Silverlight & Blend动画设计系列七:模糊效果(BlurEffect)与阴影效果(DropShadowEffect)
模糊效果(BlurEffect)与阴影效果(DropShadowEffect)是两个非常实用和常用的两个特效,比如在开发相册中,可以对照片的缩略图添加模糊效果,在放大照片的过程中动态改变照片的大小和模糊的透明度来达到一个放大透明的效果。
一、模糊效果(BlurEffect)
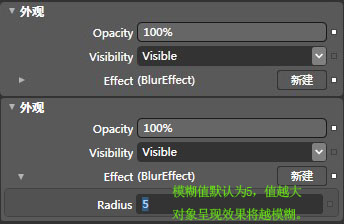
Silverlight中的每个对象都是支持添加模糊和阴影效果的, 在Blend工具中通过“外观”面板可以直接可视化的进行设计完成模糊和阴影效果的添加,以及效果参数的调整。如下图为模糊效果的设计界面:

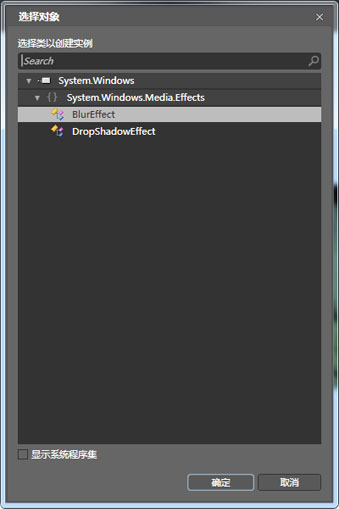
点击”新建“将会弹出模糊和阴影效果选择对话框,下图为模糊和阴影效果选择对话框:

就拿相册开发中的一个典型实例来分析吧,比如相片默认缩小为一定的比例并添加了模糊的效果呈现在相片列表中的,当鼠标指向照片的时候将照片进行放大显示(放大图片可通过缩放动画实现,详细可查阅:《Silverlight & Blend动画设计系列三:缩放动画(ScaleTransform) 》),并动态改变其模糊效果值为0以达到可清晰的查看照片效果。如下XAML对图片的相关定义:
<Image Height="240" x:Name="Flower" Width="320" Source="yellowFlower.jpg" Opacity="1"
Canvas.Left="240" Canvas.Top="180" RenderTransformOrigin="0.5,0.5"
MouseEnter="Flower_MouseEnter" MouseLeave="Flower_MouseLeave" OpacityMask="{x:Null}">
<Image.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</Image.RenderTransform>
<Image.Effect>
<BlurEffect/> <!--为该图片添加了模糊效果-->
</Image.Effect>
</Image>
可以通过两个动画来处理,一个完成将图片缩放比例进行放大(ScaleX,ScaleY:1-->2)同时改变其模糊值为0(Radius:5-->0),另一个动画则相反。
<Storyboard x:Name="Flower_Enter">
<DoubleAnimation BeginTime="00:00:00" Storyboard.TargetName="Flower" Duration="00:00:00.50" To="2"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
</DoubleAnimation>
<DoubleAnimation BeginTime="00:00:00" Storyboard.TargetName="Flower" Duration="00:00:00.50" To="2"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
</DoubleAnimation>
<DoubleAnimation BeginTime="00:00:00" Storyboard.TargetName="Flower" Duration="00:00:00.50" To="0"
Storyboard.TargetProperty="(UIElement.Effect).(BlurEffect.Radius)">
</DoubleAnimation>
</Storyboard>
<Storyboard x:Name="Flower_Level">
<DoubleAnimation BeginTime="00:00:00" Storyboard.TargetName="Flower" Duration="00:00:00.50" To="1"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
</DoubleAnimation>
<DoubleAnimation BeginTime="00:00:00" Storyboard.TargetName="Flower" Duration="00:00:00.50" To="1"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
</DoubleAnimation>
<DoubleAnimation BeginTime="00:00:00" Storyboard.TargetName="Flower" Duration="00:00:00.5000000" To="5"
Storyboard.TargetProperty="(UIElement.Effect).(BlurEffect.Radius)">
</DoubleAnimation>
</Storyboard>
通过鼠标事件(MouseEnter,MouseLeave)动态的触发上面定义的两个动画的执行就可以达到预期的目的,如下代码:
private void Flower_MouseEnter(object sender, System.Windows.Input.MouseEventArgs e)
{
// TODO: Add event handler implementation here.
this.Flower_Enter.Begin();
} private void Flower_MouseLeave(object sender, System.Windows.Input.MouseEventArgs e)
{
// TODO: Add event handler implementation here.
this.Flower_Level.Begin();
}

二、阴影效果(DropShadowEffect)
Silverlight中应用阴影效果和模糊效果一样的简单,通添加模糊效果一样的方式实现对元素添加阴影效果处理,需要关注的就是设置阴影效果的相关属性。
BlurRadius:模糊半径
Color:填充颜色
Direction:方向
Opacity:透明度
ShadowDepth:阴影深度
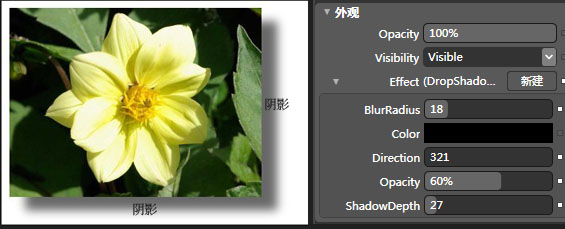
通过以上几个属性选项的设置就可以完成阴影效果的设计,由于其设计过程非常简单,详细如下图所示:

对应生成的XAML代码如下:
<Image Height="240" x:Name="Flower" Width="320" Canvas.Left="240" Canvas.Top="180"
Source="yellowFlower.jpg" Stretch="Fill" Cursor="Hand">
<Image.Effect>
<DropShadowEffect x:Name="FlowerShadow"
BlurRadius="18"
ShadowDepth="27"
Opacity="0.6"
Direction="321"/>
</Image.Effect>
</Image>
Silverlight & Blend动画设计系列七:模糊效果(BlurEffect)与阴影效果(DropShadowEffect)的更多相关文章
- Silverlight & Blend动画设计系列十二:三角函数(Trigonometry)动画之自由旋转(Free-form rotation)
说到对象的旋转,或许就会联想到对象角度的概念.对象的旋转实现实际上就是利用对象的角度改变来实现的位置变换,在<Silverlight & Blend动画设计系列二:旋转动画(Rotate ...
- Silverlight & Blend动画设计系列十:Silverlight中的坐标系统(Coordinate System)与向量(Vector)运动
如果我们习惯于数学坐标系,那么对于Silverlight中的坐标系可能会有些不习惯.因为在Silverlight中的坐标系与Flash中的坐标系一样,一切都的颠倒的.在标准的数学坐标系中,X轴表示水平 ...
- Silverlight & Blend动画设计系列九:动画(Animation)与视图状态管理(Visual State Manager)
Silverlight中的动画(Animation)与视图状态管理(Visual State Manager) 结合使用是非常常见的,动画用于管理对象在某段事件段内执行的动画动作,视图状态管理则用于控 ...
- Silverlight & Blend动画设计系列二:旋转动画(RotateTransform)
Silverlight的基础动画包括偏移.旋转.缩放.倾斜和翻转动画,这些基础动画毫无疑问是在Silverlight中使用得最多的动画效果,其使用也是非常简单的.相信看过上一篇<偏移动画(Tra ...
- Silverlight & Blend动画设计系列五:故事板(StoryBoards)和动画(Animations)
正如你所看到的,Blend是一个非常强大的节约时间的设计工具,在Blend下能够设计出很多满意的动画作品,或许他具体是怎么实现的,通过什么方式实现的我们还是一无所知.本篇将续前面几篇基础动画之上,详细 ...
- Silverlight & Blend动画设计系列六:动画技巧(Animation Techniques)之对象与路径转化、波感特效
当我们在进行Silverlight & Blend进行动画设计的过程中,可能需要设计出很多效果不一的图形图像出来作为动画的基本组成元素.然而在设计过程中可能会出现许多的问题,比如当前绘制了一个 ...
- Silverlight & Blend动画设计系列四:倾斜动画(SkewTransform)
Silverlight中的倾斜变化动画(SkewTransform)能够实现对象元素的水平.垂直方向的倾斜变化动画效果.我们现实生活中的倾斜变化效果是非常常见的,比如翻书的纸张效果,关门开门的时候门缝 ...
- Silverlight & Blend动画设计系列三:缩放动画(ScaleTransform)
在Silverlight的动画框架中,ScaleTransform类提供了在二维空间中的坐标内进行缩放操作,通过ScaleTransform可以在水平或垂直方向的缩放和拉伸对象,以实现一个简单的缩放动 ...
- Silverlight & Blend动画设计系列一:偏移动画(TranslateTransform)
用户界面组件.图像元素和多媒体功能可以让我们的界面生动活泼,除此之外,Silverlight还具备动画功能,它可以让应用程序“动起来”.实际上,英文中Animation这个单词的意思是给某物带来生命. ...
随机推荐
- Android 增量更新研究
Android 增量更新实例(Smart App Updates) http://blog.csdn.net/duguang77/article/details/17676797 Android AP ...
- luoguP4568 [JLOI2011]飞行路线
https://www.luogu.org/problemnew/show/P4568 题目中 k 的大小只有 10,我们可以考虑建立分层图跑最短路 相同层中 a -> b 的权值仍为 val, ...
- Logstash IIS日志采集
Logstash IIS 日志采集,跟Linux上运行差不多,都需要java运行环境,装个jdk就好了,对于IIS日志暂时未处理X-forward-for,纠结怎么弄当中,貌似要装个插件,慢慢研究. ...
- fastcgi main
main函数里 当kill -TERM pid 时, http://redfoxli.github.io/php-fpm-signals.html 这篇文章 说是 1)master主进程接收到sig ...
- nginx高性能WEB服务器系列之三版本升级
nginx系列友情链接:nginx高性能WEB服务器系列之一简介及安装https://www.cnblogs.com/maxtgood/p/9597596.htmlnginx高性能WEB服务器系列之二 ...
- P4175 [CTSC2008]网络管理 树剖+树套树
$ \color{#0066ff}{ 题目描述 }$ M公司是一个非常庞大的跨国公司,在许多国家都设有它的下属分支机构或部门.为了让分布在世界各地的N个部门之间协同工作,公司搭建了一个连接整个公司的通 ...
- php 多字节编码转换
PHP 支持的编码 mb_convert_encoding — 转换字符的编码 string mb_convert_encoding ( string $str , string $to_encodi ...
- C#集合之集(set)
包含不重复元素的集合称为“集(set)”..NET Framework包含两个集HashSet<T>和SortedSet<T>,它们都实现ISet<T>接口.Has ...
- 使用app-inspector查看元素,无法连接到手机,提示错误{ Error: Command failed ……forward tcp:9001 tcp:9001错误解决
在学习使用app-inspector查看元素时,碰到一个问题.在cmd窗口执行命令app-inspector --port 5678 -u 85EABNFSU53R --verbose ,连接不到手 ...
- Windows下代替自带cmd的开源软件cmder
cmder cmder是一个增强型命令行工具,不仅可以使用windows下的所有命令,更爽的是可以使用linux的命令,shell命令 下载 Cmder官网 下载的时候,会有两个版本,分别是mini与 ...
