的第一层路径!!!
chdir = /opt/mysite # 指定项目的 wsgi.py文件!!!
# 写入相对路径即可,这个参数是以 chdir参数为相对路径
module = mysite.wsgi # 写入虚拟环境解释器的 绝对路径!!!
home = /root/Envs/env1 # process-related settings
# master
master = true # 指定uwsgi启动的进程个数
processes = # 这个参数及其重要!!!
# socket指uwsgi启动一个socket连接,当你使用nginx+uwsgi的时候,使用socket参数
# socket = 0.0.0.0: # 这个参数是uwsgi启动一个http连接,当你不用nginx只用uwsgi的时候,使用这个参数
http = 0.0.0.0: # ... with appropriate permissions - may be needed
# chmod-socket =
# clear environment on exit
vacuum = true
使用配置文件,启动项目
(env1)[root@localhost opt]# uwsgi --ini uwsgi.ini
此时,使用浏览器访问服务器(假如地址为192.168.13.129)的8000端口,可得到返回结果!
三、supervisor(进程管理工具)
我们知道在启动django项目的时候可以执行python3 manage.py runserver,但同时窗口会hung住,也就是占用了我们一个窗口,那如何使项目在后台运行而不占用窗口呢?
1、将linux进程运行在后台的方法
1)命令后面加上 & 符号,但此方法会不定时有日志显示
(env1)[root@localhost s15drf]# python3 manage.py runserver &
2)使用nohup命令
3)使用进程管理工具,如supervisor
2、supervisor是基于python的任务管理工具,用来自动运行各种后台任务,虽然我们也能直接利用nohup命令使任务自动后台运行,但如果要重启任务,每次都要自己手动使用kill命令杀死任务进程,这样很繁琐,而且一旦程序错误导致进程退出的话,系统也无法自动重载任务。
我们下面介绍一下如何配置基于virtualenv的supervisor。
1)下载supervisor,由于supervisor在python3下无法使用,因此只能用python2去下载!!!
[root@localhost ~]# easy_install supervisor # 注意此时要退出虚拟环境执行
注意:easy_install是python2的包管理工具
若没有easy_install命令则先执行下面一条命令安装,再执行上条命令
[root@localhost ~]# yum install python-setuptools
2)通过命令,生成一个配置文件,这个文件中就是我们要管理的进程任务
[root@localhost ~]# echo_supervisord_conf > /etc/supervisor.conf
3)编辑这个配置文件,写入操作 django项目(以操作上面创建的mysite为例)的 命令
[root@localhost ~]# vim /etc/supervisor.conf # 编辑文件,在最后写入如下内容
[program:mysite]
command=/root/Envs/env1/bin/uwsgi --ini /opt/uwsgi.ini
注意:写入的就是用使用uwsgi配置文件启动django项目的命令
4)启动supervisord服务端,指定配置文件启动
[root@localhost ~]#supervisord -c /etc/supervisor.conf
5)通过supervisorctl管理任务
[root@localhost ~]#supervisorctl -c /etc/supervisor.conf
mysite RUNNING pid 15687, uptime 0:00:12
supervisor> stop all # 停止所有服务,目前配置文件只添加了一个服务mysite
mysite: stopped # mysite服务停止,即django项目停止
supervisor> start mysite # 启动s15drf服务
mysite: started # mysite服务启动,即django项目启动
supervisor>
此时,我们已经学会了如何进入supervisor的交互模式对服务进行管理了!
四、路飞学城(前端vue,后端django的前后端分离项目)部署流程
在前面学习中,我们使用python manage.py runserver来运行服务器,这只适用于测试环境,正式发布的服务,需要一个可以稳定而持续的服务器。
1、基础开发环境配置
yum groupinstall "Development tools"
yum install zlib-devel bzip2-devel pcre-devel openssl-devel ncurses-devel sqlite-devel readline-devel tk-devel
2、安装好python3环境,参考博客
3、确保虚拟环境正常(即virtualenvwrapper可以正常使用),参考博客
4、新建一个虚拟环境s15vuedrf
[root@localhost ~]# mkvirtualenv s15vuedrf
4、项目代码
前端(vue)代码下载地址:https://files.cnblogs.com/files/pyyu/07-luffy_project_01.zip;
后端(django)代码下载地址:https://files.cnblogs.com/files/pyyu/luffy_boy.zip;
5、将前后端代码下载到linux服务器上
在/opt下创建一个目录s15vuedrf,并进入
[root@localhost opt]# mkdir s15vuedrf
在/opt/s15vuedrf目录下载项目代码
wget https://files.cnblogs.com/files/pyyu/07-luffy_project_01.zip
wget https://files.cnblogs.com/files/pyyu/luffy_boy.zip
注意:也可以先在windows下载,然后通过lrzsz,或者xftp传输到服务器上。
6、解压缩代码
[root@localhost s15vuedrf]# unzip 07-luffy_project_01.zip
[root@localhost s15vuedrf]# unzip luffy_boy.zip
7、处理前端vue代码
1)要编译打包vue项目,必须有node环境 ,所以现在服务器上安装node,步骤如下
下载node二进制包,注意:此包已经包含node,不需要再编译
wget https://nodejs.org/download/release/v8.6.0/node-v8.6.0-linux-x64.tar.gz
解压缩
[root@localhost opt]# tar -zxvf node-v8.6.0-linux-x64.tar.gz
进入node文件夹,并查看bin目录下的内容
[root@localhost opt]# cd node-v8.6.0-linux-x64
[root@localhost node-v8.6.0-linux-x64]# ls bin
node npm npx
上面查看结果表明已经有了node和npm,查看版本
[root@localhost node-v8.6.0-linux-x64]# ./bin/node -v
V8.6.0
[root@localhost node-v8.6.0-linux-x64]# ./bin/npm -v
5.3.0
将node命令添加至linux环境变量,即修改/etc/profile,写入
PATH=$PATH:/opt/node-v8.6.0-linux-x64/bin
读取文件,使文件生效
source /etc/profile
测试环境变量是否生效
[root@localhost node-v8.6.0-linux-x64]# node -v
V8.6.0
[root@localhost node-v8.6.0-linux-x64]# npm -v
5.3.0
2)确保Axios地址正确
进入到前端项目目录07-luffy_project_01
[root@localhost s15vuedrf]# cd 07-luffy_project_01
[root@localhost 07-luffy_project_01]# ls
build config index.html package.json package-lock.json README.md src static
注意:要删除package-lock.json文件
[root@localhost 07-luffy_project_01]# rm -rf package-lock.json
注意:我们在本地写的vue代码,很可能连接的服务器地址有问题,检查Axios.post等(/opt/s15vuedrf/07-luffy_project_01/src/restful/api.js文件中)提交的地址,一定要确保是发送给django应用,本篇是在虚拟机上演示部署项目,为了试验方便,将vue项目和django项目放在了一台服务器,通过nginx反向代理功能,转发vue请求给django。而真实项目环境一般是两台服务器,即一台安装nginx的服务器上运行vue项目,另一台服务器运行django项目。
故将api.js中的127.0.0.1改为服务器地址,假如为192.168.13.129
[root@localhost restful]# sed -i ‘s/127.0.0.1/192.168.13.129/s’ api.js
下载依赖包(package.json中的模块),生成node_module文件夹
[root@localhost 07-luffy_project_01]# npm install
3)打包生成静态dist文件夹
[root@localhost 07-luffy_project_01]# npm run build
8、处理后端django代码
1)确保开发环境一致性
从开发环境中导出项目依赖的包,写入requirements.txt文件
pip3 freeze > requirements.txt
将文件传至服务器/opt/s15vuedrf,进入服务器的虚拟环境env2,安装项目依赖包
[root@localhost opt]# workon env2
(env2)[root@localhost opt]# pip3 install -r requirements.txt
注意:本项目依赖的包如下:
certifi==2018.11.
chardet==3.0.
crypto==1.4.
Django==2.1.
django-redis==4.10.
django-rest-framework==0.1.
djangorestframework==3.9.
idna==2.8
Naked==0.1.
pycrypto==2.6.
pytz==2018.7
PyYAML==3.13
redis==3.0.
requests==2.21.
shellescape==3.4.
urllib3==1.24.
uWSGI==2.0.17.1
2)创建并配置uwsgi的配置文件,用于启动项目
安装uwsgi模块,注意,要进入虚拟环境安装,pip3 list可查看已安装的包,已安装可跳过此步
(env2)[root@localhost opt]#pip3 install -i https://pypi.douban.com/simple uwsgi
创建uwsgi的配置文件,并写入参数信息
(env2)[root@localhost opt]# touch uwsgi.ini
[uwsgi]
chdir = /opt/s15vuedrf/luffy_boy/
module = luffy_boy.wsgi
home = /root/Envs/env2
master = true
processes =
socket = 0.0.0.0:
vacuum = true
3)配置supervisor,用于管理项目
生成配置文件(前提是下载好supervisor工具,方法参考上面关于supervisor的介绍)
(env2)[root@localhost ~]# echo_supervisord_conf > /etc/supervisor.conf
(env2)[root@localhost ~]# vi /etc/supervisor.conf # 编辑,写入如下内容
[program:s15vuedrf]
command=/root/Envs/env2/bin/uwsgi --ini /opt/uwsgi.ini
启动supervisord服务端,指定配置文件启动
(env2)[root@localhost ~]#supervisord -c /etc/supervisor.conf
启动luffy的后端代码
(env2)[root@localhost opt]# supervisorctl -c /etc/supervisor.conf
supervisor> start s15vuedrf
9、配置nginx
1)编译安装nginx,参考博客
2)nginx.conf配置如下
# 第一个server虚拟主机是为了找到vue的dist文件,找到路飞的index.html
server {
listen ;
server_name 192.168.13.129; # 当请求url是192.168.13./的时候,直接进入以下location,然后找到vue的dist/index.html
location / {
root /opt/s15vuedrf/-luffy_project_01/dist;
index index.html;
}
} # 由于vue发送的接口数据地址是 192.168.13.129: 我们还得再准备一个入口server
server {
listen ;
server_name 192.168.13.129; # 当接收到接口数据时,请求url是 192.168.13.129: ,就进入如下location
location / {
# 这里是nginx将请求转发给uwsgi启动的 9000端口
uwsgi_pass 192.168.13.129:;
# include 就是一个“引入的作用”,就是将外部一个文件的参数,导入到当前的nginx.conf中生效
include /opt/nginx112/conf/uwsgi_params;
}
}
注意:nginx中使用uwsgi参考nginx官网。
3)启动nginx
[root@localhost~]# nginx
4)启动redis(存放购物车的数据)
安装好redis并启动redis服务
此时可以访问 192.168.13.129 可查看页面!
Linux(8)- nginx+uWSGI+virtualenv+supervisor 发布web服务器的更多相关文章
- Linux - nginx+uWSGI+django+virtualenv+supervisor发布web服务器
目录 Linux - nginx+uWSGI+django+virtualenv+supervisor发布web服务器 crm django项目部署流程 使用supervisro启动uwsgi,退出虚 ...
- nginx+uWSGI+django+virtualenv+supervisor发布web服务器
nginx+uWSGI+django+virtualenv+supervisor发布web服务器 导论 WSGI是Web服务器网关接口.它是一个规范,描述了Web服务器如何与Web应用程序通信,以 ...
- 12,nginx+uWSGI+django+virtualenv+supervisor发布web服务器
导论 WSGI是Web服务器网关接口.它是一个规范,描述了Web服务器如何与Web应用程序通信,以及Web应用程序如何链接在一起以处理一个请求,(接收请求,处理请求,响应请求) 基于wsgi运行的框架 ...
- nginx+uWSGI+django+virtualenv+supervisor发布web服务器流程
导论 WSGI是Web服务器网关接口.它是一个规范,描述了Web服务器如何与Web应用程序通信,以及Web应用程序如何链接在一起以处理一个请求,(接收请求,处理请求,响应请求)基于wsgi运行的框架有 ...
- 08 nginx+uWSGI+django+virtualenv+supervisor发布web服务器
一.为什么要用nginx,uwsgi? 1 首先nginx 是对外的服务接口,外部浏览器通过url访问nginx, 2nginx 接收到浏览器发送过来的http请求,将包进行解析,分析url,如果是静 ...
- 三 nginx+uWSGI+django+virtualenv+supervisor发布web服务器
https://www.cnblogs.com/pyyu/p/9481344.html?tdsourcetag=s_pcqq_aiomsg 一 uwsgi安装 1.安装uwsgi,进入到一个虚拟机环境 ...
- Ubuntu+Django+Nginx+uWSGI+Mysql搭建Python Web服务器
Ubuntu+Django+Nginx+uWSGI+Mysql搭建Python Web服务器 闲着无聊的时候部署了一个Django项目玩,用vm虚拟机部署的. 准备工作 我使用的系统是Ubuntu16 ...
- nginx+uwsgi+django+virtualenv+supervisor部署web服务器
wsgi 全称web server gateway interface,wsgi不是服务器,也不是python模块,只是一种协议,描述web server如何和web application通信的规则 ...
- nginx+uwsgi+virtualenv+supervisor部署项目
一.导论 WSGI是Web服务器网关接口.它是一个规范,描述了Web服务器如何与Web应用程序通信,以及Web应用程序如何链接在一起以处理一个请求,(接收请求,处理请求,响应请求) 基于wsgi运行的 ...
随机推荐
- 新标准C++程序设计读书笔记_运算符重载
形式 返回值类型 operator 运算符(形参表) { …… } 运算符重载 (1)运算符重载的实质是函数重载(2)可以重载为普通函数,也可以重载为成员函数 class Complex { publ ...
- PHPEXCEL在thinkphp中封装成类使用
PHPEXCEL在thinkphp中封装成类使用 标签: phpexcel导出导入thinkphp -- : 435人阅读 评论() 收藏 举报 分类: php() 版权声明:本文为博主原创文章,未经 ...
- [转]c++ 为什么要将基类的析构函数声明为Virtual?
http://www.cnblogs.com/alephsoul-alephsoul/archive/2012/10/12/2721410.html
- HTML5七巧板canvas绘图
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- 开源Bug管理系统Redmine安装和使用心得
最终忍受不了公司使用论坛+Excel来进行bug反馈和管理工作了,于是花了一个上午时间研究了下bug管理系统.这样一个bug管理系统能够轻松的查看bug新增了哪些,攻克了哪些.当前是谁,要在什么时间解 ...
- Unity3D 5中增加WebGL 播放插件
http://www.csdn.net/article/2014-03-18/2818822-Unity-5-game-engine 其实我是搞3d的,这篇文章里所有的术语看了都有很强的亲切感. Un ...
- 解读MT7620A上的DTS文件
DTS文件,即Device Tree Source,是某些芯片(在Openwrt的target/linux/中,至少ramips,lantiq和BRCM有此文件)用于描述硬件设备资源的文件.此文件是驱 ...
- shell 颜色
PS1='\[\e[33;1m\][\u@\h \W]\\$ \[\e[m\]' echo -e "\033[30m 黑色字oldboy trainning \033[0m" ec ...
- 第二百二十二节,jQuery EasyUI,DataGrid(数据表格)组件
jQuery EasyUI,DataGrid(数据表格)组件 学习要点: 1.加载方式 2.分页功能 本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于 Pa ...
- 【BZOJ】3391: [Usaco2004 Dec]Tree Cutting网络破坏(dfs)
http://www.lydsy.com/JudgeOnline/problem.php?id=3391 显然判断每个点只需要判断子树是否小于等于n/2即可 那么我们虚拟一个根,然后计算每个子树的si ...
